27 Create A Rich Text Editor In Javascript
Nov 02, 2020 - TinyMCE is the most advanced WYSIWYG HTML editor designed to simplify website content creation. The rich text editing platform that helped launched Atlassian, Medium, Evernote and more. 04 Aug 2021 / 14 minutes to read. The Rich Text Editor toolbar contains a collection of tools such as bold, italic, and text alignment buttons that are used to format the content. However, in most integrations, you can customize the toolbar configurations easily to suit your needs. To create Rich Text Editor with Markdown editing feature ...
 Building A Rich Text Editor Wysiwyg Smashing Magazine
Building A Rich Text Editor Wysiwyg Smashing Magazine
The HTML-based Rich Text Editor (RTE) field enables users to input different types of content such as text, image, videos, and so on.When you add a HTML-based RTE field in a content type, it displays a text area with editing and formatting options in the entry page. This field allows you to edit and format content entered in the field without using HTML tags (however, you can use HTML tags in ...

Create a rich text editor in javascript. Learn how to create an online Rich Text Editor with MS Word Capabilities - video 2 of 3 Creating rich text area is very easy using a Javascript plugin called NicEdit. NicEdit is a WYSIWYG editor for websites. Its goal is to be as simple and fast as possible for users of your application. It is very lightweight can be easily integrated into any website providing visitors the effective means to express anything. Rich Text Editor is an award-winning UI control that replaces a standard HTML textarea. It allows for the rich formatting of text content, including common structural treatments like lists, formatting treatments like bold and italic text.
Editors and web managers needed a tool to be able to create and edit these kinds of contents. These will be saved in our database as an HTML string. There alreay is many text edition tools online, but we wanted a tool which looks close to the modern text editor of medium . Scouting got me these interesting videos. Pretty extendible for advanced customization. * http://www.youtube /watch?v=SSAQK4Nwkm4 * http://www.youtube /watch?v ... A basic textarea is going to be enough for your applications in some cases, but at other times your users will want to write more than simple text; and integrating the TinyMCE WYSIWYG rich text editor is super easy to do. Javascript localStorage example with WYSIWYG rich text editor. Start with a simple example. We're going to build on the ...
Toolbar in JavaScript RichTextEditor control. The Rich Text Editor toolbar contains a collection of tools such as bold, italic, and text alignment buttons that are used to format the content. However, in most integrations, you can customize the toolbar configurations easily to suit your needs. To create Rich Text Editor with Markdown editing ... 27/11/2020 · A radically powerful Text-Editor/Wysiwyg editor for Angular.js! Create multiple editor instances, two-way-bind HTML content, watch editors for changes and more! Pen Editor. enjoy live editing (+markdown). CKEditor 5. A set of ready-to-use rich text editors created with a powerful framework. Made with real-time collaborative editing in mind. Mobiledoc Creating a rich-text editor in JavaScript isn't as difficult as many may think it is and can give you the much needed control over your code and applications as you won't have to rely on 3rd party implementations. So today I'll be going over the steps to make a very simple text-editor with the usual basic functionality, such as text/font ...
Rich Text Editor in JS=====Learn to create rich text editor with all the controls by your own. You can build easily build any HTML document from... In this tutorial, we'll make a text editor in the broswer. Using JavaScript, we can save the text automatically in a user's localStorage so that whenever the text editor is pulled up, it remembers the text that was written. localStorage is a JavaScript object that let's you save data in user's browser. As always, you'll need a folder with three ... Adding Custom Formatting. It's common to have a big header, subheader, italic, bold, code, etc. formatted text. Let's think about the next steps for formatting text. A common practice is to start by pressing a command key, like ctrl or cmd. Pressing the command key tells the editor we're editing and not typing.
What is Rich Text Editor? Rich Text Editor is a full-featured Javascript WYSIWYG HTML editor. It enables content contributors easily create and publish HTML anywhere: on the desktop and on mobile. Key features: Built-in image handling & storage; File drag & drop; Table Insert; Provides a fully customizable toolbar; Paste from Word, Excel and ... Modern JavaScript rich text editor with a modular architecture. Its clean UI and features provide the perfect WYSIWYG UX ❤️ for creating semantic content. What is Rich Text Editor? Rich Text Editor is a full-featured Javascript WYSIWYG HTML editor. It enables content contributors easily create and publish HTML anywhere: on the desktop and on mobile. Key features: Built-in image handling & storage; File drag & drop; Table Insert; Provides a fully customizable toolbar; Paste from Word, Excel and Google Docs
Create a Rich Text Editor With React. In this article, we will be creating a rich text editor with React and Quill. Our text editor will be able to add different headers, provide different colors to the texts, add subscript and superscript, indent or un-indent the text, and many more. You need to have a basic understanding of React to follow ... Jun 26, 2020 - New JavaScript and Web Development content every day. Follow to join our +2M monthly readers. Draft.js is a framework for building rich text editors in React, powered by an immutable model and abstracting over cross-browser differences. Draft.js makes it easy to build any type of rich text input, whether you're just looking to support a few inline text styles or building a complex text editor for composing long-form articles. 2.
Oct 22, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 5/5/2019 · See this JavaScript Rich Text Editor Program. If you have used CMS like WordPress, Blogger, Drupal then you know what is Rich Text Editor. When you add a post or page, there is a field for add text, image, etc that is called rich text editor. Basically, with this editor, you can create HTML without writing code. Thankfully, with the plethora of JavaScript frameworks and libraries, created with the sole purpose of building rich web-based editing experiences, you'll never again have to deal with the evil that is contenteditable. In this blog post, I'd like to present you with my top picks for the best JS rich text editor frameworks for 2021.
21/7/2014 · Creating a rich text editor using HTML & Javascript is very simple to do. For the code below it uses an <iframe> to create a textbox, and I have included choosing font, font color, font style, indentation, and left-right-center justification functions. You are free to add any other functions you would like or your own css styles as well. Jan 30, 2020 - Have you seen WYSIWYG editors Today I’m showing the simple version of WYSIWYG editor. Apr 11, 2021 - A block-styled editor with clean JSON output
The JavaScript Rich Text Editor is a feature-rich WYSIWYG HTML editor and WYSIWYG Markdown editor. The Rich Text Editor is widely used to create blogs, forum posts, notes sections, support tickets (incidents), comment sections, messaging applications, and more. The control provides an efficient user interface for a better editing experience ... 14/10/2020 · Demo of Editor.js. Editor.js is a modern, feature-rich block styled editor. The most highlighting feature of Editor.js is that it is a block-styled editor which means it creates separate blocks for different elements like paragraphs, images, lists, etc. This also enables the Editor.js to … Jan 08, 2020 - The arguments for creating Slate are sound. Let’s check it out by creating a rich text editor. ... Text editor, any will do, feel free to choose. Node.js installed with npm/Yarn. Basic JavaScript knowledge. If you’re learning the ropes — this list for learning JavaScript might be useful ...
14/4/2021 · Last Updated : 16 Apr, 2021. Project Introduction: In this article, we will learn how to make a simple text editor JavaScript application where we can manipulate the user input in different styles, edit the input, capitalize, etc many string operations. Let’s see the implementation. Add buttons (such as bold, italic, insert image, etc) somewhere sensible (such as directly above the editable iframe) in the main document that act on the selected content within the iframe. All browsers supply an execCommand() method (see MSDN and MDN , for example) for doing many of these actions, although there is some variation in exactly how they work and what mark-up they produce. Sep 03, 2018 - In this article I will be looking at the latter, comparing the top JavaScript Rich Text Editors. Some of are free, some are open-source software, and some offer paid solutions. Go ahead and play with the demos provided below, before deciding which one best fits your project.
There are many WYSIWYG editor plugins are available to add text editor to textarea using jQuery. CKEditor is the one of them to add a rich text editor to textarea. CKEditor is a WYSIWYG editor plugin that allows converting textarea to the fully-featured HTML editor. In this tutorial, we will show how can you add CKEditor to textarea in minutes. Jul 12, 2021 - Froala Editor is a lightweight ... in Javascript that enables rich text editing capabilities for your applications.This is an image caption. These companies are changing the world, and they use Froala. ... Lots of features don't have to overwhelm the user with hundreds of buttons. The Froala's WYSIWYG editor smart toolbar ... Editor component has 3 props first one is editorState, and the next one is onChange, which shows that it is a controlled component, and the third one is handleKeyCommand which uses RichUtils which provides rich text editing for the selected state. Try typing cmd + b, cmd +i, cmd + u and cmd + z in your editor and see the magic.
Quill Rich Text Editor. Quill is a free, open source WYSIWYG editor built for the modern web. With its modular architecture and expressive API, it is completely customizable to fit any need. Big Buck Bunny from Jason Chen on Vimeo. Play. Draft.js is a Javascript rich text editor framewor k designed for React. In this post, I will explain why Draft.js is such a powerful tool and provide a high-level overview of the core features of ... Apr 26, 2016 - WYSIWYG editors are quite popular. You might also have used one at some point. There are a lot of libraries available to help you set up your own editor. Although they're quick to set up, there...
1 week ago - Mozilla 1.3 introduces an implementation of Microsoft® Internet Explorer's designMode feature. The rich-text editing support in Mozilla 1.3 supports the designMode feature which turns HTML documents into rich-text editors. Starting in Firefox 3, Mozilla also supports Internet Explorer's ... Create a folder called wysiwyg-editor and run the below command from inside the directory to set up the react app. We then run a yarn start command that should spin up the local web server (port defaulting to 3000) and show you a React welcome screen. npx create-react-app . yarn start.
 How To Make A Rich Text Editor Using Ck Editor Doctorcode
How To Make A Rich Text Editor Using Ck Editor Doctorcode
 25 Awesome Javascript Rich Text Editors Bashooka
25 Awesome Javascript Rich Text Editors Bashooka
 11 Best Wysiwyg Html Editors For Your Site
11 Best Wysiwyg Html Editors For Your Site
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
 Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
 Responsive Wysiwyg Text Editor With Jquery And Bootstrap
Responsive Wysiwyg Text Editor With Jquery And Bootstrap
 25 Awesome Javascript Rich Text Editors Bashooka
25 Awesome Javascript Rich Text Editors Bashooka
 Create A Basic Text Editor In Javascript Thatsoftwaredude Com
Create A Basic Text Editor In Javascript Thatsoftwaredude Com
 Building A Rich Text Editor Wysiwyg Smashing Magazine
Building A Rich Text Editor Wysiwyg Smashing Magazine
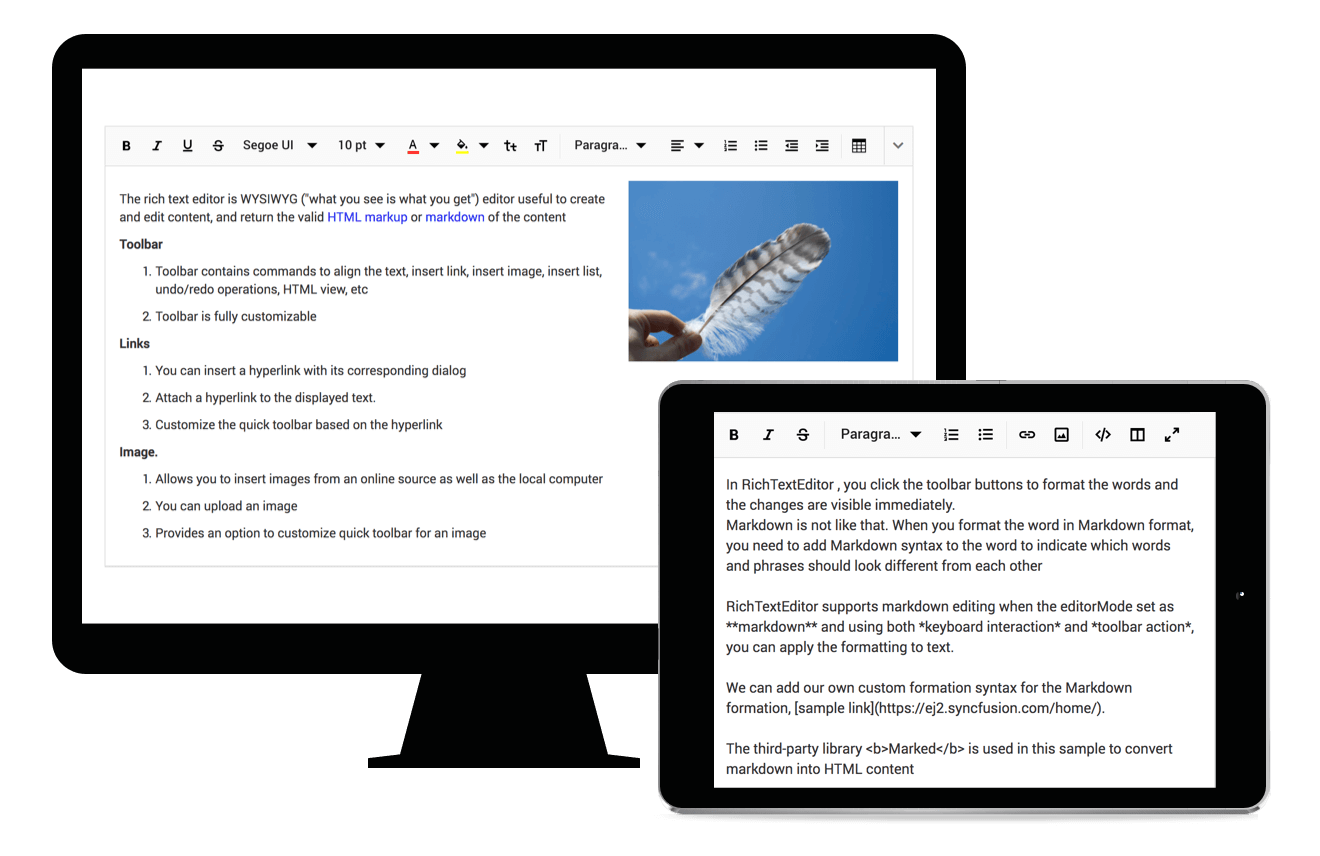
 Javascript Rich Text Editor Wysiwyg Editor Syncfusion
Javascript Rich Text Editor Wysiwyg Editor Syncfusion
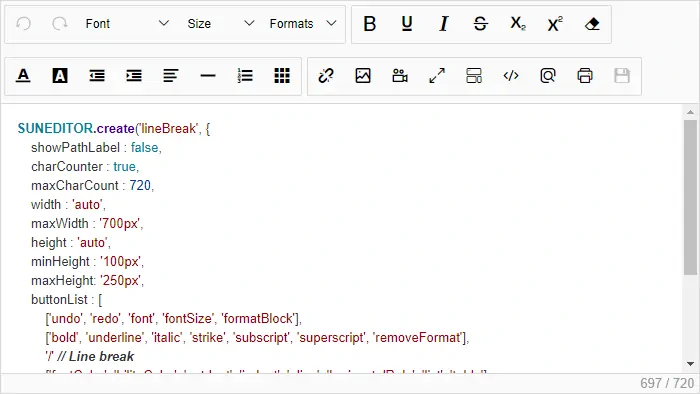
 Rich Text Editor In Js Part 1 3 Wysiwyg Html Editor Javascript Tutorials
Rich Text Editor In Js Part 1 3 Wysiwyg Html Editor Javascript Tutorials
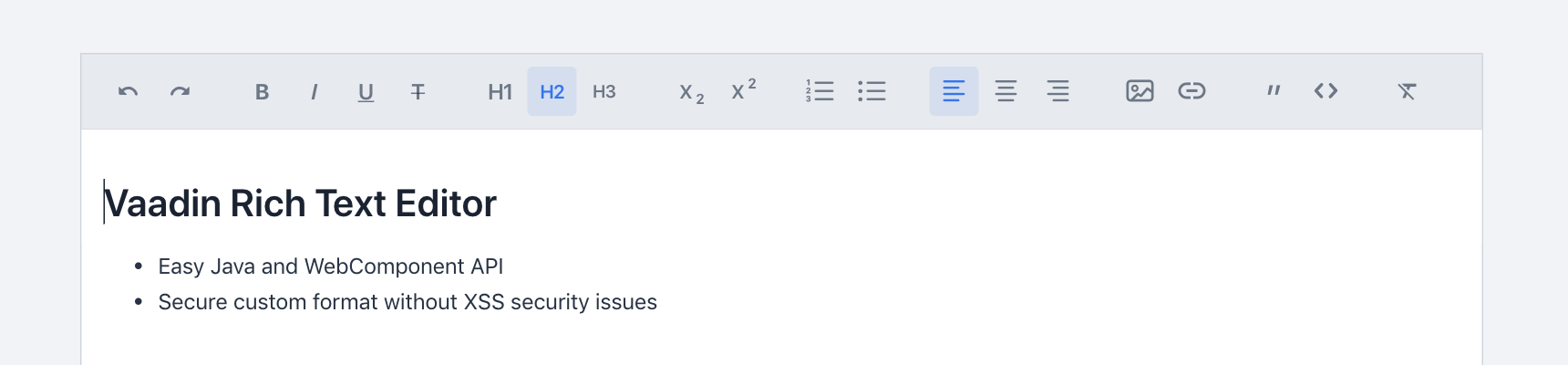
 Rich Text Editor Components Vaadin
Rich Text Editor Components Vaadin
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
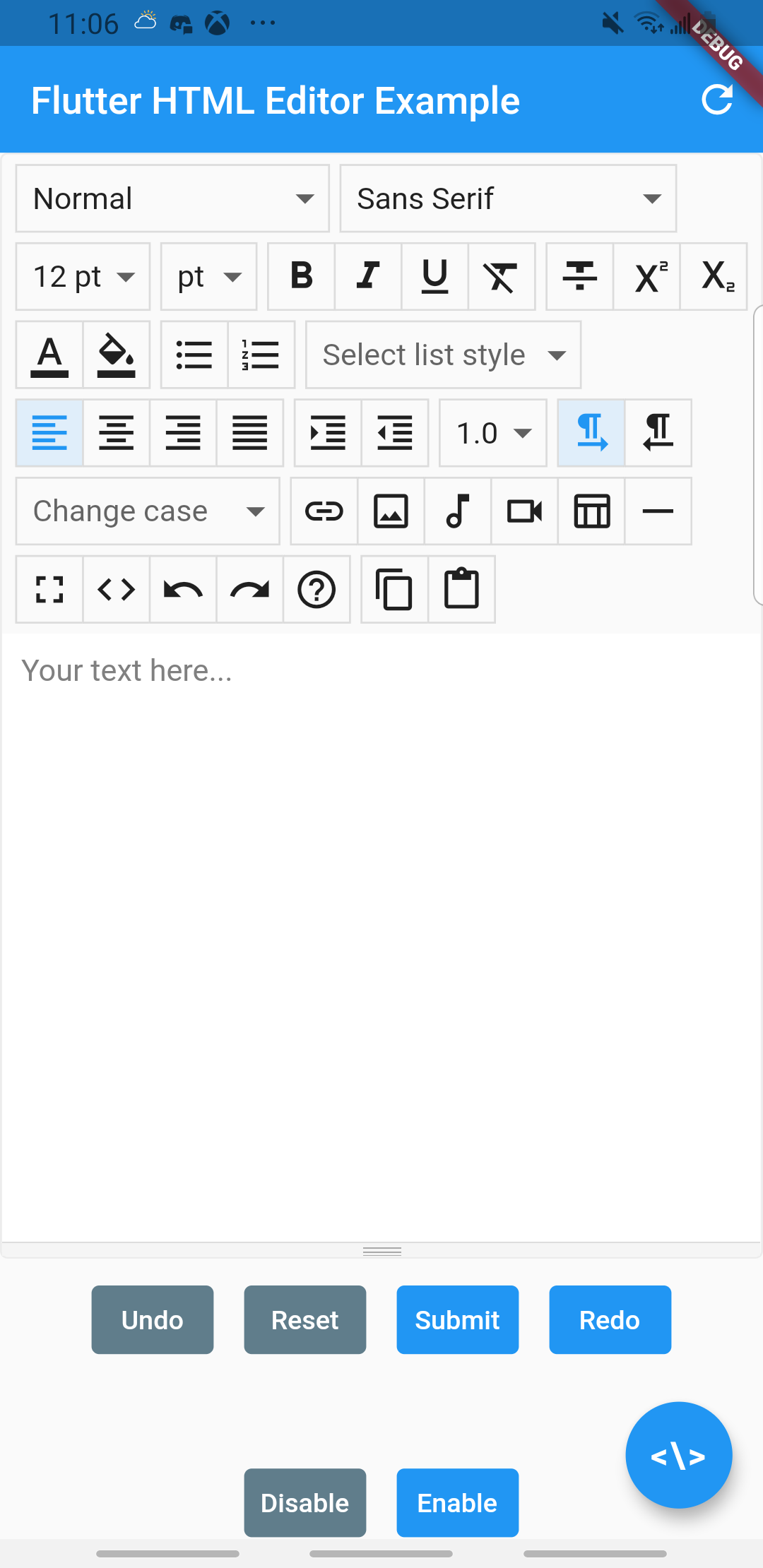
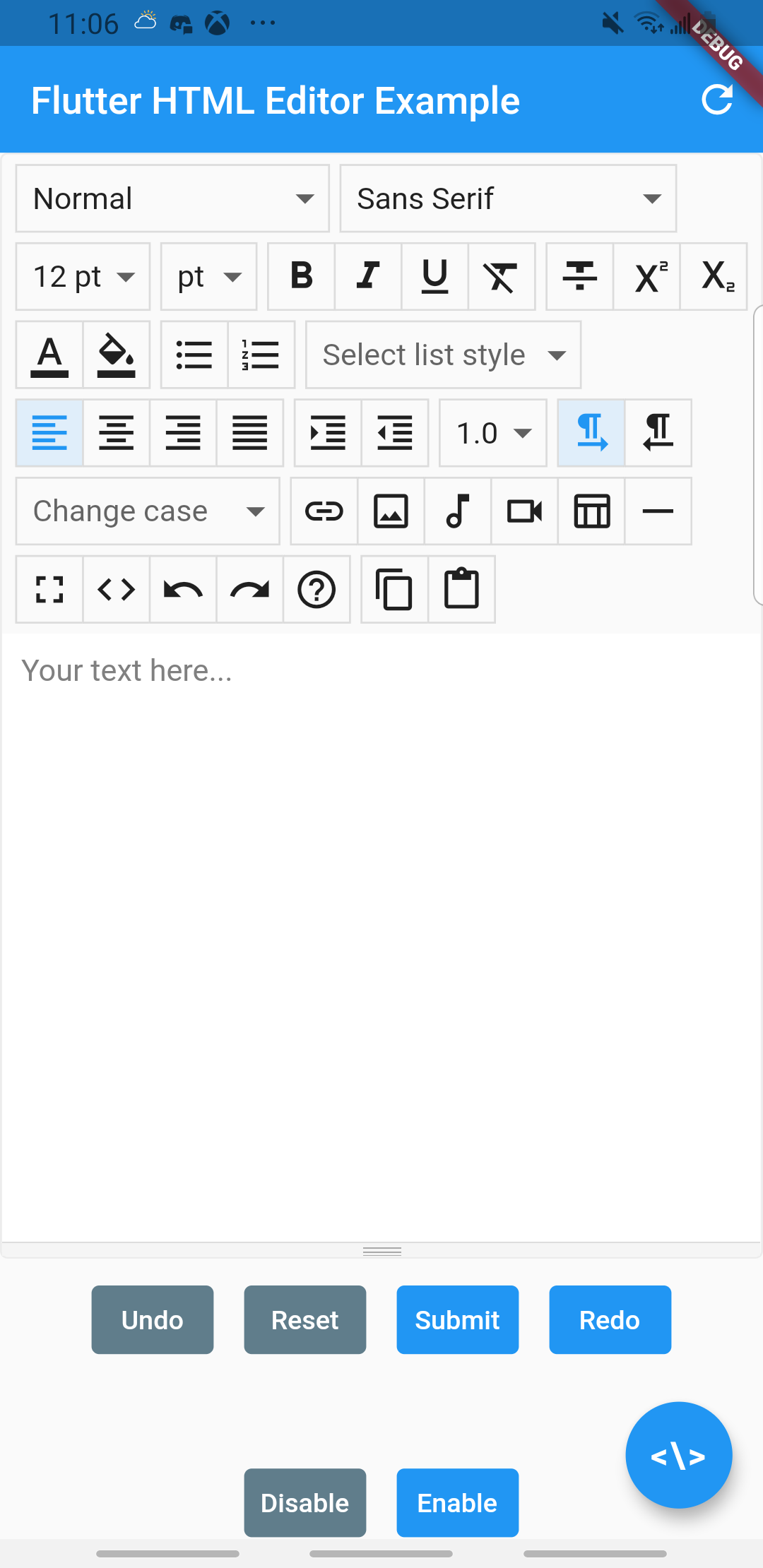
 Html Editor Enhanced Flutter Package
Html Editor Enhanced Flutter Package
 20 Excellent Free Rich Text Editors Webdesigner Depot
20 Excellent Free Rich Text Editors Webdesigner Depot
 Top 15 Best Rich Text Editor Components Wysiwyg For
Top 15 Best Rich Text Editor Components Wysiwyg For
 Angular 8 9 Rich Text Editor Using Ngx Quill Example Tutorial
Angular 8 9 Rich Text Editor Using Ngx Quill Example Tutorial
 How To Use Syncfusion S React Rich Text Editor With React
How To Use Syncfusion S React Rich Text Editor With React
 Top 15 Best Rich Text Editor Components Wysiwyg For
Top 15 Best Rich Text Editor Components Wysiwyg For
 Javascript Rich Text Editor Program Online Html Editor Mr
Javascript Rich Text Editor Program Online Html Editor Mr
 Top 15 Best Rich Text Editor Components Wysiwyg For
Top 15 Best Rich Text Editor Components Wysiwyg For
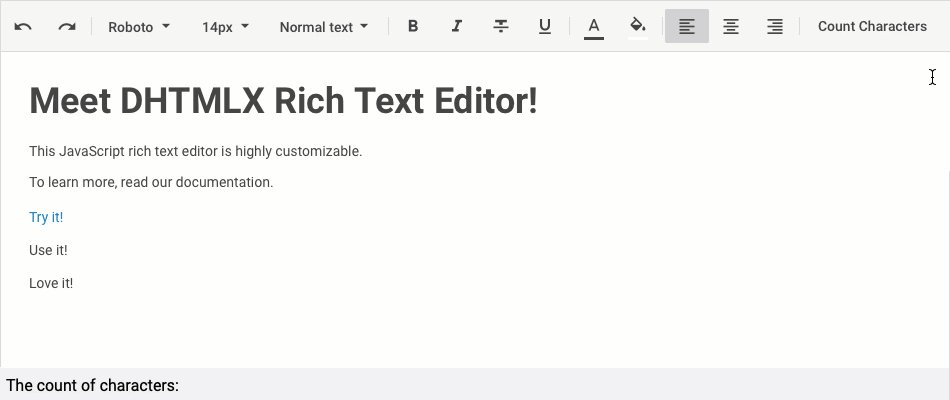
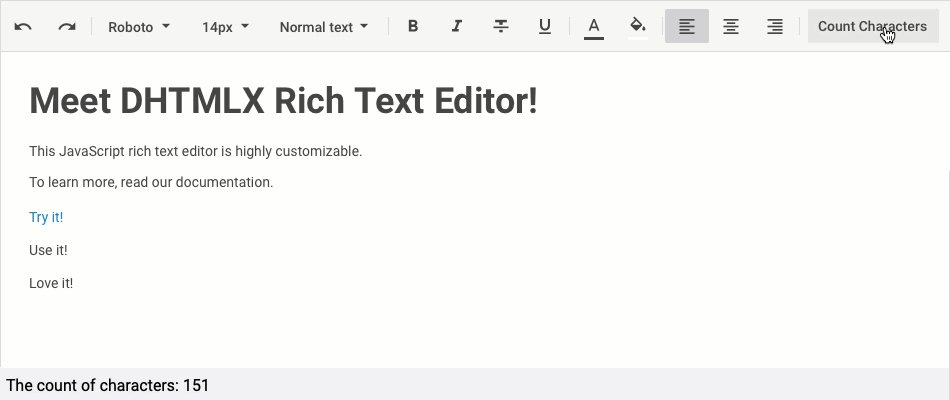
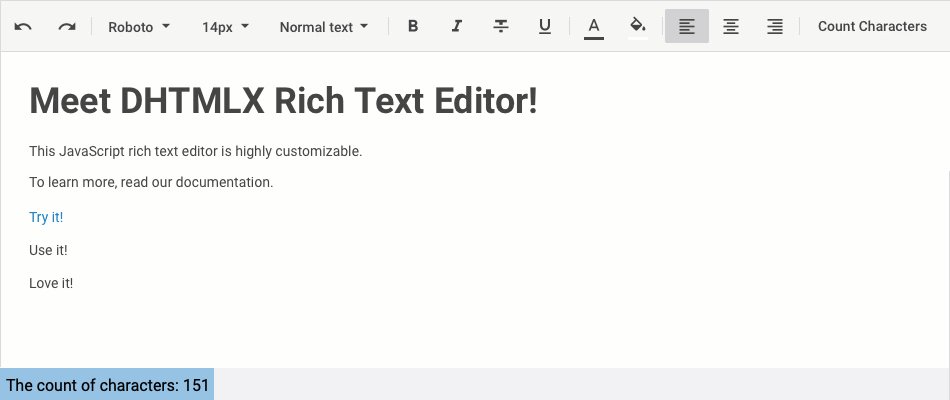
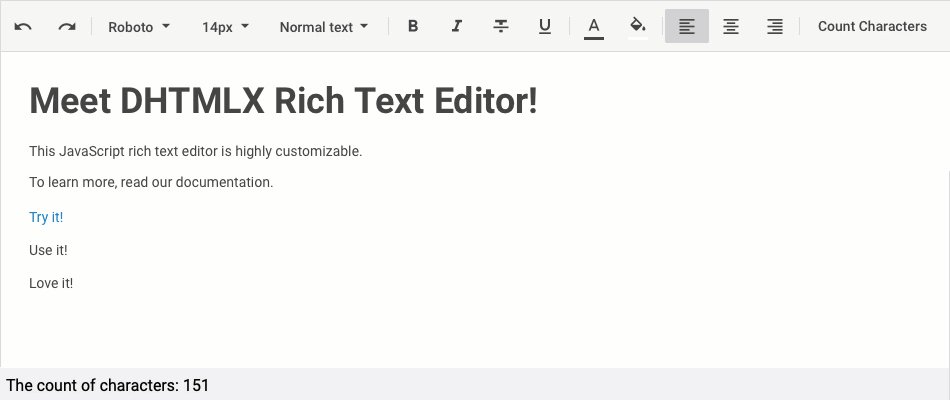
 Dhtmlxrichtext 1 0 Launching A Brand New Javascript Rich
Dhtmlxrichtext 1 0 Launching A Brand New Javascript Rich
 Javascript Rich Text Editor Syncfusion Javascript Ui
Javascript Rich Text Editor Syncfusion Javascript Ui
Github Jpuri React Draft Wysiwyg A Wysiwyg Editor Build On
 Jquery Wysiwyg Editor With Basic Features Jquery Rich Text
Jquery Wysiwyg Editor With Basic Features Jquery Rich Text
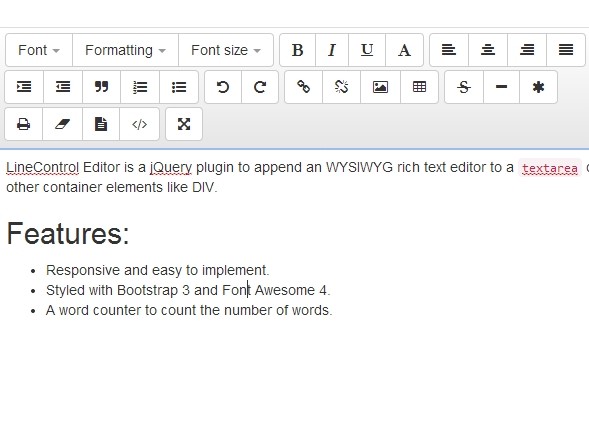
 Minimal Rich Text Editor With Jquery And Fontawesome
Minimal Rich Text Editor With Jquery And Fontawesome
0 Response to "27 Create A Rich Text Editor In Javascript"
Post a Comment