20 Html Css And Javascript Examples
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 How To Create Your First Login Page With Html Css And
How To Create Your First Login Page With Html Css And
CSS Navigation. Click the toggle to open the menu and see the magic. This experiment relies on the only CSS to style, animate and position elements. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes.

Html css and javascript examples. Visit the website and click the On Add Project button as shown below. Step 2: Give a Name to your project and click on the Continue button. Step 3: Now click on the Continue button. Step 4: Now choose Default Account For Firebase and click on the Create Project button. Step 5: Now your project is created and you are now good to go. The relationship between HTML, CSS and JavaScript explained by building a city. If you have ever visited a walkable city like New York, then you can understand the way that HTML, CSS and JavaScript work together. When you start learning web development, you can usually try a series of basic challenges on the principles of HTML, CSS and JavaScript. Feb 01, 2010 - CSS3 Analogue Clock Analogue clock created using webkit transition and transform CSS. JavaScript is only used to pull in the current time. Use CSS3 to Create a Dynamic Stack of Index Cards We will create a dynamic stack of index cards solely with HTML and CSS3 and use such CSS3 features as ...
Let me know if you liked this topic on JavaScript examples and do share your work with us. Check our related articles on free code snippets. 40 Free CSS Login Form Templates; 30+ Free CSS Hover Effects; 30 Best CSS3 Animation Examples; JavaScript calculator. A pleasant and elegant looking calculator do math operations online. Get started with web development using Visual Studio Code to build a website using HTML, CSS, and JavaScript, and using developer tools in the browser to check your work. Coding definitely gives you more options to create and customise the graphs especially when the data is messy, CSS and Javscript can provide good options when it comes to instant data visualisations. So in this post we've gathered some great examples of timeline built using CSS and Javascript for inspiration to create interactive timelines.
The difference between HTML, CSS, and JavaScript 23rd Oct 2019. In this article, I want to explain the difference between HTML, CSS, and JavaScript with an analogy. I hope it helps you understand what these languages are, and what they do. Let's start with HTML. HTML. HTML stands for Hypertext Markup Language. It creates the structure of a ... An Overview of HTML, CSS & JavaScript. When I was a beginner, I always think the relationship between the HTML, CSS and JavaScript are just like Python and PHP that playing the same role. But soon I realize, the HTML, CSS and JavaScript each of them are playing a completely difference role and they work seamlessly together. Recap on HTML, CSS and Javascript. When it comes to web design and web development you will need a strong understanding of all three of these technologies to efficiently conceive, translate, and encode ideas to the web. You big take away should be to use HTML with its element tags for structure and content. Use CSS selectors on element and like ...
Jun 08, 2020 - The UI frameworks that we know today like React and Vue build on top of the basic building blocks of a webpage: HTML and CSS. Though these UI frameworks supercharge these basics through some cool tools and Javascript, what you’re building is fundamentally the same thing as the Space Jam website ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
How to Make a Website Using HTML CSS and JavaScript To learn how to make a simple html page, we need some text editor, for example, Windows Notepad. But it is more convenient to use a special editor like Sublime Text that has syntax highlighting. May 25, 2021 - This intermediate-level project will show you how to make a to-do list web app in Javascript. You’ll be able to use this app to track whatever you want: cool programming tricks you want to learn… Nov 19, 2020 - Learn the basics of HTML, CSS, and JavaScript, and how they fit together on the web.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. HTML form design examples with code. Now, let us see how to create the project Details form using HTML and CSS. First, we will create an HTML page by using a code editor like Sublime, Atom, Visual Studio code, etc.Here, we will use Visual Studio code to create a project details form. Jul 09, 2019 - In this post, I explain what HTML, CSS, and JavaScript is and why do you need all three of them to create a web application. As I scrolled through some […]
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. This pure css example of page transitions can also be used for your bootstrap or any other projects. Demo/Code. 2. Pure HTML CSS One page Vertical Navigation. This is one more wonderful case of CSS page transitions effects that uses pure css without javascript that utilizes the One Page navigation intriguing. <h1>I am a headline made with HTML</h1> <p>And I am a simple text paragraph. The color of this text is styled with CSS. Click the button below to remove me through the power JavaScript.</p> <button>Hide the text above</button>
HTML (short for Hypertext Markup Language) is the skeleton of a website and is the very first thing being loaded in the web browser. Here the developer defines what elements should the website have: Buttons, Images, Text, Links, etc. Here's an example of a simple HTML site: HTML CSS sign up and registration form; So let's check in to the examples on check out forms that you can easily create with html, css and javascript. 1. Modal Checkout Form. This following example of checkout form is the combination of price card and a credit card payment form. So this might be the only form you require as woocommerce ... Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start.
HTML is the foundation of webpages, is used for webpage development by structuring websites and web apps.You can learn HTML from the ground up by following this HTML Tutorial and HTML Examples. CSS is the foundation of webpages, is used for webpage development by styling websites and web apps.You can learn CSS from the ground up by following ... 3 weeks ago - So go ahead and take a swing at making your own tip calculator (no Python required!). This calculator on CodeSandbox by Skillcrush is a perfect JavaScript sample project that shows the kind of fun JavaScript projects you can build with JavaScript and a little bit of HTML and CSS, even as a beginner. use another language called CSS to specify how the content of a web page looks like on the screen. In these exercises, however, we'll just concentrate on HTML. Exercise 1: Create an HTML file (e.g. first_page.html) that specifies a page that contains a heading and two paragraphs of text. Use the HTML tags , , , and in this exercise.
This program is in pure HTML, CSS, & JavaScript without any libraries or framework. You can use this accordion program on your website. You can use this accordion program on your website. Basically, this program has 3 boxes with texts, but texts are hidden until you click on the box. 77 CSS Animation Examples. Collection of free HTML and CSS animation code examples. Update of June 2020 collection. 17 new items. Jun 18, 2021 - CSS is a language of style rules that we use to apply styling to our HTML content, for example setting background colors and fonts, and laying out our content in multiple columns. JavaScript is a scripting language that enables you to create dynamically updating content, control multimedia, ...
As we all know, having an interactive website is critical, otherwise its just a boring page filled with information. Here we see a website which consists of HTML, CSS and JavaScript: If you look at this example of twitter, JavaScript allows you to expand the tweet to see re-tweets, to set a tweet as a favourite and more. If that's an HTML, CSS or JavaScript that you work on currently, you will need to get off the track before you find what you need. In order to save your time on extra searches, I've made an attempt to create an all-in-one list of HTML, CSS and JS cheat sheet examples that you can simply bookmark for further references. Five Star Rating CSS/JavaScript Examples. Collection of HTML And CSS Five Star Rating System Design Examples For Web Designer. When you are a web designer you need to know which one is better and which one is not. There may be some places where you can improve the quality of the website and you can know that with the help of the rating system.
Seven examples of alternatives to the Javascript effect using CSS3. Various effects such as Fade Block, Block Pulsate, Nudge, Expand Block, Block Bounce, Spin Block, and Accordion are covered here. 58. Image Hover Effects. Image Hover Effects is an example of using CSS to replace Javascript. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo": What is CSS? Cascading Style Sheets (CSS) is used to format the layout of a webpage. With CSS, you can control the color, font, the size of text, the spacing between elements, how elements are positioned and laid out, what background images or background colors are to be used, different displays for different devices and screen sizes, and much more!
JavaScript is a more complicated and expansive subject than HTML and CSS, so to keep things simple and avoid confusion at this stage, I won't be discussing it in the below example. In fact, you won't be looking at JavaScript in this course again until Programming - the real basics . All of images have different aspect ratios. This can be a bit challenging as a simple grid layout won't really cut it, since each image has varying widths and heights. So if you are looking for solution to display images in a different style layout using CSS and Javascript, here are 40 CSS & Javascript Image Gallery Examples for inspiration.
 How To Learn Html Css And Javascript
How To Learn Html Css And Javascript
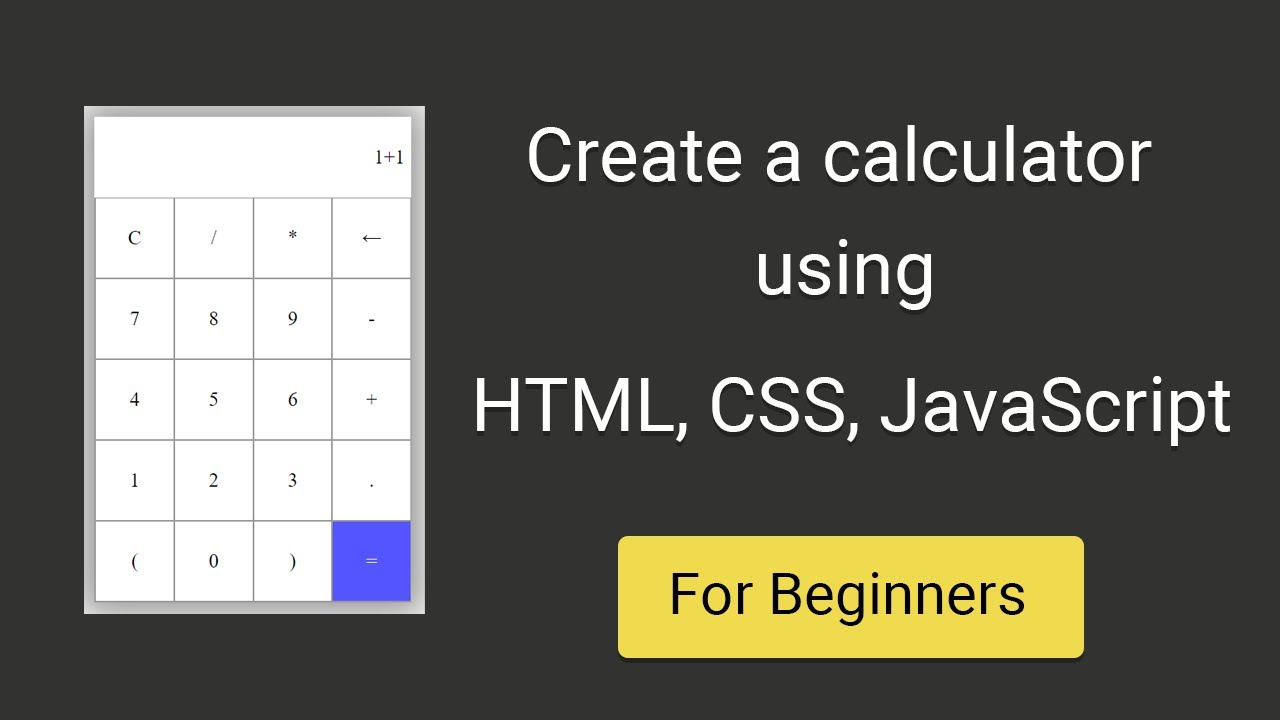
 Create A Simple Calculator Using Html Css Javascript
Create A Simple Calculator Using Html Css Javascript
 10 Best Javascript Projects For Beginners Javascript Examples
10 Best Javascript Projects For Beginners Javascript Examples
 50 Cool Javascript Examples And Css3 Tricks Smashing Magazine
50 Cool Javascript Examples And Css3 Tricks Smashing Magazine
 Html Css Javascript For Dummies Pdf
Html Css Javascript For Dummies Pdf
Github Jhu Ep Coursera Fullstack Course4 Example Code For
 Web Page And Blog Design 3 Ways To Put Html Css Js Code
Web Page And Blog Design 3 Ways To Put Html Css Js Code
 Amazon Com Creating Vista Gadgets Using Html Css And
Amazon Com Creating Vista Gadgets Using Html Css And
 How To Make A Website Using Html Css And Javascript Step By Step Website Design Tutorial
How To Make A Website Using Html Css And Javascript Step By Step Website Design Tutorial
 Intro To Front End Technologies Html Css Amp Javascript
Intro To Front End Technologies Html Css Amp Javascript
 Html Css Js Tutorials For Webmasters Rapid Purple
Html Css Js Tutorials For Webmasters Rapid Purple
 How To Create A Shopping Cart Ui Using Css Amp Javascript
How To Create A Shopping Cart Ui Using Css Amp Javascript
 Html Css Javascript Let S Build The Web We Want
Html Css Javascript Let S Build The Web We Want
 Github Microsoft Frontend Bootcamp Frontend Workshop From
Github Microsoft Frontend Bootcamp Frontend Workshop From
 Learn Html Amp Css Correctly Ilovecoding
Learn Html Amp Css Correctly Ilovecoding
 Creating Vista Gadgets Using Html Css And Javascript With
Creating Vista Gadgets Using Html Css And Javascript With
 Are Html And Javascript Both The Same Quora
Are Html And Javascript Both The Same Quora
 Short Tricks Of Html Css And Javascript Dev Community
Short Tricks Of Html Css And Javascript Dev Community
 Html Css And Javascript Tutorials References And Articles
Html Css And Javascript Tutorials References And Articles
0 Response to "20 Html Css And Javascript Examples"
Post a Comment