20 Add Class Pure Javascript
Jun 06, 2020 - Get code examples like "pure javascript remove class by id" instantly right from your google search results with the Grepper Chrome Extension. Nov 03, 2019 - Javascript Equivalent method for jQuery addClass method.. The jQuery addClass method will add the class provided to the element or elements..
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
May 19, 2010 - Jquery and other sweeto js frameworks have some awesomeness to help you change the css classes of various elements on the page with ease and grace. They ha

Add class pure javascript. The fadeOut effect is used to change the level of opacity for the selected elements from visible to hidden. By using this method, the faded element will not occupy any space. We are using the setInterval method and clearInterval method in this logic. Syntax of in-built functions to be used in codes: Welcome to a tutorial on how to fade in and out using pure CSS and Javascript. So you may want to fade a section in after it is completely loaded, or maybe fade a button out once it is clicked on. Some libraries may provide a very convenient fade function, but we really don't need to load an entire library just to do a simple fade effect. May 06, 2021 - Learn more about How to Add/Remove CSS Classes Using JavaScript from DevelopIntelligence. Your trusted developer training partner. Get a customized quote today: (877) 629-5631.
29/8/2020 · Below is yet another way of fetching the element and updating the class using document.querySelector('li:nth-of-type()') for a single element. addClass(); function addClass() { const firstLi = document.querySelector('li:nth-of-type(1)'); firstLi.classList.add('test'); const secondLi = document.querySelector('li:nth-of-type(2)'); secondLi.classList.add('test2'); } how to add remove class using pure javascript. Related. 7626. How do JavaScript closures work? 3045. How can I change an element's class with JavaScript? 6730. How do I remove a property from a JavaScript object? 4435. How do I check if an array includes a value in JavaScript? 5658. 13/8/2021 · 35 Pure Javascript Add Class To Element. Written By Roger B Welker Friday, August 13, 2021 Add Comment. Edit. Pure javascript add class to element. How To Modify Attributes Classes And Styles In The Dom. The React Handbook. Github Xmldom Xmldom A Pure Javascript W3c Standard Based. Github Bluzky Timodal A Simple Lightweight And Pure.
Add classes onclick and then remove them with onfocus event. 1. ... Add/remove class event handler. 3. JavaScript code to add buttons and slowly remove them. 4. Dynamically add/remove fields on input. 2. Add or remove a class on two elements when two different events fire. Hot Network Questions Because we only want to use pure JavaScript we do not need to install frameworks or dependencies. Start by creating a new project folder and inside that new folder create two empty new files ... Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">.
Aug 11, 2014 - Join Stack Overflow to learn, share knowledge, and build your career · Connect and share knowledge within a single location that is structured and easy to search Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon ...
1. Using jQuery - .css () method. In jQuery, you can use the .css () method for setting one or more CSS properties on an element. It works by modifying the value of the style property of the element. The above version of the .css () method takes the property name and value as separate parameters. To add multiple CSS attributes in a single ... The JavaScript className property lets you access the class attribute of an HTML element. Some string manipulation will let us add and remove classes. We'll access HTML elements using... You can use the URL of any other Pen and it will include the JavaScript from that Pen. ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself.
JavaScript Adding a class to an HTML element is simple when using JavaScript's classList property method, add (). First, we take a quick look at the generic formula — and follow up with a practical example. Hey guys. Quick question. I'm working on a little app to help me get my JS game up and to use with responsive design. Basically, it just gives you the page width and height when I resize the window. Everything went good but when I tried to add a 'close' element I found myself a bit stuck. The className property In HTML we can just say <span class='foo'>, but in JavaScript the word "class" is a reserved word, so it has to be called className instead: const element = document.getElementById('foo') element. className = 'my-class'
Today I am showing you a pure JavaScript class to handle math draw games like DrawSum. It does not have any dependency so you can use it with your favourite framework, and you just have to call five methods to handle the entire game engine. How to add multiple classes to element in JavaScript, Element.classList modern JavaScript answer on Code to go Install and import the MultiDeviceHover. # NPM $ npm i multi-device-hover import MultiDeviceHover from 'multi-device-hover'; 2. Or embrace the mdh.min.js on the web page. <script src="dist/standalone/mdh.min.js"></script> 3. Initialize the MultiDeviceHover in your component. This will add a CSS class named is-hover to the factor when hovering over.
The classList object provides a bunch of methods to add, remove, and toggle CSS classes from an element in vanilla JavaScript. Let us use classList to create our own jQuery-like hide(), show(), and toggle() methods in pure JavaScript: Adding a CSS class using JQuery. Luckily enough, the JQuery library has a method called addClass, which can be used to add CSS classes to an element. Let's modify the example above to use JQuery instead of vanilla JavaScript: setTimeout(function(){ //Add the CSS class using the JQuery addClass method. $('#intro').addClass('newClass'); }, 5000); 17/8/2021 · How can I add and remove an active class to an element in pure JavaScript ? can I add and remove an active class to an element in pure JavaScript Below should help. //Remove all classes by ID document.getElementById("elementIdHere").className = ""; //If you wish to keep some classes on the element, use below document.getElementById("elementIdHere").className = "keepClass";
1 week ago - The className property of the Element interface gets and sets the value of the class attribute of the specified element. Javascript Web Development Front End Technology Object Oriented Programming To add class, use forEach () along with classList.add (). You can use the URL of any other Pen and it will include the JavaScript from that Pen. ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself.
Jan 11, 2018 - You can either use a pure JavaScript solution, or you can choose to go with a library such as JQuery. Either way, this short tutorial show how it is done. Enjoy! ... To add and remove a CSS class with JQuery is done with the addClass and removeClass methods. We can use this property to add a class to an HTML element without replacing its existing class. To add multiple classes, we have to separate their name with space such as"class1 class2". If a class is already declared for an element, and we need to add a new class name to the same element then it should be declared by inserting a space before writing the new class name otherwise, it will overwrite the existing class … 13/8/2018 · In this post I'll show you an easy block of code by which you can add and remove a class from list items, not with jQuery, but with pure JavaScript. Lately, I've been trying to write more JavaScript over jQuery. I have no dislike of jQuery and actually use it often, however, it is very, very easy to become reliant on it.
A function's pure if it's free from side-effects and returns the same output, given the same input. Side-effects include: mutating input, HTTP calls, writing to disk, printing to the screen. You can safely clone, then mutate, your input. Just leave the original one untouched. Spread syntax ( … syntax) is the easiest way to shallowly clone ... 35 Add Class Pure Javascript. Written By Joan A Anderson Wednesday, July 21, 2021 Add Comment. Edit. Add class pure javascript. Create Add Class And Remove Class With Pure Javascript By Den. 14 Best Css Frameworks For Front End Developers. Attaching Event Handlers To Dynamically Created Javascript. Challenge Of Building A Calendar With Pure ... Pure Functions in JavaScript. Pure Function is a function (a block of code ) that always returns the same result if the same arguments are passed. It does not depend on any state, or data change during a program's execution rather it only depends on its input arguments. Also a pure function does not produce any observable side effects such as ...
Pure javascript add/remove/toggle class on an element - Needs a shim on IE8/9 : https://github /eligrey/classList.js or https://gist.github /devongovett/1381839 - gist:7542073 Element.classList. The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Using classList is a convenient alternative to accessing an element's list of classes as a space-delimited string via element.className. Element.classList returns a DOMTokenList (which is a live collection of the class attributes of an element). We can use the DOMTokenList.toggle() method to remove class from the list if it exists, or add the class to the list if it doesn't.
Aug 25, 2020 - Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector In modern JavaScript, it makes no sense to load the complete jQuery library just to do some simple DOM manipulations. In this article, you'll learn how to add, remove, and toggle CSS classes in vanilla JavaScript without jQuery. Using className Property. The simplest way to get as well as set CSS classes in JavaScript is by using the className ...
Dec 08, 2015 - How can this be the accepted answer ... "remove" class but this answer not? – Motin Apr 17 '15 at 7:48 ... this does not work for a svg element created with "createElementNS". How can this be achived? – neoexpert Jan 15 '20 at 12:48 ... Here is solution for addClass, removeClass, hasClass in pure javascript ... I have just guide you like how to convert jquery function in pure js. – Jigar7521 Oct 20 '16 at 6:44 · I am looking at the guide as we speak. Thanks @JigarPrajapati – Avinash Deshmukh Oct 20 '16 at 6:55 ... Not the answer you're looking for? Browse other questions tagged javascript or ask ... This example shows how to add, remove and toggle classes with pure javascript - no jQuery needed....
jQuery's append() method can add a DOM element or a HTML string into a given DOM element, and makes things quite easy. But the same can be done with vanilla Javascript also. Appending an Element with appendChild. The appendChild method requires 2 DOM elements :. The DOM element into which appending is done. The DOM element which is to be appended
 Phaser News Samegame Class Updated To Phaser 3 Complete
Phaser News Samegame Class Updated To Phaser 3 Complete
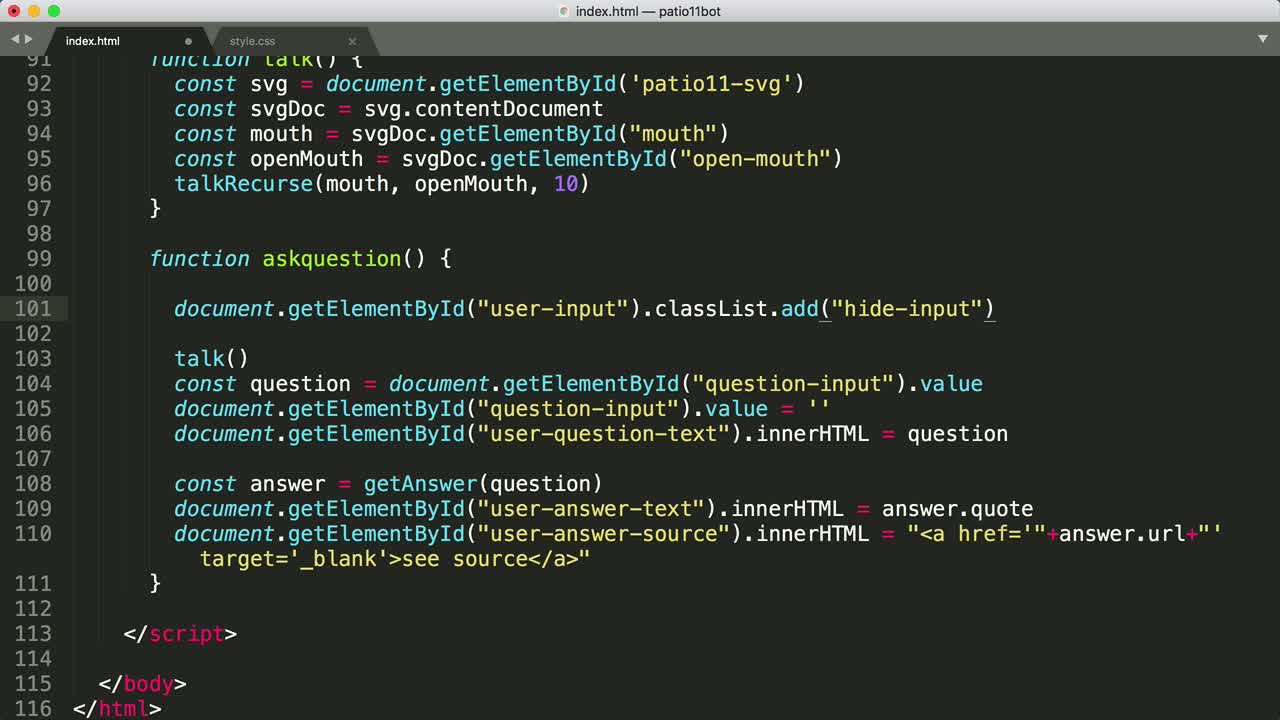
 Pure Javascript Building A Real World Application From
Pure Javascript Building A Real World Application From
 Quick Tip Add Or Remove A Css Class With Vanilla Javascript
Quick Tip Add Or Remove A Css Class With Vanilla Javascript
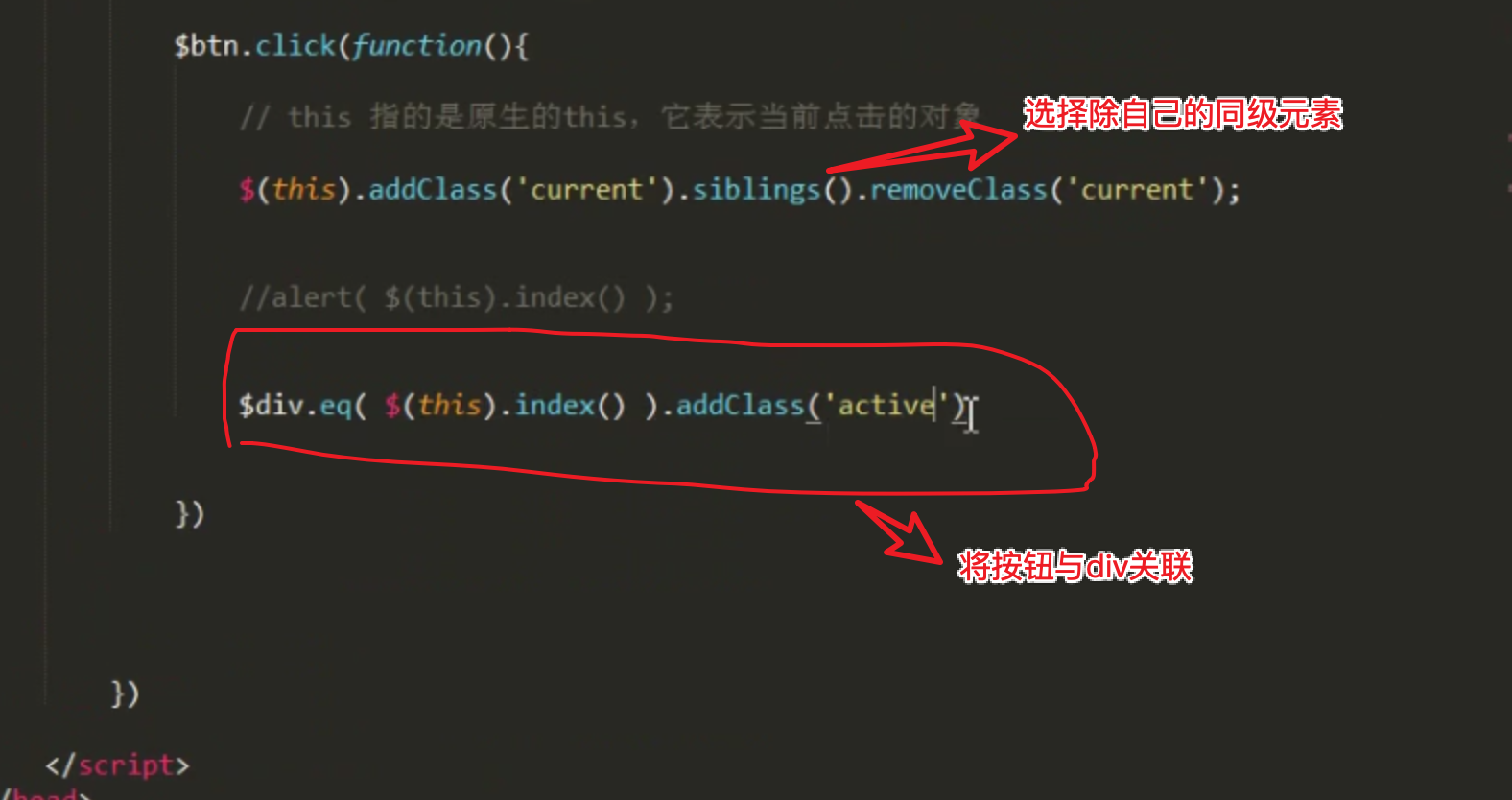
 Jquery Usage And Simple Implementation
Jquery Usage And Simple Implementation
 A Simple Bootstrap Tutorial Toptal
A Simple Bootstrap Tutorial Toptal
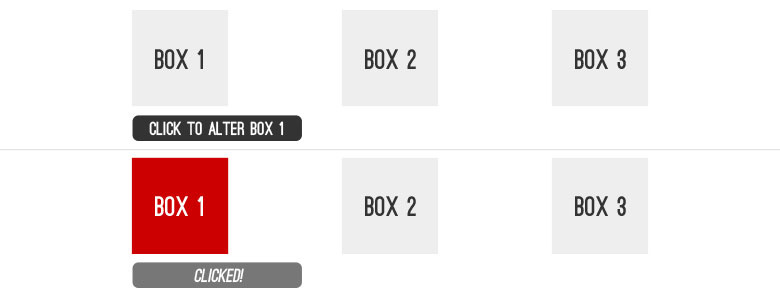
 Add Remove Active Class On Click Html Css And Pure Javascript Javascript
Add Remove Active Class On Click Html Css And Pure Javascript Javascript
 Pure Javascript Building A Real World Application From
Pure Javascript Building A Real World Application From
 Add And Remove Css Classes With Vanilla Javascript
Add And Remove Css Classes With Vanilla Javascript
 Infinite Multi Slide Carousel In Pure Javascript Elder
Infinite Multi Slide Carousel In Pure Javascript Elder
 Number Countup Animation With Vanilla Javascript Animated
Number Countup Animation With Vanilla Javascript Animated
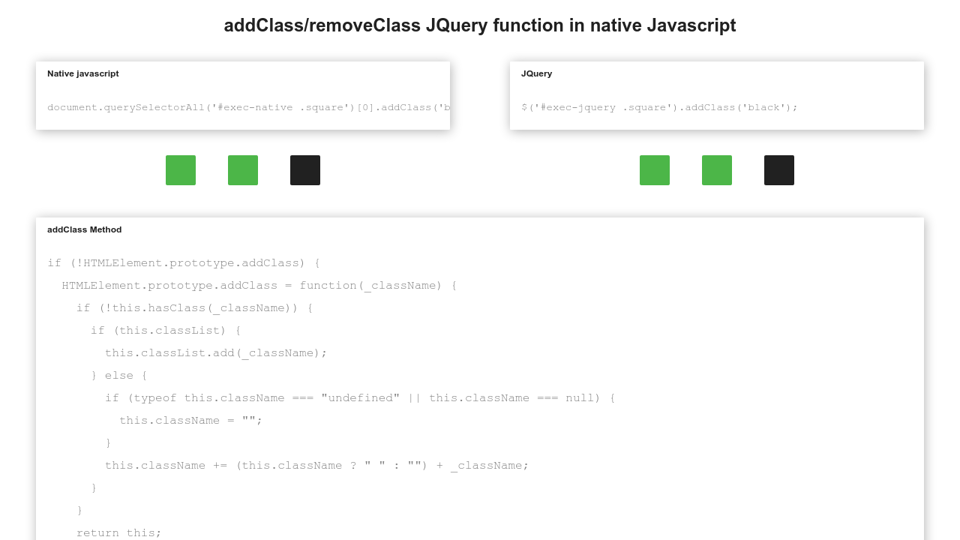
 Addclass Removeclass In Native Javascript
Addclass Removeclass In Native Javascript
 Build A Mini Web App Dynamic Functionality With Jquery
Build A Mini Web App Dynamic Functionality With Jquery
 Refresh Div By Class Using Jquery Stack Overflow
Refresh Div By Class Using Jquery Stack Overflow

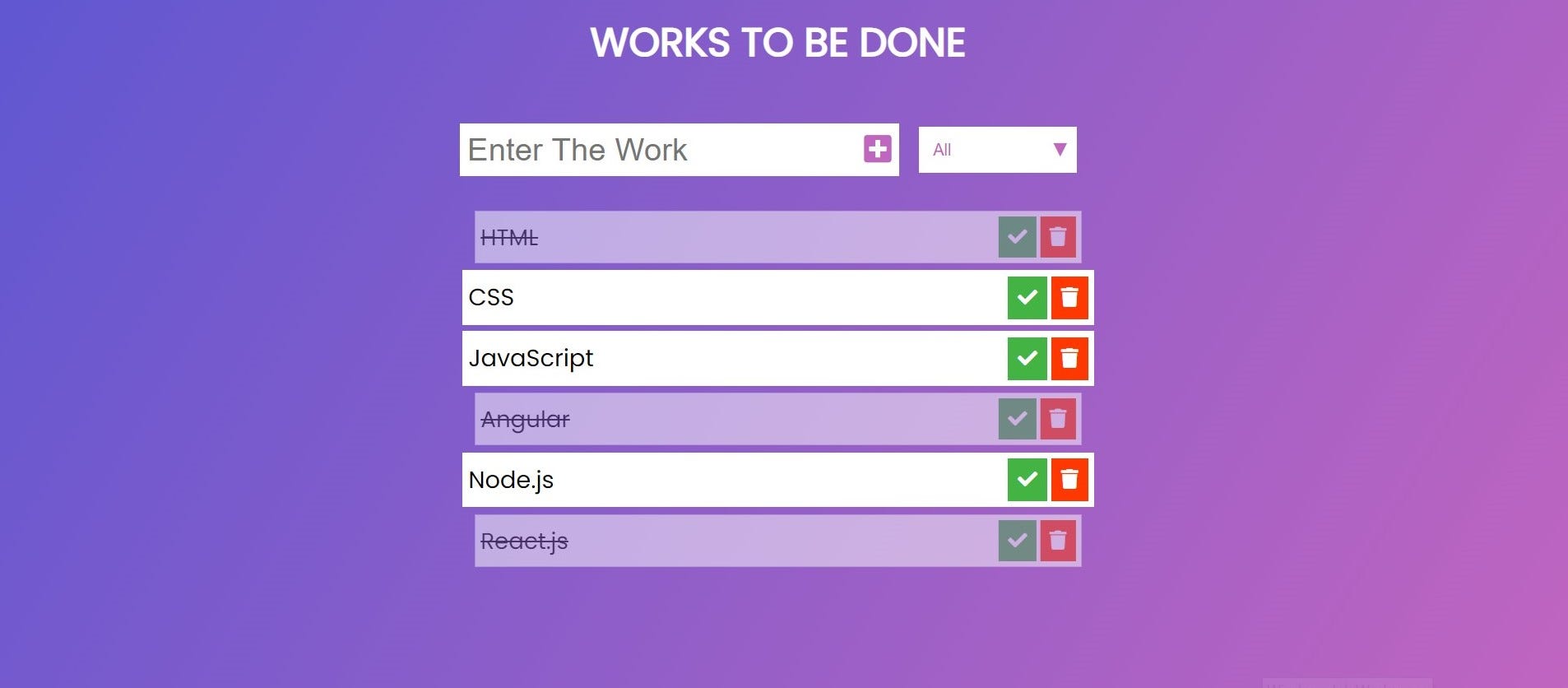
 Building To Do List App Using Vanilla Javascript For Absolute
Building To Do List App Using Vanilla Javascript For Absolute
 Jquery Addclass With Examples Geeksforgeeks
Jquery Addclass With Examples Geeksforgeeks
 Run Code After Page Is Done Loading With Vanilla Javascript
Run Code After Page Is Done Loading With Vanilla Javascript
 Jquery Vs Pure Javascript With Olivier Buisard
Jquery Vs Pure Javascript With Olivier Buisard
0 Response to "20 Add Class Pure Javascript"
Post a Comment