28 Javascript Prompt Multiple Input
input box to prompt javascript; js .prompt() message box javascript man of vrouw; jquery prompty box; javascript how to take user input; Write a code to accept the name in a prompt box and show a welcome message. javascript prompt for input with button; how to get input from alert javascript; how to add form field in alert in javascript ... Interactive JavaScript - Multiple Prompts; codeactually
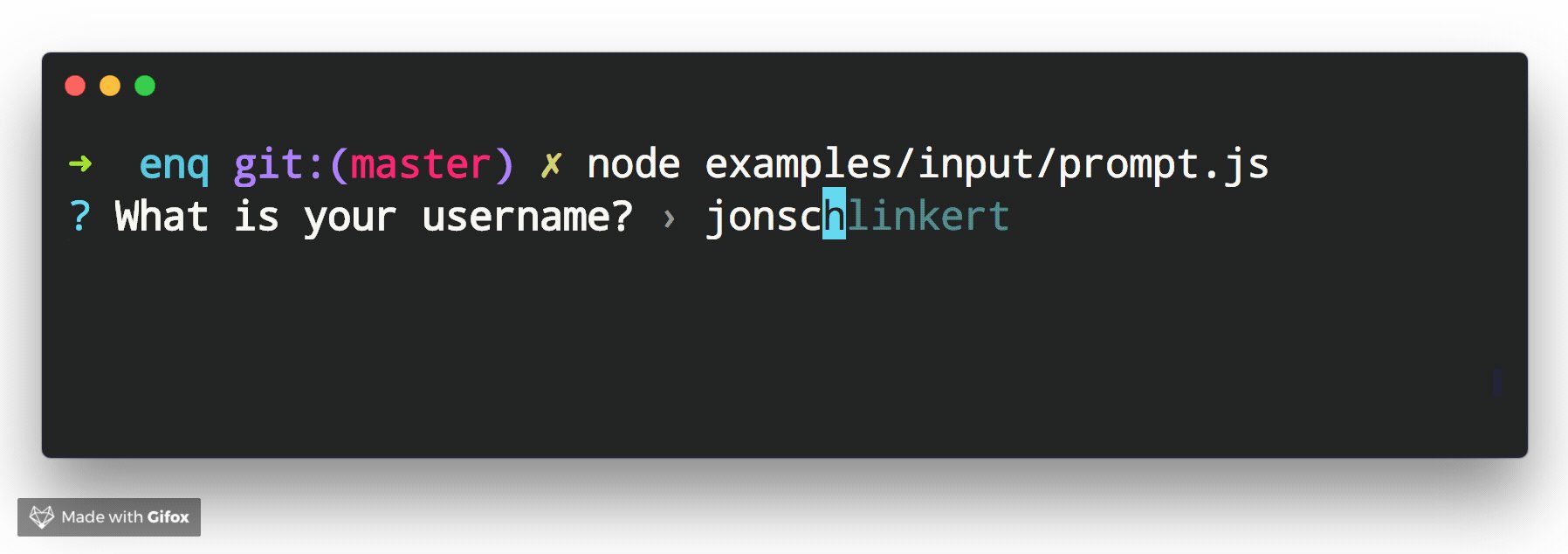
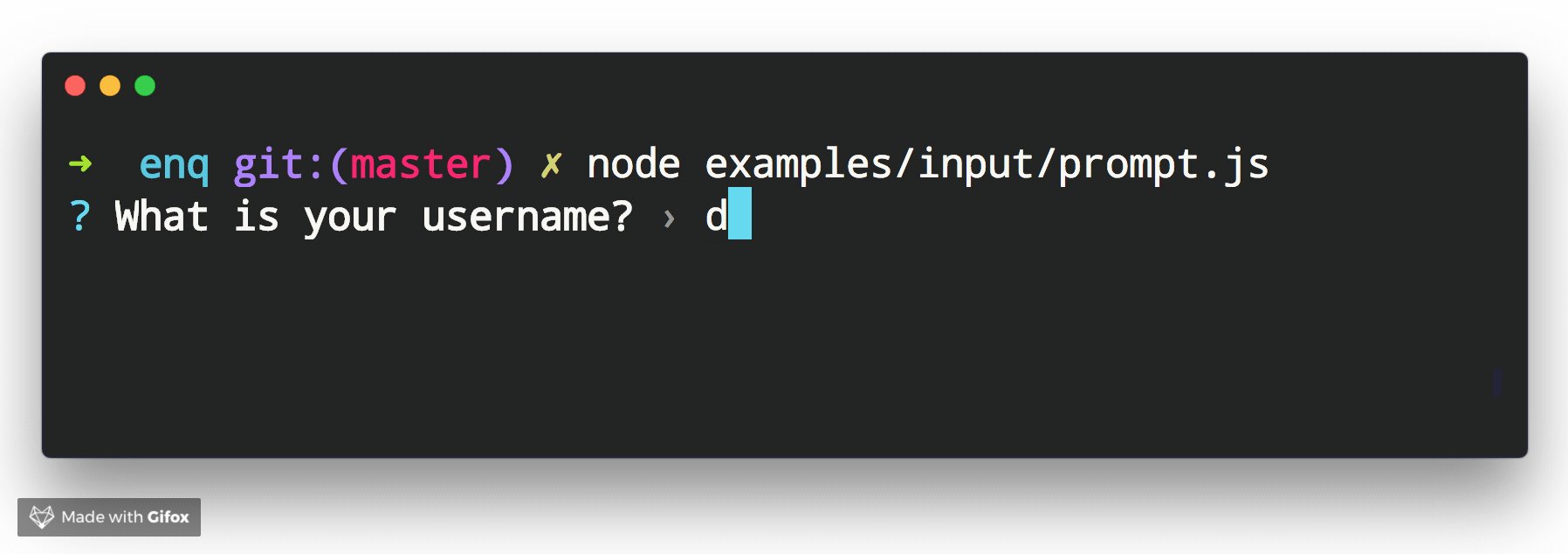
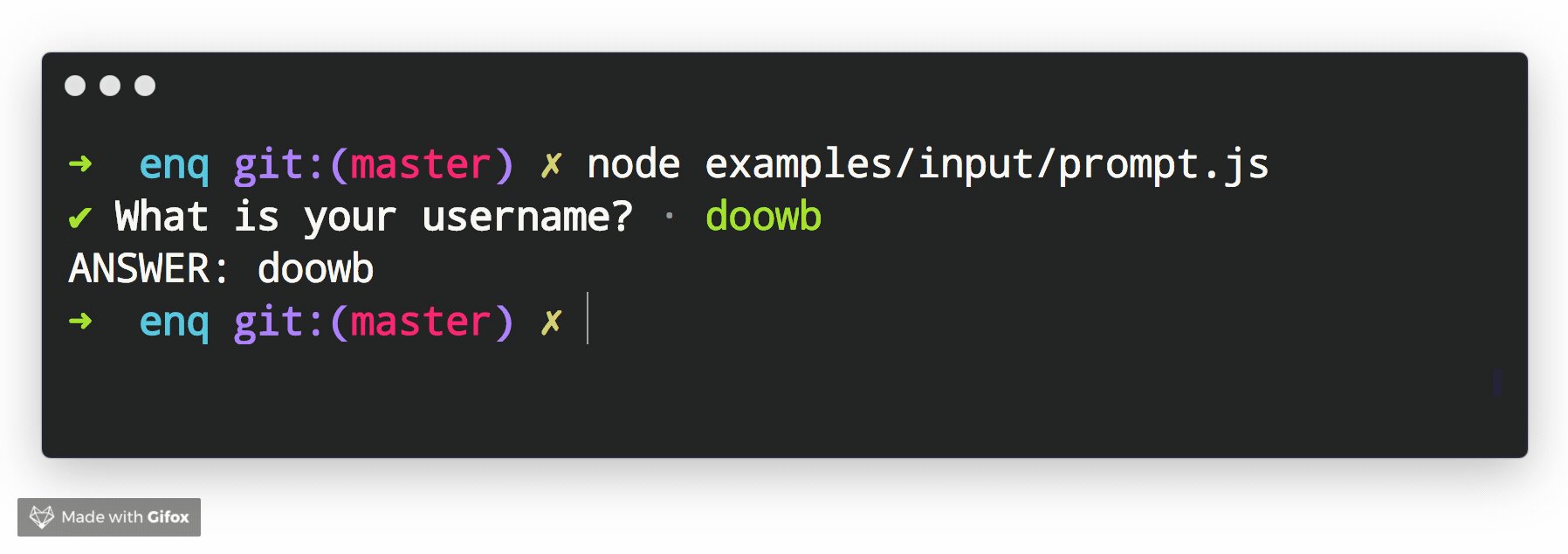
 Github Enquirer Enquirer Stylish Intuitive And User
Github Enquirer Enquirer Stylish Intuitive And User
Mar 12, 2004 - Hey all, is it possible to have a prompt window with two input fields? if so, how do i do this? thanks

Javascript prompt multiple input. The prompt () method is used to display a dialog with an optional message prompting the user to input some text. It is often used if the user wants to input a value before entering a page. It returns a string containing the text entered by the user, or null. JavaScript Input value from the user using prompt: Here, we will read values from the user using prompt and print the input values. Submitted by Pankaj Singh, on October 22, 2018 Example 1) Input name and print. Code (JS & HTML): Take jquery.alerts.js, look for <input type="text" size="30" id="popup_prompt" />and replace it by <textarea rows="5" cols="30" id="popup_prompt"></textarea>. That should do to have a multi-line input field show up when calling jPrompt().
Summary: in this tutorial, you will learn how to use the JavaScript prompt() method to display a dialog with a message prompting for user input. Introduction to JavaScript prompt() method. The prompt() is a method of the window object. It invokes a dialog that has a text input field and two buttons: OK and Cancel. Sep 08, 2020 - An optional second parameter, the initial value for the input field. ... The square brackets around default in the syntax above denote that the parameter is optional, not required. The visitor can type something in the prompt input field and press OK. Then we get that text in the result. How to prompt multi line text for user input? I have this custom button which execute a java script to prompt user for input. var quo = new sforce.SObject ("Quote"); quo.Id = ' {!Quote.Id}'; var appr_req = ' {!Quote.List_Price_Change__c}'; if ( appr_req == true ) { quo.User_Approval_Comments__c = prompt ('Enter your comment',''); quo.
I'm proposing an alternate way to handle mutlti-item text input. The technique uses JavaScript and specifically the Cognos JavaScript API provided in versions 10.2 and above of the Cognos BI product to extend the functionality of the provided default text input prompt controls to support bulk-entry of comma-separated values. function sweetAlert(){ (async => { const { value: formValues } = await Swal.fire({ title: 'Multiple inputs', html: '<input id="swal-input1" class="swal2-input">' + '<input id="swal-input2" class="swal2-input">', focusConfirm: false, preConfirm: => { return [ document.getElementById('swal-input1').value, document.getElementById('swal-input2').value ] } }) if (formValues) { … Create a prompt pop-up box by using prompt() method from window object. That prompt pop-up box will be used to allow users enter a new item, and then that new item will be added to the grocery list on the web page. ... Write a JavaScript to accept the user name and display it on the browser window.
Welcome to the eighth Easy JavaScript Tutorial, Beginner JavaScript Tutorial, part of Easy Programming! Thus far, I've covered how to output data. In this tu... 5 days ago - window.prompt() instructs the browser to display a dialog with an optional message prompting the user to input some text, and to wait until the user either submits the text or cancels the dialog. 33 Javascript Prompt Multiple Input Written By Roger B Welker. Thursday, June 3, 2021 Add Comment Edit. Javascript prompt multiple input. Google Apps Script Getting Input Data From A Dialog Box In Google Sheets Yagisanatode. How To Build A Cli With Node Js.
JavaScript; prompt with multiple inputs - headache; If this is your first visit, be sure to check out the FAQ by clicking the link above. You may have to register before you can post: click the register link above to proceed. To start viewing messages, select the forum that you want to visit from the selection below. The <input> HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent.The <input> element is one of the most powerful and complex in all of HTML due to the sheer number of combinations of input types and attributes. The prompt() method displays a dialog box that prompts the visitor for input. A prompt box is often used if you want the user to input a value before entering a page. Note: When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value.
irt FAQ - Q1667 Is it possible to prompt the user for two values? In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. One way to ask a user for data is by using the JavaScript prompt command. To try out the prompt command, open the JavaScript console and type the following: prompt("What is your name?"); After you press Return or Enter, a pop‐up window appears in your browser window with a text field, as ...
I am working in a javascript and I want to create two input field in s single prompt in javascript, how its possible?-3. How can we add multiple user inputs in a single prompt (in javascript)? 0. How to get 3 values in one prompt using a special character to separate values to not write 3 prompts? javascript. The JavaScript Confirmation Dialog Box. A confirmation dialog box is mostly used to take user's consent on any option. It displays a dialog box with two buttons: OK and Cancel. If the user clicks on the OK button, the window method confirm() will return true. How to take multiple input from user ... The prompt () method in JavaScript is used to display a prompt box that prompts the user for the input. It is generally used to take the input from the user before entering the page. It can be written without using the window prefix. When the prompt box pops up, we have to click "OK" or "Cancel" to proceed.
Javascript Prompt Multiple Input How To Take Multiple Input From User In Javascript. How To Upload Files To A Server With Plain Javascript And Php Tania Rascia. Share this post. 0 Response to "38 How To Take Multiple Input From User In Javascript" Post a Comment. Newer Post Older Post Home. var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. The method document.getElementById ().innerHTML is used to change the inner HTML of selected Id. Feb 10, 2015 - Once we know how to show output from JavaScript, let's have a quick look at two ways to receive input. Probably neither of these is use a lot, but they can be used easily to play around with the basics. ... The fist one is called prompt. It will show a pop-up window with the text provided as ...
Confirmation Dialog Box. A confirmation dialog box is mostly used to take user's consent on any option. It displays a dialog box with two buttons: OK and Cancel. If the user clicks on the OK button, the window method confirm() will return true. If the user clicks on the Cancel button, then confirm() returns false. You can use a confirmation dialog box as follows. The JavaScript prompt box prompts the user to input text. The 'prompt' box is created using JavaScript's built-in prompt() function. When the JavaScript prompt() function is triggered, a small box will pop up and display a message to the user (supplied by you), a text field (for the user's input), an "OK" button, and a "Cancel" button. JavaScript has a few window object methods that you can use to interact with your users. The prompt () method lets you open a client-side window and take input from a user. For instance, maybe you want the user to enter a first and last name.
The program will essentially prompt the user for information, and then when the user hits enter, will take whatever they entered and be able to use it going forward in it's execution. The code for accepting user input is actually not that much more complex than the code for printing. In JavaScript, we can get user input like this: Feb 18, 2008 - hi gang. im trying to execute a prompt in javascript that contains 2 input fields. 1. is login 2. is password sounds easy enough right? well i've been researching this all day and all i find is that you can only check one prompt input at a time. The JavaScript prompt box prompts the user to input text. The 'prompt' box is created using JavaScript's built-in prompt () function. When the JavaScript prompt () function is triggered, a small box will pop up and display a message to the user (supplied by you), a text field (for the user's input), an "OK" button, and a "Cancel" button.
14/7/2011 · Using Javascript prompt you can not take multiple values. For that you can use Jquery popup. after adding jqueryui plugin you can use it. like this-<script> function funShow() {$('#dialog).dialog({ resizable: false, height: 140, modal: true });} </script> <div id="dialog" title="Basic dialog"> <input type="text" id="txt1"> <input type="text" id="txt2"> The prompt JavaScript method is applied to display a dialog box, which would stimulate users to respond by providing text input. The JavaScript prompt box also contains buttons such as OK and CANCEL. The JavaScript prompt () method will return the input value once the user clicks OK. In case CANCEL is clicked, null is returned by the method. Prompt Box A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value.
Apr 01, 2006 - Forgot your password · By Newkirk, April 1, 2006 in JavaScript
 Getting User Input In Google Sheets Using Prompts
Getting User Input In Google Sheets Using Prompts
 How To Implement Websocket Api Javascript Application With
How To Implement Websocket Api Javascript Application With
 Javascript Prompt Replacement Daypilot Code
Javascript Prompt Replacement Daypilot Code
 Ansible How To Accept User Input Using Vars Prompt And
Ansible How To Accept User Input Using Vars Prompt And
 How To Use Inquirer Js In This Article I Want To Talk About
How To Use Inquirer Js In This Article I Want To Talk About

 Laravel 8 Dynamically Add Or Remove Multiple Input Fields
Laravel 8 Dynamically Add Or Remove Multiple Input Fields
 Configure Input Fields To Guide Data Entry Community
Configure Input Fields To Guide Data Entry Community
 Integration Testing Interactive Clis By Jamon Holmgren
Integration Testing Interactive Clis By Jamon Holmgren
 How To Build A Cli With Node Js
How To Build A Cli With Node Js
 Easy Javascript User Input Prompt Amp Confirm 8
Easy Javascript User Input Prompt Amp Confirm 8
 Javascript Calculate 2 Numbers Form Input Text Addition Subtraction Multiplication Division
Javascript Calculate 2 Numbers Form Input Text Addition Subtraction Multiplication Division
 Javascript Prompt How Does Prompt Pop Up Work In Javascript
Javascript Prompt How Does Prompt Pop Up Work In Javascript
 How To Take Input As Password In Javascript Promt Box Stack
How To Take Input As Password In Javascript Promt Box Stack
 Javascript Prompt Box Yes No Code Example
Javascript Prompt Box Yes No Code Example
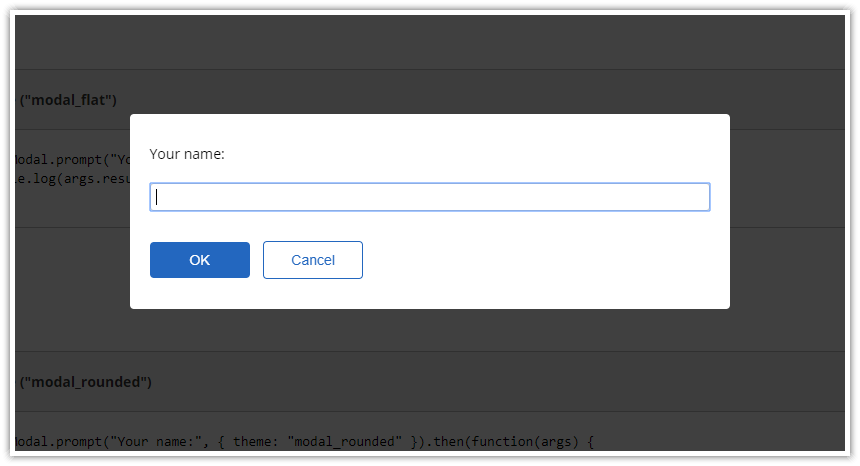
 Custom And Fancy Javascript Prompt Alerts
Custom And Fancy Javascript Prompt Alerts
 Take User Input Form Console Node Js Code Example
Take User Input Form Console Node Js Code Example
 Javascript Lesson 3 Accepting Input From User Using Message Box Or Html Form
Javascript Lesson 3 Accepting Input From User Using Message Box Or Html Form
 Prompt Method Getting Input From User In Javascript Hindi
Prompt Method Getting Input From User In Javascript Hindi

Custom Javascript In Cognos Searchable Checkbox List By
 How To Make My Js Button Accept User Input I Want To Submit
How To Make My Js Button Accept User Input I Want To Submit
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
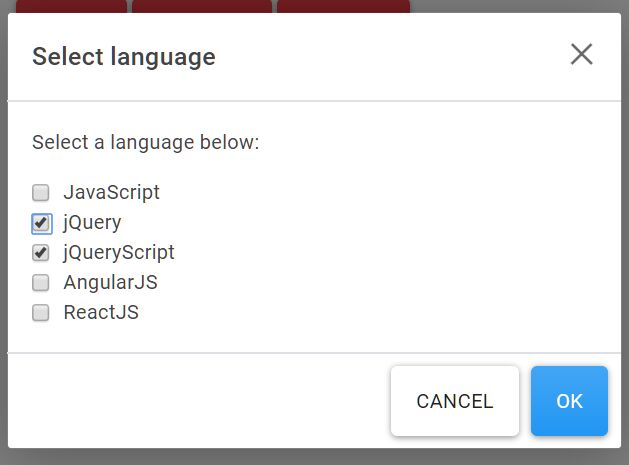
 Jquery Prompt Plugins Jquery Script
Jquery Prompt Plugins Jquery Script
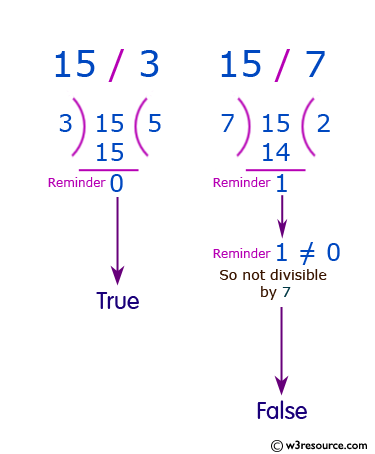
 Javascript Basic Check Whether A Given Positive Number Is A
Javascript Basic Check Whether A Given Positive Number Is A
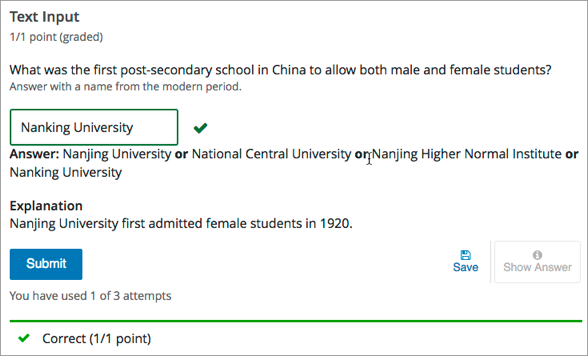
 10 43 Text Input Problem Building And Running An Edx
10 43 Text Input Problem Building And Running An Edx

0 Response to "28 Javascript Prompt Multiple Input"
Post a Comment