24 How To Develop Javascript Applications
You can incorporate JavaScript and CSS to Java web applications and PHP applications by adding the files to the project. You can also use the Project Properties window to include JavaScript libraries and configure CSS preprocessors that you want to use in the project. What are the Client-Side Web Applications of JavaScript? Traditional web applications usually have the client-side and server-side. On the client-side, you can use JavaScript to add interactivity to web pages. There are a lot of fantastic animations you can create with JavaScript. All that matters is how you manipulate the HTML and CSS.
 Make Android Apps Using Html Css And Javascript
Make Android Apps Using Html Css And Javascript
This tutorial will explain how you can develop cross-platform desktop applications with a JavaScript frontend and Go backend. GUI programming with Go The Go programming language is a blazingly fast, memory-safe, concurrency-first, and statically-typed language.

How to develop javascript applications. How to develop an HTML5/JavaScript application: Create a new HTML5/JavaScript Application project in the New Project wizard. See Section 20.3, "Creating an HTML5/JavaScript Application Project." Create and edit HTML, JavaScript and CSS files using wizards and the editor. If you are planning to develop a Mobile application based on Angular.JS, you can hire Angular.JS developers with the specialty of developing unique world-class applications. For this, you may also need to hire an Angular.JS development company . Using the Ionic framework for Building Android Apps with Javascript The ionic framework works with Angular, React as well as vanilla JavaScript or Vue, to bind the application. Ionic 5 is the latest version of the framework. The support for React, JavaScript, and Vue was added in version 4.
Now we know the basic elements of working with API in JavaScript, and we can create a step-by-step guide to creating a JavaScript app with API integration: 1. Get an API key. An API key is usually a unique string of letters and numbers. In order to start working with most APIs, ... Electron can be used to build Desktop Apps with HTML, CSS and Javascript. Also these apps work for multiple platforms like Windows, Mac, Linux and so on. Electron Combines Chromium and NodeJS into a single Runtime. This enables Us to run the HTML, CSS and Javascript Code as a desktop application. JavaScript and HTML5: Develop Web Applications Duration: 4 Days What you will learn This JavaScript and HTML5 course teaches you how to code application logic in web applications using JavaScript and how to create HTML5 pages to parse and send data using HTML5 forms. Create and modify the Document Object
How To Build An App - Step 1: Set a Goal. Step away from any form of technology and get out a pen and paper and define what it is you want to accomplish. The starting line in the app development word is a pen and paper, not complex coding and designing. Ask and answer the following questions: The transition from simple web pages to modern JavaScript applications can seem daunting if you've been away from web development in recent years, but I hope this article was useful as a ... Based on Phaser, this free JavaScript library provides a web-based suite to make HTML5 games. As its predecessor, Qici uses Pixi's WebGL and Canvas rendering for desktop and mobile web browsers. The engine contains three parts: QICI Core - a game engine library; QICI Widget - a UI library to create applications; and QICI Editor - a web-based ...
JavaScript adds a layer of interactivity to content displayed in a Web browser. I have argued before that the HTML/CSS/JavaScript stack of technologies is a perfect match for mobile eLearning because it is universal - you can write the learning application once and display it in almost any environment with a Web browser. All of a sudden our one-page web app turns into a 10-page web app. Write a list of all the different pages your web application will have. Consider the different states of pages. For example, the homepage will have two states; logged in and logged out. Logged in users will see a different page than logged out users. TL;DR: Atwood's law states that Any application that can be written in JavaScript, will eventually be written in JavaScript. In 2018, eleven years after this law was proposed, JavaScript is now the most popular language in the world. In this tutorial, I'll show you how to deploy your JavaScript applications to different cloud platforms such as Google Cloud, Microsoft Azure, Netlify, and others.
JavaScript ("JS" for short) is a full-fledged dynamic programming language that can add interactivity to a website. It was invented by Brendan Eich (co-founder of the Mozilla project, the Mozilla Foundation, and the Mozilla Corporation). JavaScript is versatile and beginner-friendly. Or two, you learn how to write JavaScript code with some sort of pattern or structure. MVC, MVP, and MVVM are a few of the common patterns to help guide developers toward creating abstracted and decoupled solutions. The main difference between these patterns boils down to how the Data Layer, Presentation Layer, and Application Logic are handled. Node.js allows you to run JavaScript outside of a browser and is a key component of modern web stacks running both back-end services as well as being a key component of development tooling. Its small size, fast startup, and high developer productivity has led to its use in a broad range of use cases including microservices, single page ...
Best Tools for JavaScript App and Web Development. 1) PhoneGap/Cordova. PhoneGap is a really awesome tool that allows you to effortlessly build hybrid mobile apps - the most common usage would be, for example, packaging a website into an Android.APK file so it launches as a native Android app inside a web-wrapper, with additional JavaScript ... 11/5/2013 · Using Chrome and its included developer tools we have access to all JavaScript that has been loaded into memory space of the current page. It also allows us to manipulate in memory values and debug running code. Just hit F12 or right click anywhere on the page and choose inspect element. This is an invaluable resource when creating web applications. Javascript being the most used language is because it is being used in all possible devices and applications. Uses of JavaScript provides a library Pebble JS which is used in smartwatch applications. This framework works for applications that require the internet for its functioning. Using Pebbles allows a developer to create an application for ...
6/7/2021 · Relax, take a deep breath and we will tell you everything one by one and give you a complete roadmap to becoming a Javascript developer. 1. Basic Fundamentals and Asynchronous Concept: If you are a beginner you should firstly focus on core concepts or basic fundamentals like Let, var, and const, If-else statement, Loops, Functions, Map, Filter and ... Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas, so before going further, we need to understand the term HTML Canvas. HTML Canvas For multi-project workspaces, create a jsconfig.json at the root folder of each project. You are using the TypeScript compiler to down-level compile JavaScript source code. To define a basic JavaScript project, add a jsconfig.json at the root of your workspace:
6/3/2017 · Modules for Javascript. There are many different modules you can develop for JavaScript files. Some existing module systems include commonJS, AMD, and UMD. UMD is a combination of commonJS and amd; therefore, it's best to make your js files as UMD modules. Keep in mind that writing UMD module is a difficult and time taking task. Once you have created a static website, the first step in creating a Node.js app is to create an Express web server. First, move all your website's static files (HTML, CSS, JS, images, etc.) into a folder called public and create a file called server.js in the root directory of your website folder. It's easy to build cross-platform apps using HTML, CSS, and JavaScript. Your app will be compatible with Mac, Windows, and Linux operating systems right out of the box. Other in-built features are:
How to add JavaScript libraries to a Java web or PHP application: Right-click the project node in the Projects window and choose Properties in the popup menu. Select the JavaScript Files category. Select the JavaScript libraries that you want to add and click the right arrow button (>). In the first step, we set up our folder structure for the application. We pick a name for our app, such as "Public Library", and a corresponding (possibly abbreviated) name for the application folder, such as " publicLibrary ". Then we create this folder on our computer's disk and a subfolder " src " for our JavaScript source code files. Visual Studio provides different tools and features to help you create apps using JavaScript or TypeScript. Node.js tools for Visual Studio. TypeScript support in Visual Studio.
Learning about the JavaScript ecosystem involves learning JavaScript and practicing JavaScript coding. You can then build your first Node.js application. The second step, understanding web application architecture, involves two stages as well. 19/4/2021 · So, the developer can develop cross-platform applications or runtime using JS frameworks. Credit: W3Schools Mostly, full stack developers prefers C# or JS to develop an application.
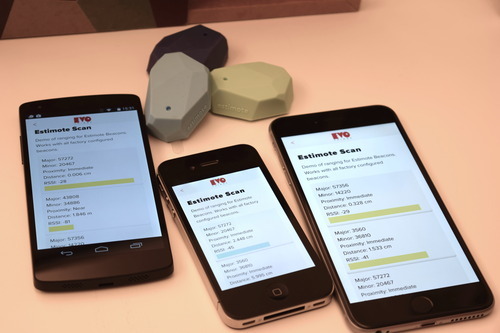
 Reality Matters How To Develop Beacon Apps In Javascript
Reality Matters How To Develop Beacon Apps In Javascript
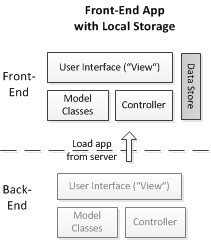
 Javascript Front End Web App Tutorial Part 1 Building A
Javascript Front End Web App Tutorial Part 1 Building A
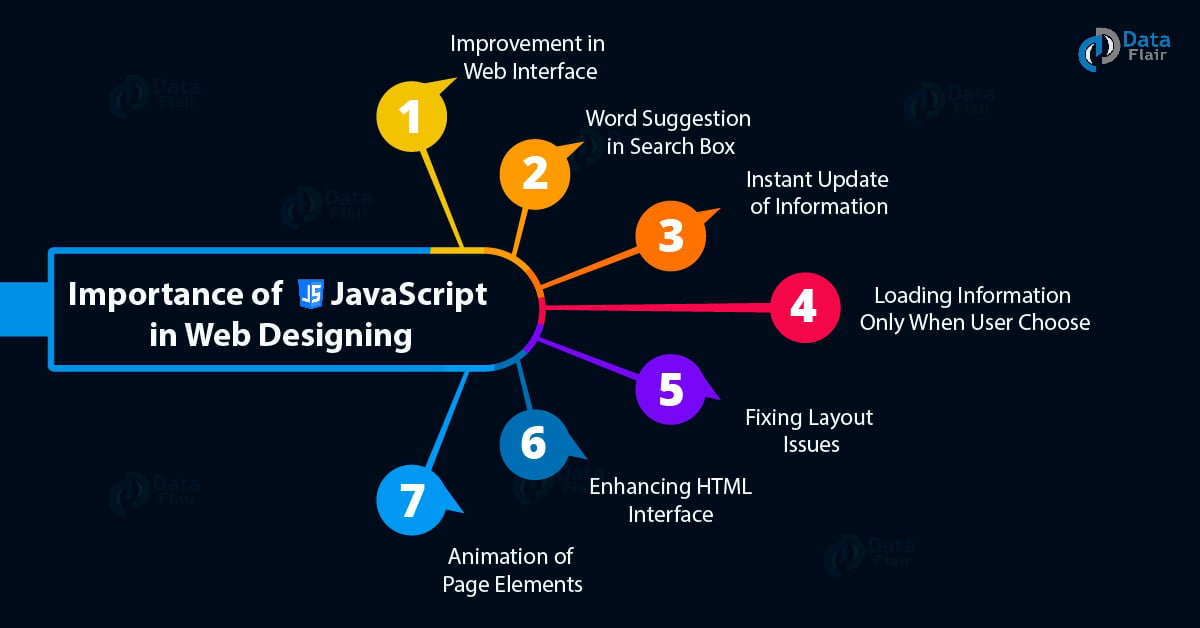
 Javascript Applications Javascript Uses In Web Designing
Javascript Applications Javascript Uses In Web Designing
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor
 What Are The Most Common Javascript Frameworks For Mobile App
What Are The Most Common Javascript Frameworks For Mobile App
 10 Best Mobile Apps For Learning To Code Webdesigner Depot
10 Best Mobile Apps For Learning To Code Webdesigner Depot
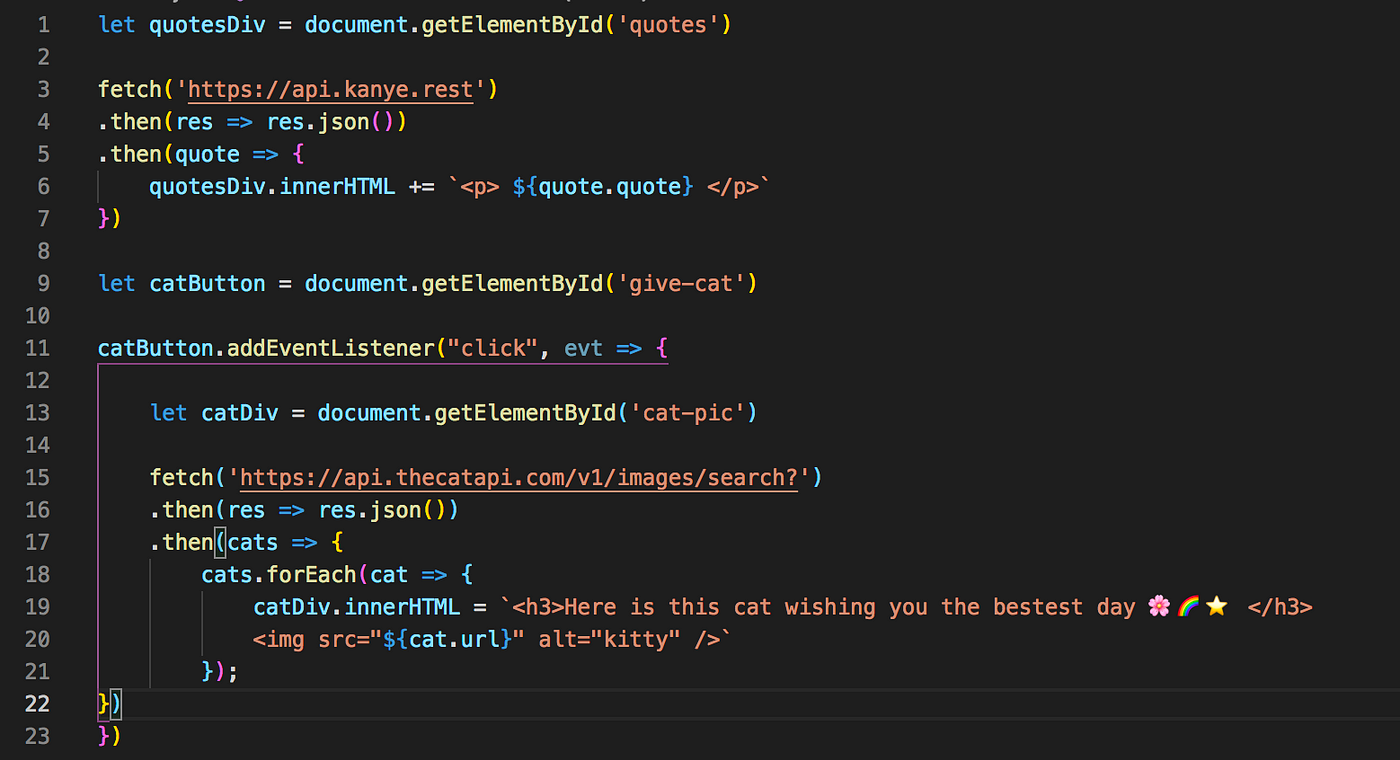
 How To Create A Simple Web App Using Javascript By Belle
How To Create A Simple Web App Using Javascript By Belle
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
Buy Genuine Use Html Css And Javascript To Develop Android
 Tutorial Create A Javascript Single Page App That Uses Auth
Tutorial Create A Javascript Single Page App That Uses Auth
 Javascript Core Language Learning Path Pluralsight
Javascript Core Language Learning Path Pluralsight
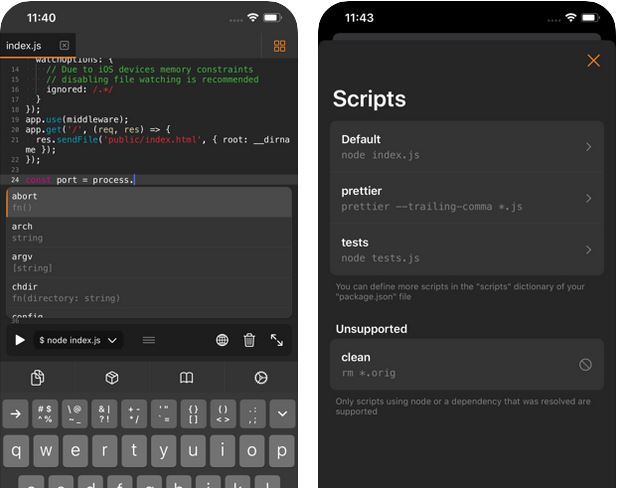
 5 Javascript Coding Apps For Iphone Amp Ipad
5 Javascript Coding Apps For Iphone Amp Ipad
 Develop A Quiz App With Javascript Object Oriented Programming
Develop A Quiz App With Javascript Object Oriented Programming
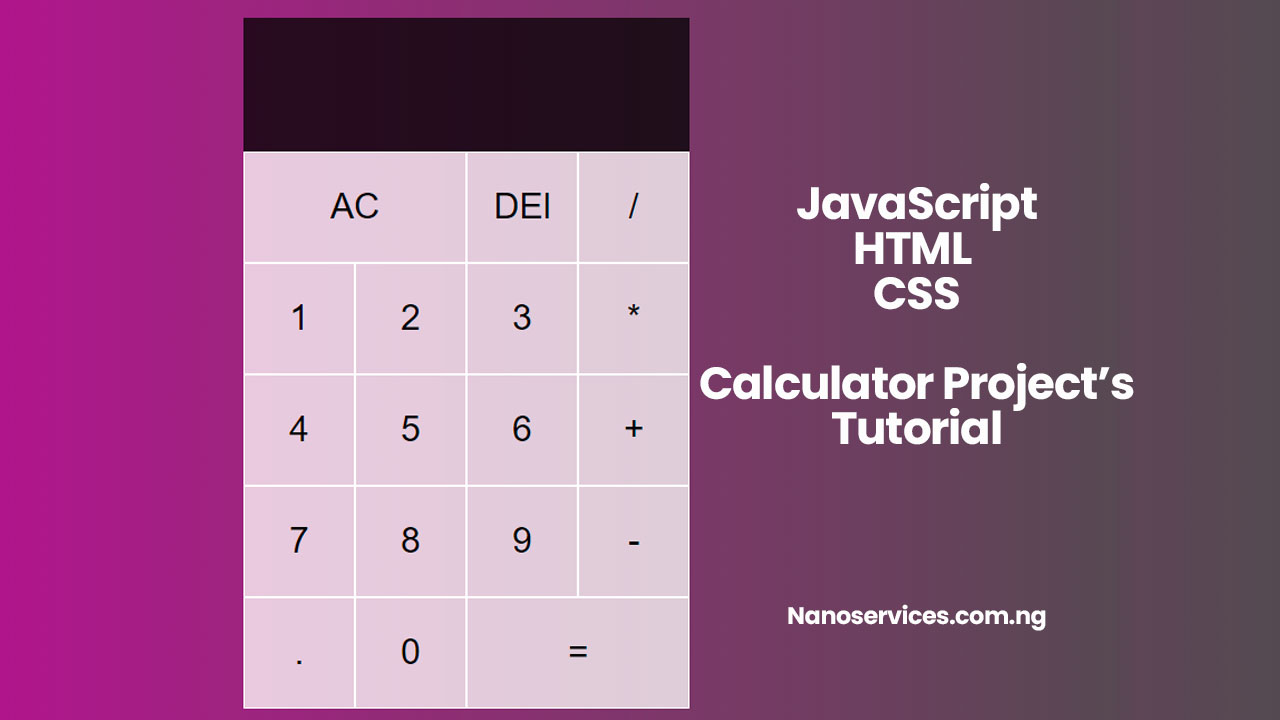
 Developing Calculator App Using Html Css And Javascript
Developing Calculator App Using Html Css And Javascript
 How To Build A Web App A Beginner S Guide 2021
How To Build A Web App A Beginner S Guide 2021
 Javascript Applications Javascript Uses In Web Designing
Javascript Applications Javascript Uses In Web Designing
 Developing Javascript Metro Style Apps That Use The
Developing Javascript Metro Style Apps That Use The
 10 Best Mobile Apps For Learning To Code Webdesigner Depot
10 Best Mobile Apps For Learning To Code Webdesigner Depot
 How To Develop Cross Platform Desktop Apps With Javascript
How To Develop Cross Platform Desktop Apps With Javascript
 React Native Learn Once Write Anywhere
React Native Learn Once Write Anywhere
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal

0 Response to "24 How To Develop Javascript Applications"
Post a Comment