27 Capture Video Frame Javascript
return; } // first frame sets the video size video.addFrame(canvas); // Add current canvas frame } capture(); // start capture Rather than put in a huge effort only to be rejected, this is a quick insert to see if acceptable. Will Give full details if accepted. 9/5/2013 · javascript capture video frame and save to a file in the server. justaphase asked on 5/9/2013. JavaScript HTML PHP. 19 Comments 1 Solution 8224 Views Last Modified: 5/14/2013. Hello Experts, There are several helps on the Web, but none does what i'm looking for.
 Video Capture The Chromium Projects
Video Capture The Chromium Projects
Jul 31, 2021. #1. Hi...I am facing issues with Video capturing since last 3 days. It captures few frames only with audio playing in the background. Please help me out if anyone knows how to fix this. I am sharing OBS log here. 12:31:39.908: CPU Name: Intel (R) Core (TM) i5-9400F CPU @ 2.90GHz. 12:31:39.908: CPU Speed: 2904MHz. 12:31:39.908 ...

Capture video frame javascript. And the processing of grabbing a frame is very simple. If you don't already have VLC, you can download it here. There are versions for Windows, Mac, Linux, Android, and iOS. Once you have that installed, just open your video in it (File > Open File is one simple way to do that). 1. Move to the part of the video you want to use for the snapshot. Using HTML5 Canvas to capture frames from a video. HTML5 has some interesting capability that allows extracting individual frames from a video source and draw it on a canvas element. The following example quickly shows how to capture a frame from a video and attach it to the DOM as an HTML5 canvas. Capture Photo using the device camera in Javascript In the HTML code, we will define a section for streaming the video captured from the camera, where the user will see their live video, to pose, and finally capture a photo. We will have a Take Photo button, which will trigger the photo capturing.
JavaScript: import captureVideoFrame from "capture-video-frame.js"; const frame = captureVideoFrame("my-video-id", "png"); const img = document.getElementById("my-screenshot"); img.setAttribute("src", frame.dataUri); const formData = new FormData(); formData.append("file", frame.blob, `my-screenshot.$ {frame.format}`); 3. Virtual Dub. Like all others, Virtual Dub is a video editor that can allow you to add filters, trim and resize your videos. Additionally, it is also considered to be one of the best video frame capture software there is. The processing speed of the software is considered to be incredibly face, thereby allowing you to retrieve images that are ... Import the video library import processing.video.*; // Step 2. Declare a Capture object Capture video; void setup() { size(320, 240); // Step 3. Initialize Capture object via Constructor video = new Capture(this, 320, 240); video.start(); } // An event for when a new frame is available void captureEvent(Capture video) { // Step 4.
3/5/2017 · JW Videos with images captured via a video element and a canvas element. Believe it or not the code to turn a frame of a video into an image element is not terribly complicated. Below is a simple function that can be used to get the an image element corresponding to a specific frame in a video: function getVideoImage(path, secs, callback) { frame = captureFrame (video, [format]) Capture a video frame the the video tag specified by video. This can be a reference to a video element in the page, or a string CSS selector. This must refer to a video element. 2/1/2021 · Capture a video frame in a <canvas> element. Convert the <canvas> to an image. Demo. Click to see demo. HTML & Javascript <button id="start-camera">Start Camera</button> <video id="video" width="320" height="240" autoplay></video> <button id="click-photo">Click Photo</button> <canvas id="canvas" width="320" height="240"></canvas>
Configuring Video Capture. var videoSettings: [String : Any]! The compression settings for the output. Define output image and video formats by using the key and value constants. Indicates whether to drop video frames if they arrive late. A Boolean value that indicates whether the output automatically configures the size of output buffers. Sometimes, you develop web applications in any programming language with javascript, You may be in need to capture the image of the video. This tutorial will show you how to get image from video. So; create a one html file and play a video using video tag. After that, create a js script to get/capture an image from video. 28/10/2018 · All we need to do to get our PNGs per frame is to call capturer.capture () on each draw call. This function takes the canvas DOM node as its argument, and at the time of writing, p5.js assigns an ID to it called defaultCanvas0. The code to capture a frame from our sketch is: capturer.capture(document.getElementById('defaultCanvas0'));
Aug 18, 2020 - Capture video screenshot from a ` ` tag (at the current time) Manipulating video using canvas. By combining the capabilities of the video element with a canvas, you can manipulate video data in real time to incorporate a variety of visual effects to the video being displayed. This tutorial demonstrates how to perform chroma-keying (also known as the "green screen effect") using JavaScript code. JavaScript: How to capture image from video?, Cause. The problem is that seeking video (by setting it's currentTime ) is asynchronous. You need to listen to the seeked event or else it will risk take the actual capture-video-frame. A micro-library for taking screenshots from a running HTML5 video.
Jun 17, 2020 - Try appending #t={seconds} to the end of your src value. Here's an example: It works fine on Chrome/Firefox and many other browsers. 1 week ago - This article shows how to use WebRTC to access the camera on a computer or mobile phone with WebRTC support and take a photo with it. VideoFrame is a revolutionary open source JavaScript API built for working with the HTML5 Video Element in SMPTE time codes and individual video key frames. VideoFrame can be used in many scenarios but primarily for: Frame/SMPTE time code capturing. Frame accurate seeking. SMPTE time code to frame conversion and vice-versa.
We use read (image) to get one frame of the video. For performance reasons, the image should be constructed with cv.CV_8UC4 type and same size as the video. Basically, what we can do is draw the current instance of the video element on the canvas and then retrieve the blob from canvas and use that blob as source for image or upload the blob directly to… // Call captureVideoFrame() when you want to record a screenshot const frame = captureVideoFrame ("my-video-id", "png"); // Show the image const img = document. getElementById ("my-screenshot"); img. setAttribute ("src", frame. dataUri); // Upload the image... const formData = new FormData (); formData. append ("file", frame. blob, `my-screenshot. ${frame. format} `); // ...with plain JS const request = new XMLHttpRequest (); request. …
Apr 01, 2013 - A quick example to showing how to capture a still image from a video. The captureStream () method makes it possible to capture a MediaStream from a <canvas>, <audio> or <video> element. This enables a video or audio stream from any of these elements to be recorded,... Python - Process images of a video using OpenCV. Processing a video means, performing operations on the video frame by frame. Frames are nothing but just the particular instance of the video in a single point of time. We may have multiple frames even in a single second.
How do I capture a frame and convert it to a particular image format? ... While it doesn't have the performance of libyuv, this method will convert any VideoBuffer to any of our supported video formats, even in JavaScript. Extremely useful for support and writing captured images to disk. Javascript: Copy a video frame and turn it into an image / Published in: JavaScript. Save to your folder(s) Very cool example of copying a frame from an MP4 and displaying it on the canvas or image. In order for images to be saved, the video must come from the same domain. JAVASCRIPT WEBCAM CAPTURE. All right, let us now get into the steps and examples on how to take a photo with Javascript. ... Draw the current video frame onto the canvas - context2D.drawImage(VIDEO, 0, 0, VID-WIDTH, VID-HEIGHT); That's actually all to the "difficult snapshot". ...
JavaScript There isn't all that much code needed in order to make this work, and if you're familiar with using getUserMedia () to capture video from a camera, you'll find getDisplayMedia () to be very familiar. I found many article in stackoverflow talking about how to capture the first video image frame but I dont see what Im doing wrong on the... Sep 17, 2018 - I'm working on a client-side project which lets a user supply a video file and apply basic manipulations to it. I'm trying to extract the frames from the video reliably. At the moment I have a
Step 1 Add a video. Free download and install the video frame capture software on your Windows or Mac computer. Launch this program after the installation. Click "Add File" to import a video. Well, you can drag and drop a video file to its main interface directly too. Step 2 Record frames in a video. timecut can offer an easy, scriptable way to capture consistent videos of websites that use JavaScript animations. We took a quick look at the basic features of timecut and saw some practical... capture-video-frame. A micro-library for taking screenshots from a running HTML5 video. Built to work together with getUserMedia.js. Installation
3/10/2013 · video.addEventListener('seeked', function() { // now video has seeked and current frames will show // at the time as we expect generateThumbnail(i); // when frame is captured, increase here by 5 seconds i += 5; // if we are not past end, seek to next interval if (i <= this.duration) { // this will trigger another seeked event this.currentTime = i; } else { // Done!, next action } }); Nov 04, 2017 - It is possible to get the thumbnail of a video at a specified duration using canvas and video html elements. May 23, 2020 - In this tutorial we will draw a playing video frame as an image inside HTML5 Canvas. Canvas provides a method drawImage which draws from any source inside a Canvas. Define the Video Block Lets define a video block first inside your HTML code. And put a video source URL for the demo.
The following JavaScript handles the video streaming process via webcam on the webpage. The constraints define the width and height of the video. The init () function initialize the getUserMedia () API. The handleSuccess () function stream the webcam video in the HTML element. 3. Run Virtualdub.exe and open the video file by using File > Open or drag and drop. If you wish to save every frame of a small video file to images, skip to step 5. 4. Go to Video > Frame rate (Ctrl+R) and select Decimate by, then enter a number to save an image every xx number of frames. Webcam Js Quick Start Guide. We need to host the webcam.js and webcam.swf files on your web server, and drop in this HTML snippet: This will create a live camera view in the #camera DIV, and when the Take Snapshot link is clicked it will take a still snapshot, convert it to a JPEG, and deliver a Data URI which is inserted into the #snapShot DIV ...
captureTime, of type DOMHighResTimeStamp: For video frames coming from either a local or remote source, this is the time at which the frame was captured by the camera. For a remote source, the capture time is estimated using clock synchronization and RTCP sender reports to convert RTP timestamps to capture time. Apr 16, 2019 - How can I get the first frame of a video file in javascript as an image?
 Live Video Streaming Over Network With Opencv And Imagezmq
Live Video Streaming Over Network With Opencv And Imagezmq
 Videogular Javascript Video Player Guide Toptal
Videogular Javascript Video Player Guide Toptal
 Javascript How To Capture Image From Video By Manu
Javascript How To Capture Image From Video By Manu
 How To Record The Screen On Your Windows Pc Or Mac
How To Record The Screen On Your Windows Pc Or Mac
 Realtime Video Processing With Javascript No Library Red
Realtime Video Processing With Javascript No Library Red
 Capture Image From Video Using Javascript Json World
Capture Image From Video Using Javascript Json World
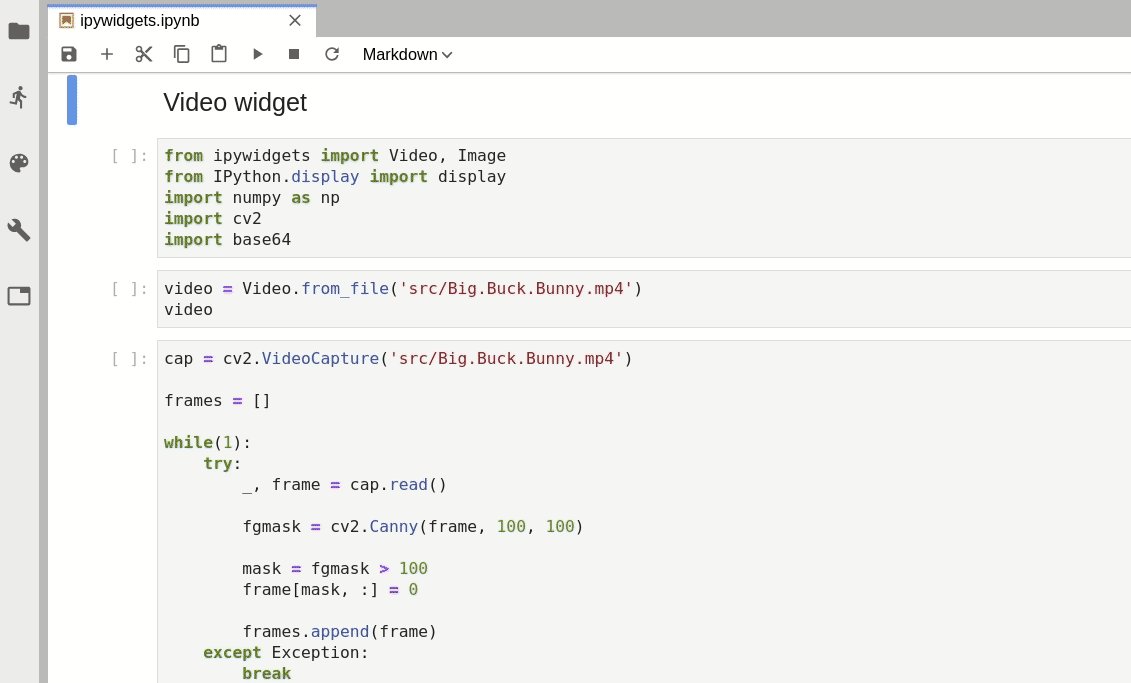
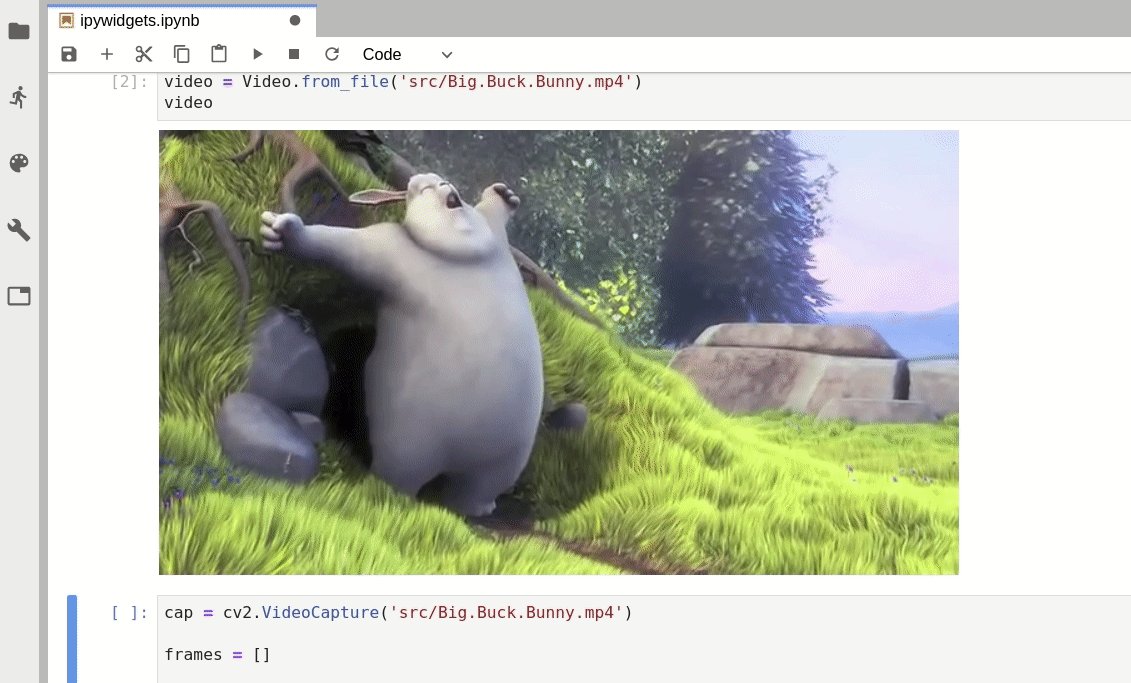
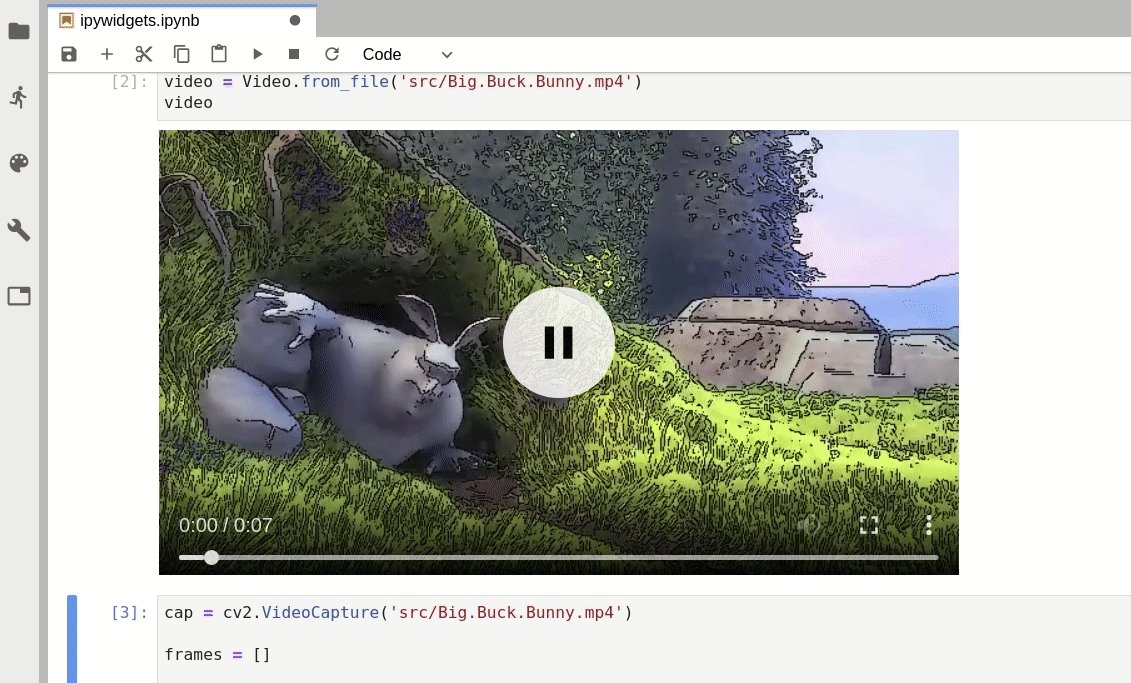
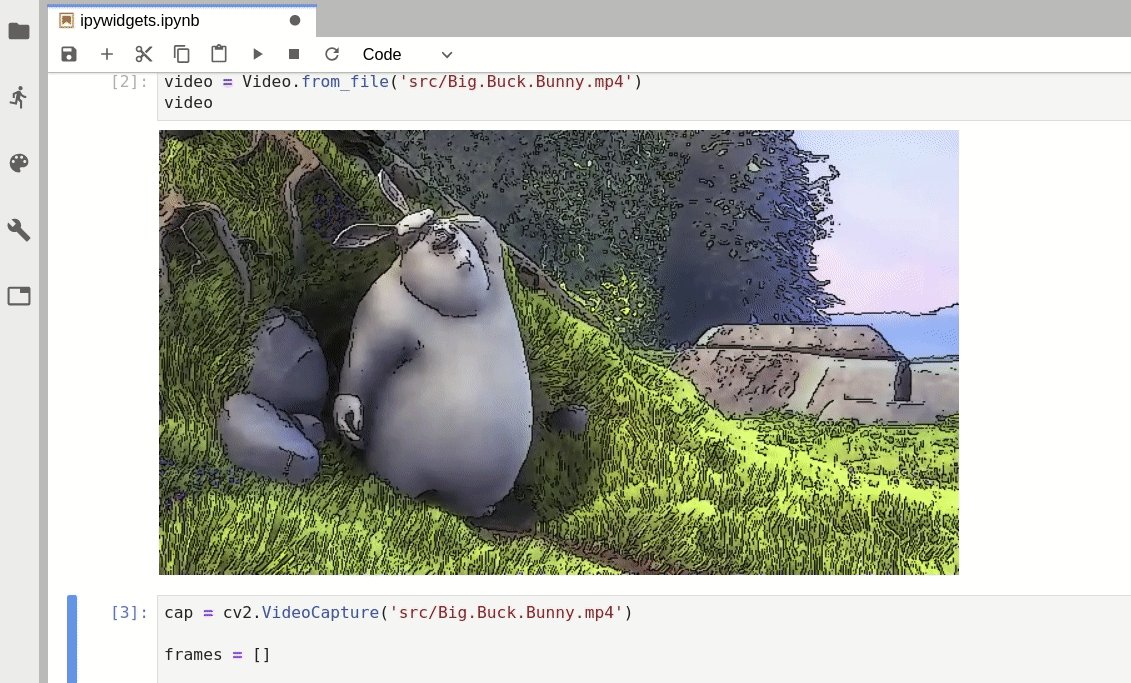
 Video Streaming In The Jupyter Notebook By Martin Renou
Video Streaming In The Jupyter Notebook By Martin Renou
 Using Getdisplaymedia For Local Recording With Audio On Jitsi
Using Getdisplaymedia For Local Recording With Audio On Jitsi
Video Streaming Using Opencv4nodejs With Node Js Express
 Optimize Javascript Execution Web Fundamentals Google
Optimize Javascript Execution Web Fundamentals Google
 5 Ways To Extract Video Frames And Save To Images Raymond Cc
5 Ways To Extract Video Frames And Save To Images Raymond Cc
 Depth Camera Capture In Html5 01 Org
Depth Camera Capture In Html5 01 Org
Javascript Snippet Get Video Frame As An Image Chris
Video Canvas Magic Html5 Doctor

 Capturing The First Video Frame Stack Overflow
Capturing The First Video Frame Stack Overflow
 5 Best Slow Motion Video Apps How To Shoot Slo Mo On Phones
5 Best Slow Motion Video Apps How To Shoot Slo Mo On Phones
 How To Capture A Video Frame With Vlc
How To Capture A Video Frame With Vlc
 Capture Videos And Images With Python Part 2 Studytonight
Capture Videos And Images With Python Part 2 Studytonight
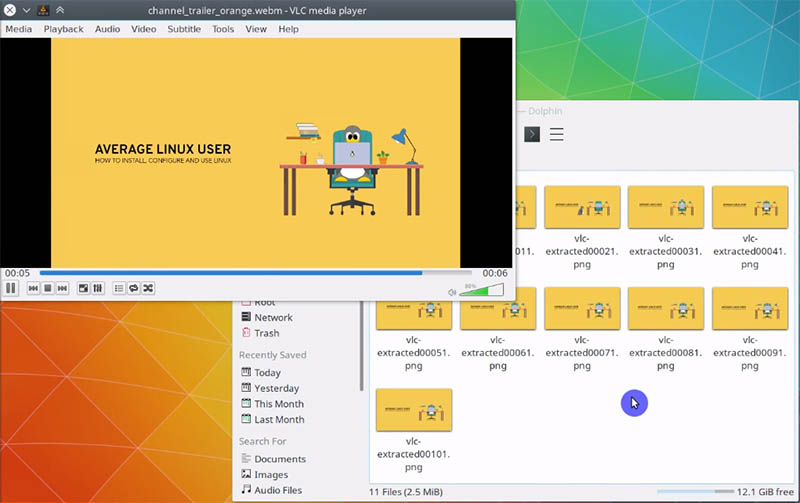
 Convert Video To Images With Vlc Media Player Average Linux
Convert Video To Images With Vlc Media Player Average Linux
 10 Advanced Features In The Html5 Lt Video Gt Player
10 Advanced Features In The Html5 Lt Video Gt Player
 5 Ways To Extract Video Frames And Save To Images Raymond Cc
5 Ways To Extract Video Frames And Save To Images Raymond Cc
 How To Go Through Video Frame By Frame With Vlc Media Player
How To Go Through Video Frame By Frame With Vlc Media Player
 Python Opencv Capture Video From Camera Geeksforgeeks
Python Opencv Capture Video From Camera Geeksforgeeks
 How To Go Through Video Frame By Frame With Vlc Media Player
How To Go Through Video Frame By Frame With Vlc Media Player
0 Response to "27 Capture Video Frame Javascript"
Post a Comment