35 Javascript Function Return Value Undefined
Find out how to return the result of an asynchronous function, promise based or callback based, using JavaScript Published Sep 09, 2019 , Last Updated Apr 30, 2020 Say you have this problem: you are making an asynchronous call, and you need the result of that call to be returned from the original function. @Oriol, in my mind, since a void function returns undefined, that is a reserved value for functions of that type, so that when handling the return value of a function, null tells me it decided to return null, whereas undefined tells me it either decided to return undefined, or it decided not to return anything, but I don't definitively know which.
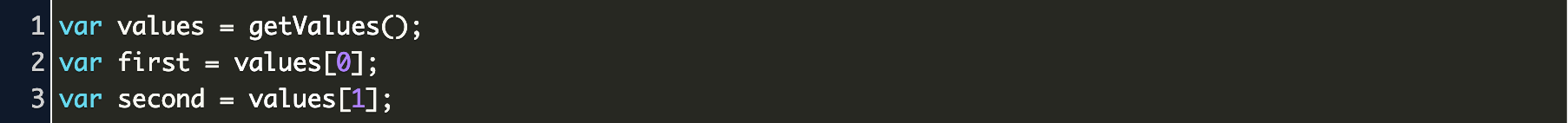
The undefined is a primitive type that has a single value undefined. Accessing an unitialized variable returns undefined. Accessing a non-existing property of an object returns undefined; Accessing a out-of-bounds array eelement returns undefined; A function without return statement or with return statement but without expression returns undefined

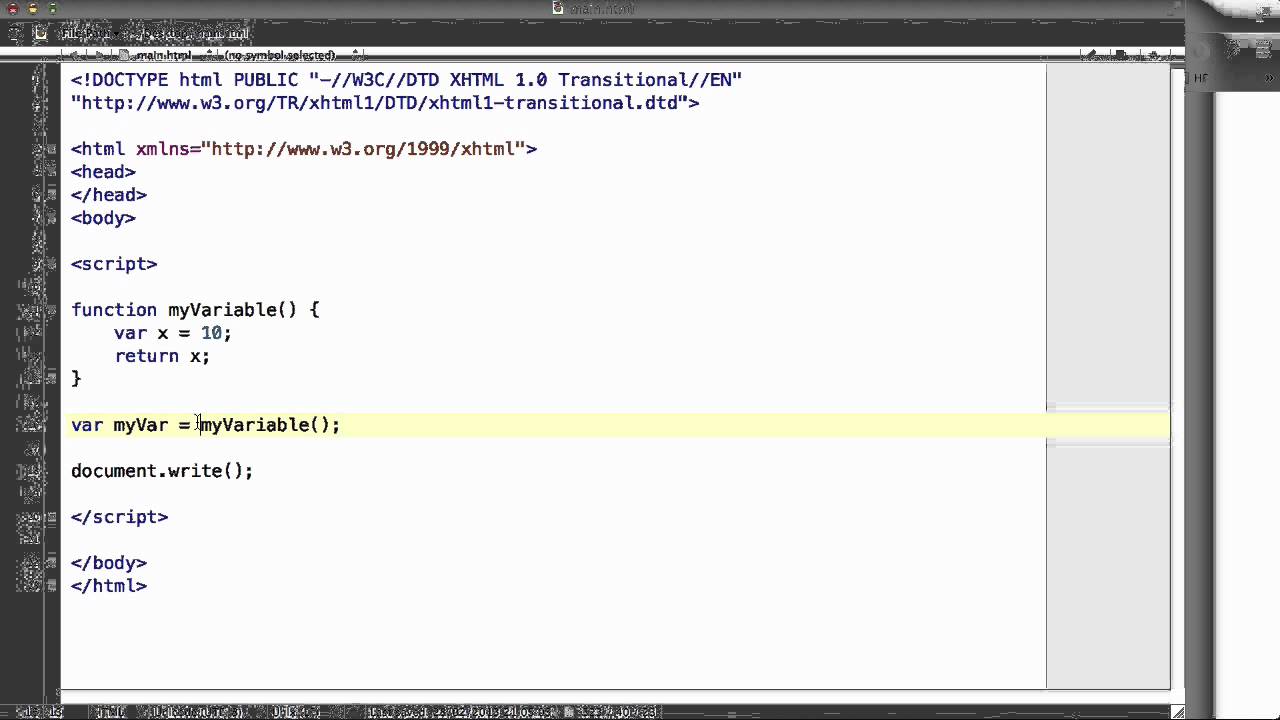
Javascript function return value undefined. Rule #1. Every function in JavaScript returns undefined unless otherwise specified. To test this, we'll just create an empty function, then invoke it: function test () {}; test (); // undefined. As expected, when we invoke our function undefined is returned in the console. Now we'll actually specify a return value. The console.log(r) showing some object in my Chrome browser, but when I return the r back to the caller, it show undefined. I call the function like this MyScript.Check(someParam); Why I can get the r value in the function , but not when I return? Also I'm aware of console.log is browser specific function, I'm just testing to get some debug value. Since functions without a return value always return undefined, and void always returns undefined in JavaScript, void in TypeScript is a proper type for telling developers that this function returns undefined: declare function iHaveNoReturnValue(i: number): void. void as type can also be used for parameters and all other declarations.
The JavaScript specification says about null: null is a primitive value that represents the intentional absence of any object value. If you see null (either assigned to a variable or returned by a function), then at that place should have been an object, but for some reason, an object wasn't created. Type 'undefined' is not assignable to type 'string'. This happens because TypeScript expects a specific value type but you're providing an incorrect value type. If you like to learn more about JavaScript value types, feel free to check out this article, "JavaScript data types: Intro". The isNaN () function to test whether the num value is not a number — if so, it returns true, and if not, it returns false. If the test returns false, the num value is a number. Therefore, a sentence is printed out inside the paragraph element that states the square, cube, and factorial values of the number.
In the above example, a function Sum does not return any result but still we try to assign its resulted value to a variable. So in this case, result will be undefined. If you pass less arguments in function call then, that parameter will have undefined value. The return statement in function returns a value specified by the programmer. In JavaScript, a function can return nothing, by just using empty return statement. But without using even the statement, the function returns undefined. Because function call expects a return value and if nothing is returned, it will be assumed as undefined. Here is ... IntroductionWhen a return statement is called in a function, the execution of this function is stopped. If specified, a given value is returned to the function caller. If the expression is omitted, undefined is returned instead. return expression;Functions can return: Primitive values (string, number, boolean, etc.)Object types (arrays,
One interesting thing about JavaScript functions is if you do not explicitly return a value, then the value of undefined is returned by the function. For example, the following function would return undefined if x is not equal 5. 20/1/2021 · javascript function return array undefined. The JavaScript find () method is used to returns a value of the first element in an array that satisfied the provided testing function, otherwise the return will be undefined. The map () method does not execute the function for array elements without values. The above example demonstrates that accessing: an uninitialized variable number; a non-existing object property movie.year; or a non-existing array element movies[3]; are evaluated to undefined.. The ECMAScript specification defines the type of undefined value:. Undefined type is a type whose sole value is the undefined value.. In this sense, typeof operator returns 'undefined' string for an ...
In all 3 cases the generator function returns the generator object g. Later g is used to generated series of incremented numbers. 6. One more thing: new Function. In JavaScript functions are first-class objects - a function is a regular object of type function. The ways of the declaration described above create the same function object type. Description. When a return statement is used in a function body, the execution of the function is stopped. If specified, a given value is returned to the function caller. For example, the following function returns the square of its argument, x , where x is a number. If the value is omitted, undefined is returned instead. In modern browsers (JavaScript 1.8.5 / Firefox 4+), undefined is a non-configurable, non-writable property, per the ECMAScript 5 specification. (Even when this is not the case, avoid overriding it.) A variable that has not been assigned a value is of type undefined. A method or statement also returns undefined if the variable that is being ...
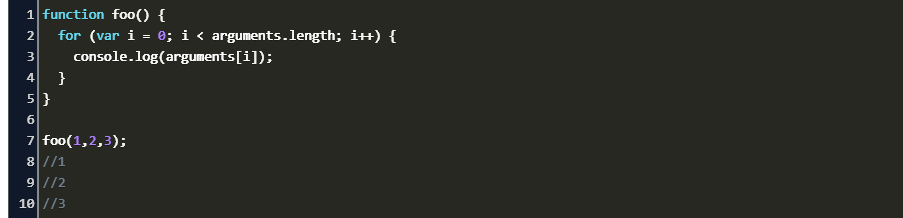
In JavaScript, function parameters default to undefined. However, it's often useful to set a different default value. This is where default parameters can help. In the past, the general strategy for setting defaults was to test parameter values in the function body and assign a value if they are undefined. A function implicitly returns undefined, use the return statement to explicitly specify the return value for the function. The arguments is an object that is accessible only inside the function body. It represents the arguments of the function. The function hoisting allows you to place the call to the function before the function declaration. Primitive Data. A primitive data value is a single simple data value with no additional properties and methods. The typeof operator can return one of these primitive types:. string; number; boolean; undefined
A function can include the return statement but it does not have to. In the case that the function doesn't have a return statement, when you call it, the function processes the inner code but the returned value is undefined.. Example. var sum = 0; function addSum (num) {sum = sum + num;} addSum (3);. addSum is a function without a return statement. The function will change the global sum ... But it is returning undefined. I have checked how many times the recursive calls happened; they actually happened two times. I logged the values of xVal in those two different calls, and they display 121 and 11. I am really confused here about why this function is currently returning undefined. I've created a jsfiddle demo. Why is my function returning "undefined" instead of boolean [Answered] RSS 3 replies Last post Feb 14, 2020 12:22 PM by PatriceSc
The default value of the message paramater in the say() function is 'Hi'. In JavaScript, default function parameters allow you to initialize named parameters with default values if no values or undefined are passed into the function. Arguments vs. Parameters. Sometimes, you can use the term argument and parameter interchangeably. A zero-argument function that returns an object, ... In this case, value optionally specifies the return value of the iterator. value Any JavaScript value returned by the iterator. Can be omitted when done is true. The next() method ... { value: undefined, done: true } In JavaScript, checking if a variable is undefined can be a bit tricky since a null variable can pass a check for undefined if not written properly. As a result, this allows for undefined values to slip through and vice versa. Make sure you use strict equality === to check if a value is equal to undefined.
Undefined is Not Null. JavaScript objects, variables, properties, and methods can be undefined. In addition, empty JavaScript objects can have the value null. This can make it a little bit difficult to test if an object is empty. You can test if an object exists by testing if the type is undefined: The return statement stops the execution of a function and returns a value from that function. Read our JavaScript Tutorial to learn all you need to know about functions. Start with the introduction chapter about JavaScript Functions and JavaScript Scope. For more detailed information, see our Function Section on Function Definitions ... A method or statement will also return undefined if the variable that is being evaluated does not have an assigned value. Additionally, a function returns undefined if a value was not returned ...
 Apache Jmeter User S Manual Functions And Variables
Apache Jmeter User S Manual Functions And Variables
 How To Replace A Value If Null Or Undefined In Javascript
How To Replace A Value If Null Or Undefined In Javascript
 How To Call A Function That Return Another Function In
How To Call A Function That Return Another Function In
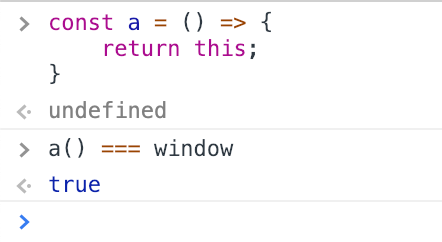
 How To Use This Parameter Inside A Javascript Object That
How To Use This Parameter Inside A Javascript Object That
 Understanding Javascript This Keyword Context By Deepak
Understanding Javascript This Keyword Context By Deepak
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples
 Return Value Of The Javascript Function
Return Value Of The Javascript Function
 7 Tips To Handle Undefined In Javascript
7 Tips To Handle Undefined In Javascript

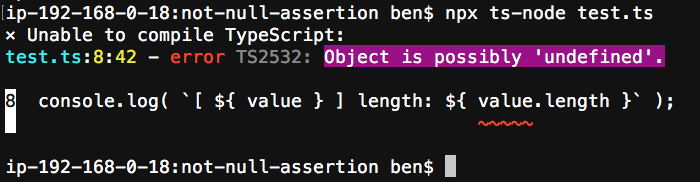
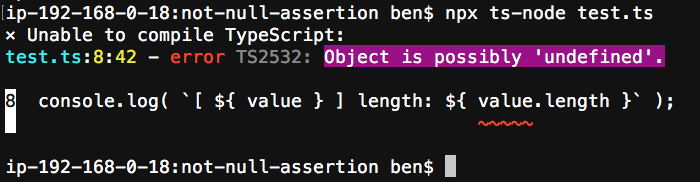
 Using The Non Null Assertion Operator To Fix Shift And
Using The Non Null Assertion Operator To Fix Shift And
 How To Return Multiple Values From A Function Javascript Code
How To Return Multiple Values From A Function Javascript Code
 Javascript For C Developers Dhananjay Microsoft Mvp Ppt
Javascript For C Developers Dhananjay Microsoft Mvp Ppt
 Undefined Variable In Google Tag Manager Analytics Mania
Undefined Variable In Google Tag Manager Analytics Mania
 7 Tips To Handle Undefined In Javascript
7 Tips To Handle Undefined In Javascript
 Javascript What Is The Return Statement By Brandon
Javascript What Is The Return Statement By Brandon
 Function In Js Object Executed Successfully But Getting Alert
Function In Js Object Executed Successfully But Getting Alert
 How To Pass String As Parameter In Javascript Function Code
How To Pass String As Parameter In Javascript Function Code
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 How To Check If Object Is Empty In Javascript Samanthaming Com
How To Check If Object Is Empty In Javascript Samanthaming Com
 Type Guard Does Not Work Correctly With Empty String Type
Type Guard Does Not Work Correctly With Empty String Type
 Advance Javascript Understand Undefined In Javascript
Advance Javascript Understand Undefined In Javascript
Custom Javascript Targeting Optimize Resource Hub
 Return Value From Addeventlistener Js Stack Overflow
Return Value From Addeventlistener Js Stack Overflow
 3 Ways To Set Default Value In Javascript Dev Community
3 Ways To Set Default Value In Javascript Dev Community
 7 Tips To Handle Undefined In Javascript
7 Tips To Handle Undefined In Javascript
 Advanced Javascript Closure In Javascript Function
Advanced Javascript Closure In Javascript Function
 Javascript 18 Function With A Return Value
Javascript 18 Function With A Return Value
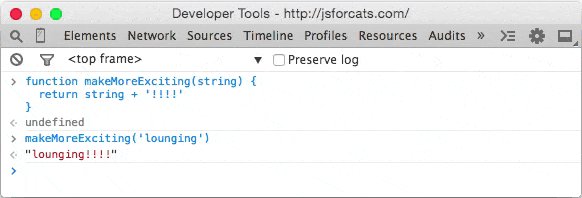
 Writing New Functions Javascript For Cats
Writing New Functions Javascript For Cats
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 Ecmascript 6 Arrow Function That Returns An Object Stack
Ecmascript 6 Arrow Function That Returns An Object Stack

0 Response to "35 Javascript Function Return Value Undefined"
Post a Comment