32 Get Data From Input Javascript
const prompt = require('prompt-sync')({sigint: true}); // Random number from 1 - 10 const numberToGuess = Math.floor(Math.random() * 10) + 1; // This variable is used to determine if the app should continue prompting the user for input let foundCorrectNumber = false; while (!foundCorrectNumber) { // Get user input let guess = prompt('Guess a number from 1 to 10: '); // Convert the string input to a number … 2 weeks ago - The HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent. The element is one of the most powerful and complex in all of HTML ...
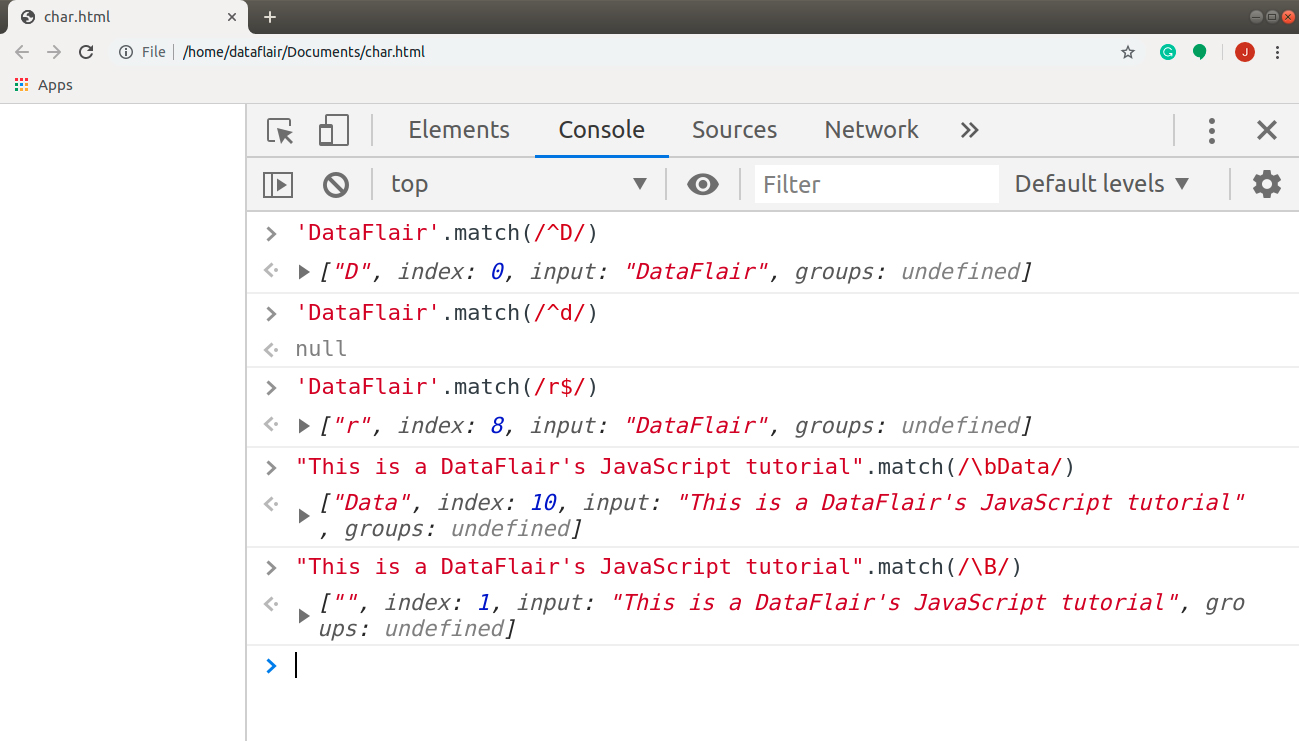
 Javascript Characters Learn To Play With Characters In Js
Javascript Characters Learn To Play With Characters In Js
Programs which get input from the user need to be written in a specific way. The program will essentially prompt the user for information, and then when the user hits enter, will take whatever they entered and be able to use it going forward in it's execution. The code for accepting user input is actually not that much more complex than the ...

Get data from input javascript. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Nov 18, 2020 - Input fields enable us to receive data from users. There are many types of input fields, and while getting their value is done similarly in each HTML forms can send an HTTP request declaratively. But forms can also prepare an HTTP request to send via JavaScript, for example via XMLHttpRequest. This article explores such approaches.
To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise. HTML Forms contains various elements like input fields, options, textarea etc. and for further processing, we need to get value of each field using jQuery. This tutorial, Explains about, how to get input values of different HTML form elements using jQuery as follows: XMLHttpRequest (which is frequently abbreviated to XHR) is a fairly old technology now — it was invented by Microsoft in the late '90s, and has been standardized across browsers for quite a long time.. To begin this example, make a local copy of ajax-start.html and the four text files — verse1.txt, verse2.txt, verse3.txt, and verse4.txt — in a new directory on your computer.
Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value.
Answer: Use the value Property You can simply use the value property of the DOM input element to get the value of text input field. The following example will display the entered text in the input field on button click using JavaScript. First, you need to design the HTML page that contains the form using an HTML editor. Next, you have to create a set of input validations using JavaScript. The final step is to create a form processor script that collects the data submitted in the form, validates it again and then sends it as ... w3schools .value = set value. set value by document.getelementbyid. texy of the value javascript. je get input value. how to get the value of an input in js. pick a form input value javascript. get value of an input text in, js. get textbox value by id in javascript. getting text from html input in javascript.
We can get the value of text input field using various methods in script. There is a text value property which can set and return the value of the value attribute of a text field.Also we can use jquery val() method inside script to get or set the value of text input field.. Using text value property: Syntax: Get value : textObject.value Set value : textObject.value = text To extract the information which a user enters into the text fields using Javascript, the Javascript code to do would be: The line document.getElementById("firstname").value accesses the text box with an id of firstname and retrieves the value which the user has entered into this text box. How to Create a Prompt Dialog Box with Javascript. In this tutorial, we will show how to create a prompt dialog box using Javascript. Using javascript, we can code a prompt dialog box so that when it comes up, we can ask a user for any information that is needed in or for any particular circumstance. Say if we need the know the user's hourly wage.
I'm trying to get the text from a text box. I have 2 input text boxes that are not in a form, and I'm trying to retrieve the value and store it in a variable. This code returns undefined in the alert box that pops up. Get the single value from a single select and an array of values from a multiple select and display their values. ... Find the value of an input box. Express, node, and third-party packages on NPM provide everything you need to add forms to your website. In this article, you've learned how to create forms using Pug, validate and sanitize input using express-validator, and add, delete, and modify records in the database.
Sending a form with Blob data. As we've seen in the chapter Fetch, it's easy to send dynamically generated binary data e.g. an image, as Blob.We can supply it directly as fetch parameter body.. In practice though, it's often convenient to send an image not separately, but as a part of the form, with additional fields, such as "name" and other metadata. There are various methods to get an input textbox value directly (without wrapping the input element inside a form element): Method 1: document.getElementById('textbox_id').value to get the value of desired box. For example, document.getElementById("searchTxt").value; Note: Method 2,3,4 and 6 returns a collection of elements, so use [whole_number] to get the desired occurrence. HTML5 is designed with extensibility in mind for data that should be associated with a particular element but need not have any defined meaning. data-* attributes allow us to store extra information on standard, semantic HTML elements without other hacks such as non-standard attributes, or ...
How To Get HTML Form Data In Javascript - Simple Examples By W.S. Toh / Tips & Tutorials - HTML & CSS , Tips & Tutorials - Javascript / April 5, 2021 April 7, 2021 Welcome to a quick tutorial on how to get the HTML form data in Javascript. May 25, 2020 - Get code examples like "get data from input field javascript" instantly right from your google search results with the Grepper Chrome Extension. 1 week ago - The FormData object lets you compile a set of key/value pairs to send using XMLHttpRequest. It is primarily intended for use in sending form data, but can be used independently from forms in order to transmit keyed data. The transmitted data is in the same format that the form's submit() method ...
The serializeArray() method creates an array of objects (name and value) by serializing form values. This method can be used to get the form data. Syntax: $(selector).serializeArray() Parameter: It does not accept any parameter. Return Value: It returns all the value that is inside the inputs fields. Example: Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Option and Select Objects. Disable and enable a dropdown list Get the id of the form that contains the dropdown list Get the number of options in the dropdown list Turn the dropdown list into a multiline list Select multiple options in a dropdown list Display the selected option in a dropdown list Display all options from a dropdown list Display ...
Set And Get Value From Input Text Using Javascript Source Code: http://1bestcsharp.blogspot /2017/01/javascript-get-and-set-input-text-value.htmlJavascrip... Make JavaScript take HTML input from user, parse and display? Javascript Web Development Front End Technology Object Oriented Programming. The HTML input value is a string. To convert the string to integer, use parseInt (). The value property sets or returns the value of the value attribute of the radio button. For radio buttons, the contents of the value property do not appear in the user interface. The value property only has meaning when submitting a form. If a radio button is in checked state when the form is submitted, the name of the radio button is sent ...
Get all marked checkboxes value using querySelectorAll() method. There is one more method to get all selected values from the checkboxes marked by the user. You will now see how to get the value of all checkboxes using the querySelectorAll() method marked by the user. This will fetch the checkboxes values from the HTML form and display the result. A nice quick tutorial on how to use the DataForm object in JavaScript in order to collect data from a form input fields. Here in this post, I am sharing few simple JavaScript example showing how to extract or read values from Input type Range and submit the values. I am not using any code behind procedure or an API for data submission ; the example here focuses mainly on how to extract the values from the Range slider (the element), show the values in a <label> and update the browser URL with the values, using only JavaScript.
Using Javascript to get Data Attributes: A Real-World Example Before I finish this article, it's worth exploring how a web developer may want to use Data Attributes in a real-world example. Here's the scenario: we want a simple HTML/CSS/Javascript item picker (or maybe tab) component to allow users to choose from a series of cool t-shirt ... Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. The method document.getElementById ().innerHTML is used to change the inner HTML of selected Id. Is it possible to get the attributes that beginning with data-, and use it in the JavaScript code like code below? For now I get null as result. document.getElementById("the-span").addEventListener("click", function(){ var json = JSON.stringify({ id: parseInt(this.typeId), subject: this.datatype, points: parseInt(this.points), user: "H ... In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences.
Jul 30, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
 10 Ways To Read Input Form Examples In Javascript Jquery
10 Ways To Read Input Form Examples In Javascript Jquery
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 How To Get Text From Input Javascript Code Example
How To Get Text From Input Javascript Code Example
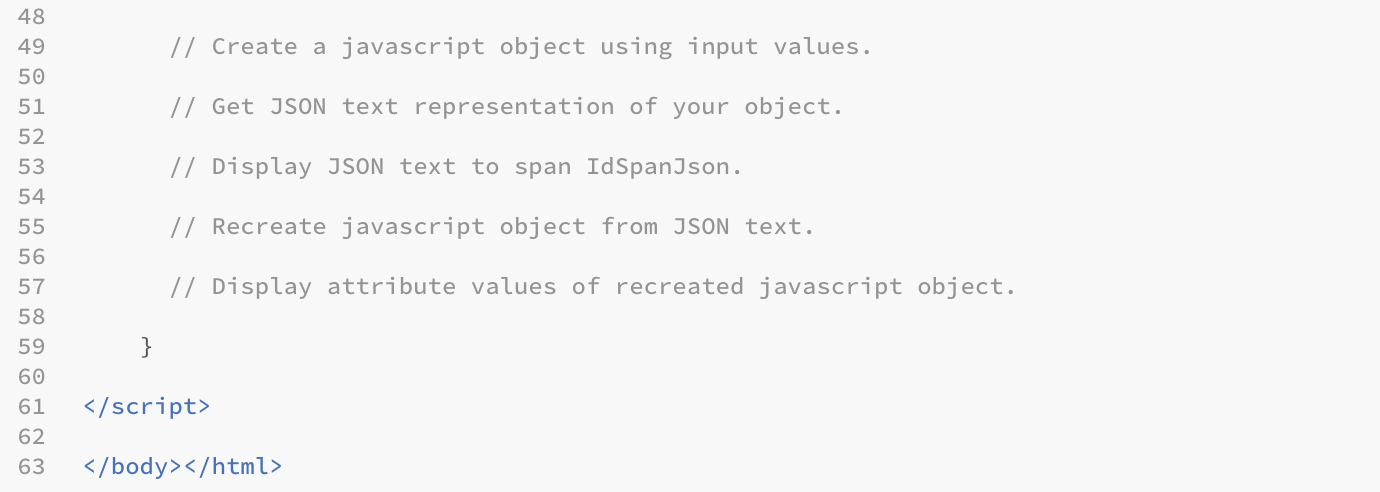
 Write Javascript Code To Explore How To Use Json To Chegg Com
Write Javascript Code To Explore How To Use Json To Chegg Com
 Javascript Lesson 3 Accepting Input From User Using Message Box Or Html Form
Javascript Lesson 3 Accepting Input From User Using Message Box Or Html Form
 Want To Run Javascript Code Plugins Bubble Forum
Want To Run Javascript Code Plugins Bubble Forum
 Form Validation With Vanilla Js Using Data Attributes On Form
Form Validation With Vanilla Js Using Data Attributes On Form
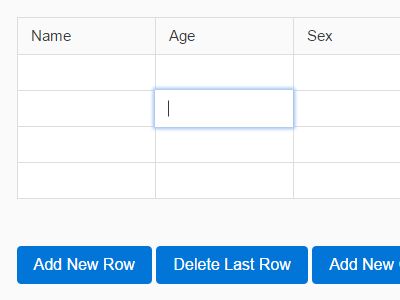
 Spreadsheet Like Tabular Data Manipulation Plugin Tabular
Spreadsheet Like Tabular Data Manipulation Plugin Tabular
 Custom Input Passing Data From Html Form To Uipath Help
Custom Input Passing Data From Html Form To Uipath Help
 Bash Read User Input Javatpoint
Bash Read User Input Javatpoint
 Form Validation With Vanilla Js Using Data Attributes On Form
Form Validation With Vanilla Js Using Data Attributes On Form
 Retrieve Data From Database Using Ajax In Laravel Code Example
Retrieve Data From Database Using Ajax In Laravel Code Example
 New Support For Authoring Modular Inputs In Node Js Splunk
New Support For Authoring Modular Inputs In Node Js Splunk
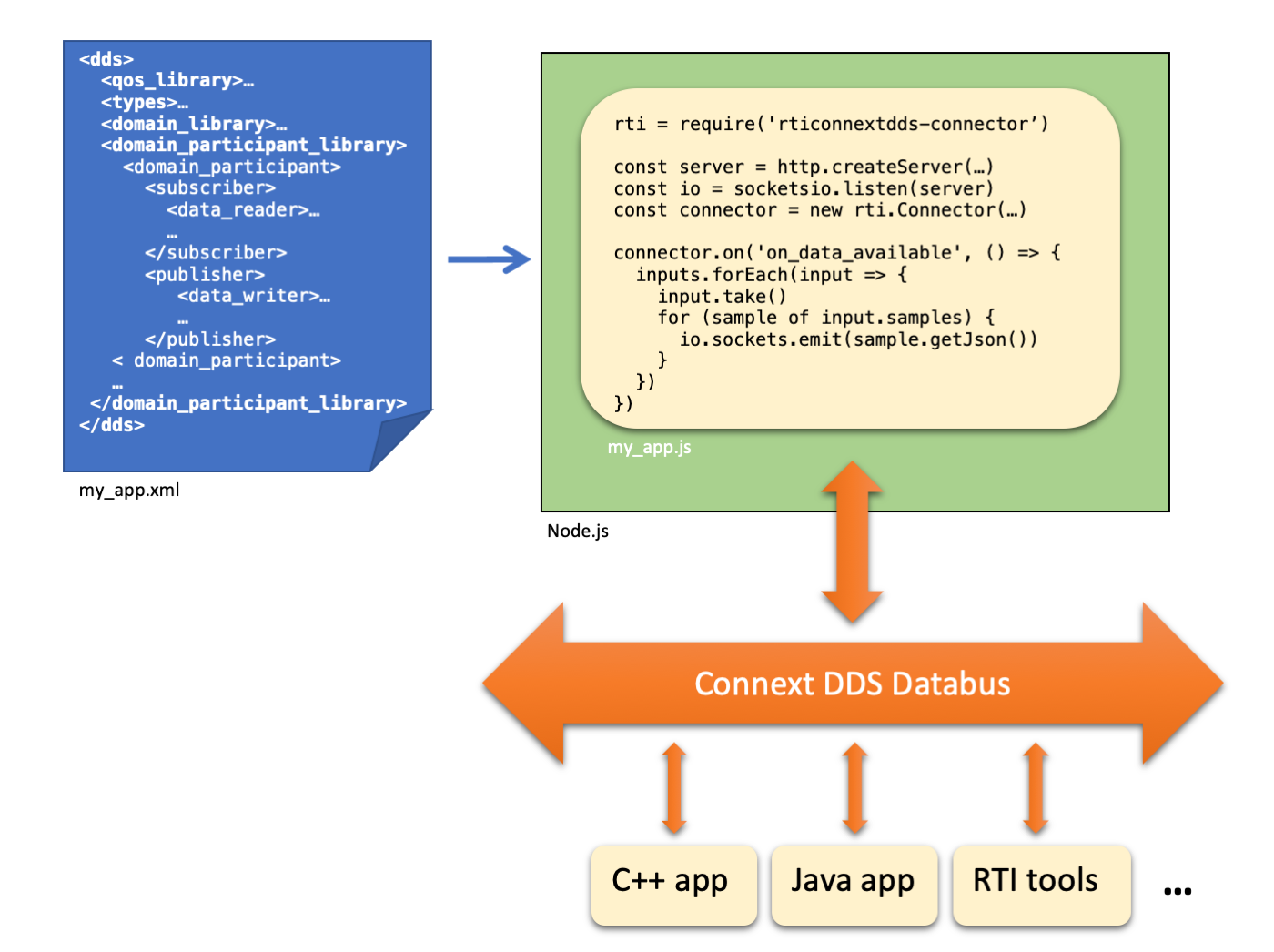
 1 Introduction To Rti Connector Rti Connector For
1 Introduction To Rti Connector Rti Connector For
 Easy Javascript How To Read Amp Write Html Form Data 18
Easy Javascript How To Read Amp Write Html Form Data 18
 Jquery Set The Value Of An Input Text Field Geeksforgeeks
Jquery Set The Value Of An Input Text Field Geeksforgeeks
 Save User Input Into Localstorage And List The Data On Table
Save User Input Into Localstorage And List The Data On Table
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 Understanding Two Way Data Binding In Js
Understanding Two Way Data Binding In Js
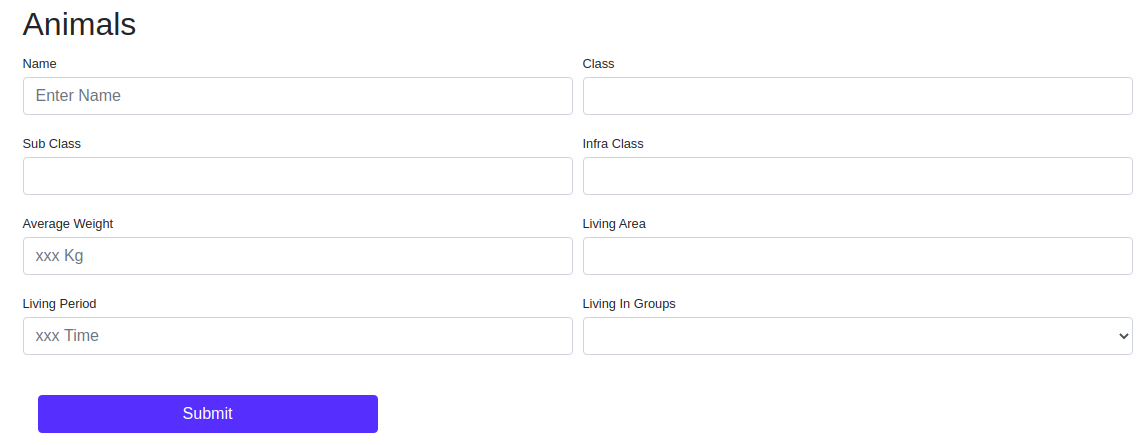
 How To Show Another Field Based On Input Type Number Field
How To Show Another Field Based On Input Type Number Field
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
 Using A Rest Api With Jquery And Json Sap Blogs
Using A Rest Api With Jquery And Json Sap Blogs
Using Data Values To Hide Show Form Fields Via Javascript
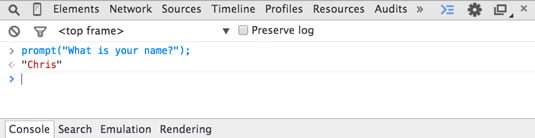
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
 Javascript Get Value Of Dynamically Created Input Design Corral
Javascript Get Value Of Dynamically Created Input Design Corral
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
Screenshot Of Program To Collect Data By Node Js From Arduino
 Azure Exercise Write Data With Output Bindings Issue
Azure Exercise Write Data With Output Bindings Issue
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn

0 Response to "32 Get Data From Input Javascript"
Post a Comment