26 Add A Class To A Div Javascript
Mar 13, 2020 - Before we get into JavaScript’s ways of dealing with styles and classes – here’s an important rule. Hopefully it’s obvious enough, but we still have to mention it. ... Write properties directly into style: <div style="...">. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. w3schools THE WORLD'S LARGEST WEB DEVELOPER SITE
 How To Select Element Enclose It In A Div And Add A Class To
How To Select Element Enclose It In A Div And Add A Class To
In the example above, the addNewClass () function adds a new class highlight to the DIV element that already has a class box without removing or replacing it using the className property. Alternatively, you can also use the classList property to add/remove classes to an element, like this:

Add a class to a div javascript. Code - JavaScript. var element = document. getElementById (' div '); //We have div element in 'element' variable //Returns the number of classes console. log (element. classList. length); //Output: 4 //Returns the value of the class attribute console. log (element. classList. value); //Output: one two three four. But, not just this, we can also ... A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">.
Aug 06, 2019 - When I started coding, jQuery was the shiny new toy of the JavaScript world. Fast forward to today JavaScript has come full circle. With employers and standards more focused on vanilla JavaScript and… Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout () method so that you can see the style changing: How to add multiple classes to element in JavaScript, Element.classList modern JavaScript answer on Code to go
Aug 03, 2019 - How can I change a class of an HTML element in response to an on-click event using JavaScript? Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Creating elements using HTML tags isn’t the only way to do it — in fact it’s possible to create, modify and insert elements from JavaScript. Here’s an example that creates a div, adds some text to it and appends it as the last element in the body:
Aug 26, 2009 - Pass in a function to .addClass() to add the "green" class to a div that already has a "red" class. JavaScript Classes are templates for JavaScript Objects. JavaScript Class Syntax. Use the keyword class to create a class. Always add a method named constructor(): Syntax. ... If you do not define a constructor method, JavaScript will add an empty constructor method. Class Methods. 1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list.
Jul 12, 2012 - Example HTML: How can I add the class class_two without replacing class_one? end result: To add an element to a div, you create an element and append it to the div using the appendChild () method: let div = document .createElement ( 'div' ); div.id = 'content' ; div.className = 'note' ; // create a new heading and add it to the div let h2 = document .createElement ( 'h2' ); h2.textContent = 'Add h2 element to the div' ; div ... add (class) — applies a new class to the node. remove (class) — removes a class from the node. toggle (class) — removes or adds a class if it's applied or not applied respectively. We can ...
There are (at least) two ways, the first: // document.querySelector() finds, and returns, the first element // matching the supplied selector (or null, if no element is found): var el1 = document.querySelector('.div1'); // here we create an adjacent element from the string of HTML, // the 'afterend' argument states that this adjacent element // follows the el1 node, rather than preceding it or ... Dec 12, 2016 - I have a function that checks the age of a form submission and then returns new content in a div depending on their age. Right now I am just using getElementById to replace the HTML content. BUt I ... 7/3/2016 · Free source code and tutorials for Software developers and Architects.; Updated: 8 Mar 2016
The class name attribute is used to manage tasks for elements with the specified class name. If you want to create a JavaScript function that will add a class to the <div> element, there are some methods of doing it in JavaScript. How to add a class to DOM element in JavaScript? Javascript Front End Technology Object Oriented Programming To add a class to a DOM element, you first need to find it using a querySelector like querySelector, getElementById, etc. Then you need to add the class. If class does not exist in the element's list of classes, it will not throw an error or exception. add () Adds a class to an element’s list of classes. If class already exists in the element’s list of classes, it will not add the class again. toggle () Toggles the existence of a class in an element’s list of classes.
20/7/2021 · There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute; Using the insertAdjacentHTML() method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on innerHTML. Syntax: Jan 25, 2016 - Participate in discussions with other Treehouse members and learn. Using The class Attribute The class attribute is often used to point to a class name in a style sheet. It can also be used by a JavaScript to access and manipulate elements with the specific class name. In the following example we have three <div> elements with a class attribute with the value of "city".
Add a CSS Class We will add another class called thornto it. To do so in JavaScript, we need to make use of an element's classListread-only property, which returns the DOMTokenListof the element. 11/7/2012 · A better way to add a class would be to use Element.classList.add(): document.getElementById('foo').classList.add("class_two"); divtst specifies the element where you want to add a new class name. This is followed by the classList property. Then add method is used and the desired class name is provided in the parenthesis. The examples below show how to specify element and add CSS class in different elements.
This post will discuss how to add a CSS class to an HTML element using JavaScript and jQuery. 1. Using JavaScript className property. The className property is commonly used to set the value of the class attribute of an element in plain JavaScript. The following code demonstrates this by setting the class attribute for the div element and ... In This Javascript Tutorial we will See How To Add A Class To an HTML element And Delete the class From Other Elements On Element Click using JS And Netbeans Editor . If playback doesn't begin shortly, try restarting your device. Videos you watch may be added to the TV's watch history and influence TV recommendations. Feb 14, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Both the methods, that I have described above has its pros and cons. Use it judiciously, as both fits in different situations.Remember, if you are using innerHTML property to add extra or new content to an existing content, use "+=" after the property. Or else, it will remove all content along with elements (nodes etc.) and add completely new content the element. Get code examples like "javascript add class to div" instantly right from your google search results with the Grepper Chrome Extension. To add a class to an element, you use the classList property of the element. Suppose you have an element as follows: < div > Item </ div >
In this article, you'll learn how to add, remove, and toggle CSS classes in vanilla JavaScript without jQuery. Using className Property The simplest way to get as well as set CSS classes in JavaScript is by using the className property. How to Use JavaScript Add Class. In JavaScript, adding a class name can be done in a couple of ways. First, we select the desired HTML element. Then, we have a choice to either use the className property or the add () method to add the class name to the element. We will go through the syntax and use in the next section. Type: Function (Integer index, String currentClassName) => String | Array A function returning one or more space-separated class names or an array of class names to be added to the existing class name (s). Receives the index position of the element in the set and the existing class name (s) as arguments.
Tip: Also see How To Add A Class. Tip: Learn more about the classList property in our JavaScript Reference. Tip: Learn more about the className property in our JavaScript Reference. Feb 15, 2021 - Now, I want to create a JavaScript function that will add a class to the div (not replace, but add). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
We can use this property to add a class to an HTML element without replacing its existing class. To add multiple classes, we have to separate their name with space such as"class1 class2". If a class is already declared for an element, and we need to add a new class name to the same element then it should be declared by inserting a space before writing the new class name otherwise, it will overwrite the existing class … 1. Using jQuery - .css () method. In jQuery, you can use the .css () method for setting one or more CSS properties on an element. It works by modifying the value of the style property of the element. The above version of the .css () method takes the property name and value as separate parameters. To add multiple CSS attributes in a single ...
 Create Element Inside Div Javascript Code Example
Create Element Inside Div Javascript Code Example
 How To Add Css Classes To A Gutenberg Block Wpshout
How To Add Css Classes To A Gutenberg Block Wpshout
 Javascript Empty Classlist Code Example
Javascript Empty Classlist Code Example
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 Assigning An Id Or Class To An Element Wordpress Websites
Assigning An Id Or Class To An Element Wordpress Websites
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
 C Java Php Programming Source Code Javascript Add Active
C Java Php Programming Source Code Javascript Add Active
 3 Examples To Add Class By Javascript No Jquery
3 Examples To Add Class By Javascript No Jquery
 Addclass Method In Jquery Dotnet Helpers
Addclass Method In Jquery Dotnet Helpers
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
 Html Div Tag Usage Attributes Examples
Html Div Tag Usage Attributes Examples
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
 Manipulate Html Attributes Using Jquery
Manipulate Html Attributes Using Jquery
 Adding Html To Ag Grid Column Headers And Cells
Adding Html To Ag Grid Column Headers And Cells
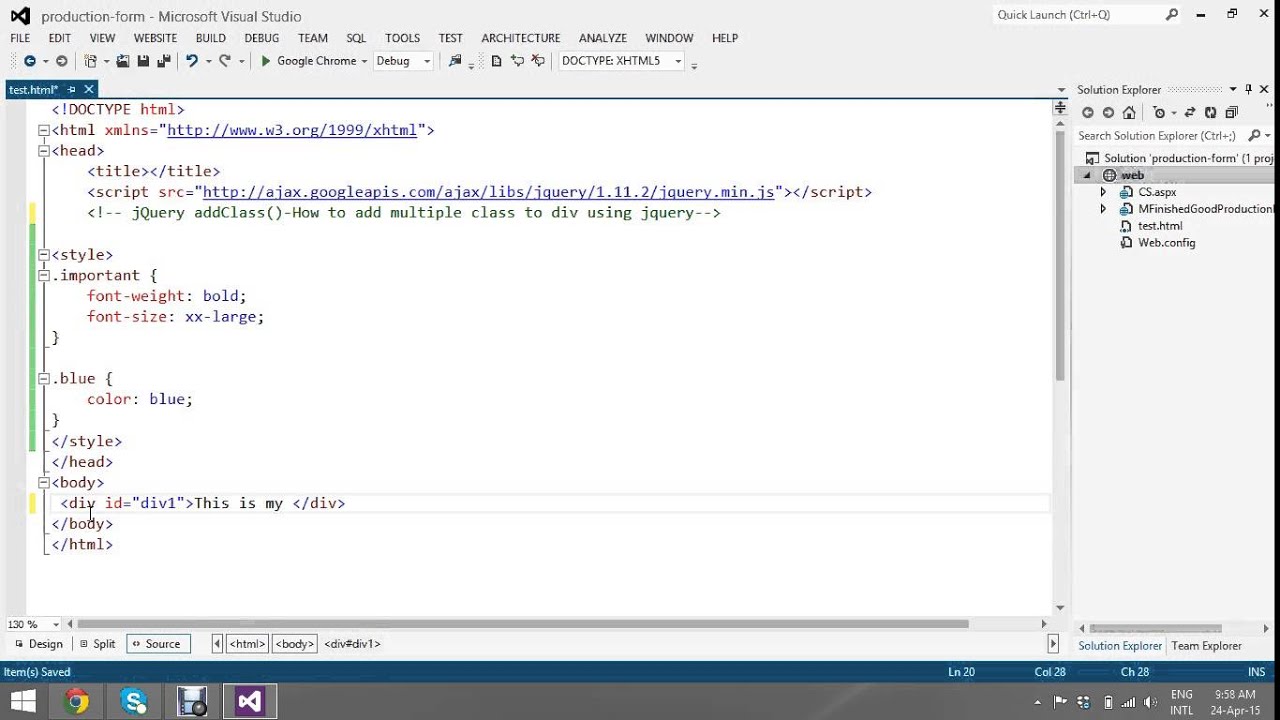
 How To Add Multiple Class To Div Using Jquery
How To Add Multiple Class To Div Using Jquery
 Click Button To Switch Div Positions Stack Overflow
Click Button To Switch Div Positions Stack Overflow
 Jquery Add Remove Class On Mouseover
Jquery Add Remove Class On Mouseover
 C Java Php Programming Source Code Javascript Add Active
C Java Php Programming Source Code Javascript Add Active
 The Best Way To Implement A Wrapper In Css Css Tricks
The Best Way To Implement A Wrapper In Css Css Tricks
 Remove Or Add Class Jquery Code Example
Remove Or Add Class Jquery Code Example
 Vue Js Add Class To Element On Click Tutorial Example
Vue Js Add Class To Element On Click Tutorial Example
 Javascript Add Img To Class Code Example
Javascript Add Img To Class Code Example

0 Response to "26 Add A Class To A Div Javascript"
Post a Comment