20 How To Get Html Form Data In Javascript
Access number of elements present in a form using JavaScript. So at first let’s see how to get the number of elements of an HTML form in JavaScript. The JavaScript is here, <script type="text/javascript"> var number_elements=document.forms [0].length; document.write (number_elements); </script>. 5/4/2021 · To get the HTML form data in Javascript: Create a new form data object – var data = new FormData (); Assign an ID to the form fields. For example, <input type="email" id="user-email"/>
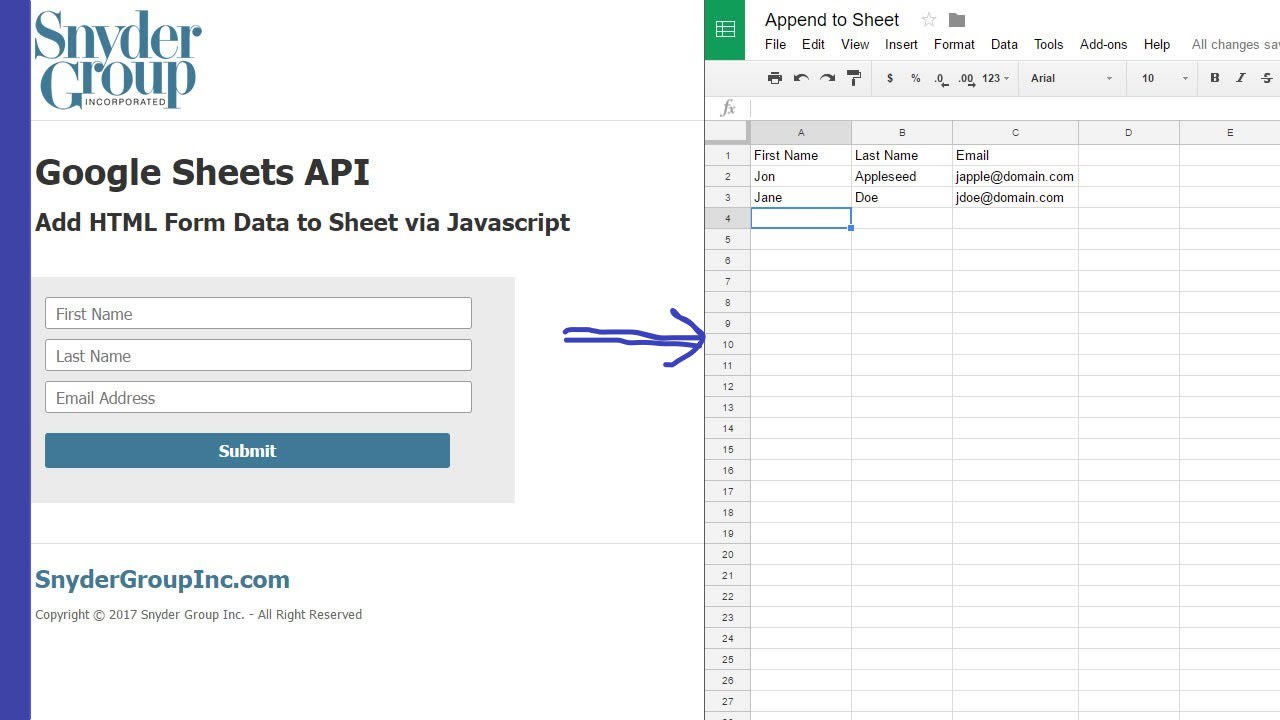
 Connect Your Html Form To Google Spreadsheet By Loopdev Fiverr
Connect Your Html Form To Google Spreadsheet By Loopdev Fiverr
A submit button is created that will be used to submit the information entered in first two text fields. We have used javaScript and document.getElementById ("displayarea") method to get id. The id given to an HTML input helps in accessing the entered information in that field very quickly.
How to get html form data in javascript. How to retrieve data from database using JavaScript in html Tushar Shuvro - Apr 21, 2020: How to get full path of uploaded file in html using JavaScript Tushar Shuvro - Apr 18, 2020: Display html form values in same page after submit using javaScript Tushar Shuvro - Apr 17, 2020: How to get value of text box in JavaScript from html Tushar ... The first input box is "first_name," and we want to ensure that the user enters a value before we send the form to the server processing page named "process_form.php." We can do this with JavaScript. Again, we use the getElementById method to get the form input text box and evaluate if the user entered a value. How to Get the Value of Text Input Field Using JavaScript In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element.
const check = (e) => { const form = new FormData(e.target); const formula = form.get("formula"); console.log(formula); return false}; The JavaScript code above will then print the value of the input to the console. If you want to iterate the values, i.e., get all the values, then see https://developer.mozilla. NOTE: Using form.elements, we get pretty decent access to the form. For example, we can get the email using form.elements.email.value. However, if we need to convert this to JSON for use with AJAX, it's a disaster due to its inclusion of numerical indexes, IDs, and names. + data.toString(); location.href = url; } </script> <input type="button" value="Go" onclick="qget()"/> As in the introduction, a query string is one of the easiest ways to do GET without an HTML form - We are literally just appending data to the URL, and doing a redirection.
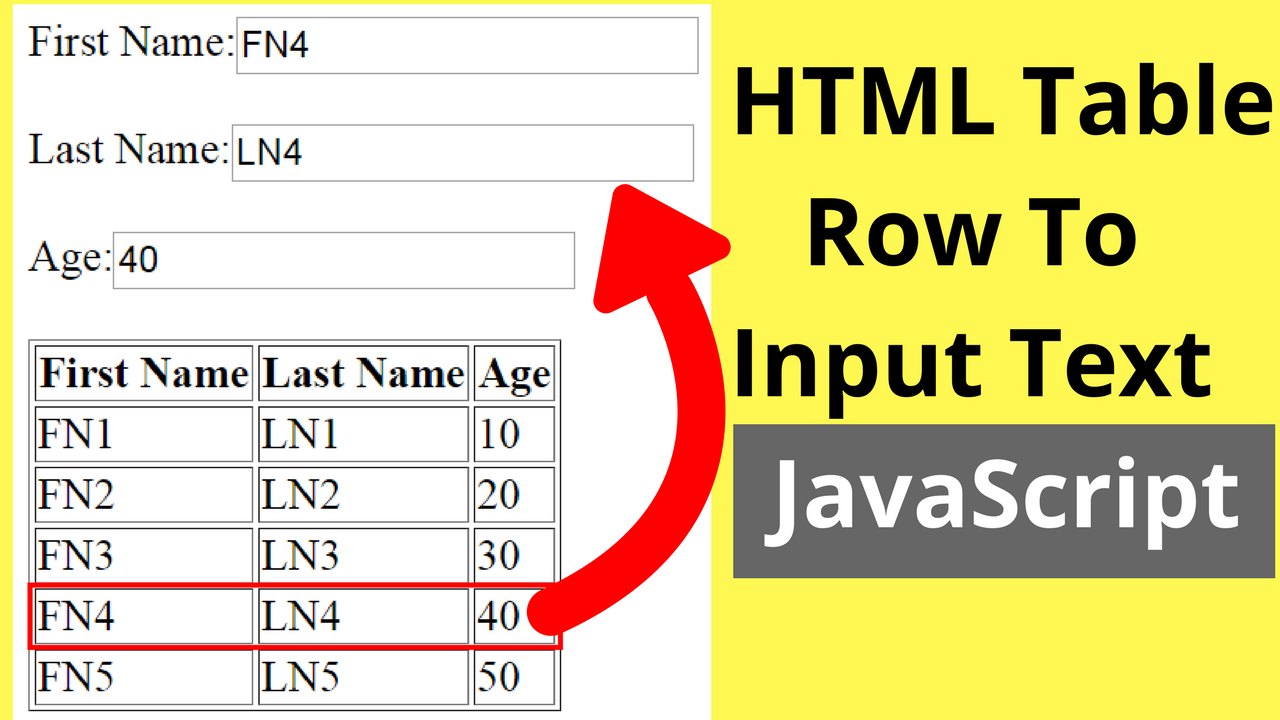
Here, local storage acts as an intermediate to save and read the data. JavaScript has simple functions to save and get the data. All the data saved in local storage is in the form of a key-value pair. How to Pass the Data to Another Page withing passing it in URL? HTML and Javascript Code for testing localStorage: Now, here I am sharing a simple script that shows how to read data from an HTML table using JavaScript. First, I'll create a small table with header and few rows in it. The data is hardcoded. How to Retrieve Data from a Text Box in Javascript. In this article, we will show how to retrieve data from a text box in Javascript. This is input which a user may enter into a standard text box, or text field, of a web form.
3/8/2021 · The serializeArray() method creates an array of objects (name and value) by serializing form values. This method can be used to get the form data. Syntax: $(selector).serializeArray() Parameter: It does not accept any parameter. Return Value: It returns … Depending on the browser and the type of data you are dealing with, sending form data through JavaScript can be easy or difficult. The FormData object is generally the answer, and you can use a polyfill for it on legacy browsers. Disable and enable a dropdown list Get the id of the form that contains the dropdown list Get the number of options in the dropdown list Turn the dropdown list into a multiline list Select multiple options in a dropdown list Display the selected option in a dropdown list Display all options from a dropdown list Display the index of the selected option in a dropdown list Change the text of the selected option …
Getting the HTML form data in the email inbox will be a very convenient way to collect user responses very quickly. Except, when you have hundreds of responses per day! Here are the methods you have to get the HTML form data in your email inbox. One quick and simple method is to use the mailto:you@yourdomain in the action field of the form ... var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. The method document.getElementById ().innerHTML is used to change the inner HTML of selected Id. let formData = new FormData([ form]); If HTML form element is provided, it automatically captures its fields. The special thing about FormData is that network methods, such as fetch, can accept a FormData object as a body. It's encoded and sent out with Content-Type: multipart/form-data.
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Code language: HTML, XML (xml) If the submit button has focus and you press the Enter key, the browser also submits the form data. When you submit the form, the submit event is fired before the request is sent to the server. This gives you a chance to validate the form data. If the form data is invalid, you can stop submitting the form. HTML form. Prerequisites - Knowledge of — HTML, CSS, Node.js, and SQLite3; Node.js and SQLite3 should be installed on your local machine. So, now we are ready to initiate our project. let's ...
/** * Class for getting form content * * @version 1.0.0 */ class FormContent { /** * Create new form content object * * @param {HTMLFormElement} formElement Single form element * @param {string} inputSelectors Selectors for elements which will be used to read and display data (like jQuery selectors: # for IDs,. for classes and so on). JavaScript uses two methods to display information on a web page. One method is the document.write () method and the other method is the getElementByID () method. Both methods display information but the document.write () method creates a new web page if the method is used after the initial web page loads. 17/9/2020 · To grab all the fields from an HTML form you can use: this.elements or event.target.elements only if you know all the fields beforehand, and if they stay stable. FormData to build an object with all the fields, which you can later transform, update, or send out to a remote API.
Get number from user input and display in console with JavaScript; How to read data from PDF file and display on console in Java? How can we get the values of a JProgressBar Component and display in Console? HTML form action and onsubmit validations with JavaScript? Getting elements of an array depending on corresponding values of another ... To submit an HTML form using JavaScript, we are calling validate () to validate data when the onsubmit event is occurring. In this tutorial, you'll learn how to get form data with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉 https://bit.ly/2ThXPL3Follow me on Twi...
Google "create div javascript" or "create span javascript" for examples, you basically need to create an element that has your text in it and add that element to the part of the page you want the text to display. A nice quick tutorial on how to use the DataForm object in JavaScript in order to collect data from a form input fields. The method attribute defines how data is sent. The HTTP protocol provides several ways to perform a request; HTML form data can be transmitted via a number of different methods, the most common being the GET method and the POST method. To understand the difference between those two methods, let's step back and examine how HTTP works.Each time you want to reach a resource on the Web, the ...
 How To Get Values From Html Input Array Using Javascript
How To Get Values From Html Input Array Using Javascript
 How To Get Html Form Data In Javascript Simple Examples
How To Get Html Form Data In Javascript Simple Examples
 How To Pass Form Data In Request Httpbody Api Web
How To Pass Form Data In Request Httpbody Api Web
 Best Javascript Form Libraries Flatlogic Blog
Best Javascript Form Libraries Flatlogic Blog
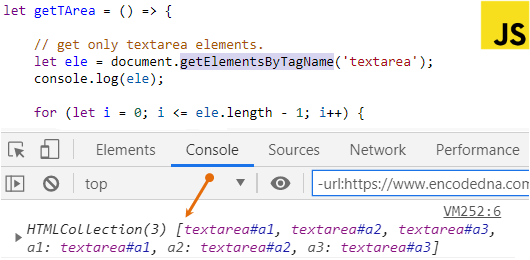
 How To Get All Textboxes In A Form Using Javascript
How To Get All Textboxes In A Form Using Javascript
 C Java Php Programming Source Code Javascript Display
C Java Php Programming Source Code Javascript Display
 How To Show Input Value In Html Using Javascript Code Example
How To Show Input Value In Html Using Javascript Code Example
 How To Save Value Dynamically Receiving From Html Form And
How To Save Value Dynamically Receiving From Html Form And
 How To Send Additional Parameter With Form Data With Ajax
How To Send Additional Parameter With Form Data With Ajax
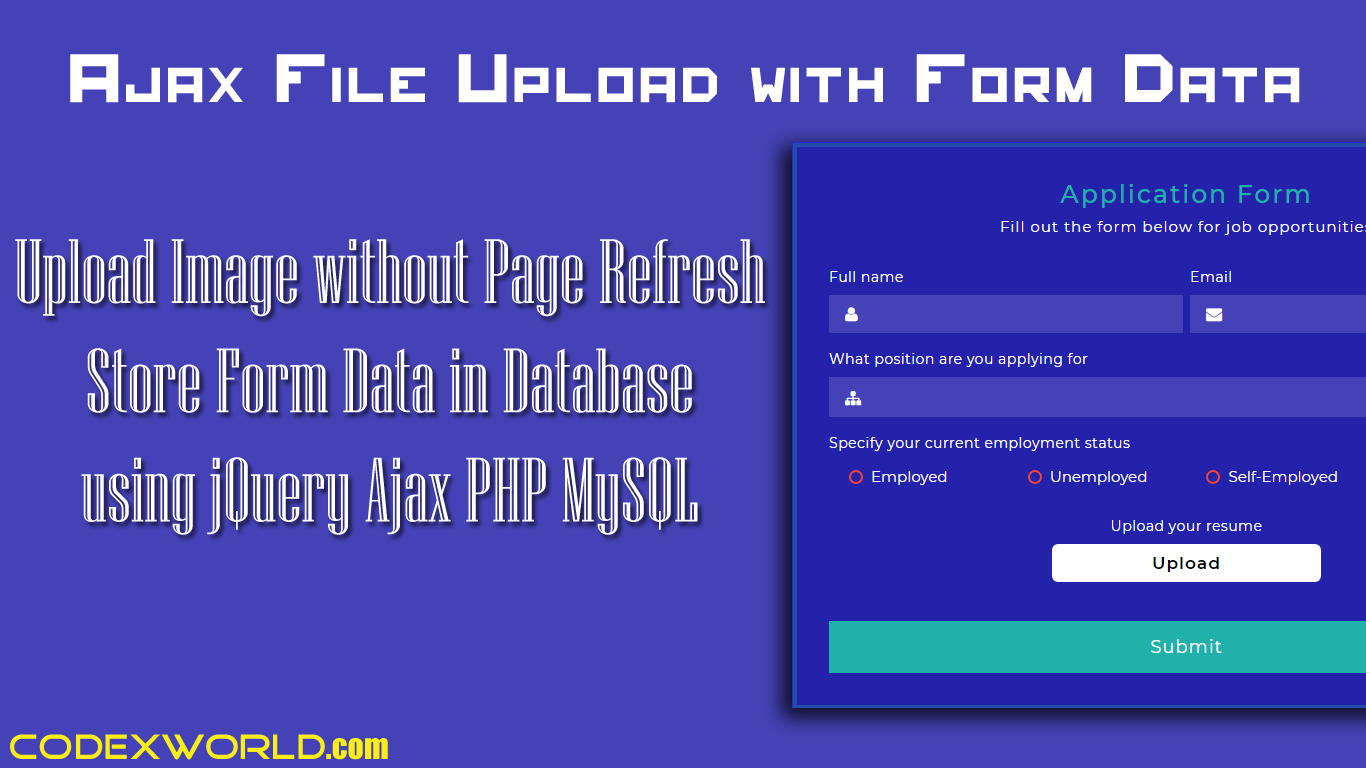
 Ajax File Upload With Form Data Using Php Codexworld
Ajax File Upload With Form Data Using Php Codexworld
 How To Get Form Data With Javascript
How To Get Form Data With Javascript
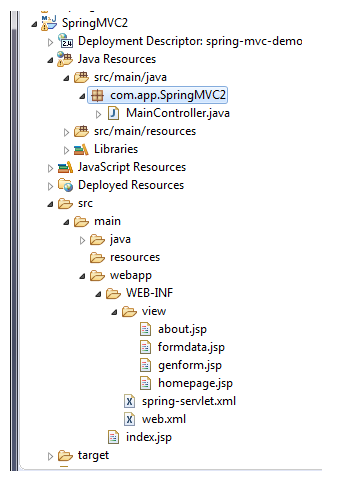
 Spring Mvc Example Reading Html Form Data Tutorial And
Spring Mvc Example Reading Html Form Data Tutorial And
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
5 Interesting Things You Can Do With Ajax By Ronan Techburst
 Post Form Data With Axios Mastering Js
Post Form Data With Axios Mastering Js
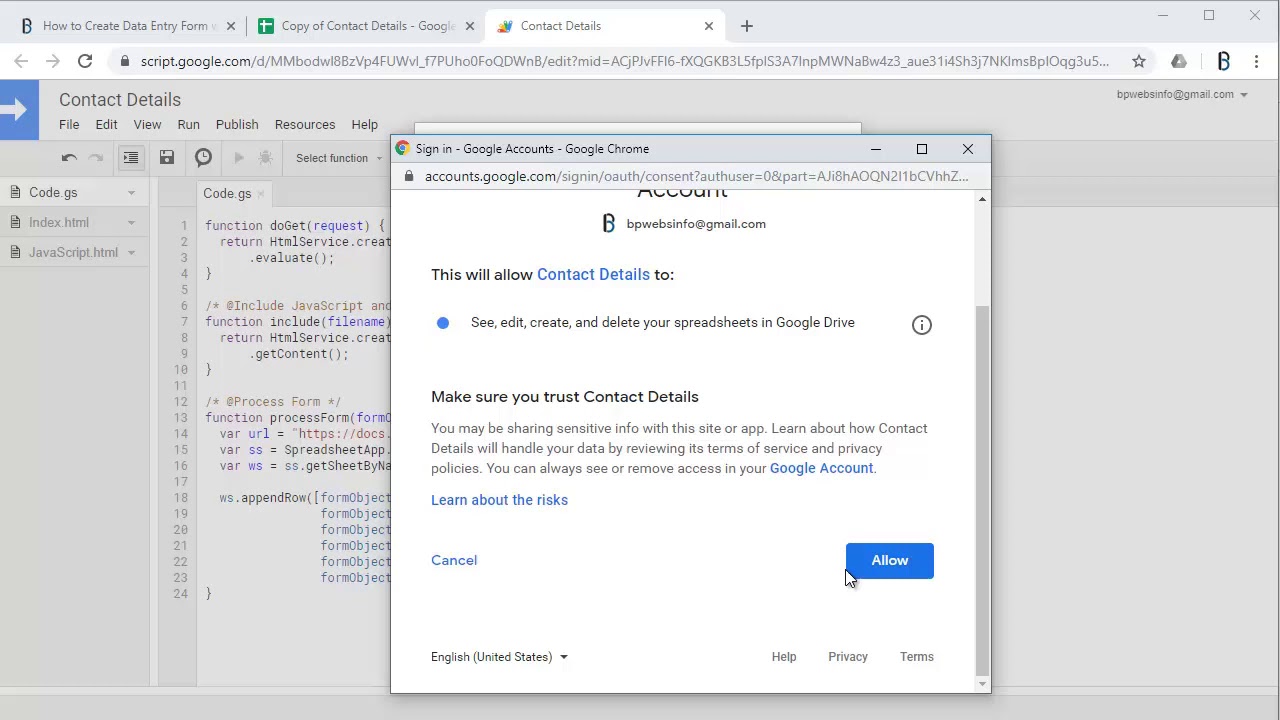
 How To Create Data Entry Form With Google Html Service And Submit Data To Google Sheets Bpwebs Com
How To Create Data Entry Form With Google Html Service And Submit Data To Google Sheets Bpwebs Com
 Java Jsp Javascript Submit Form Without Reloading Page
Java Jsp Javascript Submit Form Without Reloading Page
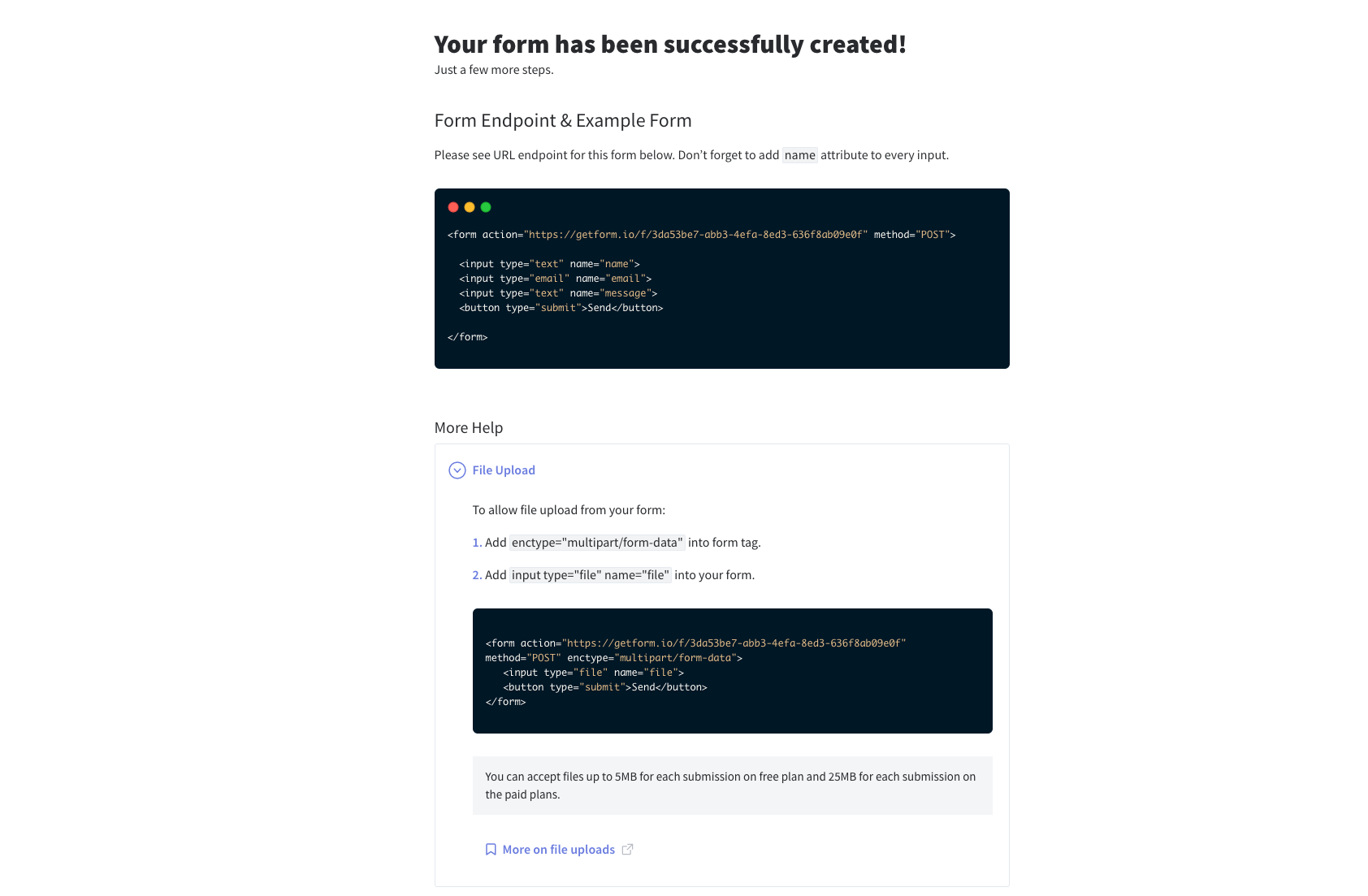
 How To Build File Upload Forms On Next Js Better Programming
How To Build File Upload Forms On Next Js Better Programming
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
0 Response to "20 How To Get Html Form Data In Javascript"
Post a Comment