23 Javascript In Angular Template
ng-template is an Angular element that is used for rendering HTML in a template. However, it is not rendered directly on DOM. If you include an ng-template tag to a template, the tag and the content inside it will be replaced by comment upon render. For instance, if you create a new Angular application and input the below code: ES6 Template literals (Template strings) cannot be used inside an Angular component input, because the Angular compiler doesn't know this grammar. The way that you provided is fine. <app-my-component [myInput]="'My name is ' + name + '!'"></app-my-component> Or something like this, In the component,
 Angular Javascript Tutorial In Visual Studio Code
Angular Javascript Tutorial In Visual Studio Code
May 29, 2013 - I haven't seen an issue for this. Either 1) there's is support for this, but not documented or 2) there's currently no support for this. The issue:

Javascript in angular template. Jun 27, 2016 - The template contains a sample AngularJS application and is preconfigured to install the Angular framework and a bunch of development and testing tools for instant web development gratification. ... To get you started you can simply clone the angularjs-template repository and install the ... What is ng-template in Angular. ng-template is a virtual element and its contents are displayed only when needed (based on conditions).; ng-template should be used along with structural directives like [ngIf],[ngFor],[NgSwitch] or custom structural directives.That is why in the above example the contents of ng-template are not displayed.; ng-template never meant to be used like other HTML ... Jan 14, 2014 - Not the answer you're looking for? Browse other questions tagged javascript angularjs path or ask your own question. ... AngularJS + RequireJS + Feature oriented directory structure - how to use relative paths in templateUrl?
By using templateUrl, AngularJS will request the template from the templateCache. Since the templateCache may already have the template in it's cache, or may need to go to across the network to ... How to use underscore.js as a template engine ? 02, Mar 20. What is the use of Angular 2 hashtags in template ? 13, May 20. Difference between ng-container and ng-template in AngularJS. 02, Jun 20. Difference between Template and TemplateURL in AngularJS. 24, Jun 20. Template Inheritance in Flask. 05, Aug 20. Monarch. Monarch is a clean and minimal Angular based admin dashboard template. It is the most popular template on this list thanks to its clean UI, the outstanding number of widgets, modules and unmatched flexibility. This is the only Angular admin template you will ever need because its undergoes continues development and gets better and better.
There is one rule which we need to follow when we use ng-template directive in angularjs application. In ng-template the type of the <script> element must be specified as text/ng-template, and a cache name for the template must be assigned through the element's id, which can then be used as a directive's templateUrl. AngularJS ng-template ... Nov 07, 2012 - Yup! Custom directives open up a whole world of possibilities. I’ve been replacing bucket loads of javascript code with directive calls in some legacy apps I’m working on. Been using AngularStrap and considering Bootstrap UI. Emberists just don’t get this at all! this refers to the component itself for which the template was rendered. On the template you can access only members of the component. This means that this is implicitly added to each property which you use in the template.. This two accesses are the same - the 2nd one implicitly use this in front of it. <p>{{ this.prop }}</p> <p>{{ prop }}</p> The same is when you use this in the component.
By oxygenna in Web Templates. Add to collection. Download. Bulona - Angular 10+ Admin Template. By codervent in Web Templates. Add to collection. Download. Construx - Construction & Building Angular Templat. By DexignZone in Web Templates. Each Angular template in your application is a section of HTML to include as a part of the page that the browser displays. An Angular HTML template renders a view, or user interface, in the browser, just like regular HTML, but with a lot more functionality. Download. Make - AngularJS & Material Design Admin. By themes-lab in Web Templates. Add to collection. Download. Slant - Multi Purpose AngularJS Admin Web App. By themepassion in Web Templates. Add to collection.
Mar 13, 2017 - In AngularJS, any inline javascript code that included in HTML templates doesn't work. ... When I open main page, I expect an alert message that say 'yes' but nothing happens. I think some security restrictions in the AngularJS is preventing inline scripts, but I couldn't find any workaround ... The template is created with Sass, Angular 7, and NgBootstrap 4x, which makes it easily customizable. The only aspect that seems challenging is Angular 7, which is a very recent update. The template is delivered as an app, ready to be deployed. AdminPRo Angular contained more than 30 Angular Components which are ready to use. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... AngularJS HOME AngularJS Intro AngularJS Expressions AngularJS Modules AngularJS Directives AngularJS Model AngularJS Data Binding AngularJS Controllers AngularJS Scopes AngularJS Filters ...
Angular Template-driven Forms is one of the two ways of building forms in Angular. In this tutorial, we will learn how to build a simple Template-driven forms example app. First, we build a simple HTML form using a few form elements. The ngForm directive will convert it to the Template-driven form and create the top-level FormGroup control. Angular templates use a modified HTML syntax with some framework-specific syntax added to it. Almost all HTML syntax is valid syntax, with the exception of the script tag. script tags are ignored and a warning appears in the console if it's there. Interpolation and Template Expressions. We can interpolate JavaScript expressions in templates ... AngularJS is what HTML would have been, had it been designed for building web-apps. Declarative templates with data-binding, MVC, dependency injection and great testability story all implemented with pure client-side JavaScript!
12/12/2020 · Get 58 angular JavaScript templates on CodeCanyon. Buy angular JavaScript templates from $4. All from our global community of web developers. Jun 05, 2016 - Not the answer you're looking for? Browse other questions tagged javascript angularjs angularjs-directive angular-template or ask your own question. It is crucial to note that Angular JS is a cross-browser compatible and user-friendly website template. There are more than 10 well-designed pre-build widgets available with the JustDo Angular admin template. In addition, multiple numbers of pages and elements are included within the template. The excellent documentation and stunning design of ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 15, 2012 - AngularJS: load all templates in one file. GitHub Gist: instantly share code, notes, and snippets. In Angular, you can create view templates with the aid of the ng-template element. Once you have generated a template, you can pass it to the reusable component with the aid of content projection :
The Angular template expression language employs a subset of JavaScript syntax supplemented with a few special operators for specific scenarios. See the live example / download example for a working example containing the code snippets in this guide. The non-null assertion operator ( !)link. AngularJS is what HTML would have been, had it been designed for building web-apps. Declarative templates with data-binding, MVC, dependency injection and great testability story all implemented with pure client-side JavaScript! Oct 15, 2012 - When rendering angular js templates I find that a <script\> tag is not called. Here is an example simulating the behavior: http://jsfiddle /LEmVF/10/ As you can see, I cannot embed the stripe button inside an angular.js template. Is this something I should use a directive for?
Electric Admin is an extraordinarily complete Angular JS template for an easier and more comprehensive backend & frontend management of a single or multiple projects. Its all-purpose framework is replete with active and energetic features, including 4+ dashboard styles, 60+ fully developed pages, 20+ functional widgets, and complete and ... I wanted to load an inline view template. I wrapped the template in a script tag of type text/ng-template and set the id to temp1.html. and here's what my module config looks like learningApp.con... Nov 09, 2018 - We hand-pick interesting articles related to front-end development. You can also subscribe to our weekly newsletter at http://frontendweekly.co ... Full-stack & Software Engineer, Javascript, Angular, MVC, C# and all other web things ✌ ☃ London ☂ ☁ 🇸🇹 > 🇵🇹 > 🇪🇸 > 🇬🇧
Mar 27, 2015 - Very novice question as I don’t seem to have understood yet the directory structure of Ionic. I have a number of different template files. The tree structure something looks like: index.html —template1.html —template2.html —template3.html My index.html has all the header files and css ... Dec 10, 2020 - cli tool to put your html files into angular's $templateCache service Create an Angular app to be used. Create the input element and add the template reference to this input field using # tag. Bind this template reference inside the button click method "changeTitle ()". Now inside the changeTitle method, we have full access to this input field and here we have set the input field value and focus properties.
Oct 25, 2015 - I have a template index.html for an angular 2 typescript basic application. This template has javascript 5 in it. For example, it loads some jQuery libraries. The problem is that the tags in the te... Template variables help you use data from one part of a template in another part of the template. Use template variables to perform tasks such as respond to user input or finely tune your application's forms. A template variable can refer to the following: a DOM element within a template. a directive. AngularJS is what HTML would have been, had it been designed for building web-apps. Declarative templates with data-binding, MVC, dependency injection and great testability story all implemented with pure client-side JavaScript!
Sep 26, 2018 - Angular2 removes tags automatically from templates to stop people using this functionality as a "poor's man" loader. The issue here is that script tags currently have more uses than... It would be better to use Angular's binding methods to solve your problem.. /**app ponent.ts */ import { Component } from '@angular/core'; declare function changeValues(anyArgs: string, canBeHere: string) : void; @Component({ selector: 'my-app', template: ` <div id="boolean"><p id="bv">{{booleanValue ? Template literals are enclosed by the backtick (` `) (grave accent) character instead of double or single quotes.Template literals can contain placeholders. These are indicated by the dollar sign and curly braces (${expression}).The expressions in the placeholders and the text between the backticks (` `) get passed to a function.
With that in mind, let's use a little AngularJS and JavaScript to add models, views, and controllers to our app. The list of three phones is now generated dynamically from data; View and Template. In AngularJS, the view is a projection of the model through the HTML template. This means that whenever the model changes, AngularJS refreshes the ... Angular is a JavaScript open-source front-end web application framework. It is primarily sustained by Google together with an extended community of people and companies. ... Angular Admin Template which is the most complete and advanced Angular Template with lots of components and performance improvements. It includes features such as Angular ... In you terminal, navigate to your project's folder and run install jquery: Next, open the angular.json file and locate the scripts array and update as follows: Next, in the component where you want to call your external library you need to declare the JavaScript symbol you want to call. For example, for jQuery, we need add the following line:
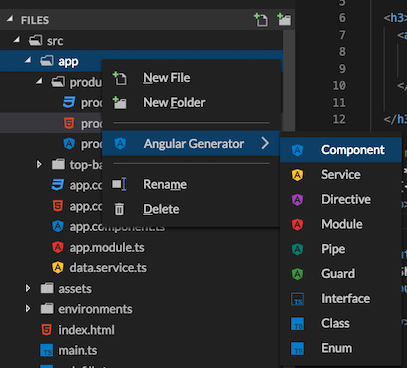
Using Angular in Visual Studio Code. Angular is a popular JavaScript library developed by Google for building web application user interfaces. The Visual Studio Code editor supports Angular IntelliSense and code navigation out of the box. Welcome to Angular. We'll be using the Angular CLI for this tutorial. Enums in Angular templates. The TypeScript enum can be used directly in your class, but it has to be assigned to a local variable to be used in the template. Declaration example: import { Component } from '@angular/core'; enum LanguageType {Java = 1, 'JavaScript' = 2, "TypeScript" = 3} @Component({ selector: 'my-app', templateUrl: './app ... Angular is a JavaScript based framework for building web applications and apps in JavaScript, html, and TypeScript. Angular Project Training Project development training of Blogger with include features admin and fronted both side.
For every Angular component you write, you may define not only an HTML template, but also the CSS styles that go with that template, specifying any selectors, rules, and media queries that you need. One way to do this is to set the styles property in the component metadata. The styles property takes an array of strings that contain CSS code.
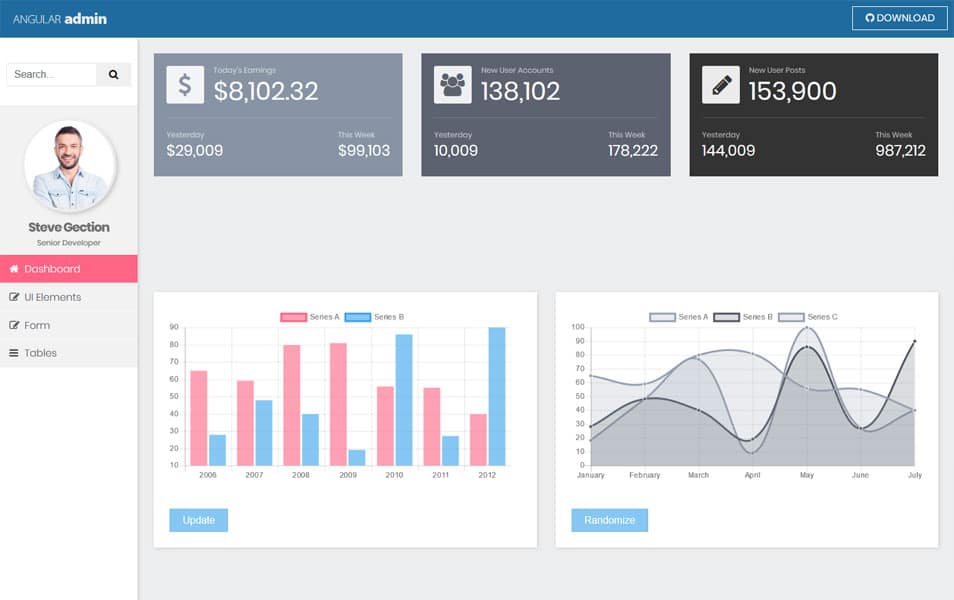
 Free Angular Js 4 Admin Template By Angular Expo
Free Angular Js 4 Admin Template By Angular Expo
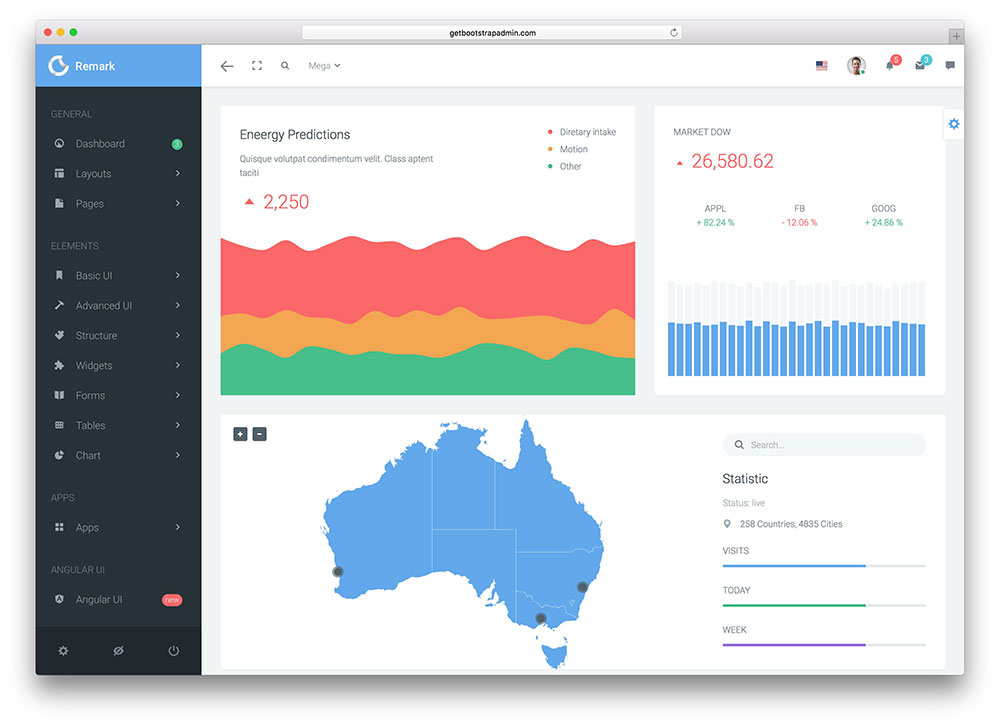
 20 Best Angularjs Admin Dashboard Templates 2021 Colorlib
20 Best Angularjs Admin Dashboard Templates 2021 Colorlib
Github Totaljs Tangular A Simple Javascript Template
 Devextreme Angular Application Template New Authentication
Devextreme Angular Application Template New Authentication
 Xss Without Html Client Side Template Injection With
Xss Without Html Client Side Template Injection With
 Your First Angularjs App A Comprehensive Tutorial Toptal
Your First Angularjs App A Comprehensive Tutorial Toptal
 Jquery Vs Angularjs A Comparison And Migration Walkthrough
Jquery Vs Angularjs A Comparison And Migration Walkthrough
 String Template In Abap Es6 Angular And React Sap Blogs
String Template In Abap Es6 Angular And React Sap Blogs
 Single Page Application Mongojs Module With Angular Js
Single Page Application Mongojs Module With Angular Js
 Electric Admin Panel Dashboard Angular Js Template By
Electric Admin Panel Dashboard Angular Js Template By
 Angular Getting Started With Angular
Angular Getting Started With Angular
 Angular Tutorial Learn Angular From Scratch Step By Step
Angular Tutorial Learn Angular From Scratch Step By Step
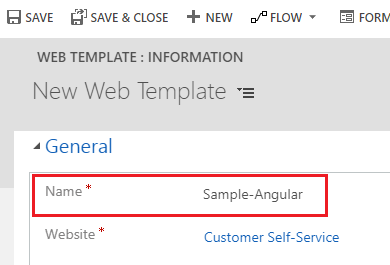
 Working With Angular Js Framework In Dynamics Crm Portal
Working With Angular Js Framework In Dynamics Crm Portal
 10 Ways To Misuse Angular Rangle Io
10 Ways To Misuse Angular Rangle Io
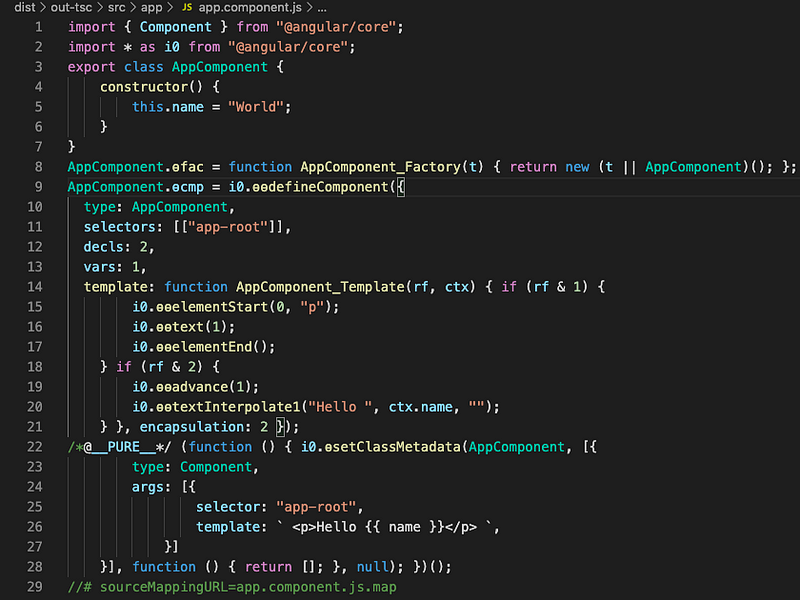
 A Gentle Introduction Into Tree Shaking In Angular Ivy
A Gentle Introduction Into Tree Shaking In Angular Ivy
 How To Build A Large Angular Js Application Gocardless
How To Build A Large Angular Js Application Gocardless
 Top 5 Angularjs Ecommerce Templates Fast Amp Clean
Top 5 Angularjs Ecommerce Templates Fast Amp Clean
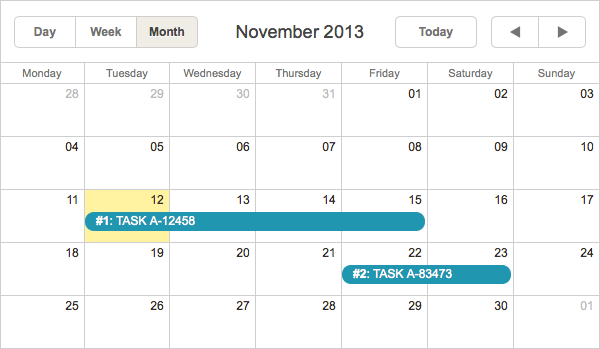
 Creating Event Calendar With Dhtmlxscheduler And Angularjs
Creating Event Calendar With Dhtmlxscheduler And Angularjs
 20 Angularjs Admin Templates For Download Super Dev Resources
20 Angularjs Admin Templates For Download Super Dev Resources
 Dynamic Templates In Angularjs Chsakell S Blog
Dynamic Templates In Angularjs Chsakell S Blog
 Angularjs Developer Job Description Template Talentlyft
Angularjs Developer Job Description Template Talentlyft

0 Response to "23 Javascript In Angular Template"
Post a Comment