33 Display Json Data In Html Table Using Javascript
Mar 13, 2019 - Can you explain what you are expecting to happen that is not happening with your existing code you posted above? You only posted some JSON and some code, but explain how you want to display it in a table. ... I want to display the above json data in html table. my html template is given below: Jul 16, 2020 - DataTables warning: table id=example-dt - Invalid JSON response.
 One Of Dem Blogs Javascript Solution To Pretty Print Json
One Of Dem Blogs Javascript Solution To Pretty Print Json
display SharePoint list data in HTML table using javascript Now we have to display these SharePoint List items, in a tabular format using HTML and JavaScript (jsom). In SharePoint Online or SharePoint 2013/2010, you can use the jsom code inside a content editor web part or a script editor web part .
Display json data in html table using javascript. var sheet_data = XLSX.utils.sheet_to_json (work_book.Sheets [sheet_name [0]], {header:1}); Once we have get first sheet data in JSON format, next we have to simply write JavaScript code and convert that JSON data into HTML format and display under division tag wih id excel_data. So it will display excel file data on web page in HTML table format. In this video tutorial we have load data from JSON file to HTML table by using getJSON() Ajax method.Check our new PHP Project with Complete Source Code PHP ... Hi Preemy, since you data structure is { data: {} }, your (data) parameter is not what data attribute in the object given. Please compare to this change below function (data) { res.push(data.data); array(res); }
The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. Sep 24, 2020 - We will fetch this data by using the fetch API. Create the table body with the number of records in the json object and insert the values in the table cell. Remember the div with the myData id from our index.html? Dynamic HTML Table. We can then get every object in our list of JSON object and ... To explain the process of converting json data to html table first include the jQuery library in your page. In the html file i have created table element with id jsonTable. It is used to append the rows and columns that is generated from the json data using javascript and jquery function.Below is the html markup used.
Nov 01, 2016 - Oli Folkerd introduces Tabulator, a lightweight jQuery UI plugin for quickly creating dynamic tables that can be scrolled, filtered, and more. The data can be retrieved by either importing it or representing it in JavaScript. The following are given two methods to do it. Displaying JSON data without importing any file: The JSON file that has to be read can be represented using JavaScript. This can then be given to the Bootstrap Table to represent the data. Fetch & display API data using JavaScript. In this tutorial you'll learn how to fetch data from a remote API and output that data into a HTML page. Learning to work with API's is a handy skill to have as it allow's you to build applications from data others have created. The API we'll be using is TheCocktailDB a free API with over 600 ...
Let's take an example of Jokes API which provides random jokes. The URL of this API is - https://api.icndb /jokes/random If you open this [code ]URL [/code]in ... Sep 03, 2016 - Join Stack Overflow to learn, share knowledge, and build your career · Find centralized, trusted content and collaborate around the technologies you use most The table creation will be different depending on how the JSON data is formatted. But in essence, it is a 2 steps process to create an HTML table from JSON data: Parse the JSON string into an object first. Loop through the object using a "for" loop and generate the HTML table.
Once we have to get the first sheet data in JSON format, next we have to simply write JavaScript code and convert that JSON data into an HTML format and display it under division tag with id excel_data. So it will display excel file data on the web page in HTML table format. 19/9/2018 · 1. You can use Data-table jQuery plugin to generate table from json directly like. $ ('#tableId').DataTable ( { data: jsonData, columns: [ { data: 'username',title:'Username'}, { data: 'emailId',title:'EmailId'}, { data: 'skils',title:'Core Skills'} ], "search": { "caseInsensitive": false } }); For More detail follow Data-table jQuery ... I really didn't know I could parse JSON by just using javascript as most of the tutorials I have come by use jQuery to parse Json files.I guess I choose to use jQuery because I was also going to utilise jQuery Ajax capabilities \$\endgroup\$ - user36278 Nov 25 '14 at 12:13
Rather than filling the table from a JSON file I would like to use flask to render the html and provide the JSON data to ajax to fill the table. Flask starts to render the page except where the data is supposed to be it says loading. I also get a popup that says 127.0.0 JavaScript function to populate (display) JSON data in HTML Table. Inside the GenerateTable JavaScript function, first a JSON Array is created. The JSON Array contains the Table Header and Cell values. HTML Table. First a dynamic HTML Table is created using JavaScript createElement method. Data in a JSON array. An optional space-separated list of classes … then transforms the data and returns a string of HTML representing a table element with the specified classes. The data passed to this function should be an array of JavaScript objects, each with the same properties. For example:
Convert JSON data to HTML table using JavaScript Categories Ajax Angular Asp.Net AutoComplete Bootstrap Browser Charts Crystal Report Css DatePicker Desktop Google Chart Google Map Google Tutorial GridView HTML5 JavaScript jQuery JSON Linq Menus Ms-Excel Plug-in Responsive Reviews Send Email Smartphone SqlBulkCopy SqlDataSource SQL Server VBA WCF Web API Web Service XML JSON is a platform independent data inter-exchange technology. Like a database using JSON we can store and retrieve data. In this demo app let me show you how to fetch data from JSON to HTML table using PHP. To start with first let me create a valid JSON file as shown in below. STEP 4: Create AJAX call to populate HTML table with JSON Data. This is jquery script with a view to making ajax call to receive json data over HTTP communication. The script originally sends HTTP request to receive json from an url. Later on parse the received json and display it in the html we have created in the above step.
How to Convert JSON Data to HTML Table using jQuery DataTables Plug-in. DataTables is a flexible tool which adds up advanced interaction controls to any HTML table and let's sees how easy it is to display json file in html table with few lines of code. Fetching the JSON data. To be able to display this data in our HTML file, we first need to fetch the data with JavaScript. We will fetch this data by using the fetch API. We use the fetch API in the following way: fetch (url) .then (function (response) { // The JSON data will arrive here }) .catch (function (err) { // If an error occured, you ... 4/6/2014 · The drawTable and drawRow functions are used to write the JSON data to the table. jQuery is also being used to write the text to the HTML page. Again, this can be done without jQuery as well. See http://youmightnotneedjquery /#setting_html. $.ajax({ url: '/echo/json/', //Change this path to your JSON file.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Object Definitions Object Properties Object Methods Object Display Object Accessors Object Constructors Object ... Make an HTML table with data received as JSON: Example ... The jQuery code uses getJSON () method to fetch the data from the file's location using an AJAX HTTP GET request. It takes two arguments. One is the location of the JSON file and the other is the function containing the JSON data. The each () function is used to iterate through all the objects in the array. It also takes two arguments. Display Json Data In Html Table Using Jquery Stack Overflow. ... Display Json Data In Table Using Javascript Js Json Lagu Mp3. How To Convert Excel File Data Into A Json Object By Using. Convert Html Table Data To Json Using Javascript Jquery. How To Store Json Array In Html Attribute And Get It Easy.
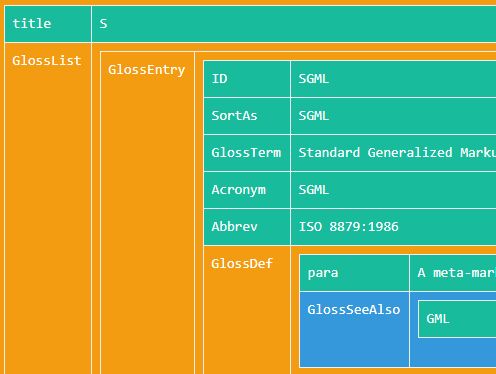
Combining w3.displayObject with w3.includeHTML. When you include HTML snippets in a web page, you must secure that other functions that depend on the included HTML do not execute before the HTML is properly included. The easiest way to "hold back" code is to place it in a callback function. A callback function can be added as an argument to w3 ... Jul 14, 2012 - Is there any jQuery or javascript library that generates a dynamic table given json data? I don't want to define the columns, the library should read the keys in the json hash and generate columns.... 5/9/2019 · Given an HTML document containing JSON data and the task is to convert JSON data into a HTML table. Approach 1: Take the JSON Object in a variable. Call a function which first adds the column names to the < table > element.(It is looking for the all columns, which is UNION of the column names). Traverse the JSON data and match key with the column name.
JSON is lightweight and language independent and that is why its commonly used with jQuery Ajax for transferring data. Here, in this article I’ll show you how to convert JSON data to an HTML table dynamically using JavaScript. In addition, you will learn how you can dynamically create a table in JavaScript using createElement() Method. I'm displaying JSON data in a tabular format on a html page using jQuery. In the function I'm looping the resp.DATA once to get the key names so it can be displayed as the headings in the table, and a second time to get the values of the keys for all customers. Can this be done in a way that I only have to loop the resp.DATA once? JSON data: May 22, 2017 - The first row of this table is the name of these four keys. And the other rows are the values of these keys. I don't know how to write a JavaScript code to achieve this function. Could you help me with this? ... possible duplicate. github /afshinm/Json-to-HTML-Table the link was already ...
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... Dynatable is a funner, semantic, interactive table plugin using jQuery, HTML5, and JSON. And it's not just for tables. Some common solutions to display JavaScript objects are: Displaying the Object Properties by name. Displaying the Object Properties in a Loop. Displaying the Object using Object.values () Displaying the Object using JSON.stringify ()
 Display Table In Angular 7 8 9 Using Json Server Rest Api
Display Table In Angular 7 8 9 Using Json Server Rest Api
 Json Objects Arrays To Html Table Jquery Jsonviewer Js
Json Objects Arrays To Html Table Jquery Jsonviewer Js
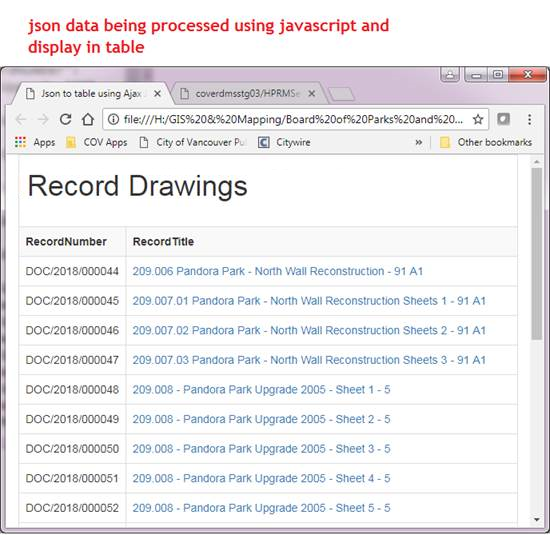
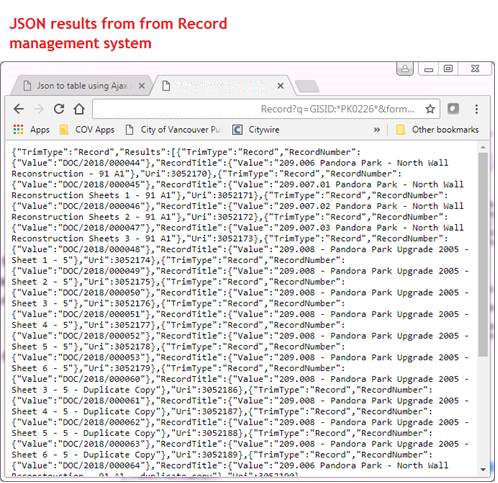
 Process Json Data To Html Table And Display In Pop Esri
Process Json Data To Html Table And Display In Pop Esri
 Angularjs Bind Json Data To Html Table Ng Repeat Codepedia
Angularjs Bind Json Data To Html Table Ng Repeat Codepedia
 How To Get Data From Database In Json Format Using Ajax And
How To Get Data From Database In Json Format Using Ajax And

Convert Json Data To A Html Table Using Javascript Jquery
 Display Json Data In Html Table Using Jquery And Ajax
Display Json Data In Html Table Using Jquery And Ajax
How To Convert Json Data Dynamically To Html Table Using
 Convert Json To Html Table Online With These 5 Free Websites
Convert Json To Html Table Online With These 5 Free Websites
 20 Useful Javascript Data Table Libraries Bashooka
20 Useful Javascript Data Table Libraries Bashooka
 Process Json Data To Html Table And Display In Pop Esri
Process Json Data To Html Table And Display In Pop Esri
 Display Json Data In Table Using Javascript Js Json
Display Json Data In Table Using Javascript Js Json
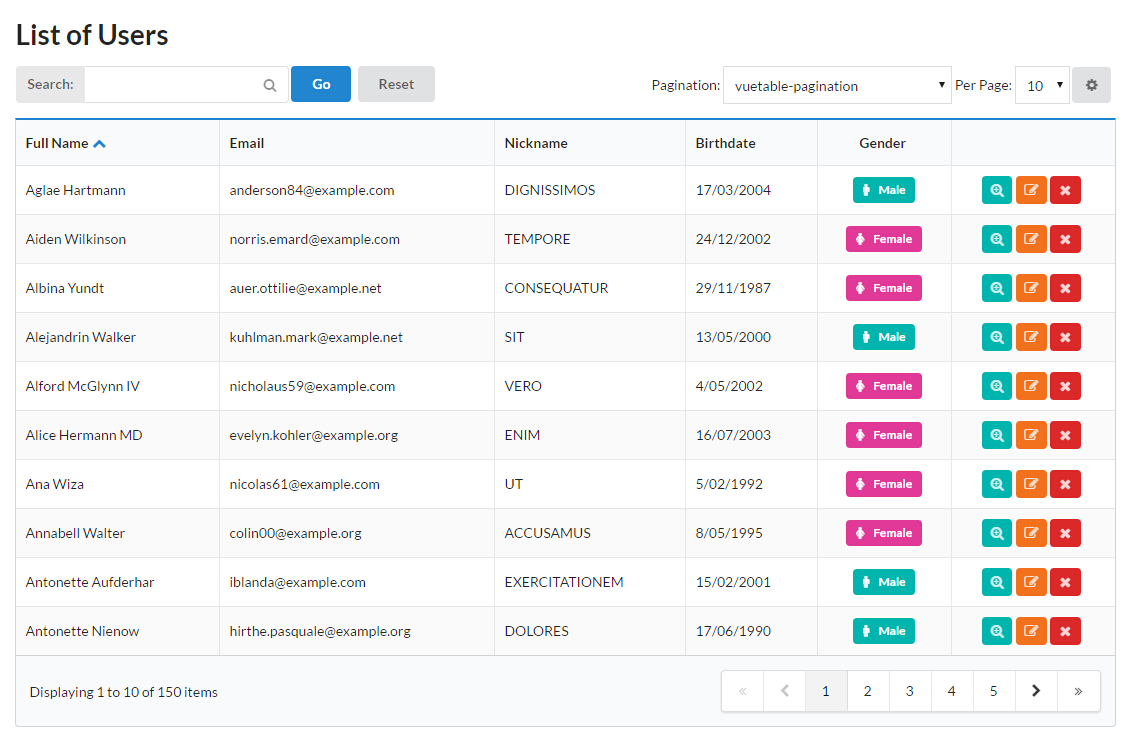
 Data Table Simplify With Vue Js Vue Js Examples
Data Table Simplify With Vue Js Vue Js Examples
Rendering A Table Categorized By A Column Get Help Vue Forum
 Load And Render Json Data Into React Components Pluralsight
Load And Render Json Data Into React Components Pluralsight
 Jquery Plugin To Convert Json Data Into Data Grid Columns
Jquery Plugin To Convert Json Data Into Data Grid Columns
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
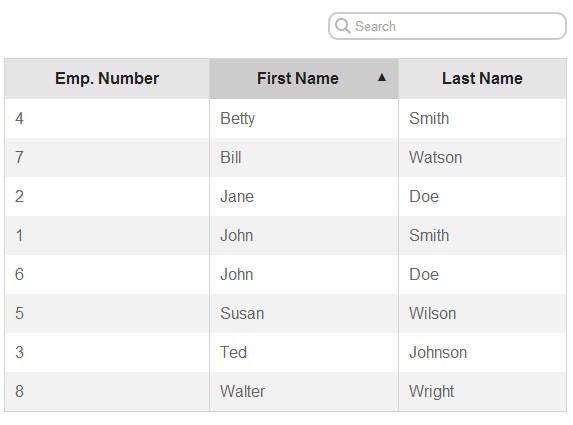
 Live Search On Json Objects Data Using Jquery
Live Search On Json Objects Data Using Jquery
Using Custom Data Attributes To Store Json Data In Asp Net
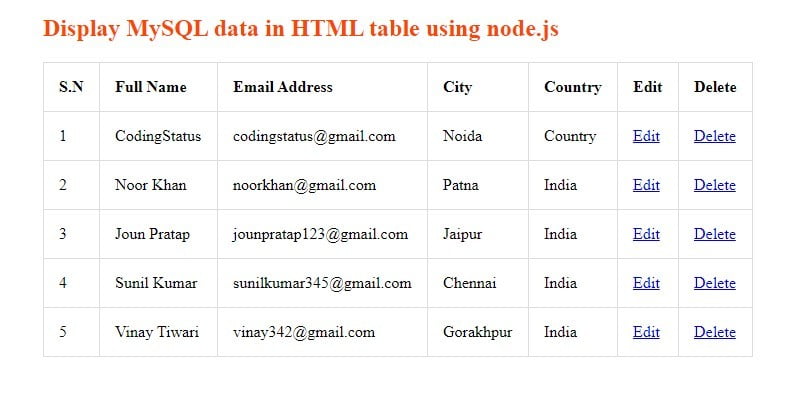
 How To Display Data From Mysql Database Table In Node Js
How To Display Data From Mysql Database Table In Node Js
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
How To Convert Json Data Into Html Table Using Javascript
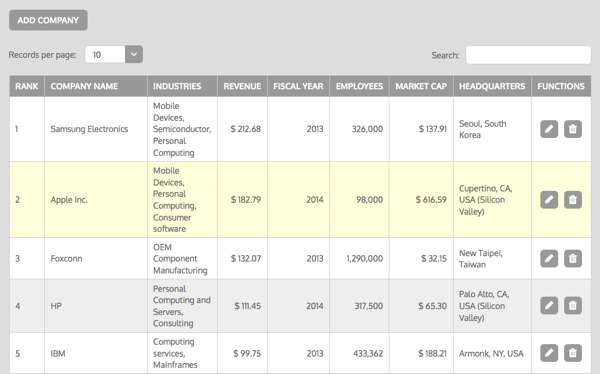
 Creating A Scrud System Using Jquery Json And Datatables
Creating A Scrud System Using Jquery Json And Datatables
 How To Store Json Array In Html Attribute And Get It Easy
How To Store Json Array In Html Attribute And Get It Easy
 Json Data To Html Table Using Jquery Design Corral
Json Data To Html Table Using Jquery Design Corral
 Convert Json Array Into Editable Table Jsoneditor Js Free
Convert Json Array Into Editable Table Jsoneditor Js Free

Create Html Table With Parsed Json In Jquery With Images And
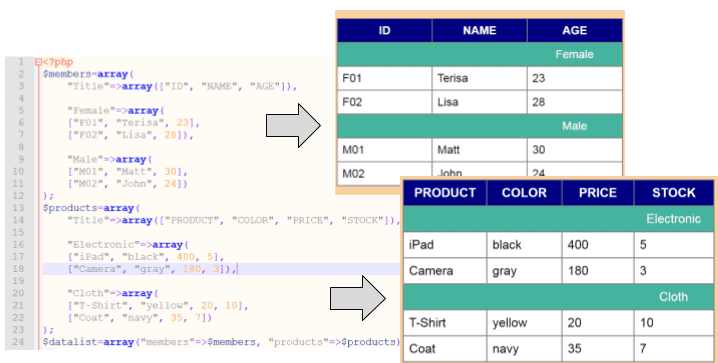
 How To Access Nested Json Object With Nested Ng Repeat In
How To Access Nested Json Object With Nested Ng Repeat In
 Convert Json Data To Table Jquery Json To Table Plugin
Convert Json Data To Table Jquery Json To Table Plugin

0 Response to "33 Display Json Data In Html Table Using Javascript"
Post a Comment