30 Draw Lines On Google Maps Javascript
How to create regex to not to accept only special character or number. I how to create regex to not to accept only special character or numberfor eg: Click Draw a line Add line or shape. Select a layer and click where to start drawing. A layer can have 2,000 lines, shapes or places. Click each corner or bend of your line or shape.
Display a map with a line showing a known route

Draw lines on google maps javascript. If you want to control how the figures the user draws will look like, specifically colors, line thickness, opacity, et cetera, you can provide CircleOptions or PolylineOptions to the drawing manager, similar how you would do in vanilla javascript with Google Maps javascript. Ignored properties First of all sorry for such a direct question, I want to draw a line in google maps using javascript. I have a Array like as follow, but I don't know how to draw lines for those coordinates. $luxian = array (); $luxian [0] = "117.82601481119,35.520710018055*117.82749740937,35.523964274812"; $luxian [1] = "117.82755348854,35.524426161498*117. Definition and Usage. The lineTo () method adds a new point and creates a line TO that point FROM the last specified point in the canvas (this method does not draw the line). Tip: Use the stroke () method to actually draw the path on the canvas. JavaScript syntax:
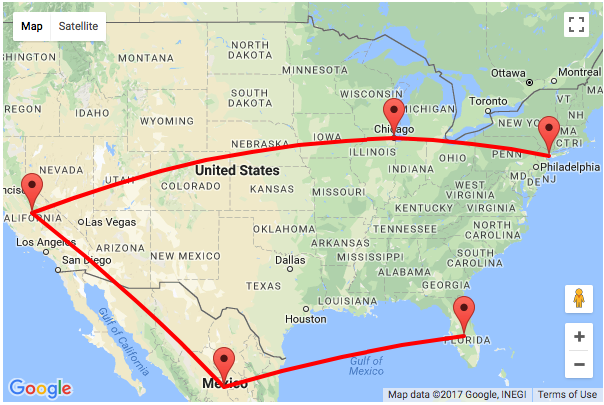
To visualize the calculation, we can draw a Polyline between the two markers. Add the following lines after the markers in the JavaScript: // Draw a line showing the straight distance between the markers var line = new google.maps.Polyline ( {path: [dakota, frick], map: map}); Reload the map and you should see a dark, diagonal line connecting ... 31 Draw Lines On Google Maps Javascript Written By Leah J Stevenson. Friday, August 20, 2021 Add Comment Edit. Draw lines on google maps javascript. Drawing Overlays On Sas Generated Google Maps Sas博客列表 ... Problem: I would like to draw a line connecting multiple Markers on a Google Map. Solution: Add custom JavaScript to Layouts CSS & JS, or to a View's Search and Pagination JS panel:
I have created a google map using google map javascript API V3. I am drawing number of zipcode polygons. The polygons are of different colors depending upon some condition. Now I want to draw straight lines/ hash marks inside some of the polygons depending upon certain criteria. How can we do it. Be » Google Maps API » Draw Lines on Google Map using JavaScript API. Draw Lines on Google Map using JavaScript API. December 28, 2017 sarpanch 1 Comment. If you wanted to represent geographical locations on Google map, You might need to draw the lines on Google map. Here in this article I'll explain how to draw the path among the locations by ... Learn how to draw shapes in maps using Google Maps API. In this video we will create polylines and polygons. Use MVCArray to dynamically modify polyline in m...
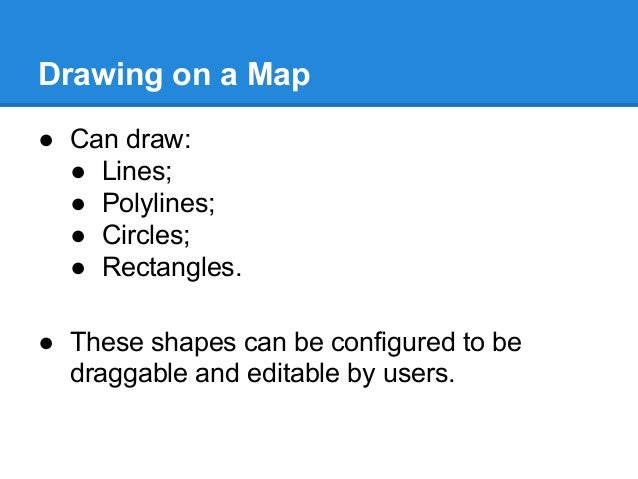
There are a lot of tutorials out there about how to implement a map to your website using Google Maps API but most of them are old and not very well put together. ... plainenglish.io; Add Custom Markers with the Google Maps JavaScript API. An updated solution for 2020 on how to add Google Maps to your website using JavaScript and tweaking it ... Draw lines, polygons, markers and text labels on Google maps. Save drawings on Google maps as KML file or send the drawing as link. Measure polygon area on Google map . Build, create and embed interactive Google maps with drawings and labels. Measure route distance on Google map . View and analyse Fusion tables data on Google maps. The Google Maps Javascript API has a variety of features relating to actually drawing on the maps themselves using coordinates from within your maps. You may want to check out the Drawing section, in particular the section on handling shapes and lines : Drawing a Polyline ( Line) and other Shapes within Google Maps.
Yes Ardav, I used the google map API through out project. I got the code only to draw the polylines with set of latitude and longitude points. But I need to track whether the vehicle is moving on that line or not. 23/8/2021 · You can add objects to the map to designate points, lines, areas, or collections of objects. The Maps JavaScript API calls these objects overlays . Overlays are tied to latitude/longitude coordinates, so they move when you drag or zoom the map. 28/4/2011 · The Google Maps Javascript API v3 provides overlays for drawing shapes, such as Polygons, Circles, Polylines and Rectangles. The shapes are not implicitly interactive in the respect that you cannot tell the shape to be ‘editable’ as you could in the Javascript v2 API (here’s an example).To simulate the behavior using functionality provided by maps v3 API, you’ll need to find an element ...
How do draw a line and use lines to obtain directions and travel distances. I want to draw a line between 2 of the child elements as if it was a path, or is there a way to enter it like you would do with just the normal javascript api that google gives you access to like a flight path style line so from one plac... Thanks To Google Earth We Can Use A Straight Edge Draw The Red Line Scientific Diagram. Land lines chrome experiments lesson 4 using google earth pro to draw field boundaries for the farm map draw anything in google earth by hartonosalim create a map or story in google earth outreach polylines and polygons to re routes areas.
In the code below, the stroke of the line has been changed to a one pixel wide, blue line, with 70% opacity. // Creates the polyline object var polyline = new google.maps.Polyline ( { map: map ... Accessing Google Map API via Javascript to Draw Path The following Javascript is used to get the latitude and the longitude coordinates of the countries read from the database. This code is same as we have seen while adding markers on the map in the previous tutorial. These coordinates are pushed into a location array on each iteration. The Google Maps JavaScript API has a symbol feature that can add vector-based images to a polyline in the form of a symbol. You can create your own symbol with the help of the Symbol class, or you can also use the predefined symbols that are accessed from the SymbolPath class. In this recipe, we will create an animated polyline from the ...
Draw geometries on a carto js map laude and longitude finding using maps to see beyond the obvious google maps api laravel google maps find alude How To Show The Coordinate Grids In Google Earth And Maps MkrgeoHow To Show The Coordinate Grids In Google Earth And Maps MkrgeoTwo Ways To Bring Your S Or… Read More » Google Maps is great for finding locations and giving directions but it offers a lot more functionality than just that. Google Maps provides the ability to draw lines and shapes directly on the map. In this post, we will discuss how to draw on Google Maps. Before we can get started using the API, w Tags javascript google-maps google-maps-api-3 maps. Related Articles. ... I want to draw lines over google maps, the lines may be straight or curve, but i want to draw lines such that they connect two points, that may be at any geographical locations. Thanks. GuruPrasad R Gujjar.Here is the example code, please try with th
W hen I came to realize how easy it was to implement route lines on a Google Map (thanks to the Flutter Polyline Points Package!)I decided to create a quick post about this to share my experiences ... 1 Answer1. Active Oldest Votes. 4. The problem here is that you are using Google Maps V3 (which you should) for everything except the polyline which is from V2. You should read up on the API documentation for Google Maps V3 instead. For Google Maps V3, it should look something like this: Here Mudassar Ahmed Khan has explained, how to draw route line between Markers using Google Maps V3. The route line is drawn on the shortest route between the locations. This article also explains how to change the stroke color of the route line drawn between the Markers on Google Maps V3. TAGs: JavaScript, Google
20/8/2021 · // This example creates a 2-pixel-wide red polyline showing the path of // the first trans-Pacific flight between Oakland, CA, and Brisbane, // Australia which was made by Charles Kingsford Smith. function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 3, center: { lat: 0, lng: -180 }, mapTypeId: "terrain", }); const flightPlanCoordinates = [ { lat: 37.772, lng: … Here I'm using Google Map JavaScript API for drawing the route between the points on Google Map. You can draw the path among multiple points so it is not restricted to create path between two points or three points. I have created a PHP file where I have defined the Google map API key and the way points where you can draw the route path.
 Calculating Distance Between Two Points With The Maps
Calculating Distance Between Two Points With The Maps
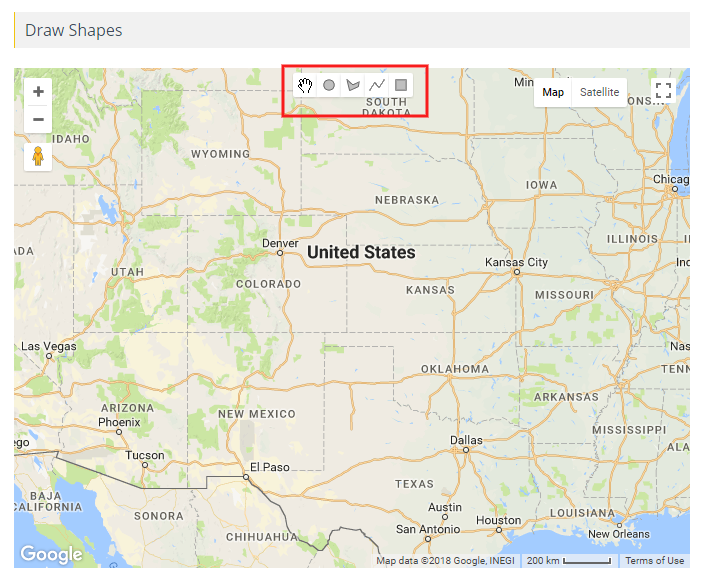
 Drawing Lines And Shapes In Google Maps
Drawing Lines And Shapes In Google Maps
 Google Maps Draw Route From Given Coordinates Stack Overflow
Google Maps Draw Route From Given Coordinates Stack Overflow
 Geo Location Apis Google Maps Platform Google Cloud
Geo Location Apis Google Maps Platform Google Cloud
 32 Google Maps Polygon Label Labels Database 2020
32 Google Maps Polygon Label Labels Database 2020
 Draw Path Using Google Maps Javascript Api Phppot
Draw Path Using Google Maps Javascript Api Phppot
 Algorithm For Finding Irrregular Polygon Centroid Label
Algorithm For Finding Irrregular Polygon Centroid Label
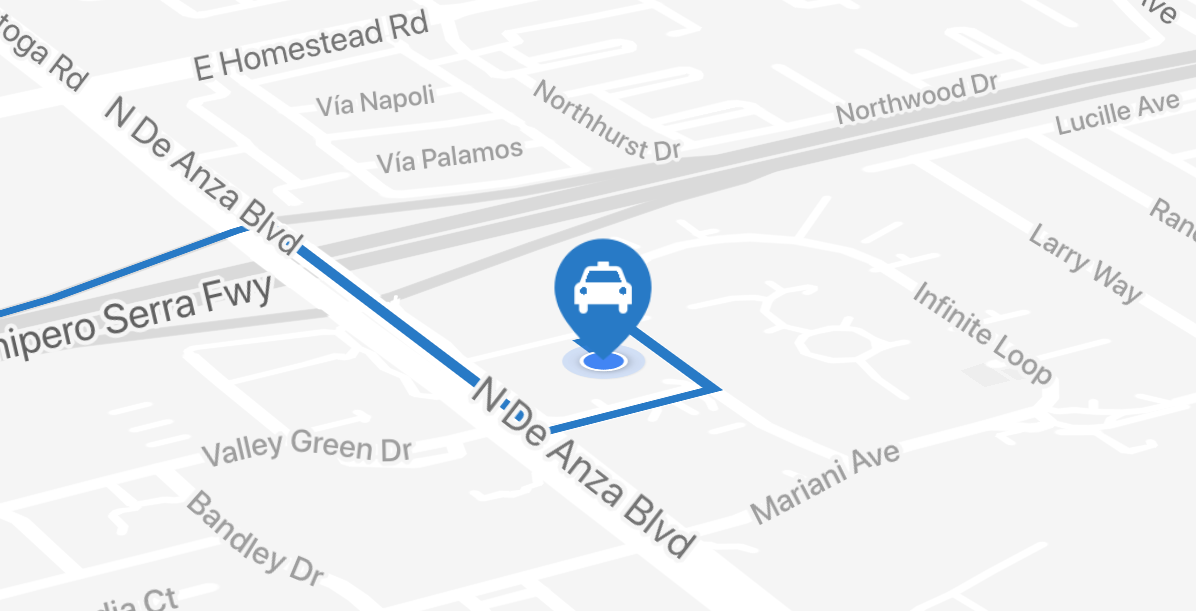
 Implement Real Time Location Updates On Google Maps In Your
Implement Real Time Location Updates On Google Maps In Your
 Get The Lat Lng Values Of Lines Polygons Drawn By Leaflet
Get The Lat Lng Values Of Lines Polygons Drawn By Leaflet
 How To Draw Different Things In Google Maps Wpmapspro Com
How To Draw Different Things In Google Maps Wpmapspro Com
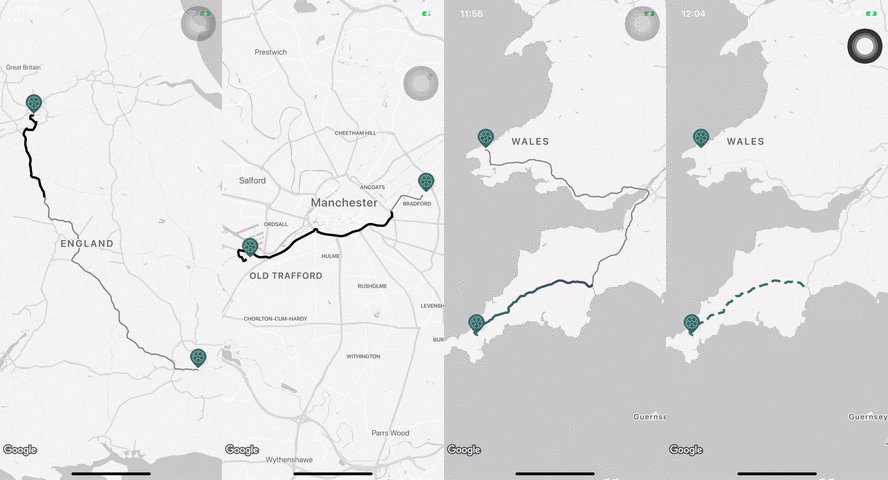
 Animated Routes On Google Maps Enhance Your Route On A Map
Animated Routes On Google Maps Enhance Your Route On A Map
 Add A Map To Your Website Javascript
Add A Map To Your Website Javascript
 13 Javascript Libraries To Create Interactive And Customized
13 Javascript Libraries To Create Interactive And Customized
 Flutter How Can Draw Route On Google Map Between Markers
Flutter How Can Draw Route On Google Map Between Markers
 How To Draw Lines Shapes Amp Routes On Google Maps Techswift
How To Draw Lines Shapes Amp Routes On Google Maps Techswift
 Tutorial Migrate A Web App From Google Maps To Microsoft
Tutorial Migrate A Web App From Google Maps To Microsoft
 Flutter How Can Draw Route On Google Map Between Markers
Flutter How Can Draw Route On Google Map Between Markers
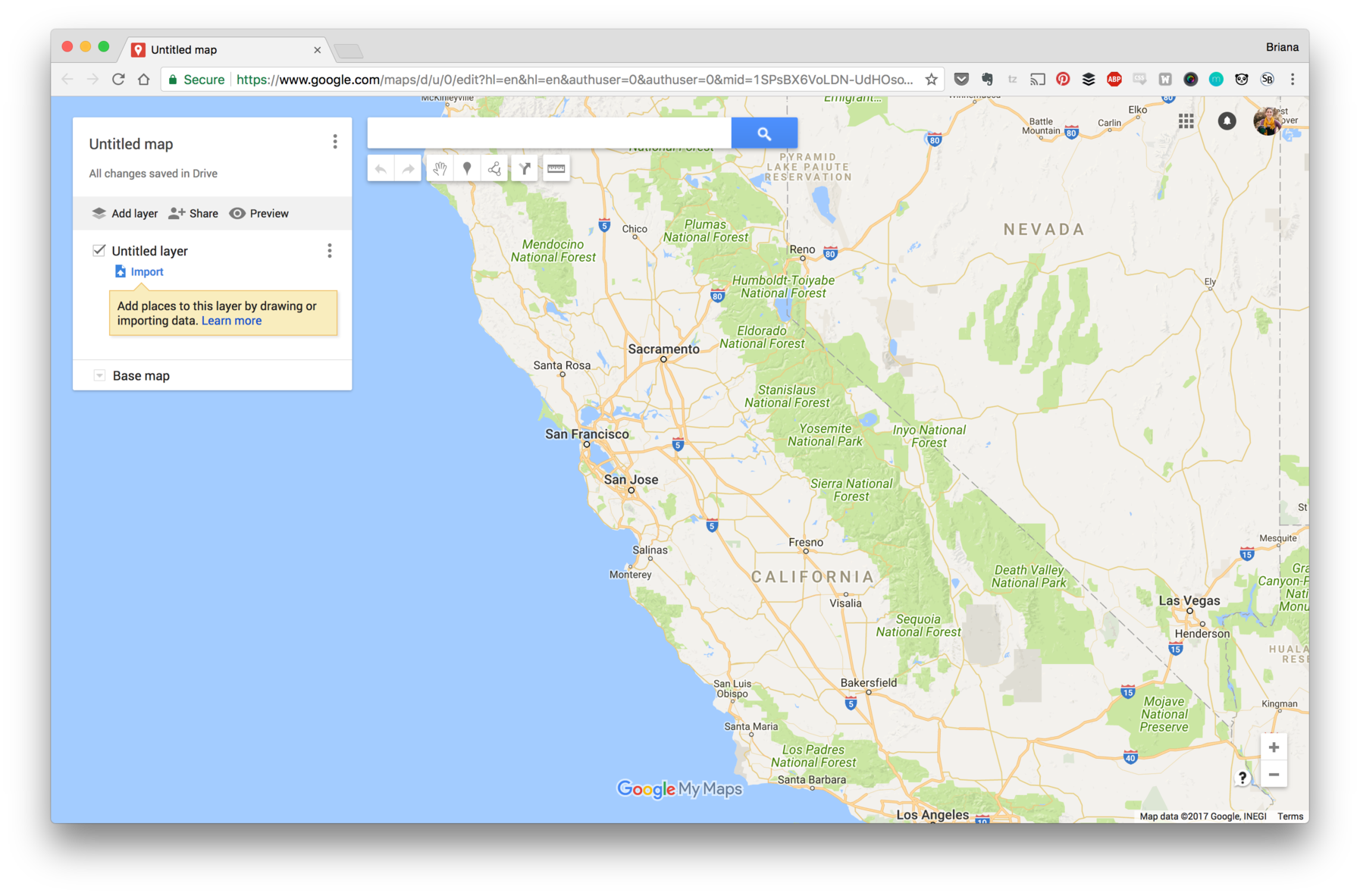
 How To Create Custom Maps In Google Maps Tutorial Uc Berkeley
How To Create Custom Maps In Google Maps Tutorial Uc Berkeley
 Google Map Polyline Draws Extra Line Stack Overflow
Google Map Polyline Draws Extra Line Stack Overflow
 React Native Maps Directions Npm
React Native Maps Directions Npm
 13 Javascript Libraries To Create Interactive And Customized
13 Javascript Libraries To Create Interactive And Customized
 Add Map Markers Draw A Straight Polyline And Make A Google
Add Map Markers Draw A Straight Polyline And Make A Google
 Calculating Distance Between Two Points With The Maps
Calculating Distance Between Two Points With The Maps
 Getting Polygon Boundaries Of City In Json From Google Maps
Getting Polygon Boundaries Of City In Json From Google Maps
 Google Maps Changes Disputed Borders Based On Where You Re Searching From
Google Maps Changes Disputed Borders Based On Where You Re Searching From
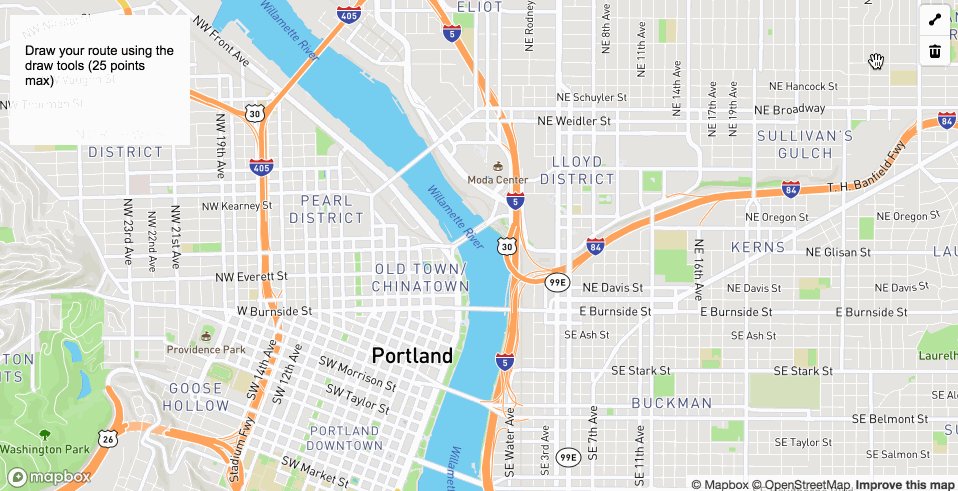
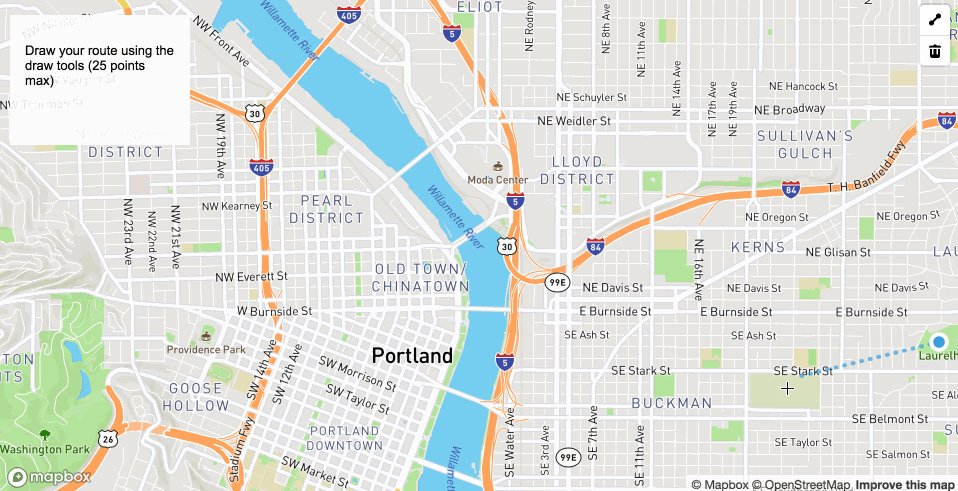
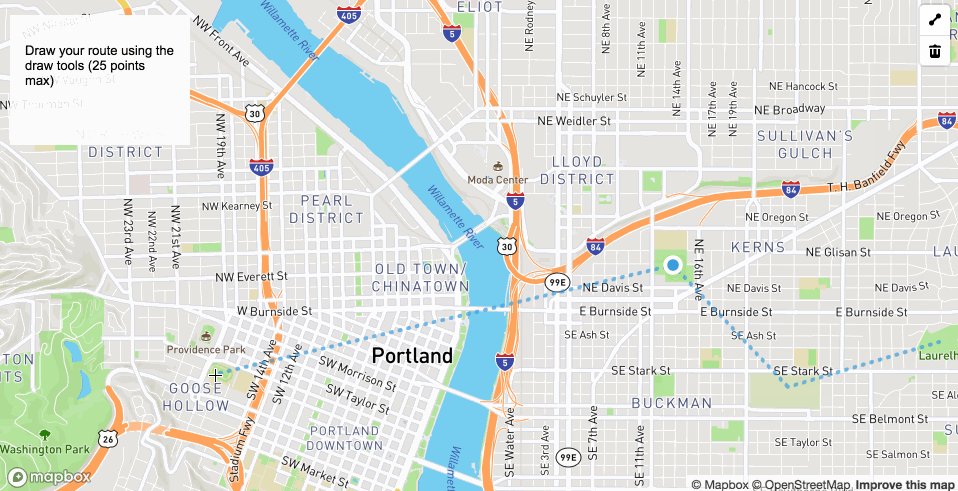
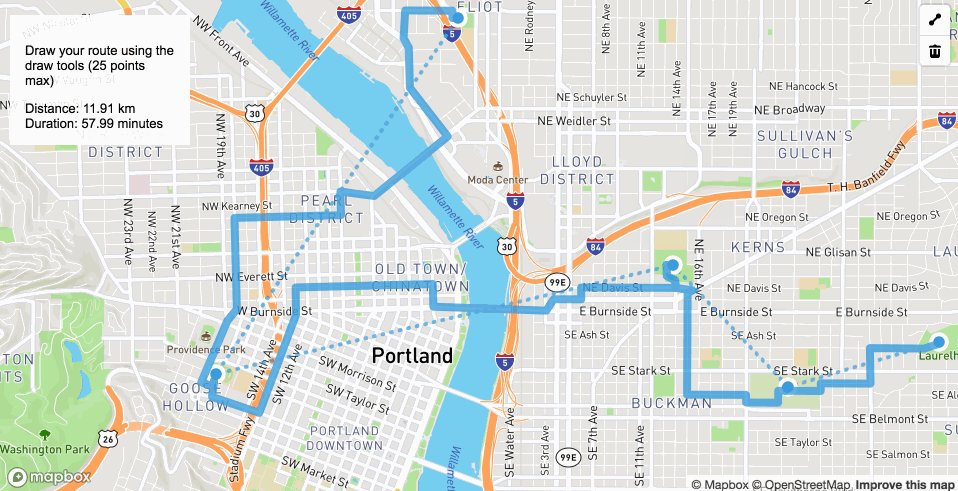
 Map Hacks Directions Api Draw Tools By Mapbox Maps For
Map Hacks Directions Api Draw Tools By Mapbox Maps For
 How To Draw Routes On Google Map With Google Maps Api And Vue Js
How To Draw Routes On Google Map With Google Maps Api And Vue Js
 How To Show Travel Direction Arrow In Google Map Javascript
How To Show Travel Direction Arrow In Google Map Javascript


0 Response to "30 Draw Lines On Google Maps Javascript"
Post a Comment