27 Javascript If In Array
Code language: CSS (css) The some() method accepts two arguments:. 1) The callback argument. The some() function executes the callback function once for each element in the array until it finds the one where the callback function returns a true.The some() method immediately returns true and doesn't evaluate the remaining elements.. If no element causes the callback() to return true, the some ... 21/7/2020 · A primitive value in JavaScript is a string, number, boolean, symbol, and special value undefined. The easiest way to determine if an array contains a primitive value is to use array.includes () ES2015 array method: const hasValue = array.includes(value[, fromIndex]); The first argument value is the value to search in the array.
 Check If Array Is Empty Or Undefined In Javascript Scratch Code
Check If Array Is Empty Or Undefined In Javascript Scratch Code
The includes () method returns true if an array contains a specified element, otherwise false. includes () is case sensitive.

Javascript if in array. 1 week ago - If the computed index is less or equal to -1 * array .length, an entire array will be searched. ... To check if a JavaScript array contains a value or not, use the array includes() method. The array includes() method checks whether an array contains the item or specified an element or not. JavaScript Array indexOf () In this tutorial, we will learn about the JavaScript Array indexOf () method with the help of examples. The indexOf () method returns the first index of occurance of an array element, or -1 if it is not found. 2 weeks ago - What is the most concise and efficient way to find out if a JavaScript array contains a value? This is the only way I know to do it: function contains(a, obj) { for (var i = 0; i
Aug 20, 2016 - Edit: Note that this returns false if the item in the array is an object. This is because similar objects are two different objects in JavaScript. ... @nirvanaswap A polyfill is a script you can use to ensure that any browser will have an implementation of something you're using. In this case, you'd add a script that checks if ... In JavaScript, there are multiple ways to check if an array includes an item. You can always use the for loop or Array.indexOf () method, but ES6 has added plenty of more useful methods to search through an array and find what you are looking for with ease. In JavaScript, we can check if a variable is an array by using 3 methods, using the isArray method, using the instanceof operator and using checking the constructor type if it matches an Array object. Method 1: Using the isArray method. The Array.isArray() method checks whether the passed variable is an Array object. Syntax: Array.isArray ...
If the first element within the array matches value, $.inArray () returns 0. Because JavaScript treats 0 as loosely equal to false (i.e. 0 == false, but 0 !== false), to check for the presence of value within array, you need to check if it's not equal to (or greater than) -1. The comparison between values is strict. Code language: JavaScript (javascript) In this example, the colors array doesn’t contain 'green' but 'GREEN'. First, the map() method makes every element in the colors array lowercase and returns a new array. Then, the includes() method returns true because the result array contains the element 'green'. 2) Check if an array contains a number 4 weeks ago - The includes() method determines whether an array includes a certain value among its entries, returning true or false as appropriate.
The indexof () method in Javascript is one of the most convenient ways to find out whether a value exists in an array or not. The indexof () method works on the phenomenon of index numbers. This method returns the index of the array if found and returns -1 otherwise. Let's consider the below code: Code language: JavaScript (javascript) In this example, we called the filter () method of the cities array object and passed into a function that tests each element. Inside the function, we checked if the population of the each city in the array is greater than 3 million. If it is the case, the function returns true; Otherwise, it returns false ... The includes() method returns true if an array contains a specified element, otherwise false. ... The numbers in the table specify the first browser version that fully supports the method.
How to check if a value exists in an array using Javascript? We continue with Flexiple's tutorial series to explain the code and concept behind common use cases. In this article, we will solve for a specific case: To check if a value exists in an array. Likewise, two distinct arrays are not equal even if they have the same values in the same order. The some() method is supported in all major browsers, such as Chrome, Firefox, IE (9 and above), etc. See the tutorial on JavaScript ES6 Features to learn more about arrow function notation. Javascript Check If A Value Is In An Array Examples There has been a critical error on this website. Learn more about troubleshooting WordPress.
Dec 07, 2020 - In this tutorial, we'll go over examples of how to check if an array includes/contains an element or value in JavaScript. Jul 20, 2021 - If the value is an Array, true is returned; otherwise, false is. See the article “Determining with absolute accuracy whether or not a JavaScript object is an array” for more details. Given a TypedArray instance, false is always returned. Arrays in JavaScript can work both as a queue and as a stack. They allow you to add/remove elements both to/from the beginning or the end. In computer science the data structure that allows this, is called deque. Methods that work with the end of the array:
An array in JavaScript is a type of global object that is used to store data. Arrays consist of an ordered collection or list containing zero or more datatypes, and use numbered indices starting from 0 to access specific items. JavaScript program to find if an object is in an array or not : Finding out if an object is in an array or not is little bit tricky. indexOf doesn’t work for objects. Either you need to use one loop or you can use any other methods provided in ES6. Loop is not a good option. JavaScript provides a couple of different methods that makes it more easier. Accessing Array Elements. You access an array element by referring to the index number: const cars = ["Saab", "Volvo", "BMW"]; let x = cars [0]; // x = "Saab". Try it Yourself ». Note: Array indexes start with 0. [0] is the first element.
JavaScript check if array. To check if it is an array in JavaScript, use the array.isArray () function. The isArray () is a built-in JavaScript method that returns true if an object is an array, otherwise false. The isArray () method is fully supported in all modern browsers. 1 week ago - The indexOf() method returns the first index at which a given element can be found in the array, or -1 if it is not present. JavaScript provides many functions that can solve your problem without actually implementing the logic in a general cycle. Let's take a look. Find an object in an array by its values - Array.find Let's say we want to find a car that is red.
2 weeks ago - It is slightly faster than 'instanceof' ... in Internet Explorer, Opera and Safari (on my machine). ... I know, that people are looking for some kind of raw JavaScript approach. But if you want think less about it, take a look at Underscore.js' isArray: ... It returns true if object is an Array... Array.prototype.includes () method helps in determining whether the particular element value is present in the specific array in Javascript. Hence, whether an array contains a particular element or not can be determined easily by using this method in javascript. The indexOf () method searches the array for the specified item, and returns its position.The search will start at the specified position, or at the beginning if no start position is specified, and end the search at the end of the array.It will returns -1 if the item is not found.
Array contains a value. In the above program, the indexOf () method is used with the if...else statement to check if an array contains a specified value. The indexOf () method searches an array and returns the position of the first occurrence. If the value cannot be found, it returns -1. Note: Both includes () and indexOf () are case sensitive. The in operator returns true if the specified property is in the specified object or its prototype chain. The some () method takes a callback function, which gets executed once for every element in the array until it does not return a true value. The some () method returns true if the user is present in the array else it returns false. You can use the some () method to check if an object is in the array.
2 Ways to Merge Arrays in JavaScript HTML5 autofocus String startsWith Method hi. javascript html css vue console array object es6 string number code recipes Courses Flexbox30 - Learn Flexbox with 30 Code Tidbits . CodeTidbits30 - 30 days of the best JS, CSS, HTML tidbits 🎄 ... 10/12/2020 · There’s another way to check whether a JavaScript array includes a specific value: the array.includes method. The downside of array.includes(value) is that you can only provide a dedicated value. This approach doesn’t work reliably with objects. The comparison is … Jan 12, 2021 - For example, you may have a list ... to check if anyone has ordered a bedside cabinet from your store. ... The includes() method checks whether an item exists in array and returns true or false. filter() finds an item in an array and returns that item. ... In this tutorial, we are going to discuss using the array includes() method in JavaScript to determine ...
Jul 26, 2021 - The some() method tests whether at least one element in the array passes the test implemented by the provided function. It returns true if, in the array, it finds an element for which the provided function returns true; otherwise it returns false. It doesn't modify the array. In this article, we'll discuss various methods to determine whether an object is an array in JavaScript using the Arrays.isArray() method, instanceof operator, etc. When you're programming in JavaScript, you might need to know how to check whether an array is empty or not. To check if an array is empty or not, you can use the.length property. The length property sets or returns the number of elements in an array. By knowing the number of elements in the array, you can tell if it is empty or not.
You can use the indexOf () method to check whether a given value or element exists in an array or not. The indexOf () method returns the index of the element inside the array if it is found, and returns -1 if it not found. Let's take a look at the following example:
 How To Check If An Object Is An Array In Javascript Stackhowto
How To Check If An Object Is An Array In Javascript Stackhowto
Check If A Variable Is Array Type With Instanceof Operator In
 Find Equal Elements In Array Javascript Code Example
Find Equal Elements In Array Javascript Code Example
 How To Sort Alphabetically An Array Of Objects By Key In
How To Sort Alphabetically An Array Of Objects By Key In
 How To Check If Array Is Empty In Javascript Codekila
How To Check If Array Is Empty In Javascript Codekila
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
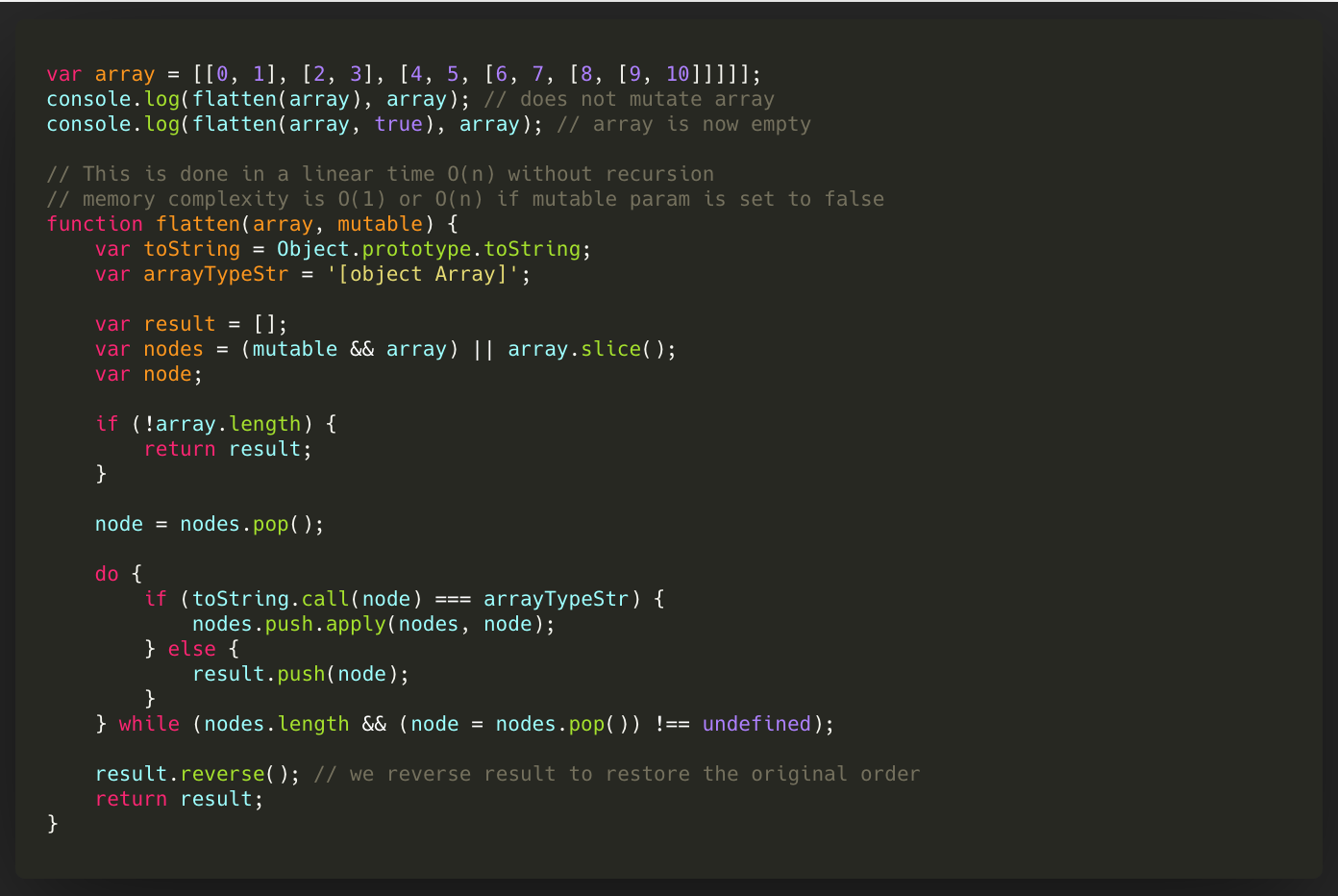
 Es2019 Flatten Arrays In Javascript With Array Flat By
Es2019 Flatten Arrays In Javascript With Array Flat By
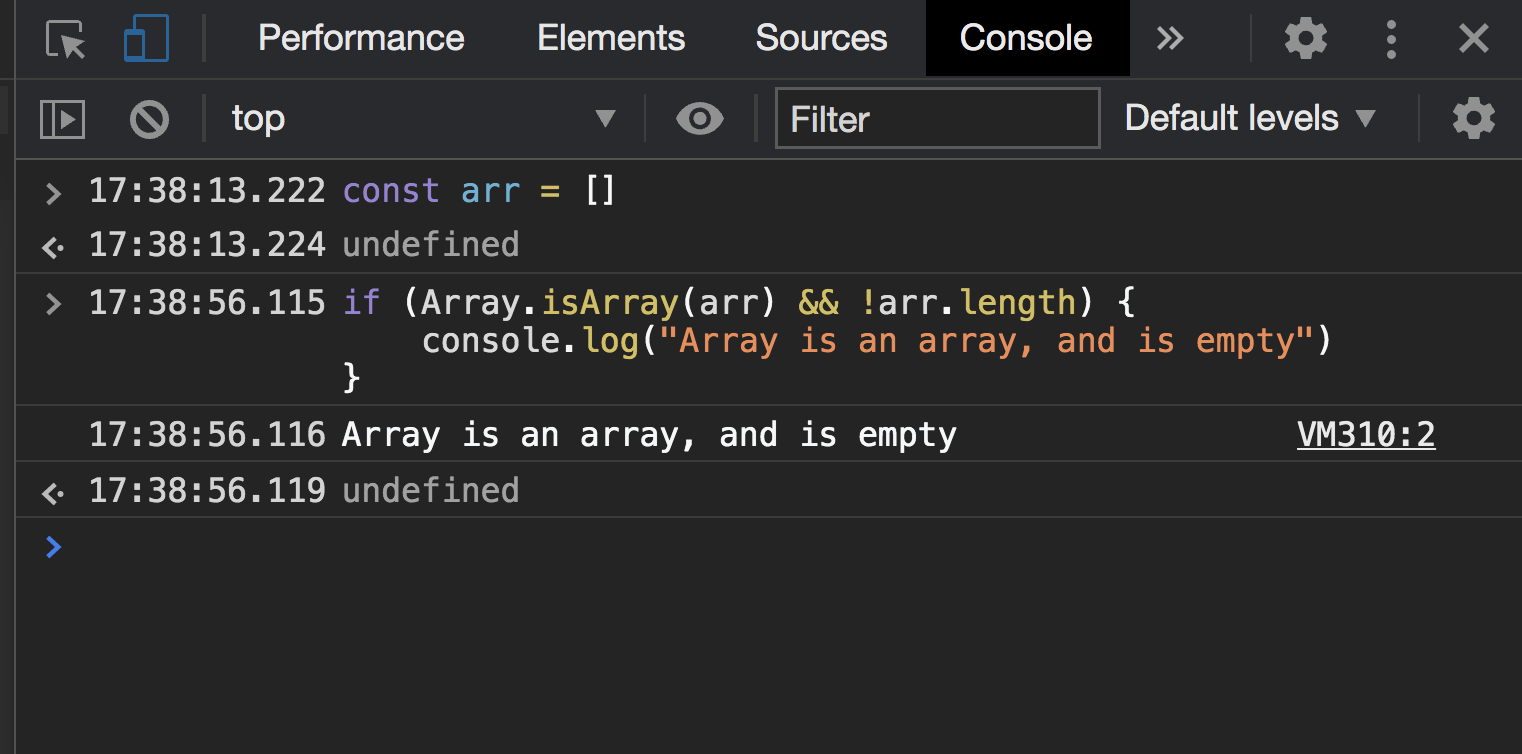
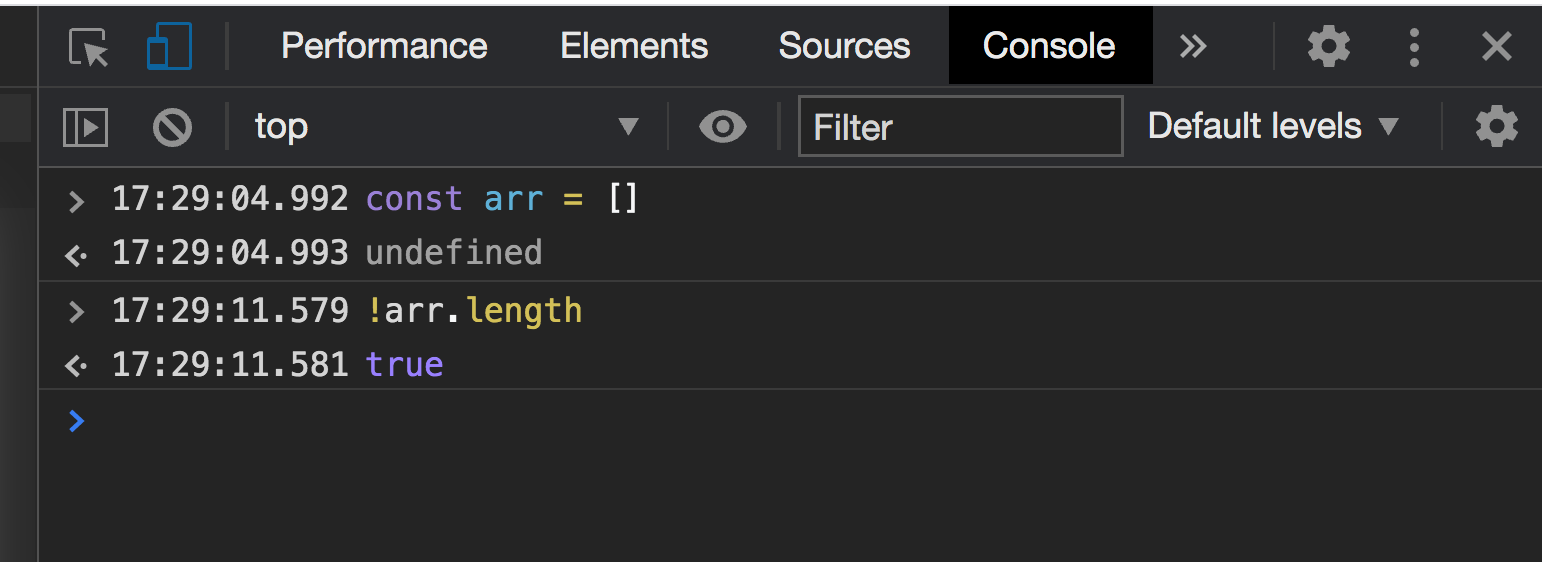
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 How To Check If An Array Is Empty Or Not Using Javascript
How To Check If An Array Is Empty Or Not Using Javascript
 How To Check If A Javascript Array Contains A Specific Value
How To Check If A Javascript Array Contains A Specific Value
 5 Ways To Check If An Array Contains A Value In Javascript
5 Ways To Check If An Array Contains A Value In Javascript
 Tonight S Javascript Topics 1 Conditional Statements If And
Tonight S Javascript Topics 1 Conditional Statements If And
Javascript Fundamental Es6 Syntax Return 1 If The Array Is
 How To Check If An Element Is Present In An Array In Javascript
How To Check If An Element Is Present In An Array In Javascript
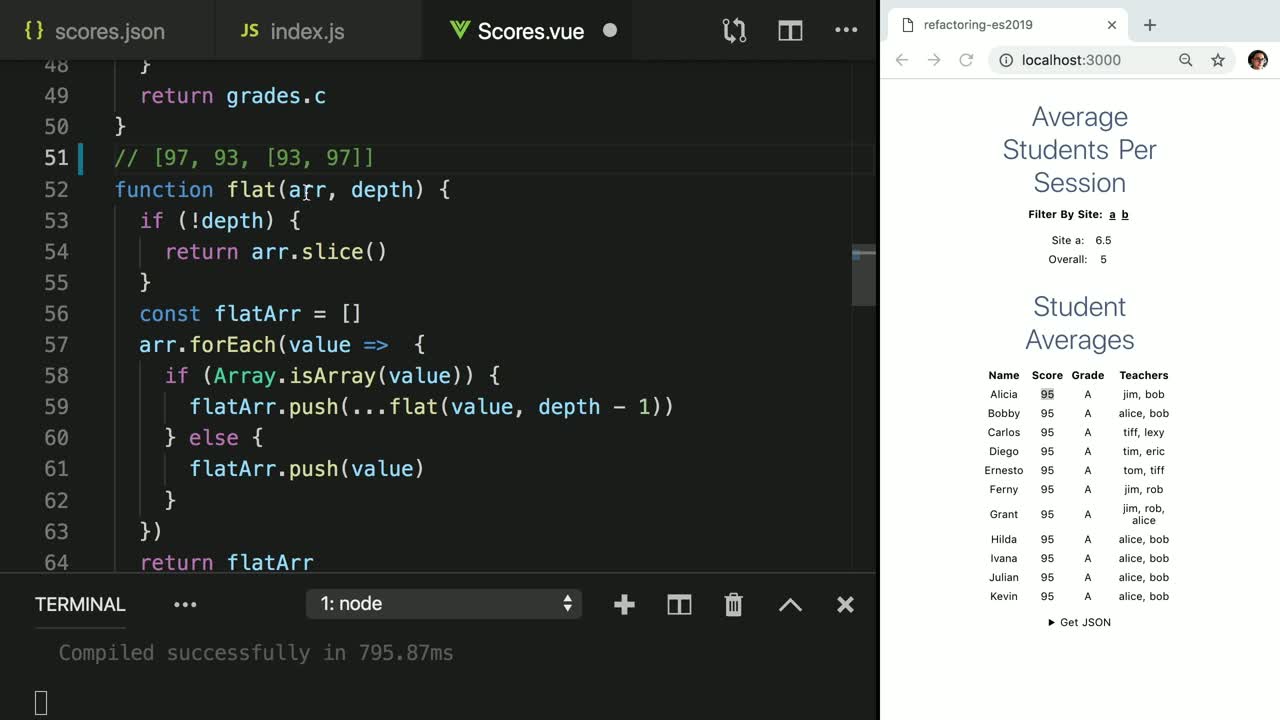
 Flatten An Array With Es2019 Flat In Javascript
Flatten An Array With Es2019 Flat In Javascript
 Identify If A Variable Is An Array Or Object In Javascript
Identify If A Variable Is An Array Or Object In Javascript
 Check If An Array Is A Subset Of Another Array In Javascript
Check If An Array Is A Subset Of Another Array In Javascript
 Javascript Quiz Can Break Statement Work On Array Foreach
Javascript Quiz Can Break Statement Work On Array Foreach
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
 Check If An Array Contains All The Elements Of Another Array
Check If An Array Contains All The Elements Of Another Array
 Check If Array Is Empty Or Null In Javascript
Check If Array Is Empty Or Null In Javascript
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 How To Check All Values Of An Array Are Equal Or Not In
How To Check All Values Of An Array Are Equal Or Not In
 How To Check If A Javascript Object Is An Array Deeksha
How To Check If A Javascript Object Is An Array Deeksha
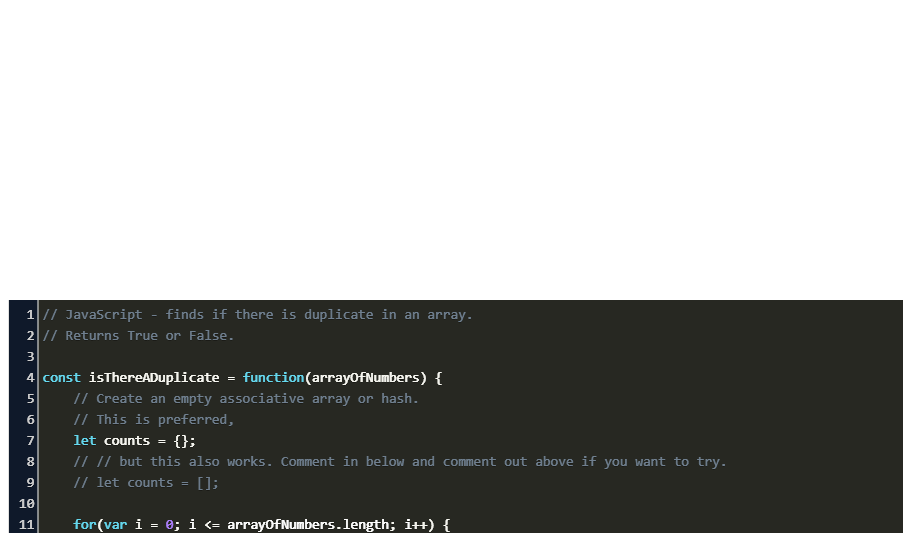
 Javascript How To Check If An Array Has Duplicate Values
Javascript How To Check If An Array Has Duplicate Values
 Why Is This Array Length If Else Check Not Working Stack
Why Is This Array Length If Else Check Not Working Stack
0 Response to "27 Javascript If In Array"
Post a Comment