28 If Then Statements Javascript
In real-time programming, the JavaScript If Statement is one of the most valuable decision-making statements. JavaScript If Statement allows the compiler to test the condition first, depending upon the result, it will execute the statements. If the test condition is true, then only statements within the if statement executed. A conditional statement is a set of commands and the commands execute if a specified condition is true. There are two conditional statements in JavaScript : if...else and switch.
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
1 week ago - For example, in a game, if the player's number of lives is 0, then it's game over. In a weather app, if it is being looked at in the morning, show a sunrise graphic; show stars and a moon if it is nighttime. In this article, we'll explore how so-called conditional statements work in JavaScript.

If then statements javascript. Definition and Usage The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. The IF..ELSE Statement in JavaScript. Alright, having seen the basic IF statement, let's get a bit more advanced and talk about the IF..ELSE statement. This concept is very common inside of all programming languages. The IF..ELSE statement was created for those times when you have more than two possible outcomes for a specific question. if-else-if ladder: Here, a user can decide among multiple options.The if statements are executed from the top down. As soon as one of the conditions controlling the if is true, the statement associated with that if is executed, and the rest of the ladder is bypassed. If none of the conditions is true, then the final else statement will be executed.
If then Statements for a Javascript in PDF form. Forum Index > JavaScript > If then Statements for a Javascript in PDF form. 2008-10-28 11:17:12 gaffkea Registered: Oct 28 2008 Posts: 11 I have created a form that I need to implement an If Then statement. Basically if the answer to one field is less than 2.99 then I need a particular field to ... if/then statement in text box Adobe Acrobat X Pro. Using Adobe Acrobat X Pro: (I don't have any JavaScript experience) I created a text box that calculates a #. I need one beside it with words based on the # in previous box. example:if number is 2.5 - 3.49 then "Meets Expectations" shows in the new box. There are 5 possible ranges and labels. Practice If and Else If Statements in JavaScript 7-minute JavaScript Practice Start Practice
Aug 29, 2017 - In programming, there will be many occasions in which you will want different blocks of code to run depending on user input or other factors. As an example, you might want a form to submit if each field is filled out properly, but you might want to pr if JavaScript statement runs a block of code if a specific set condition is true. If that same condition turns out to be false, JavaScript else statement runs a block of code. In this case, an extra condition might be set using JavaScript else if statement. It will run a block of code if the new conditions returns true. Apr 26, 2017 - Join Stack Overflow to learn, share knowledge, and build your career · Find centralized, trusted content and collaborate around the technologies you use most
4 days ago - Conditional statements are used to decide the flow of execution based on different conditions. If a condition is true, you can perform one action and if the condition is false, you can perform anothe Then, you can render only some of them, depending on the state of your application. Conditional rendering in React works the same way conditions work in JavaScript. Use JavaScript operators like if or the conditional operator to create elements representing the current state, and let React update the UI to match them. Consider these two components: Jan 11, 2019 - Nested if/then statements are common in all programming languages, not just JavaScript. Novice programmers often use multiple if/then or if/else statements rather than nesting them. While this kind of code will work, it will quickly become verbose and will duplicate conditions.
In JavaScript you have 0 to 11 for the months, so the month of June would be #5. In the IF condition we added "&& z==5" to check and see if we were in the month of June. If these conditions were met we display, "Its the weekend in the month of June". Next we added a "else if" statement to check for another condition. var x = 7; if(x>=6 && x<=8) { //Since 7 is greater than 6 and is less than 8, this statement would be executed } if(x==7 || x>=8) { //This if statement says if x is equal to 7 or if x is greater than 8, then execute this statement. While x is not greater than 8, x is equal to 7; therefore, it will execute the statement. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false.
Hellos, I have created a form that I need to implement an If Then statement. Basically if the answer to one field is a "Product" then I need a particular field to return a Value as 10. Basically If Field A is ProductA Field B=10. If Field A is ProductB then Field B =15. If Field A is ProductC then Field B = 20. An else if statement doesn't need a following else statement to work. If none of the if or else if conditions pass, then JavaScript moves forward and doesn't run any of the conditional blocks of code. 28/2/2018 · See if you can complete the following tasks: Question 1: Alert “The Universe is not broken” if 5 is equal to 5 and 3 is equal to 3. if ( 5 == 5 && 3 == 3) { alert ( 'The Universe is not broken'); } Question 2: Alert “At least one of the statements are correct” if 1 plus 2 equals 4 or 1 plus 2 equals 3.
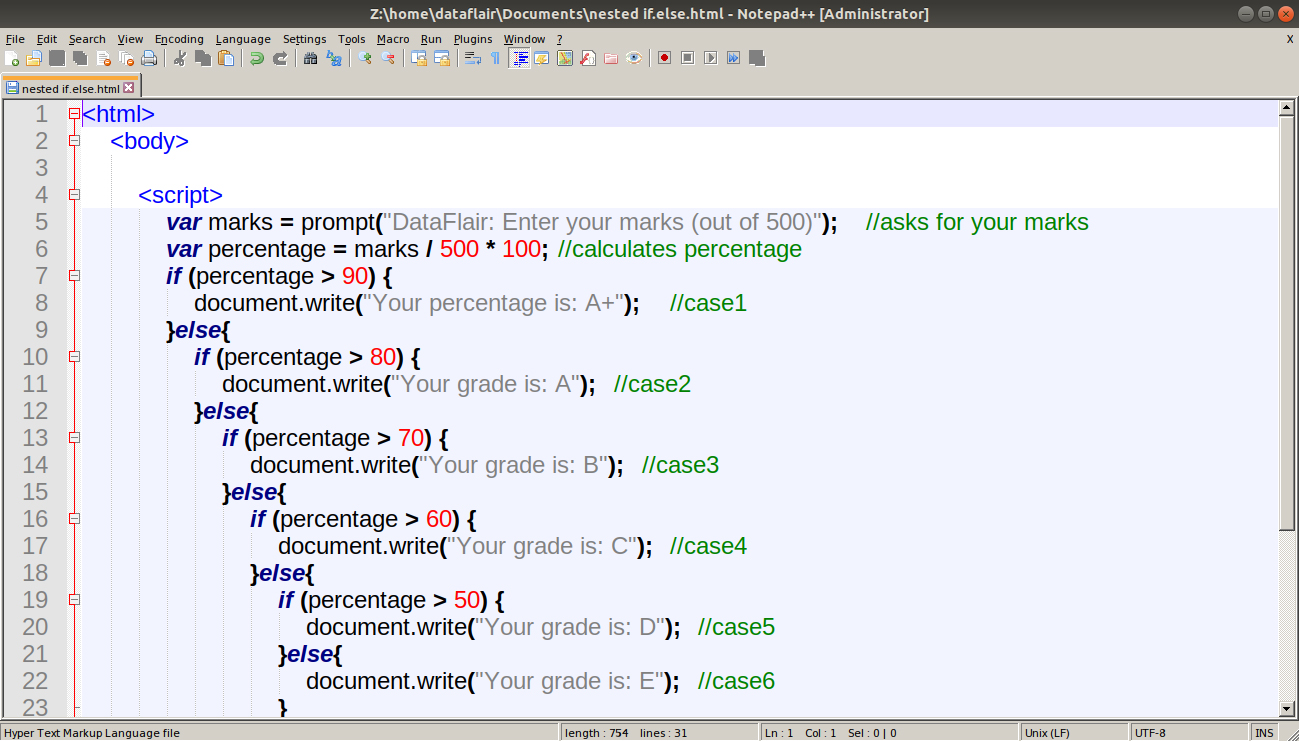
Learn about JavaScript If statements (includes Else and Else If). If the expression is false, then no statement would be not executed. Most of the times, you will use comparison operators while making decisions. ... Try the following example to understand how the if statement works. ... <html> <body> <script type = "text/javascript"> <!-- var age = 20; if( ... Besides nested if statements there are many other conditional statements in javascript like an if-else ladder, switch statement and so on. ... 75 and participations are true then the first condition of if that is marks are less than 60 will evaluate to false and then it will go to else statement. Inside the else statement it will check for the ...
Your question implies that you want an if/then behavior (in Javascript, this is more properly referred to as an if/else statement), but the way you structured your code, there is no "then". Here is how the if statement should work: if (condition) Sep 15, 2020 - The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement... 9/8/2021 · The logical AND (&&) operator and if...else statements in JavaScript In the logical AND ( && ) operator, if both conditions are true , then the if block will be executed. If one or both of the conditions are false , then the else block will be executed.
27/8/2021 · <html> <head> <script type="text/javascript"> var one = prompt("Enter the first number"); var two = prompt("Enter the second number"); one = parseInt(one); two = parseInt(two); if (one == two) document.write(one + " is equal to " + two + "."); else if (one<two) document.write(one + " is less than " + two + "."); else document.write(one + " is greater than " + two + "."); </script> </head> <body> … The JavaScript if statement is a conditional statement. Is used to execute or to ignore certain statements of the program/script on a conditional basis. The JavaScript if statement evaluates the given condition. If the given condition is true, the statement (or set of statements) following the JavaScript if statement is executed. Apr 30, 2020 - As soon as one of the conditions ... is true, then the final else statement will be executed. if (condition) statement; else if (condition) statement; . . else statement; ... Explain the differences between for(..in) and for(..of) statement in JavaScript....
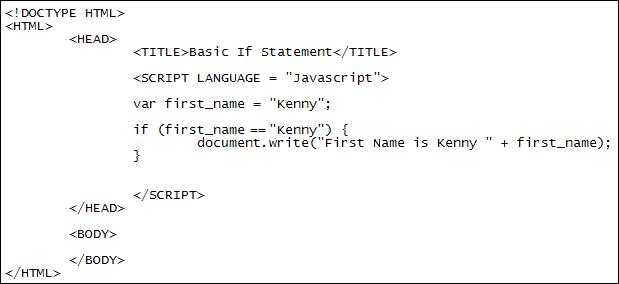
May 15, 2017 - The if statement would get False from sum === 10 and wouldn’t let alert be executed. Let’s try that out for real. ... We should check out a working example to get an idea of how this works. ... <!DOCTYPE html> <html> <head> <title>JavaScript IF Example</title> <script type="text/javascript"> ... I am trying to transfer some calculations from Excel to a pdf form, I am wanting to do an IF then statement and know that I need to use javascript in the 'Custom Calculation Script' section but need some help to start as I am complete noob when it comes to Javascript. Jan 31, 2020 - This tutorial introduces you to the JavaScript if else statement that executes a statement if a condition evaluates to true.
Syntax of if statement Explanation : If expression is true, then set of statements are executed. Else execution continues with the statements after if-statement. Example Try Online JavaScript If-Else It is an extension to Javascript If statement. When the condition is false, another set of statements are executed. Then it matches the same value with each case statement. In our case, once the value of the expression is determined, it will be compared with case values a, b, etc. After matching the value with the case statements, if a match is found, it executes the code or expression within that block and exits from the switch block. JavaScript If statements are an example of conditional statements. With If statements, you can tell the browser to execute a piece of code only if a given condition is true. Example If statement: Run. ... The function then takes that value and performs an if statement on it.
JavaScript if Statement The syntax of the if statement is: if (condition) { // the body of if } The if statement evaluates the condition inside the parenthesis (). if statement The if statement is the fundamental control statement that allows JavaScript to make decisions and execute statements conditionally. The then method returns a Promise which allows for method chaining. If the function passed as handler to then returns a Promise, an equivalent Promise will be exposed to the subsequent then in the method chain. The below snippet simulates asynchronous code with the setTimeout function.
Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript. if (condition1) statement1 else if (condition2) statement2 else if (condition3) statement3... else statementN To see how this works, this is how it would look if the nesting were properly indented:
 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
 Introduction To Javascript Control Flow By Mahendra
Introduction To Javascript Control Flow By Mahendra
 Javascript If Statement Clientserver
Javascript If Statement Clientserver
![]() Javascript If If Else If Statement Nested If Else Switch
Javascript If If Else If Statement Nested If Else Switch
 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case
 Javascript Conditional Statements If Else Else If Example
Javascript Conditional Statements If Else Else If Example
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 Conditional Statements In Javascript
Conditional Statements In Javascript
 Javascript Tutorial 9 If Else Statement
Javascript Tutorial 9 If Else Statement
 If Else Statement In Javascript Hindi
If Else Statement In Javascript Hindi
 Javascript If Else And If Then Js Conditional Statements
Javascript If Else And If Then Js Conditional Statements
 Making Decisions In Your Code Conditionals Learn Web
Making Decisions In Your Code Conditionals Learn Web
 If Else Statement In Javascript Geeksforgeeks
If Else Statement In Javascript Geeksforgeeks
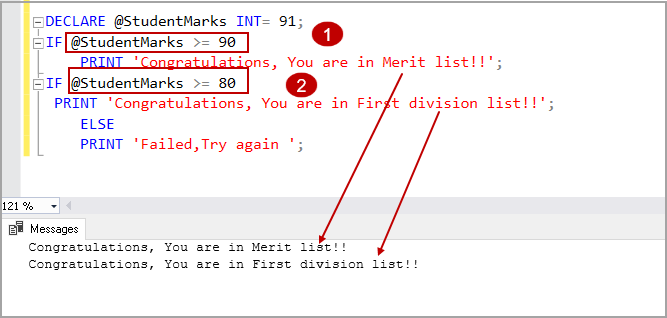
 Sql If Statement Introduction And Overview
Sql If Statement Introduction And Overview
 Javascript Multiple If Statements Not Good Alternative
Javascript Multiple If Statements Not Good Alternative
 Javascript If Else Statement With 4 Online Demos
Javascript If Else Statement With 4 Online Demos
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
 Sql If Statement Introduction And Overview
Sql If Statement Introduction And Overview
 Javascript If Else And Else If Statements Studytonight
Javascript If Else And Else If Statements Studytonight
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
 Javascript Crashcourse 07 If Then Else Statements Youtube
Javascript Crashcourse 07 If Then Else Statements Youtube
 If Statements Javascript Code Example
If Statements Javascript Code Example




0 Response to "28 If Then Statements Javascript"
Post a Comment