24 How To Launch Javascript
Jul 13, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Nov 22, 2020 - The old HTML standard, HTML4, required a script to have a type. Usually it was type="text/javascript". It’s not required anymore. Also, the modern HTML standard totally changed the meaning of this attribute. Now, it can be used for JavaScript modules. But that’s an advanced topic, we’ll ...
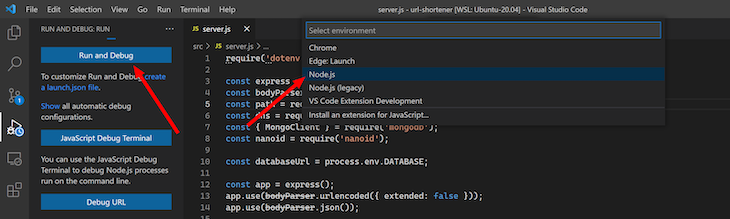
 How To Debug Node Js Apps In Visual Studio Code Logrocket Blog
How To Debug Node Js Apps In Visual Studio Code Logrocket Blog
JavaScript is the world's most popular programming language. JavaScript is the programming language of the Web. JavaScript is easy to learn. This tutorial will teach you JavaScript from basic to advanced. Start learning JavaScript now »

How to launch javascript. Sometimes, you may want to run your JavaScript code immediately inside Visual Studio Code (VSCode) just to see if a piece of code works. The easiest way to run JavaScript using VSCode usually involves installing Node.js locally on your machine so that you can call the script using Node.js. In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
Safari. If you're running Windows OS, click Tools > Preferences. Tip: If you're running Mac OS, from the Safari menu, click > Preferences. Click Preferences > Security tab. Click the Enable JavaScript check box. Click Close and refresh the browser. Now it is time to get your hands dirty. This article provides a basic introduction to coding with JavaScript. Jul 23, 2021 - One of the great things in Visual Studio Code is debugging support. Set breakpoints, step-in, inspect variables and more.
Aug 16, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Need Help Or Need code?Feel Free To Contact Us Here http://www.noblecomputer.co.in/support.phpusing this tutorial you can understand easily that how you can I just start learning javascript and sorry if the question seem basic. In DOS, if I write a batch file it would be START notepad.exe. This will launch the notepad application. How do you launch an ...
i want to know how can i run javascript code which i copied from here on my computer?? and if anybody can explain it to me with good example from here then it will be good for me to understand..also let me know if there any program or software which can run javascripts directly like there is ... 2 weeks ago - How to develop applications in JavaScript in WebStorm: configuring the JavaScript libraries, creating the JSDoc comments, JavaScript specific refactorings. Step 3. Right-click the file and select "Open With" and "Notepad." This will open Notepad with your JS file loaded. Since JS files are always written in plain text, Notepad is a suitable editor for the file. When you're finished editing, go to "File" and "Save" to save the file. Advertisement.
How to Run JavaScript from the Browser When people think of "JavaScript", they most often think of a web browser. You can run code in the browser by creating an HTML file that references the script. In our case, we used the defer option, which will execute the JS after the HTML file is finished loading. Oct 29, 2013 - I am trying to run a hello world program written in javascript in a separate file named hello.js Currently running windows version of node.js. The code runs perfectly in console window but how do I Aug 31, 2020 - Steps on how to write a JavaScript in your web page or in an external JavaScript file?
Dec 02, 2014 - Hello i was wondering how i can type a javascript game on textmate with my mac and have just a regular .js file but than take the .js file and open it and have it run in chrome like if i have it say " In Learn JavaScript, I show you everything you need to know, step by step, starting from the absolute basics to JavaScript, to building real components from scratch. If you loved this article and would love more hands-on practice and step-by-step lessons, you'll love Learn JavaScript. JavaScript is one of the most popular modern web technologies! As your JavaScript skills grow, your websites will enter a new dimension of power and creativity. However, getting comfortable with JavaScript is more challenging than getting comfortable with HTML and CSS. You may have to start small, and progress gradually.
JavaScript allows you to open a file, so the user can choose to save the file from the browser, or just read the file and close it. Typically, this type of programming is used to open a file when a user selects a file from a "Browse" button on the HTML page. Let's be clear, I am running this from the command-line, executing a file name test.js using cscript.exe. Do not expect to be able to launch applications from a web page with this Javascript embedded. That is against the security restrictions. And I gues technically I am using JScript, not Javascript. - D'Arcy Rittich Jun 30 '10 at 20:03 If you want to learn JavaScript you may be wondering how do I start and what is the best way to proceed. In this video from All Things JavaScript I share a f...
Scroll down to the "Scripting" section. Select "Enable" below the option that reads "Active Scripting.". Click on "OK," or select the option that saves your preferences in Internet Options. Click on the "Back" button in your session of Internet Explorer. Click on the "Refresh" button in your browser. Learn JavaScript and Javascript arrays to build interactive websites and pages that adapt to every device. Add dynamic behavior, store information, and handle requests and responses. This course can help marketers and designers upgrade their career and is a starting point for front-end engineers. The method "start ()" then creates a canvas and insert it into the body element as the first child node. Output. Step 2: Game Component. In this step, we will make a component using a constructor that allows us to add that component to our gaming area.
The <script> Html tag enables the integration of JavaScript code directly within the <body> tag.The JavaScript code will lie under <script> tag, and the browser automatically executes the script once a page is loaded. The below code demonstrate the " Hello world! " program using JavaScript written directly inside <body> tag. Problem Statement: How to open a link without clicking on it using JavaScript? Solution: The link will be open when the mouse moves over the text. It returns a newly created window, or NULL if the call gets failed. Syntax: window.open( URL, name, Specs ) Parameters: This function accepts three parameters as mentioned above and described below: Mozilla's Firefox browser also gives you a console to view JavaScript errors. To open the JavaScript console, on Windows click the Firefox tab in the top left of the browser window and choose Web Developer→Web Console. On a Mac, select Tools→Web Developer→Web Console. Or use the keyboard shortcuts Ctrl+Shift+I (Windows) or ⌘-Option-K ...
5 days ago - Follow the simple steps below to compile and execute any JavaScript program online using your favourite browser, without having any setup on your local machine Step-1 Type your source using available text editor The open () method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Tip: Use the close () method to close the window. Don't cherry-pick information about JavaScript fundamentals. Instead, follow a JavaScript fundamentals book or course, and complete it from the start until the end. 5. Pure JavaScript. A specific of Frontend development, where JavaScript is involved, is the abundance of UI libraries and frameworks like React, Vue, Angular.
To start open console just by: Open your Chrome browser and Go to settings button in the Top right corner of your chrome browser and choose option More tools. Under More tools option you will see few more option, choose Developer tools option. Or simply hit Ctrl+Shift+I key to open the Console window inside Developer tools option. Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. But what I am looking for is for example open Microsoft virtual keyboard, open skype and so on through javascript. Is this possible? mohammadsaid1980 September 16, 2018, 8:55am
Open your Microsoft Edge browser. 2. Click on the three-dot icon in the upper right corner of the screen to access the Menu tab. ... Type in the word "JavaScript" into the search box to reveal the JavaScript settings option. Once you find it, simply click on it to know if your JavaScript works (active). To verify this, ensure the slider control ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Check out my new site at http://www.youtubemuse /This screencast is going to show you how to start using JavaScript in your HTML pages.
Open your Microsoft Edge browser. Click on the three-dot icon in the top right corner to open the Menu tab. Choose the "Settings" item on the Menu tab. Now click on "Cookies and site permissions" in the left-hand Settings pane. Select "JavaScript". Turn on "Allowed (recommended)". Nov 13, 2019 - Connect and share knowledge within ... and easy to search. ... When I open SomePage, the someEvent function is launching in first tab. But it not launch when I open SomePage in new tab. How relaunch js function in every new opened tab or window of the same page? ... When I run somePage in Visual Studio witn JavaScript debugging ... For Microsoft Edge, you must disable JavaScript from the Windows Group Policy Editor, rather than in the browser settings. To do so, in Windows 10: Launch the Edit Group Policy program. Expand the User Configuration folder. Expand the Administrative Templates folder. Expand the Windows Components folder. Expand the Microsoft Edge folder.
Enable JavaScript through the advanced user settings. If disabling the JavaScript-blocking extensions didn't fix your problem, you may need to enable JavaScript from within Firefox's hidden settings: Enter about:config into the Firefox URL bar. Click I accept the risk!. Type javascript.enabled into the search bar below the URL bar. Start learning JavaScript with our free real time tutorial. 1. Strings. Start learning JavaScript with us by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type a name like this: "Jamie"; Press enter to submit commands. Apr 18, 2018 - This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. See Get Started With Logging Messages to learn how to log messages to the Console. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time.
 Posts By Mia Adjei Twilio Blog
Posts By Mia Adjei Twilio Blog
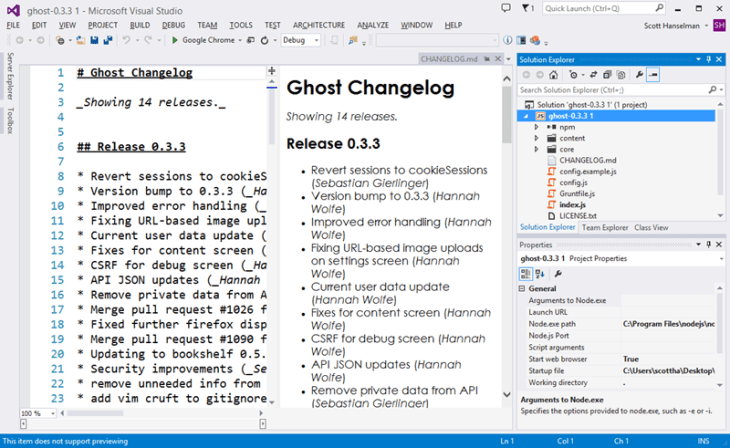
 Microsoft Launches Node Js Tools For Visual Studio Techcrunch
Microsoft Launches Node Js Tools For Visual Studio Techcrunch
 How To Test Javascript In Browsers Examples Browserstack
How To Test Javascript In Browsers Examples Browserstack
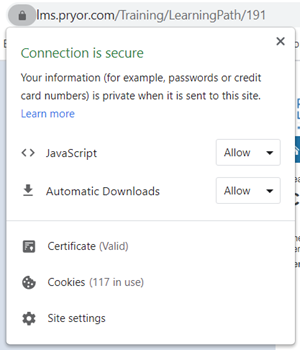
 What Can I Do If An Online Course Will Not Launch Fred
What Can I Do If An Online Course Will Not Launch Fred

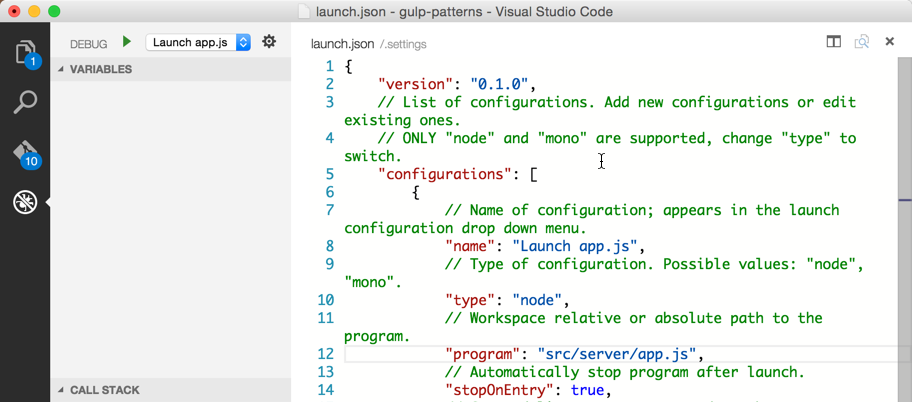
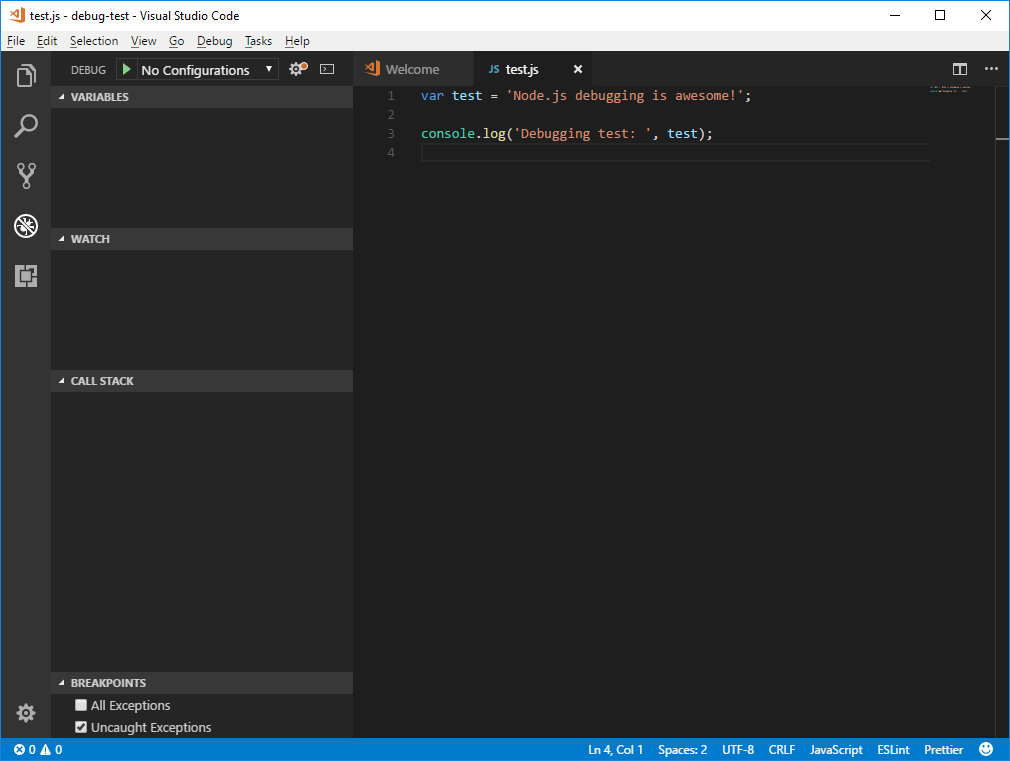
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
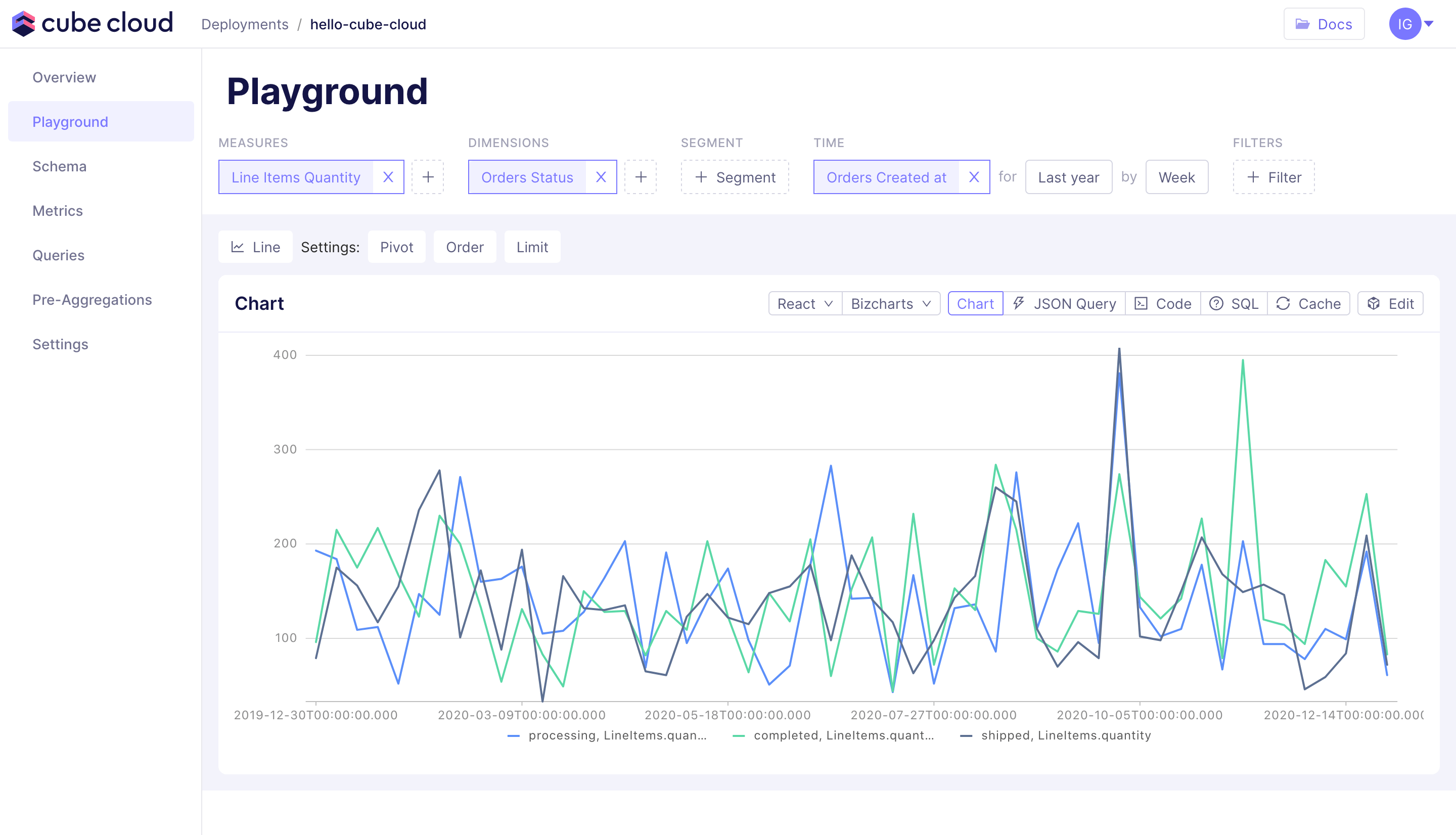
 Cube Cloud Deploy Scale And Optimize Your Cube Js Apps
Cube Cloud Deploy Scale And Optimize Your Cube Js Apps
 Using Vs Code With Javascript Algorand Developer Portal
Using Vs Code With Javascript Algorand Developer Portal
 Debugging With Visual Studio Code
Debugging With Visual Studio Code
 Node Js Multi Target Debugging Qewdjs Using Visual Studio Code
Node Js Multi Target Debugging Qewdjs Using Visual Studio Code
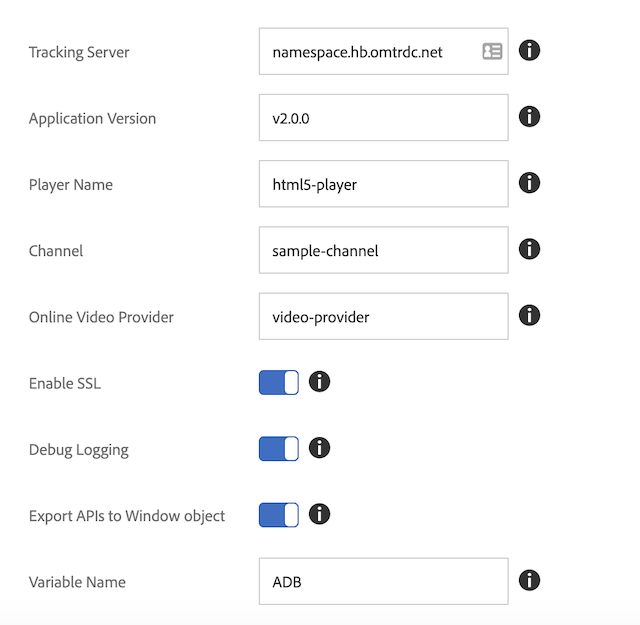
 Migrating From The Standalone Media Sdk To Adobe Launch Web
Migrating From The Standalone Media Sdk To Adobe Launch Web
 5 Steps To Debugging Next Js Node Js From Vscode Or Chrome
5 Steps To Debugging Next Js Node Js From Vscode Or Chrome
 How To Launch A Rocket With An Arduino And Node Js
How To Launch A Rocket With An Arduino And Node Js
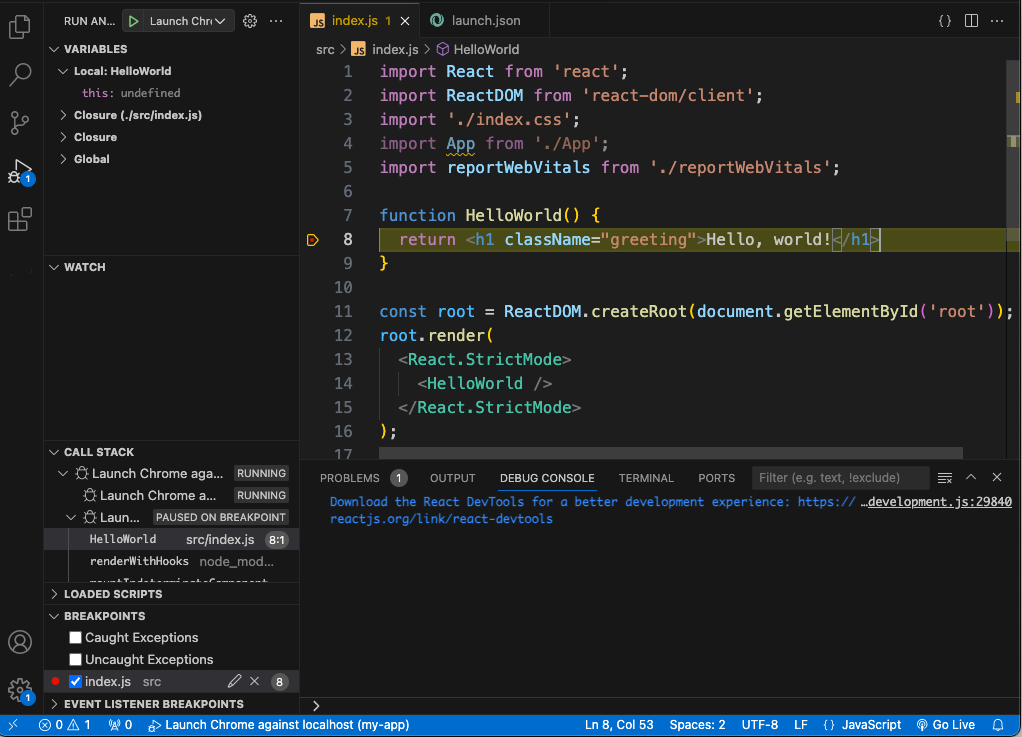
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 How To Click Button Of Prompt Of Webpage In Javascript
How To Click Button Of Prompt Of Webpage In Javascript
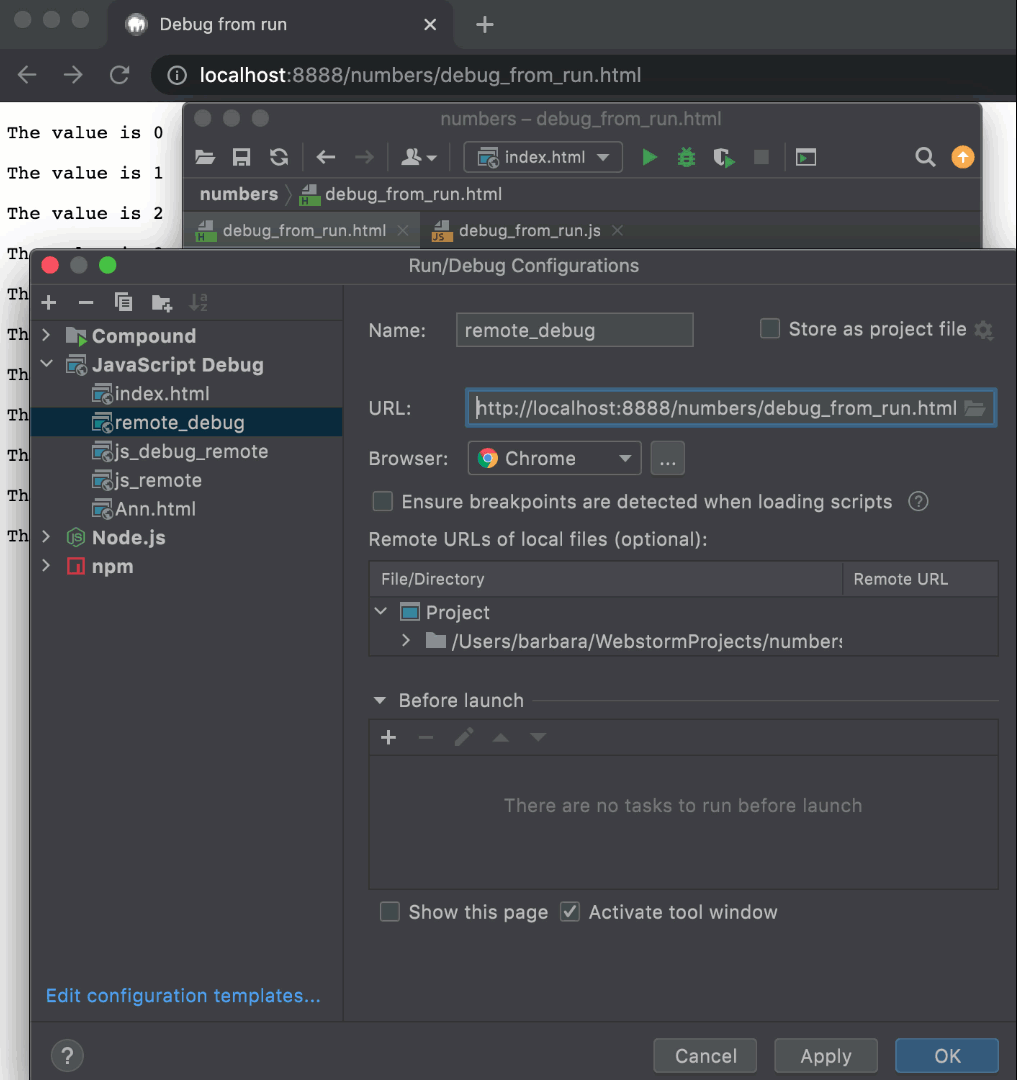
 Debug Javascript In Chrome Webstorm
Debug Javascript In Chrome Webstorm
How To Easily Run Javascript In Terminal
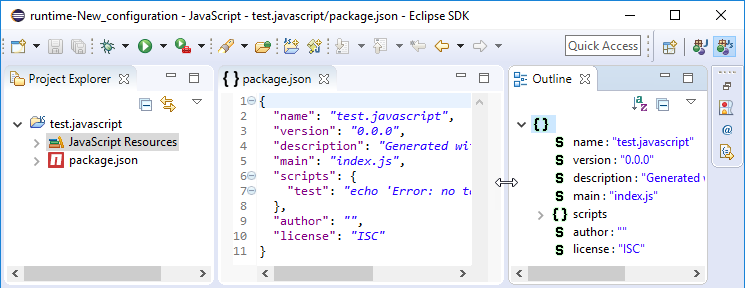
 Using Javascript With Eclipse Tutorial
Using Javascript With Eclipse Tutorial
 How To Launch A Rocket With An Arduino And Node Js
How To Launch A Rocket With An Arduino And Node Js
 How To Launch A Rocket With An Arduino And Node Js
How To Launch A Rocket With An Arduino And Node Js
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript


0 Response to "24 How To Launch Javascript"
Post a Comment