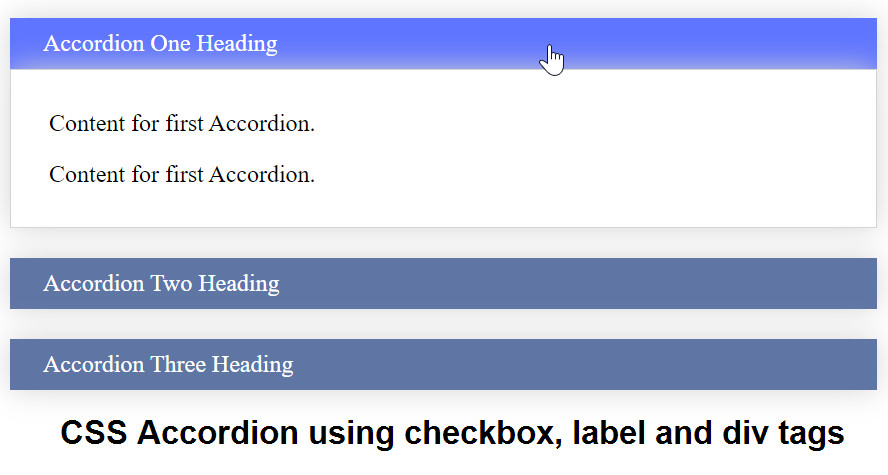
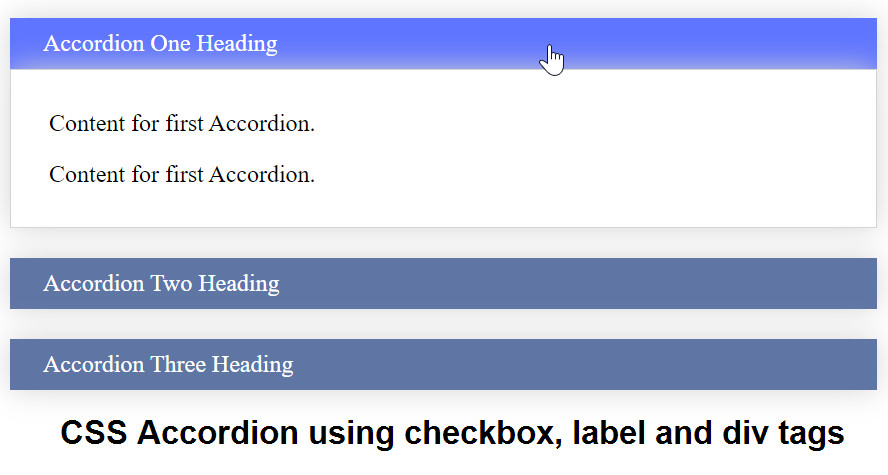
31 Css Accordion Without Javascript
Pure-CSS-Accordion. An accordion which works without javascript. Yes, you read that right. 0% Javascript, 100% CSS. Features. No javascript involved; Lightweight (~ 4kb) Conforms to W3C Standards for HTML5 and CSS3; Dependencies. None. All you need is a browser and you're good to go. Browser Support. IE9 and above; Firefox; Chrome; Safari ... The accordion is very useful to help the user to toggle between showing and hiding the large content. For Example, in the below picture when the user clicks on a downward-facing arrow, you can view the content and click again to hide that content. Both examples discussed in the article will support ...
 10 Best Accordion Components In Pure Javascript Amp Css 2021
10 Best Accordion Components In Pure Javascript Amp Css 2021
With broadband everywhere web designers ... without any thought to payload or performance. Why? Why wouldn’t you want your site to be as fast as possible, especially on mobile (you are practicing RWD aren’t you?). Enough with the ranting right? Right. So here’s a simple accordion script I wrote ...

Css accordion without javascript. RADIO ACCORDION RESTRICTION. Well, as some may have already noticed. The default behavior in HTML is that one radio button will be selected at all times, and there is no way we can unselect without using Javascript. So yes, the "restriction" in the radio button accordion is that one tab will be opened at all times. YOUTUBE TUTORIAL Sep 03, 2019 - Try this link for pure CSS Accordion: ...-pure-css-accordion – Mohit Aneja May 16 '13 at 13:12 · Could you please add some actual information? The site may go down somewhen, then your post will be useless. – Christopher May 16 '13 at 13:33 · You can find more pure CSS accordion ... Mar 26, 2020 - Image accordion only with CSS and color filters using the rgba() function. Made by Eduardo Moreno November 26, 2016 ... Full page horizontal accordion. ... Responsive accordion (background images). Made by Michael Ferry October 1, 2015 ... No javascript, no flexbox.
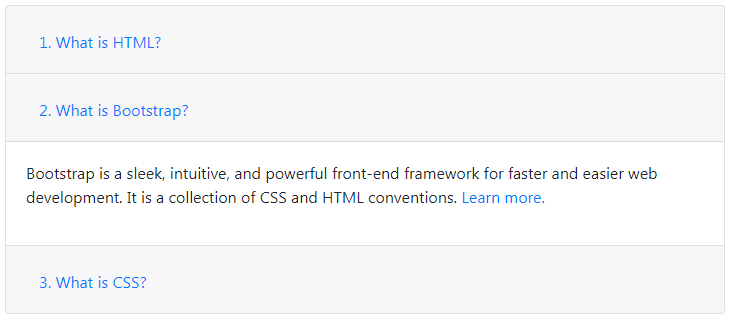
You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ... Create CSS Accordion without JavaScript. Nowadays, most of web page assets can be created without using JavaScript. Yup! you heard it right, whether you are creating menu navigation or image slider you can functionalize it using pure CSS. Similarly, you can also build a responsive accordion with CSS without using JavaScript/jQuery. Sep 06, 2020 - Use the web for a short amount of time and you'll no doubt bump into an accordion, one of those collapsible elements that, when you click on its title, opens up to reveal more information. Click the title again, and it closes back up. If you're a web developer, you've also probably had to code ...
In creating CSS-only tabs there are usually two main approaches, each of them has two frequent use cases. The first approach utilizes hidden form elements, while the second one makes use of CSS pseudo-selectors. 1. The Radio Button Method. The Radio Button Method adds a hidden radio input and a corresponding label tag to each tab of the accordion. Accordion Menu Using HTML and CSS | Create Accordion Menu without JavaScript. Creative CSS Effects | December 13, 2020. Share: Tweet Facebook Linkedin Email This tutorial blog to learn how to create Accordion with out JavaScript only use pure CSS. Video tutorial of Accordion menu using only HTML and CSS ... Accordion menu using only HTML and ... Smooth Accordion HTML And CSS Only. Smooth accordion HTML is created by using CSS without any javascript, jQuery, or Bootstrap. But we can use this accordion HTML in every project, does not matter what programming language you are using.
Example 1: Accordion Using Jquery. In this article, you will learn how to give HTML accordance effect using Jquery function such as addclass(), removeClass(), slideUp() and slideDown() functions.. As we can create an accordance effect without Jquery and Javascript's use as those accordance is simple without having a good animation effect.. In this, tutorial we will create accordance with ... Animated Accordion (Slide Down) To make an animated accordion, add max-height: 0, overflow: hidden and a transition for the max-height property, to the panel class. Then, use JavaScript to slide down the content by setting a calculated max-height, depending on the panel's height on different screen sizes: Our Code Playground integrates modern IDE functionally for writing better code, optimized for building and debugging your projects.
25 Free CSS Accordions. Easily add CSS Accordions to your website. No coding skills are required. Here we picked HTML, CSS files that are smartly coded with a clean structure and responsive design. Just copy the HTML code to the HTML file and the CSS code to the stylesheet, and you are done. Free for personal and commercial projects. This page was written in HTML and CSS. The CSS was compiled from LESS.this could all be done in plain HTML and CSS. Using the sibling and checked selec... There are many way to create the accordion effect with js but following are the example of how to create the accordion only with css and html. Here is the image that show which type of accordion I am going to create. Now starts with html code: In this I have used checkbox to use the functionality of click.
CSS :target selector is an example of CSS3 pseudo-selector that allows users to link an HTML element or a target element to an anchor tag. Once the anchor tag is clicked, the :target pseudo-selector however, changes the URL format, affecting the browser history. This is the drawback of the :target method. The back button of the browser will ... In this video I will show you, how to make a simple accordion menu without JavaScript, using only HTML and CSS! You do not need any JavaScript knowledge. Thi... Apr 09, 2019 - Learn about development, and programming, especially in JavaScript, TypeScript and React, and design. CSS tips and tricks #13 – Design accordion menu in CSS without JavaScript tutorial
Accordion using CSS and without jquery/javascript. Ask Question Asked 7 years, 11 months ago. ... Below is the HTML code and i want to make the accordion using CSS ,without jquery in which when the page loads the first tab is open by default when i clicked on the another tab its div will open and previous opened tab closes automatically. May 22, 2020 - Lauren Clark is a developer based in Essex, UK who specialises in JavaScript and UI Development. She has over 7 years experience working with JavaScript frameworks and and WordPress custom development. With a bit of JavaScript you could remove the target from the URL but in that case I'd not bother with a pure CSS solution and just do it with a minimal amount of vanilla JavaScript. I also haven't catered for the scenario where you would want to allow for the entire accordion to be open or to have a default open.
Create a CSS file on your computer with the name if style.css and copy-paste the following CSS code of the accordion on your CSS document. CSS CODE: Copy Codes. Download Code Files. Tags Accordion Design Card Design FAQ Accordion HTML and CSS JavaScript Responsive Accordion Website Design. Previous Post Next Post. Feb 14, 2016 - In the pursuit of web performance, we are all looking to come up with clever solutions to make our website load faster. One way many of us do this is coming up with and stealing ( which in this case… This is a stunning Pure HTML CSS Accordion created by Dandi Wiratsangka. As the name says, it's a basic accordion without any Javascript requirement. Any sort of multifaceted nature has been kept away from with the goal that the client think that its simple to utilize it. The foundation shade of the website page and that of the boards is red.
Accordion Buttons. You can use any HTML element to open the accordion content. We prefer a button with a w3-block class, to span the entire width of the page (100% width). Remember that buttons in W3.CSS are centered by default. Use the w3-left-align class if you want them left-aligned instead. Setup. To create an accordion, you need an HTML that includes a container ( .accordion) with items elements ( .item ), which in their turn include question ( .accordion__question) and answer ( .accordion__answer) elements. Next, add some CSS rules to style your question and answer elements. Here is an example: You may also need to add icons to ... Pure HTML/CSS3 Accordion (No Javascript) | I had a little time to kill tonight so I decided to play around with HTML accordions, this is my experimentation using CSS3 to achieve what would normally be done with JavaScript. The Result After a couple hours of work I had three working examples using only…
Make a pure CSS accordion without JavaScript. We'll add the toggle function with the help of these radio inputs. These styles will produce visible (and clickable) title of a question. Likewise, you can increase/decrease toggle speed by setting the custom values for the transition attribute. These styles are optional, you don't need to add ... CSS is powerful, you can do a lot of things without JS. Topics javascript css game font counter popover accordion carousel tooltip textfield treeview burger-menu This page was written in HTML and CSS. The CSS was compiled from LESS.this could all be done in plain HTML and CSS. Using the sibling and checked selec...
CSS only Accordion (No JavaScript). GitHub Gist: instantly share code, notes, and snippets. Some things simply can't be done without javascript, but other things can be accomplished with a bit of innovation. Accordion lists are just one of many things commonly done in javascript that can be done even in browsers either with scripts disabled or not supported at all. A typical html snippet for a list might look like this: In this tutorial, I'll create a CSS Accordion without using any jQuery or Javascript. As I mentioned in my previous post "An easy way to create Tabbed Content with jQuery & CSS" displaying a lot of information on one page is a bit difficult and we can use tabbed content or accordions to achieve the same without compromising on user experience.We can always use jQuery to include nice effects on ...
DEMO: Pure CSS accordion without JavaScript This is only the DEMO for a pure CSS accordion with no JavaScript, if you want to read the tutorial, please visit the "Read Tutorial" link below. Also, don't forget to check the pure "CSS accordions collection" link to get more inspiration. A few days back, I needed an accordion to toggle plain text using only CSS. I searched on the web, but didn't find what I needed. So, I decided to code a simple and straightforward HTML & CSS based accordion to expand and collapse text without using JavaScript. Generally, an accordion is used to make expandable HTML contents on a Web page. And we're done! We now have a fancy (and semantic) accordion without any JavaScript or weird divs floating around. Wrapping up and side notes Thanks for reading! I like sharing and finding things like this where common web design patterns can be done without a massive JavaScript library or framework bogging the page down.
Make a pure CSS accordion without JavaScript. If you are really passionate about web performance and you are not really fond of JavaScript, then you have come to the right tutorial. As a seasoned web developer in Fort Worth and Dallas Texas, I am personally passionate about building super fast and minimalistic websites. Accordion without Javascript just CSS. Ask Question Asked 6 years ago. Active 4 years, 4 months ago. Viewed 389 times 0 I already searched for similar problems, but couldnt find anything go get me further. Im trying to get a pure CSS ...
 Build A Freaking Awesome Pure Css Accordion Design Shack
Build A Freaking Awesome Pure Css Accordion Design Shack
 10 Fast Loading Accordions For Your Next Project Codingace
10 Fast Loading Accordions For Your Next Project Codingace
 How To Make Vertical Accordion Menu With Css Onaircode
How To Make Vertical Accordion Menu With Css Onaircode
 Considering Javascript And A11y The Accordion Component By
Considering Javascript And A11y The Accordion Component By
 Smooth Accordion Html And Css Only Markuptag
Smooth Accordion Html And Css Only Markuptag
 Accordion Menu Using Only Html Amp Css 2020
Accordion Menu Using Only Html Amp Css 2020
 Did You Know You Can Create An Accordion Without Js Or Css
Did You Know You Can Create An Accordion Without Js Or Css
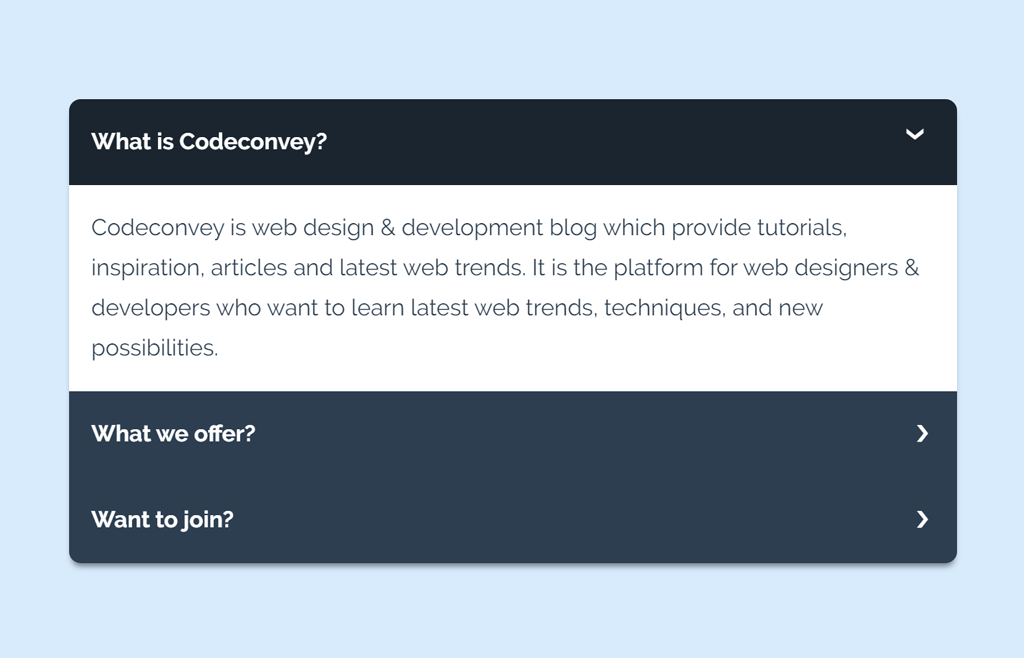
 Responsive Accordion Using Pure Css Codeconvey
Responsive Accordion Using Pure Css Codeconvey
 Css Accordion Menu Without Javascript Html And Css Only
Css Accordion Menu Without Javascript Html And Css Only
 How To Create The Animated Accordion Using Html Css And Jquery Css Accordion Menu
How To Create The Animated Accordion Using Html Css And Jquery Css Accordion Menu
 Accordion Without Javascript Pure Css Amp Html Not Focused On
Accordion Without Javascript Pure Css Amp Html Not Focused On
 Smooth Vertical Accordion Menu With Javascript And Css3 Css
Smooth Vertical Accordion Menu With Javascript And Css3 Css
 How To Create An Accordion In Html Without Javascript
How To Create An Accordion In Html Without Javascript
 How To Make Vertical Accordion Menu With Css Onaircode
How To Make Vertical Accordion Menu With Css Onaircode
 Css Accordion Mega Collection Of 18 Pure Css Accordions
Css Accordion Mega Collection Of 18 Pure Css Accordions
 Pure Css Accordion Without Javascript
Pure Css Accordion Without Javascript
 4 Ways To Create Awesome Css Only Accordions Hongkiat
4 Ways To Create Awesome Css Only Accordions Hongkiat
 Accordion Menu Using Html And Css Create Accordion Menu Without Javascript
Accordion Menu Using Html And Css Create Accordion Menu Without Javascript
 Simple Html Css And Javascript Accordion Css
Simple Html Css And Javascript Accordion Css
 How To Create An Accordion Using Css And Javascript
How To Create An Accordion Using Css And Javascript
 How To Create Accordion With Bootstrap 4 Tutorial Republic
How To Create Accordion With Bootstrap 4 Tutorial Republic
 18 Creative Free Css Accordions Creatisimo Net
18 Creative Free Css Accordions Creatisimo Net
 Building Accordions With The Html5 Details Tag No Javascript
Building Accordions With The Html5 Details Tag No Javascript
Create Accordion Menu Using Html And Css Without Javascript
 50 Pure Css Accordions Iamrohit In
50 Pure Css Accordions Iamrohit In
 Download Css3 Accordion And Toggle Widget Kit Nulled
Download Css3 Accordion And Toggle Widget Kit Nulled
Interaction Without Javascript Common Ui Elements With A Css
 Build An Accordion Without Javascript By Michael Weaver
Build An Accordion Without Javascript By Michael Weaver


0 Response to "31 Css Accordion Without Javascript"
Post a Comment