26 Price Validation In Javascript
Introduction to JavaScript Form Validation. Form validation performs the accuracy check on forms created and checks whether the user-submitted information is correct. The validation of forms usually occurs on the server-side, once the required information entered by the client. After the validation of the form, if there is any incorrect ... Date validation. It is very important to validate the data supplied by the user through a form before you process it. Among various kind of data validation, validation of date is one. In this tutorial, we discussed how you can perform JavaScript date validation in. 1. dd/mm/yyyy or dd-mm-yyyy format. 2. mm/dd/yyyy or mm-dd-yyyy format.
Generates a schema object that matches a string data type. Note that empty strings are not allowed b
Price validation in javascript. Using standard input types along with the pattern attribute will give your forms an extra layer of validation, but be aware that you should perform some kind of server side validation too. Surprisingly, even when the user has disabled JavaScript in the browser, latest browsers will still show the popup validation and prevent the form submission. JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. Javascript Form validation is used for validate the user's input data for any registration form, contact form etc. In this tutorial we are showing a form with a submit button. Before submitting data javascript validate the filed and give suggestion as well
Email Validation in JavaScript can be done based on user requirements like wants to allow only digits and characters in the mail then take digits, characters regular expression or wants to allow characters, digits, special characters, gmail , etc then have to pass corresponding regular expression. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: The validity property of an input element contains a number of properties related to the validity of data: Set to true, if a custom validity message is set. Set to true, if an element's value does not match its pattern attribute. Set to true, if an element's value is greater than its max attribute. Set to true, if an element's value is less ...
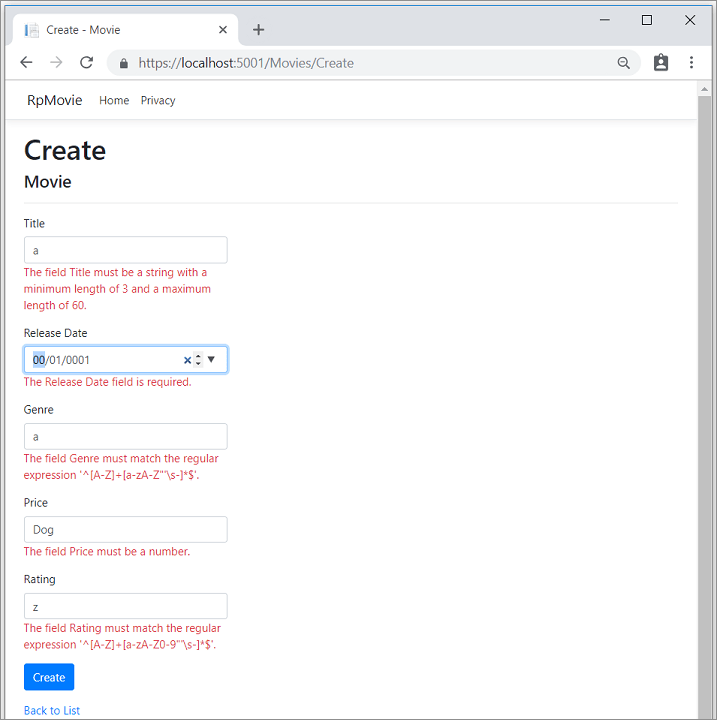
The errors are enforced both client-side (using JavaScript and jQuery) and server-side (in case a user has JavaScript disabled). A significant benefit is that you didn't need to change a single line of code in the MoviesController class or in the Create.cshtml view in order to enable this validation UI. Javascript function to check if a field input contains letters and numbers only. To get a string contains only letters and numbers (i.e. a-z, A-Z or 0-9) we use a regular expression /^ [0-9a-zA-Z]+$/ which allows only letters and numbers. Next the match () method of string object is used to match the said regular expression against the input value. To check for all numbers in a field. To get a string contains only numbers (0-9) we use a regular expression (/^ [0-9]+$/) which allows only numbers. Next, the match () method of the string object is used to match the said regular expression against the input value. Here is the complete web document. HTML Code.
sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. So, most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate Name, Password, Email, Date, Mobile Number etc fields. In this example, we are going to validate the name, password, confirm a password, mobile number and Email. The name can't be empty and password can't be less than 6 characters long. Then we select the "Validate" tab to see the validation options: The default is that the field will not get validated. For numeric fields, there is a convenient way to validate a value range, but we want to select to run a custom validation script. After the "Edit" button is clicked, a new window will open that allows us to edit the new ...
The client side validation is performed using JavaScript. Web page Requirements. The web page background color should be #99FFFF.The label "Discount Price" should be a heading tag(h1) and should be italic bolded, centered, and in color code #b03060. Here, we are giving our JavaScript codes for validating Login form. In our example, we have a login form with two input fields i.e. username and password, As user clicks on login button, JavaScript validation function comes into act. Approach: We have used isNaN () function for validation of the textfield for numeric value only. Text-field data is passed in the function and if passed data is number then isNan () returns true and if data is not number or combination of both number and alphabets then it returns false. Below is a code in HTML and JavaScript to validate a text ...
JavaScript form validation might be used to check a credit card's expiration date and other information. Typical information for which a web developer might do JavaScript® form validation include checking the length of a password ; comparing the confirmation password to the proposed password; and checking the prefix, length and expiration date ... Finally, the form tag includes an onsubmit attribute to call our JavaScript validation function, validate_form(), when the "Send Details" button is pressed. The return allows us to return the value true or false from our function to the browser, where true means "carry on and send the form to the server", and false means "don't send ... Validation of price in Javascript using Regex. Ask Question Asked 6 years, 7 months ago. Active 6 years, 7 months ago. Viewed 5k times 2 1. I need to check whether a string is valid price or not. In some locales, "." is interchanged with "," and separator could be at thousands or hundreds.
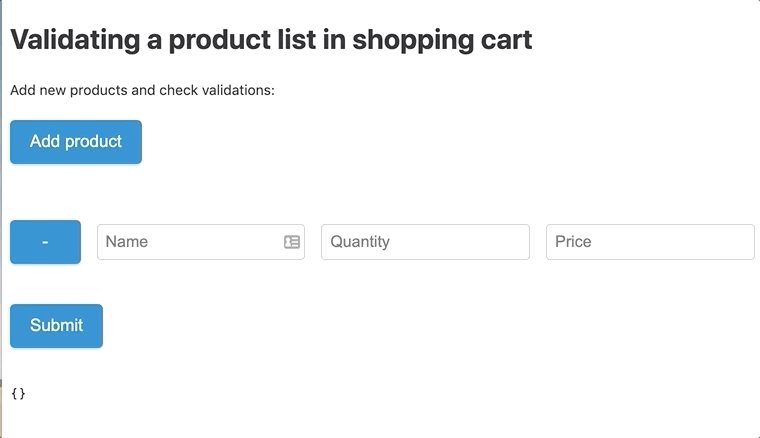
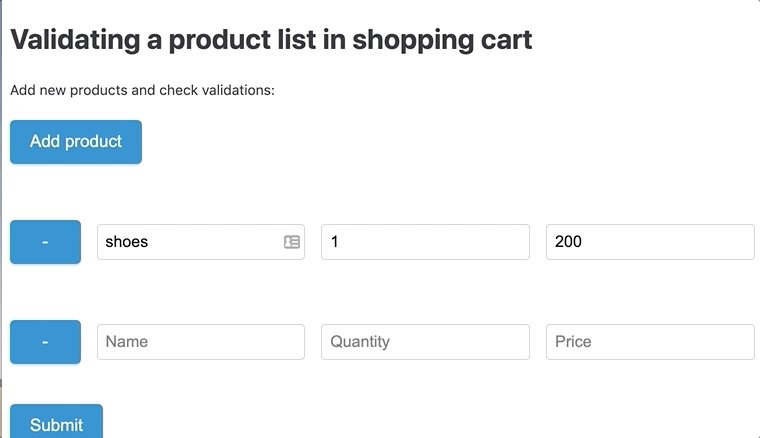
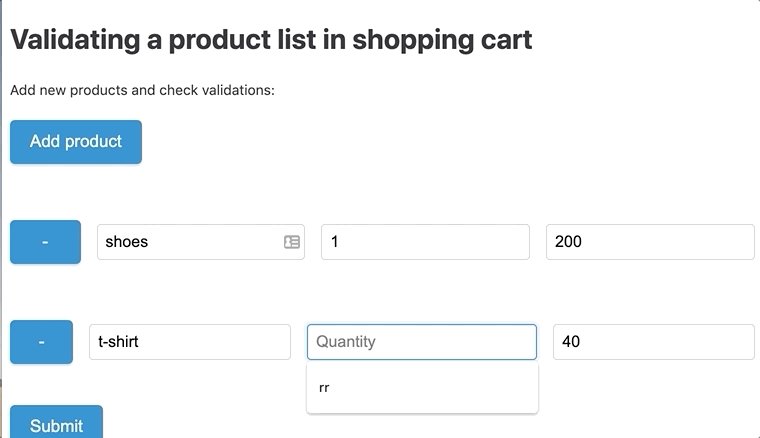
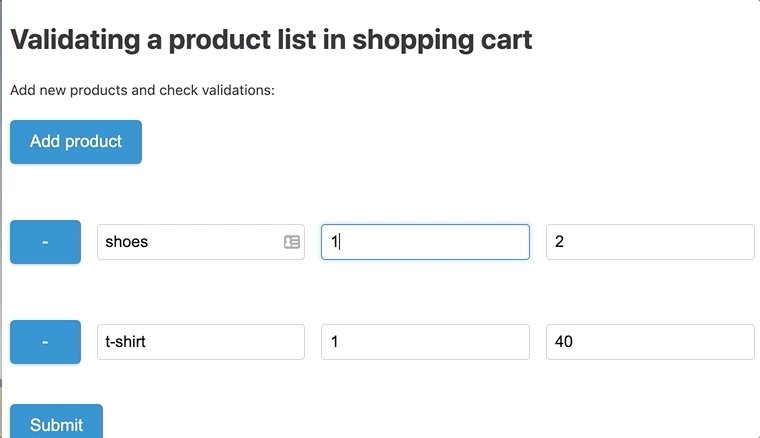
Line 7: the 'resource' that we're trying to validate is the request body. In the case of our productsRouter, it'll be a product object that gets POST'ed; Line 10: We're using yup slightly differently now to validate the resource. You can see the async call to resourceSchema.validate(resource);. If a user has JavaScript disabled, visits our page, edits a product, enters a price value of Too expensive, and clicks the Update button, the client-side validation will be bypassed and a postback will ensue. 💰 Get my eBook "Ten++ Ways To Make Money as a Developer": https://bit.ly/YTBeBOOKIn this tutorial we're going to learn how to add form validation on the cli...
With Hapi Joi, we create blueprints or schemas for JavaScript objects (an object that stores information) to ensure validation of key information. Hapi is a simple to use configuration-centric framework with built-in support for input validation, caching, authentication, and other essential facilities for building web and services applications. JavaScript Form Validation. In this tutorial you will learn how to validate an HTML form using JavaScript. Understanding Client-Side Validation. Web forms have become an essential part of web applications. It is often used to collect user's information such as name, email address, location, age, and so on. Javascript Examples. Need a Website Or Web Application Contact : +91 9437911966 (Whatsapp) Note: Paid Service.
JavaScript to validate Price input into a TextBox Guys, first time in my life I am writing JavaScript for one of my project. I need a client side validation for an input into asp:TextBox. I wrote a JavaScript function that would, actually, take whole element as object and use a regex to match the input with a pattern. The main idea regarding JavaScript form validation is to provide a method to check the user-entered information before they can even submit it. JavaScript also allows developers to display alerts whenever the information has been left out or entered incorrectly by the user. ... Individually - in this case the price for this post is US$ 0,00 ... Step 2) Add JavaScript: If an input field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
Adobe Acrobat Javascript Validating Fields With Custom
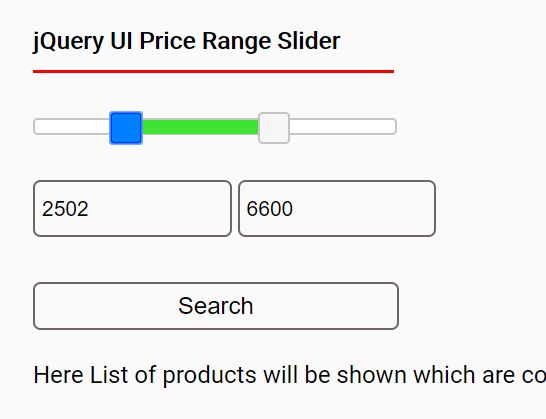
 Convenient Price Range Slider With Jquery Ui Free Jquery
Convenient Price Range Slider With Jquery Ui Free Jquery
 20 Css Javascript Price Range Slider Examples Bashooka
20 Css Javascript Price Range Slider Examples Bashooka
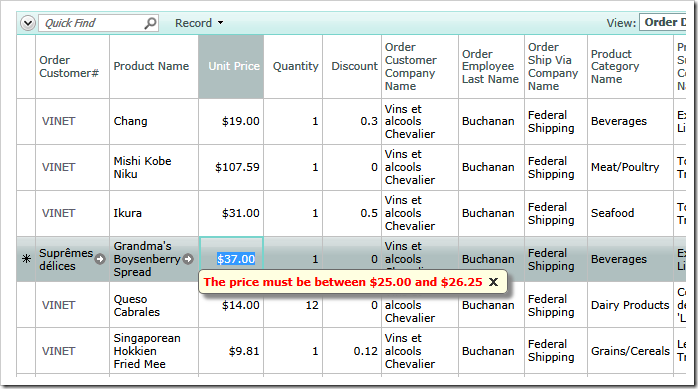
 Business Rules Javascript Validation
Business Rules Javascript Validation
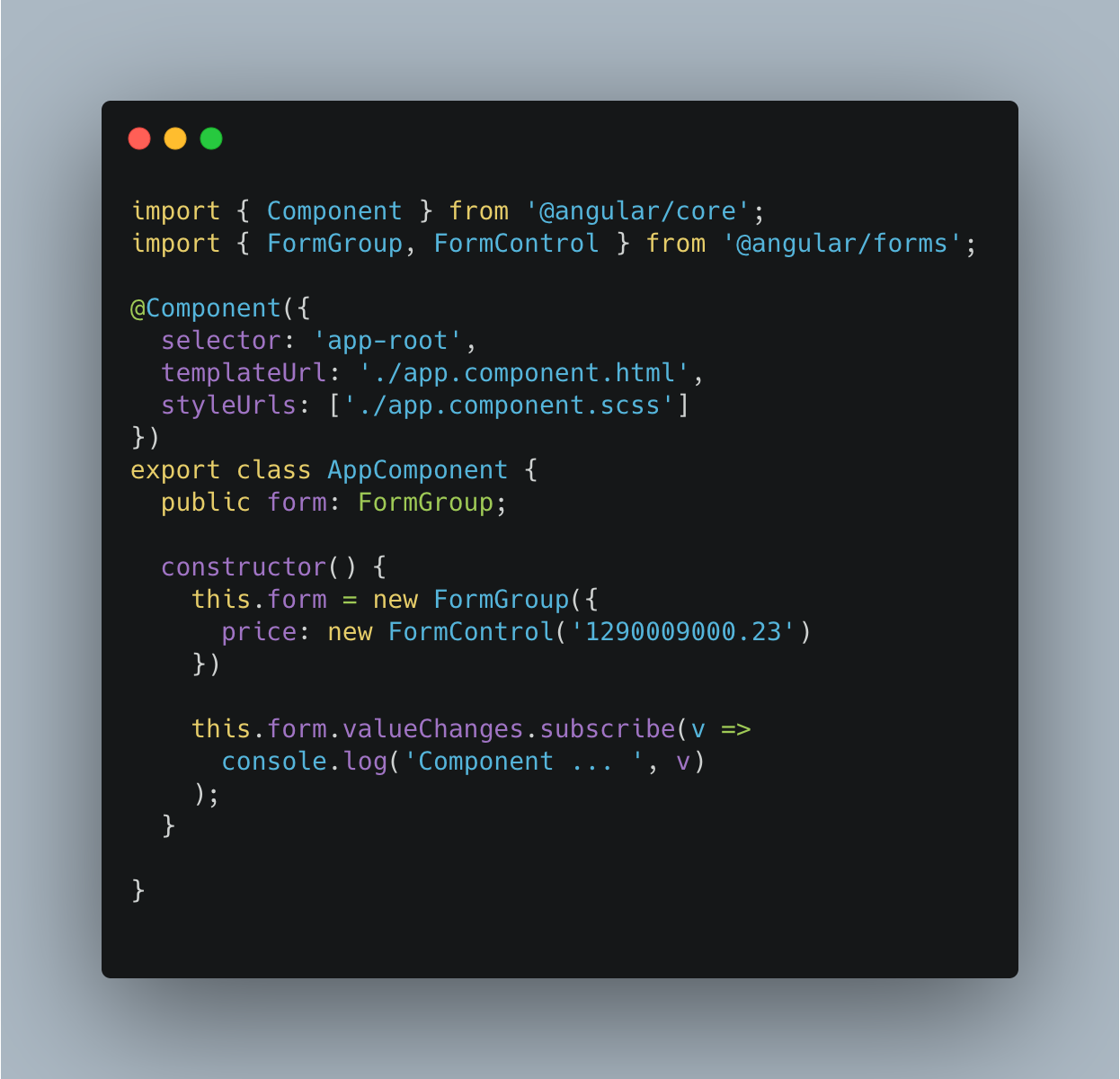
 Currency Formatter For Angular Reactive Forms By Konda
Currency Formatter For Angular Reactive Forms By Konda
 Form Required Attribute With A Custom Validation Message In
Form Required Attribute With A Custom Validation Message In
 Discount Price Calculation In Javascript Quiz For Exam
Discount Price Calculation In Javascript Quiz For Exam
 Best Javascript Form Libraries Flatlogic Blog
Best Javascript Form Libraries Flatlogic Blog
 Fillable Online Homework 3 Html Form Validation Using
Fillable Online Homework 3 Html Form Validation Using
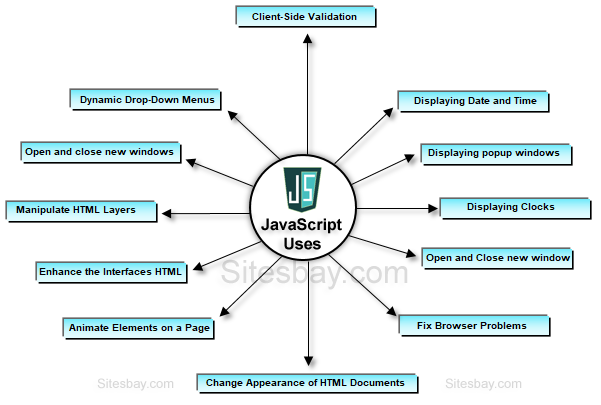
 Uses Of Javascript Javascript Tutorial
Uses Of Javascript Javascript Tutorial
 Best Javascript Form Libraries Flatlogic Blog
Best Javascript Form Libraries Flatlogic Blog
 How To Handle Monetary Values In Javascript Frontstuff
How To Handle Monetary Values In Javascript Frontstuff
 Part 8 Add Validation Microsoft Docs
Part 8 Add Validation Microsoft Docs
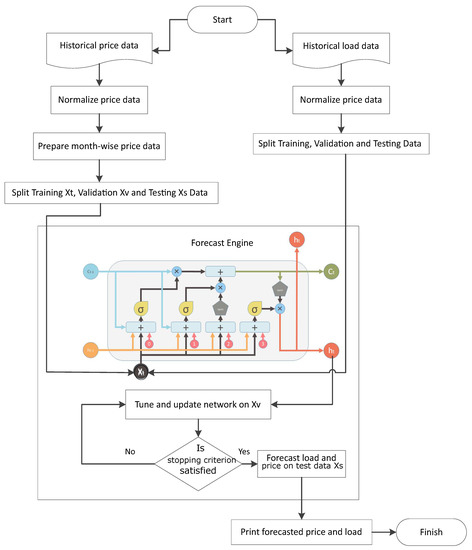
 Sustainability Free Full Text Deep Long Short Term Memory
Sustainability Free Full Text Deep Long Short Term Memory
 How To Create Price Range Selector In Reactjs Geeksforgeeks
How To Create Price Range Selector In Reactjs Geeksforgeeks
 Form Required Attribute With A Custom Validation Message In
Form Required Attribute With A Custom Validation Message In
 Why Use A Third Party Form Validation Library Css Tricks
Why Use A Third Party Form Validation Library Css Tricks
 Easy Form Validation With Jquery
Easy Form Validation With Jquery
 Form Required Attribute With A Custom Validation Message In
Form Required Attribute With A Custom Validation Message In
 How To Get Values From Html5 Input Type Range Using Javascript
How To Get Values From Html5 Input Type Range Using Javascript
 Javascript Examples Pdf Free Download 51 Examples
Javascript Examples Pdf Free Download 51 Examples
Adobe Acrobat Javascript Validating Fields With Custom



0 Response to "26 Price Validation In Javascript"
Post a Comment