33 How To Read Xml File In Html Using Javascript
Now Let's start the blog of reading JSON File using Simple Javascript. Let's take a scenario where we have to read a collection of few employees and each employee has few fields i.e. firstName, lastName and age. In below step by step solution, I will be providing you how to declare JSON, read JSON, write these details to HTML Div. using ... I’m not going to bore you with ... different programming language and a framework: Javascript and jQuery. ... To get started, open a text editor of your choice, naming and saving the file as follows: read-xml-individuals.html....
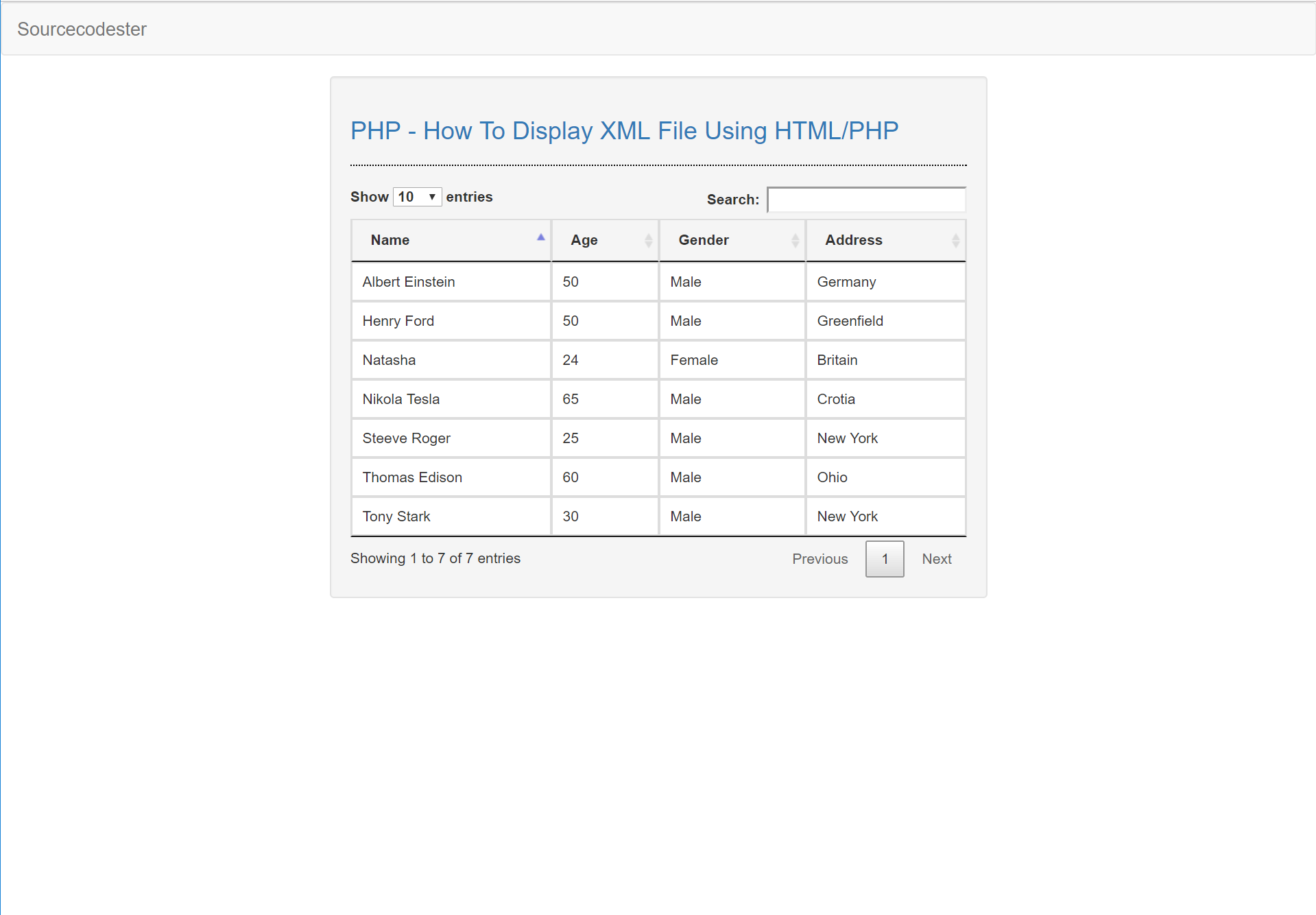
 Php How To Display Xml File Using Html Php Free Source
Php How To Display Xml File Using Html Php Free Source
If you're reading another file the only way to do that with front end JS is another request (ajax). If this were node.js it would be different because node can access the filesystem. Alternatively if you get the xml into a javascript string on the same page, you can manipulate it. There are a number of good libraries (jquery's parseXML).
How to read xml file in html using javascript. Load an XML file using jQuery Load Method. Display it in a HTML table. The HTML table has pagination system. Due to this pagination system the XML data will be shown in page by page manner. Solution 2. Try and replace the XML URL path in the below example with your local drive XML path. I never try reading XML from local drive before but I think it should work in your local environment as long as you provide the full path (c:\xml\myxml.xml). Please Sign up or sign in to vote. // HTML code here <!docktype html> <html> <head> <title></title> </head> <body> <p id = "demo"></p> </body> </html> // xml code here <assessment> <question ...
15/4/2008 · // In other words, load the entire file before trying to do anything with it. xmlDoc. async = false; xmlDoc. load ("Java.xml"); // Run onload of body. function ProcessXML {var game = xmlDoc. … About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... May 27, 2019 - Now, create a folder for the demo project and save the demo.xml file in it. I named mine “XML-demo”. Inside your project folder, create a JavaScript file and HTML file that will display the data (index.html and main.js). I’m not using a separate CSS file for styling.
The XML DOM Object can then be manipulated using JavaScript, Python, and PHP etc. The keyword CDATA which is the acronym for (Unparsed) Character Data is used to ignore special characters such as "<,>" when parsing an XML document. Why use XML? Web services such as SOAP and REST use XML format to exchange information. 13/3/2014 · Jquery. XML. Copy Code. $ (document).ready (function () { $ ("#dvContent").append (" <ul></ul> "); $.ajax ( { type: "GET", url: "BookList.xml", dataType: "xml", success: function (xml) { $ (xml).find ('Book').each (function () { var sTitle = $ (this).find ('Title').text (); var sPublisher = $ (this).find ('Publisher').text (); $ (" ... Read Xml File And Display In Html Using Javascript Design. ... Php How To Display Xml File Using Html Php Free Source. A Simple Crud Application With Javascript By Etienne. Javascript Create Text File And Download Code Example. Read Xml File And Display In Html Using Javascript Design.
How to Read XML file, HTML, PHP, WEB, CSS, MySQL, APACHE, JavaScript, Stored, Procedures, AJAX, QAds. Apple iPad 64gb Wi-Fi. $648.97. Sony Ericsson T715 Slider 3G Phone in Rouge Pink . $149.96. Toshiba Satellite T115D-S1125 LED TruBrite Laptop ... you can use simpleXML functions to read xml file easily. Using SimpleXMLElement class makes it ... XML, and by extension XML files, cannot do anything else, which is why we need to use JQuery and Ajax to read the data contained in the XML file. If there are errors in your XML file (if you get the syntax wrong), JQuery won't work. JQuery Code. Now, we need to read the XML file using JQuery. 13/9/2002 · Several key methods and properties in JavaScript can help in getting information from an XML file. In the section, a very simple XML file is used to demonstrate pulling data from XML into an HTML page using JavaScript to parse (interpret) the XML file. Unfortunately, the examples are limited to using IE5+ on Windows.
The html file and xml file are in same directory and i want to update the xml file thrgh html file. Note: I am reading it through undermention script method: function loadXMLDoc(dname) { Apr 24, 2013 - Will this JavaScript run inside a browser? Then you need extensions to access files. ... I think ajax load function of jquery will do a decent job. Provided you know how to use jquery..or if you are in for a quick code..then the answer by BYK might be suitable. ... You can do something like this to read ... How to read xml file in html using javascript. How To Display Xml Data In Html Page Using Javascript. Convert Xml To Json With Pure Javascript Xmltojson Css Script. Parsing Javascript In An Html File. How To Read Xml File In Laravel 8 Example. Java Xml Parser Read And Parse Xml File In Java Edureka.
Mar 17, 2021 - In this article, we'll look at the objects provided by the web platform to make the common tasks of serializing and parsing XML easy. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Extract Data from XML After creating the XML file (also called XML document), we will write JavaScript to read and extract data from the file. The HTML DIV element is a lightweight container, so I decided to use a DIV element to display the XML data on my web page.
ASP.NET Forums/General ASP.NET/HTML, CSS and JavaScript/Read XML file using Javascript. 12/8/2018 · Today, We want to share with you JavaScript Read XML File local .In this post we will show you reading xml file in javascript example, hear for JavaScript – Read And Display XML we will give you demo and example for implement. In this post, we will learn about Reading and Showing XML Data with JavaScript with an example. In the above script, I am loading the data using http GET request in jQuery Ajax. I have also assigned the URL of the XML file along with the dataType. When the request is successfull made, jQuery will traverse through each List tag in the DOM tree and append the values of each attribute inside the tag (XML tag) to the DIV element.
13/3/2020 · There are four inbuilt methods in the FileReader API to read local files: FileReader.readAsArrayBuffer (): Reads the contents of the specified input file. The result attribute contains an ArrayBuffer representing the file’s data. FileReader.readAsBinaryString (): Reads the contents of the specified input file. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 2/3/2017 · Reading the XML File The XML file is selected in FileUpload control (HTML File Input) and Upload button is clicked. On the click event of the Upload button a JavaScript function is being called. Inside the function, first a check is performed to verify whether the file is a valid XML or a text file.
If you need access to XML data and it is stored in an external XML file, you will need to load it. In this tutorial we use the XML HttpRequest object to load... In this chapter we will use the XML file called "cd_catalog.xml". Display XML Data in an HTML Table This example loops through each <CD> element, and displays the values of the <ARTIST> and the <TITLE> elements in an HTML table: On return from the send() function call, the responseXML property contains an XML document. There are other response properties you use for data of other types. For example, if you requested a text file, you use the responseText property instead. The XML document contains the root node, Customers, at element 0. It places this data in Customers.
Sorry for the interruption. We have been receiving a large volume of requests from your network · To continue with your YouTube experience, please fill out the form below 3/11/2017 · Read and Parse XML string using JavaScript Below is the HTML Markup of the page which consists of an HTML Button and a HTML Table. When the Button is clicked, the XML will be parsed and its Node values will be read and used to populate the HTML Table with XML data. <html xmlns="http://www.w3 /1999/xhtml"> Read XML File using Javascript from a Local Folder, If you're reading another file the only way to do that with front end JS is another request (ajax). If this were node.js it would be different because This is a static HTML page. I do not want a web server and I cannot use Ajax.
3/7/2011 · Start off by loading the XML. When the XML is loaded, extract the data into a regular javascript array, to make it easier to handle. Use setTimeout to call draw-function at a specified interval (http://www.w3schools /js/js_timing.asp) and set a (global) variable to remember which index is the last one displayed. XML based JavaScript Ticker We will create an XML based JavaScript Ticker that can tick any number of messages. The ticker reads its contents, i.e. the ticker style, text to be displayed, the link for that particular message from an XML file. Let the XML file be ticker_items.xml XML Parser. The XML DOM (Document Object Model) defines the properties and methods for accessing and editing XML.. However, before an XML document can be accessed, it must be loaded into an XML DOM object. All modern browsers have a built-in XML parser that can convert text into an XML DOM object.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. server.xml.js. This server uses sqlite3 to persist our data and uses the express-xml-bodyparser so that we can actually work with the data that is passed to it from our front-end. If we jump to ... How to Dynamically Populate an HTML Table with XML Data See XML: Tips and Tricks for similar articles. Once you know how to retrieve XML data from a server, the next step is to learn how to display that data in the browser. One way to use XML data is to populate an HTML table with it. Follow these 12 steps to learn how it's done.
Using jQuery. In jQuery, it uses parseXML () method to create a valid XML Document from a string. We can use find () method to get the data based on the node name. Additionally, if we have multiple node blocks, then it loops over to get the data for each node. In our example, we have multiple events. XMLRead.rar Reading An XML File Using HTML5 And jQuery In this blog, we will learn how to read an XML file from the client-side and display its contents in an HTML table by making use of the FileReader () method in HTML5 & jQuery.
 Python Xml Parser Tutorial Elementtree And Minidom Parsing
Python Xml Parser Tutorial Elementtree And Minidom Parsing
 Read Xml File And Display In Html Using Javascript Design
Read Xml File And Display In Html Using Javascript Design
 Extract Data From An Xml File Using Javascript
Extract Data From An Xml File Using Javascript
 Read Xml Files And Get Data Namespaces Help Uipath
Read Xml Files And Get Data Namespaces Help Uipath
Javascript How To Read Write Html5 Local Storage
Reading An Xml File Using Html5 And Jquery
 Working With Xml Views Using Local Styles Amp Stylesheets Sap
Working With Xml Views Using Local Styles Amp Stylesheets Sap
 Xml And Javascript Codeproject
Xml And Javascript Codeproject
 Read A Xml File Fast With C Dime Store Rocket
Read A Xml File Fast With C Dime Store Rocket
 Convert Xml To Json With Pure Javascript Xmltojson Css Script
Convert Xml To Json With Pure Javascript Xmltojson Css Script
 What Is Xml Xml Tutorial With Xml Documents Amp Attributes
What Is Xml Xml Tutorial With Xml Documents Amp Attributes
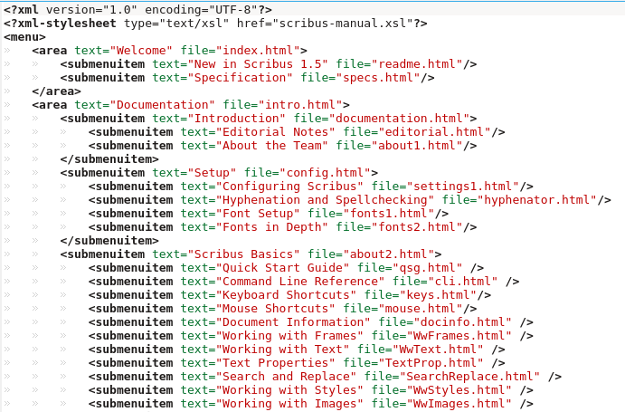
 How To View Xml Files In A Web Browser Opensource Com
How To View Xml Files In A Web Browser Opensource Com
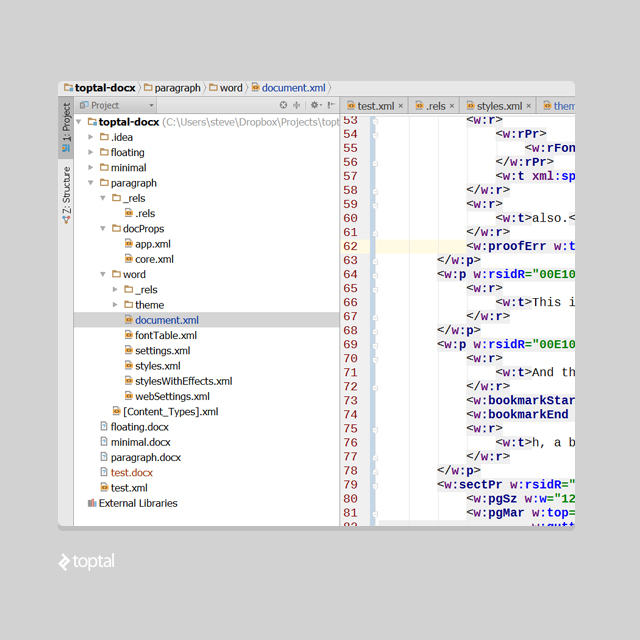
 Docx A Series Of Xml Files Toptal
Docx A Series Of Xml Files Toptal
 To Read Xml File Through Javascript Youtube
To Read Xml File Through Javascript Youtube
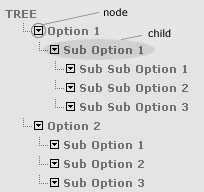
 Displaying Xml Using Css Geeksforgeeks
Displaying Xml Using Css Geeksforgeeks
 Xml Dom Node List And Namednodemap
Xml Dom Node List And Namednodemap
 Reading And Writing Xml In Java
Reading And Writing Xml In Java
 How To Convert Xml File Into Array In Php Geeksforgeeks
How To Convert Xml File Into Array In Php Geeksforgeeks
 How To Dynamically Populate An Html Table With Xml Data
How To Dynamically Populate An Html Table With Xml Data
 How To View Xml Files In A Web Browser Opensource Com
How To View Xml Files In A Web Browser Opensource Com
 Jquery Read Xml Using Jquery Amp Load It In Html Table Qa
Jquery Read Xml Using Jquery Amp Load It In Html Table Qa
 Python Xml Parser Tutorial Read Xml File Example Minidom
Python Xml Parser Tutorial Read Xml File Example Minidom
 Read Xml File In Winjs Project Using Windows Runtime Component
Read Xml File In Winjs Project Using Windows Runtime Component
 How To Read Most Commonly Used File Formats In Data Science
How To Read Most Commonly Used File Formats In Data Science
 How To Parse Data From Xml File In Selenium With Java Inviul
How To Parse Data From Xml File In Selenium With Java Inviul
 Xml Read Send Write Javascript Front To Express Node Js
Xml Read Send Write Javascript Front To Express Node Js
 Xml And Javascript Codeproject
Xml And Javascript Codeproject
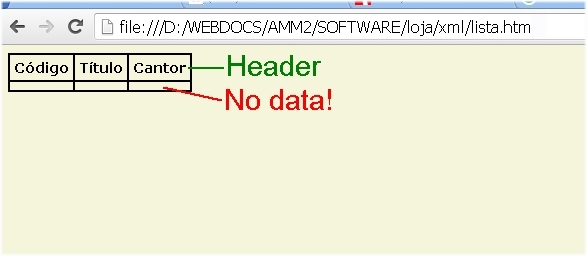
 Html Does Not Display Data From Xml File Html Xhtml Amp Css
Html Does Not Display Data From Xml File Html Xhtml Amp Css




0 Response to "33 How To Read Xml File In Html Using Javascript"
Post a Comment