24 How To Write Javascript
There are three ways to display JavaScript variable values in HTML pages: Display the variable using document.write () method. Display the variable to an HTML element content using innerHTML property. Display the variable using the window.alert () method. This tutorial will show you how to use all three ways to display JavaScript variables in ... The second option writing JavaScript code in the index.html file (called inline script) is better, but has some disadvantages in structuring and keeping HTML/CSS apart from your logic. The third and last way to write JavaScript code, is writing the code in a separate JavaScript file and linking this file in the HTML file. This is the way to go ...
 Introduction To Editing For Javascript Developers Visual
Introduction To Editing For Javascript Developers Visual
11/6/2017 · JavaScript Tutorial: How To Write And Run JavaScript Code. Watch later. Share. Copy link. Info. Shopping. Tap to unmute. If playback doesn't begin shortly, try restarting your device. Up next.

How to write javascript. Javascript code goes here </script> Writing the first JavaScript Program: Once we have the software ready we can start writing JavaScript code. JavaScript code is written as plain text using a text editor. To add JavaScript code into an HTML file, create or open an existing HTML file with a text editor. if ( age == null || name == null ) { // do something } Although, if you're simply testing to see if the variables have a value (and so are 'falsey' rather than equal to null) you could use instead: if ( !age || !name ) { // do something } References: Logical operators in JavaScript. Share. Every time you want to create a JavaScript program, you must go through the process of determining the steps needed to achieve your goal. Once you know the steps, you’re ready to write your program. In other words, you’ll translate your ideas into programming code—the words and characters ...
When we are writing a JavaScript code and want to write on the HTML, we can use document.write() function, it accepts a simple string, variable, concatenated string, combinations of the multiple variables and print on the HTML document. document.write() Here, write() is an HTML DOM method and it writes the string/text to the HTML directly. Syntax: As you write JavaScript function calls, VS Code shows information about the function signature and highlights the parameter that you are currently completing: Signature help is shown automatically when you type a (or , within a function call. Press ⇧⌘Space (Windows, ... 31/8/2020 · To write a JavaScript, you need a web browser and either a text editor or an HTML editor. Once you have the software in place, you can begin writing JavaScript code. To add JavaScript code to an HTML file, create or open an HTML file with your text/HTML editor. A basic HTML file has a docType and some basic HTML tags, such as <html>, <head> and <body>.
There are many ways in which we can read and write data to file. Lets have a look on each of them one by one. JavaScript Read and Write to Text File Method 1: Using Node.js. First is by using writefile and readFile method in node.js environment. writeFile: This is used to write content to file. Its syntax is below: Learn where to write and execute JavaScript Code | How to write JavaScript code? Subscribe To Me On Youtube: https://bit.ly/2z5rvTVIn this video I explain a... Jul 18, 2015 - With Python or Ruby, I can easily write a script in a text editor (like VIM) and then run it through their respective command line interpreters. How can I do this with JavaScript? I see that there is a JavaScript console in Chrome, but I have no idea how to run a script through it (opening ...
It's always a good time for refreshing your JavaScript skills: manipulating the DOM with the native API is a topic that comes up a lot in technical interviews. In the following tutorial we'll see what it takes to generate a table with vanilla JavaScript, without resorting to any library or framework. Like the alert() function, document.write() is a JavaScript command that literally writes out whatever you place between the opening and closing parentheses. In this case, the HTML <p>Hello world!</p> is added to the page: a paragraph tag and two words. Save the page and open it in a web browser. The Acrobat JavaScript Console Window (a.k.a. the Console Window) is one of the many tools included in the Acrobat JavaScript Debugger Dialog (Figure 3). The Console Window is the best of the bunch. The other tools are very useful and have much better performance and stability in Acrobat XI than in previous versions.
JavaScript is a lightweight, interpreted programming language. It is designed for creating network-centric applications. It is complimentary to and integrated with Java. JavaScript is very easy to implement because it is integrated with HTML. It is open and cross-platform. JavaScript is used in a wide range of ways when it comes to web pages, such as build image galleries, generating warning messages, manipulation of DOM, form validation, etc. Users can easily add JavaScript to HTML pages using an embedding code. Async/Await Basics in JavaScript. There are two parts to using async/await in your code. First of all, we have the async keyword, which you put in front of a function declaration to turn it into an async function. An async function is a function that knows to expect the possibility that you'll use the await keyword to invoke asynchronous code.
JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999) Aug 02, 2017 - This tutorial will walk you through creating a 'Hello, World!' program in JavaScript. To make the program more interesting, we’ll modify the traditional “Hello, World!” program so that it asks the user for their name. We’ll then use the name in a gree Basic JavaScript A tutorial in the fundamentals of JavaScript programming. Learn what it is, what it can do, and how to write a basic script. Event Handlers Now it's time to get things reacting to user input, like clicks and movements. Learn the basics of dealing with interaction. Writing Scripts
12/10/2000 · A very easy tutorial for JavaScript beginners. var x= is a variable declaration. If you want to create a variable, you must declare the variable using the var statement.x will get the result, namely, true or false.Then we use a condition statement if else to give the script the ability to choose between two paths, depending on this result (condition for the following action). How to write a function in JavaScript. A JavaScript function is a block of code that consists of a set of instructions to perform a specific task. A function can also be considered as a piece of code that can be used over again and again in the whole program, and it also avoids rewriting the same code. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
16/9/2019 · var fs = require("fs"); console.log("Going to write into existing file"); // Open a new file with name input.txt and write Simply Easy Learning! to it. fs.writeFile('input.txt', 'Simply Easy Learning!', function(err) { if (err) { return console.error(err); } console.log("Data written successfully!"); console.log("Let's read newly written data"); // Read the newly written file and print all of its content on the console fs.readFile('input.txt', function … 1 week ago - The Document.write() method writes a string of text to a document stream opened by document.open() · Note: Because document.write() writes to the document stream, calling document.write() on a closed (loaded) document automatically calls document.open(), which will clear the document We can write tests in the same file, but a good practice is to separate unit tests into a dedicated file. The common naming patterns include {filename}.test.js and {filename}.spec.js . I used the first, index.test.js :
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript sucks - I think I've made that abundantly clear. Also, you can't avoid JavaScript - I think I've made that abundantly clear as well. Writing complex and reliable JavaScript is possible. In this article, I showed that the first step to this promised land is by using TypeScript. JavaScript is used as client side to check and verify client details and PHP is server side used to interact with database. In PHP, HTML is used as a string in the code. In order to render it to the browser, we produce JavaScript code as a string in the PHP code. Example 1: Write JavaScript code within PHP code.
JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers your understanding of what is possible. It is basically a JavaScript program (fs.js) where function for writing operations is written. Import fs-module in the program and use functions to write text to files in the system. The following function will create a new file with a given name if there isn't one, else it will rewrite the file erasing all the previous data in it. JavaScript and jQuery code examples. Here is the bellow examples, so let's check bellow examples: Writing Javascript and JQuery code in HTML document. Javascript is directly written between <script> tags. Javascript external file can also be included in HTML document.
With its increasing importance also in backends, JavaScript is now considered "The programming language for the web", used on the Full Stack: Client, Server, and Middleware. Furthermore, you can use Modern JavaScript also to write applications running on Mobile, Desktop, and Containers. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. For example, if you want to draw a cube, instead of writing all the lines of code that calculate the coordinates and draw the lines, you can use a library which already has this code. You just write one line of code that tells the library to draw the cube. Many great JS libraries are completely free to use. 6. Easy to learn
How to add JavaScript to html How to enable JavaScript in my browser difference between Java and JavaScript How to call JavaScript function in html How to write a function in JavaScript Is JavaScript case sensitive How does JavaScript Work How to debug JavaScript How to Enable JavaScript on ... JavaScript Display Possibilities. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write(). Writing into an alert box, using window.alert(). Writing into the browser console, using console.log(). Jan 10, 2018 - Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that ext ...
Apr 02, 2018 - JavaScript is a resource for the JavaScript community. You will find resources and examples for JavaScript beginners as well as support for JavaScript experts. Learn JavaScript or free with our easy to use input output machine. The write() method writes HTML expressions or JavaScript code to a document. The write() method is mostly used for testing: If it is used after an HTML document is fully loaded, it will delete all existing HTML.
 How To Practice Your Javascript Software Testing And Test
How To Practice Your Javascript Software Testing And Test
 How To Write Cleaner Code With Javascript
How To Write Cleaner Code With Javascript
 Write Your Code In Low Code No Code Platform Sap Blogs
Write Your Code In Low Code No Code Platform Sap Blogs
 1 Writing Your First Javascript Program Javascript The
1 Writing Your First Javascript Program Javascript The
 Javascript Tutorial 8 Writing Functions
Javascript Tutorial 8 Writing Functions
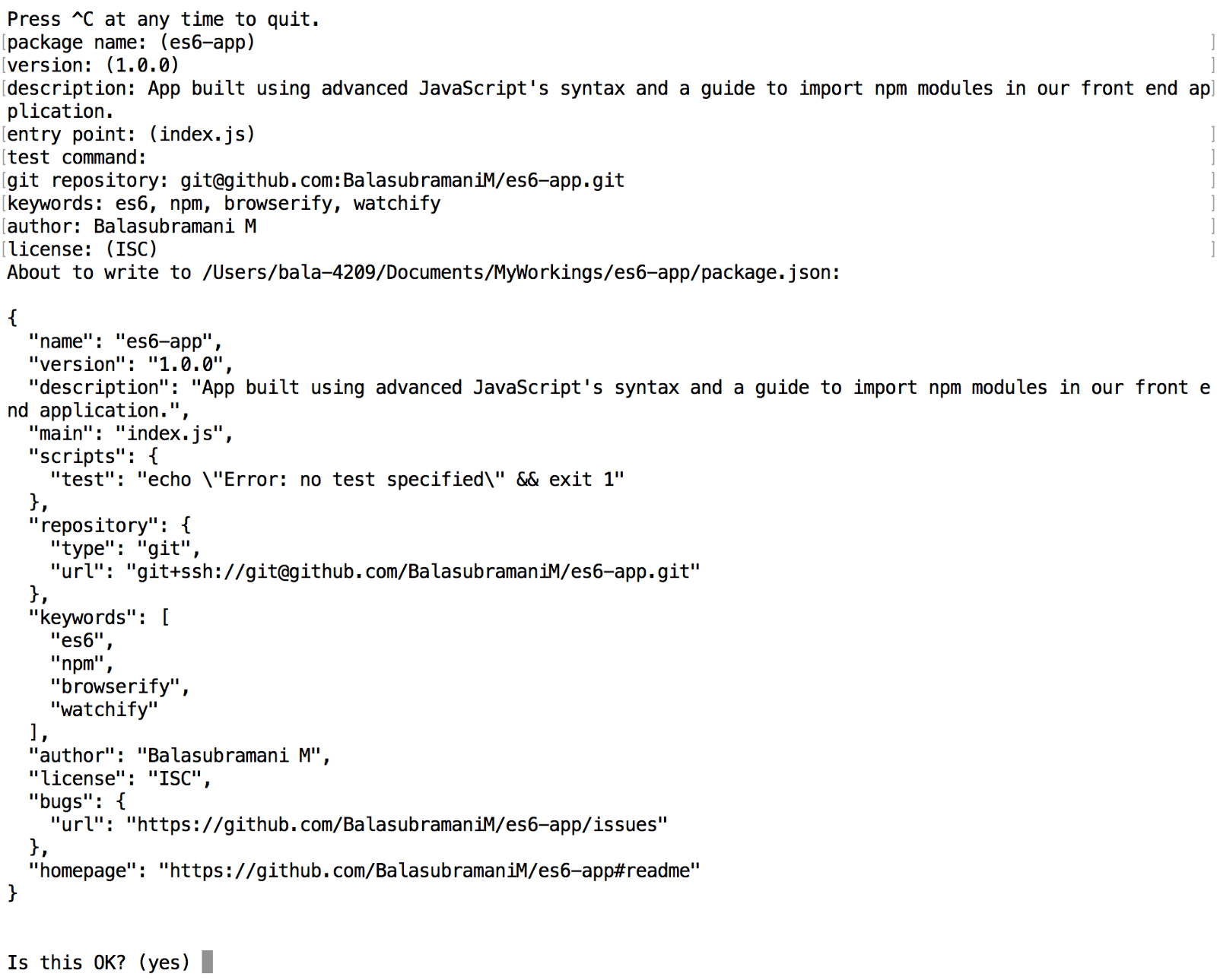
 Use Es6 Javascript Syntax Require Import Etc In Your
Use Es6 Javascript Syntax Require Import Etc In Your
 Can Google Really Access Content In Javascript Moz
Can Google Really Access Content In Javascript Moz
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 Javascript Write To File Code Example
Javascript Write To File Code Example
 Javascript And The Document Object Model
Javascript And The Document Object Model
 How To Write An Open Source Javascript Library By Maxime
How To Write An Open Source Javascript Library By Maxime
 Javascript Actions Studio Pro 9 Guide Mendix Documentation
Javascript Actions Studio Pro 9 Guide Mendix Documentation
 How To Write An Open Source Javascript Library Egghead Io
How To Write An Open Source Javascript Library Egghead Io
 Javascript Prompt How Does Prompt Pop Up Work In Javascript
Javascript Prompt How Does Prompt Pop Up Work In Javascript
 Use Javascript Function In Window Application C
Use Javascript Function In Window Application C
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Javascript Js Advantages And Rules Of Writing Program Write
Javascript Js Advantages And Rules Of Writing Program Write
 How To Write Javascript Program Dot Net Tutorials
How To Write Javascript Program Dot Net Tutorials
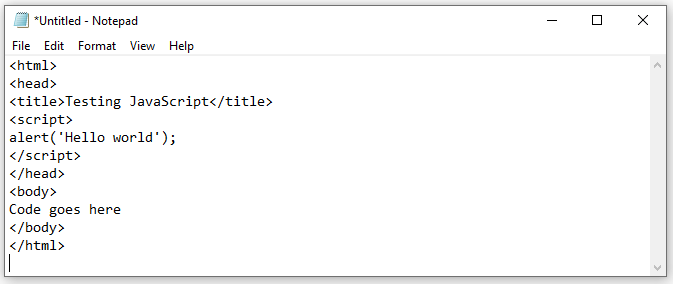
 Javascript Hello World How To Write Your First Program In
Javascript Hello World How To Write Your First Program In
 How To Write Private And Public Functions Inside A Javascript
How To Write Private And Public Functions Inside A Javascript
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
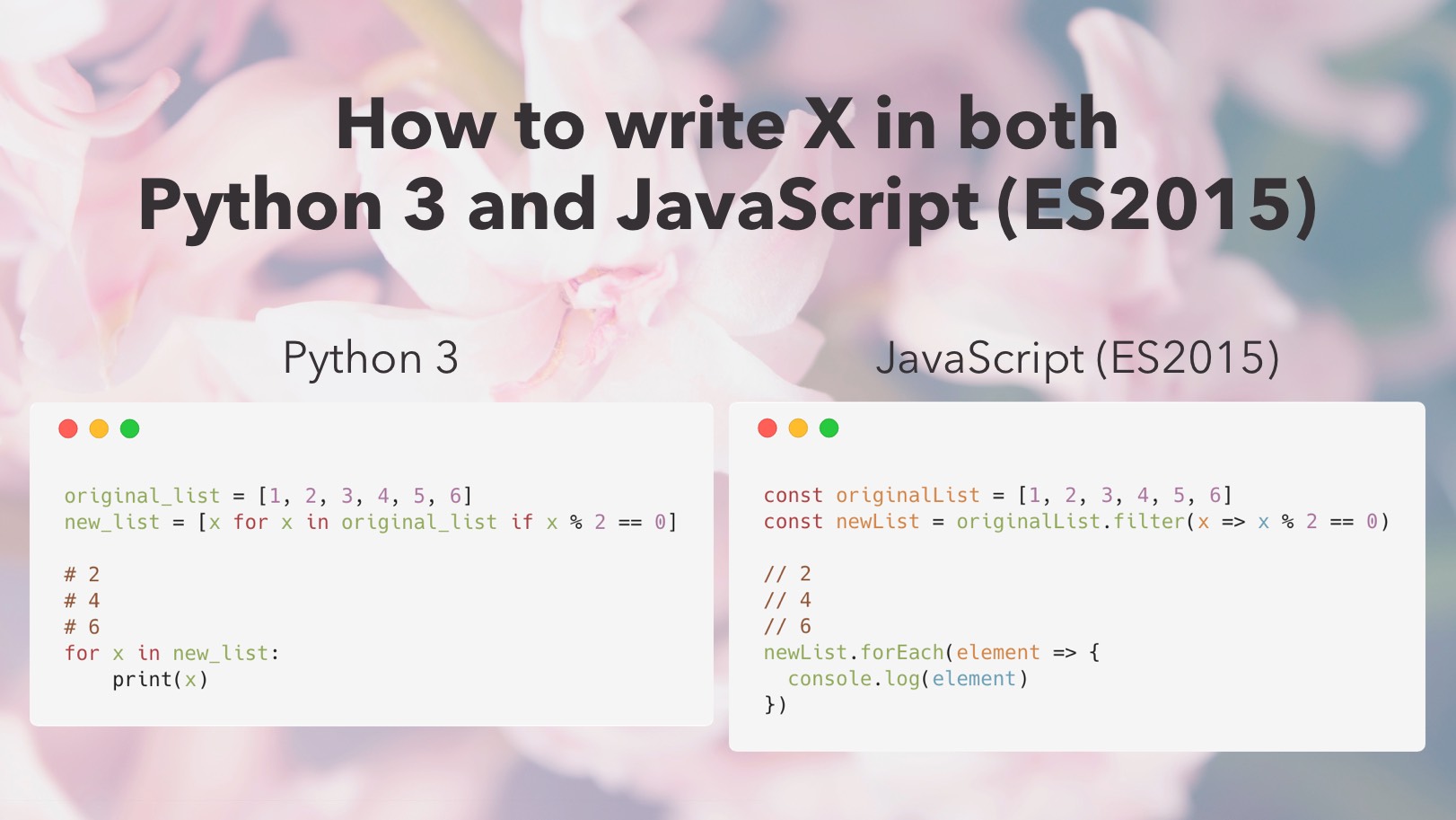
 How To Write X In Both Python 3 And Javascript Es2015
How To Write X In Both Python 3 And Javascript Es2015

0 Response to "24 How To Write Javascript"
Post a Comment