32 Javascript Add Property To Object
This would result in the same person object as before with the properties firstName and lastName.Also, here the last properties are overwriting the first properties, but we still have a problem of applying the object returned in the && expression into the object because the current version assumes that lastName is just a key and has a static value.. We can pass an object to be destructured ... JavaScript objects represent Select one: a. Functions of the object b. Both Properties and Functions of the object c. Properties of the object d. Tasks of the object ... in javascript how dos one object properties refect in other even though they are completely ifferent objeects
Nov 22, 2020 - A property is a “key: value” pair, where key is a string (also called a “property name”), and value can be anything. We can imagine an object as a cabinet with signed files. Every piece of data is stored in its file by the key. It’s easy to find a file by its name or add/remove a file.

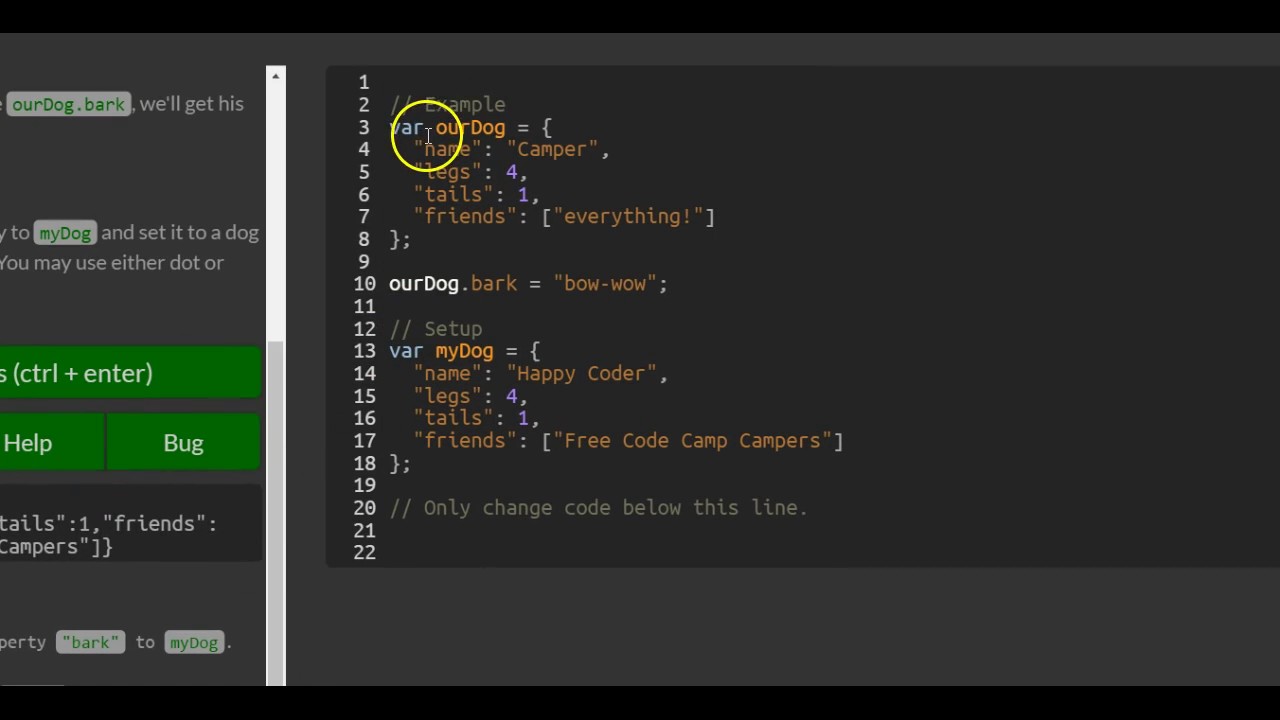
Javascript add property to object. To add a property without modifying the object, we can use a method available on JavaScript objects. It is called assign (). This method copies all the properties from various source objects into a target object. If you use it wisely, then you can avoid mutating the original object. Just to find out that they don't work? Well, arrays and objects are 2 different stories in Javascript. Here are the common ways to add properties to an object in Javascript: Use the dot operator - OBJECT.KEY = VALUE; Add a bark property to myDog and set it to a dog sound, such as "woof". You may use either dot or bracket notation. You may use either dot or bracket notation. Run the Tests Reset All Code
Usually, an object is extensible and new properties can be added to it. However, in this case Object.preventExtensions () marked an object as no longer extensible, so that it will never have properties beyond the ones it had at the time it was marked as non-extensible. The Object.assign () method only copies enumerable and own properties from a source object to a target object. It uses [ [Get]] on the source and [ [Set]] on the target, so it will invoke getters and setters. Therefore it assigns properties, versus copying or defining new properties. 1 week ago - JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined ...
JavaScript object operations - How to add / remove item from a JavaScript object Getting into JavaScript frameworks like vue.js and react.js, now it's time to review some of the JavaScript fundamentals. In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. Tutorials Examples ... In the above example, we add the new property height to the person object using the dot notation . i.e. person.height = 5.4;. Example 2: Add Key/Value Pair to an Object Using Square Bracket Notation ... In order to add a new property to an object, you would assign a new value to a property with the assignment operator (=). For example, we can add a numerical data type to the gimli object as the new age property. Both the dot and bracket notation can be used to add a new object property. gimli.age = 139;
The name: values pairs in JavaScript objects are called properties. We can add the property to JavaScript object using a variable as the name by using dot notation or bracket notation. Below example illustrate explain two different approaches: Example 1: In this example, we will be using dot notation. add a new property to your object using the value of key and assign the value from val to the new property. Jul 09, 2021 - But JavaScript has objects and ... same way to perform the same kind of operations. Constructors are general JavaScript functions which are used with the “new” keyword. Constructors are of two types in JavaScript i.e. built-in constructors(array and object) and custom constructors(define properties and methods ...
JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object[propertyName]. JSON stands for JavaScript Object Notation. A JSON object is really a string that has yet to be turned into the object it represents. To add a property to an existing object in JS you could do the following. Object.defineProperty () The static method Object.defineProperty () defines a new property directly on an object, or modifies an existing property on an object, and returns the object.
There're a few ways to add properties to an object in JavaScript. One way is to add a property using the dot notation as follows: obj.foo = 1; We added the foo property to the obj object above with value 1. We can also add a property by using the bracket notation as follows: obj ['foo'] = 1; It does the same thing as the first example, but we ... How to add properties to a JavaScript object. How to change the value of an object property. Dot syntax vs bracket notation. When to use square brackets. JavaScript Properties Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only.
Sometimes we want to add dynamic properties to an object in JavaScript. For instance, we expect to get Properties names from a user inputting. But we can't use them directly as the object's properties traditionally. See the sample code below: var weapons = { sords: true, guns: false, shield: true } var pro = 'arrows'; weapons.pro … Continue reading "How to add dynamic properties to an ... Adding a property to an object with ES5 JavaScript The basic functionality is given in JavaScript itself. You can extend properties by calling object.thingYouWantToCall where thingYouWantToCall is the property. add a new property to your object using the value of key and assign the value from val to the new property. ... // How to create string with multiple spaces in JavaScript var a = 'something' + '\xa0\xa0\xa0\xa0\xa0\xa0\xa0' + 'something';
JavaScript Prototype Property: Function Object . Prototype is used to add new properties and methods to an object. Syntax. myobj.prototype.name = value. myobj: The name of the constructor function object you want to change. name: The name of the property or method to be created. value: The value initially assigned to the new property or method. The Rest/Spread Properties for ECMAScript proposal (ES2018) added spread properties to object literals. It copies own enumerable properties from a provided object onto a new object. Shallow-cloning (excluding prototype) or merging of objects is now possible using a shorter syntax than Object.assign (). A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. ... The expression must evaluate to a property name.
1. Using bracket syntax to add new property (Old Way but still powerful ) So, this is the way where we can add a new key to the existing object like the way we used to access the array. 2. Using Object.defineProperty () method. This method is useful when your key is also dynamic. 3. The this Keyword. In a function definition, this refers to the "owner" of the function. In the example above, this is the person object that "owns" the fullName function. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword. Sometimes you want to add new properties (or methods) to all existing objects of a given type. Sometimes you want to add new properties (or methods) to an object constructor. Using the prototype Property The JavaScript prototype property allows you to add new properties to object constructors:
Jan 04, 2021 - JavaScript object is a collection of properties, and a property is an association between a name (or key) and a value. And we as developers use it excessively. In the initial days of my programming… A JavaScript object has properties associated with it. A property of an object can be explained as a variable that is attached to the object. Object properties are basically the same as ordinary JavaScript variables, except for the attachment to objects. The properties of an object define the characteristics of the object. Mar 13, 2021 - Let’s now make it a step further and discuss how we can achieve dynamic key behavior in javascript objects. So, there are 3 ways that can be used to create a Dynamic key to an existing object. 1. Using bracket syntax to add new property (Old Way but still powerful 💪)
The native JavaScript object has no push () method. To add new items to a plain object use this syntax: element [ yourKey ] = yourValue; On the other hand you could define element as an array using here, I want equityMonths as an object and Jan to Dec it's key and isEligible as value. for that we have to use Object class's defineProperty() method which allows to add dynamic property into objects. code for adding property dynamically to the object. Getters and setters allow you to define Object Accessors (Computed Properties). JavaScript Getter (The get Keyword) This example uses a lang property to get the value of the language property.
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object

 Add New Properties To A Javascript Object Freecodecamp Basic Javascript
Add New Properties To A Javascript Object Freecodecamp Basic Javascript
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
 Shortcut For Adding Nested Properties To A Javascript Object
Shortcut For Adding Nested Properties To A Javascript Object
Javascript Engine Fundamentals Shapes And Inline Caches
 Add Update And Delete Properties From Javascript Object
Add Update And Delete Properties From Javascript Object
 Find The Length Of A Javascript Object Geeksforgeeks
Find The Length Of A Javascript Object Geeksforgeeks
 Can I Add Properties To An Object In The Chrome Debugger
Can I Add Properties To An Object In The Chrome Debugger
 How To Dynamically Add Properties In A Javascript Object Array
How To Dynamically Add Properties In A Javascript Object Array
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
 2 Ways To Remove A Property From An Object In Javascript
2 Ways To Remove A Property From An Object In Javascript
 Simpler Way To Conditionally Add Properties To Javascript
Simpler Way To Conditionally Add Properties To Javascript
 Cannot Add Property Companydeal Object Is Not Extensible
Cannot Add Property Companydeal Object Is Not Extensible
 Javascript Object Properties Tuts Make
Javascript Object Properties Tuts Make
 Unquoted Property Names Object Keys In Javascript Mathias
Unquoted Property Names Object Keys In Javascript Mathias
 Cannot Add Property Restore Window History Object Is Not
Cannot Add Property Restore Window History Object Is Not
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Learn About Properties In Javascript
Learn About Properties In Javascript
 Strings Typescript Javascript Answerjs Com Learn Js
Strings Typescript Javascript Answerjs Com Learn Js
 Add Read Only Immutable Property To A Javascript Object
Add Read Only Immutable Property To A Javascript Object
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 Custom Javascript Code Eazybi For Jira
Custom Javascript Code Eazybi For Jira
 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow
 How To Add A New Property To An Existing Object Dynamically
How To Add A New Property To An Existing Object Dynamically
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up
 4 Ways To Create Powershell Objects Ridicurious Com
4 Ways To Create Powershell Objects Ridicurious Com
 Creating Objects In Javascript 4 Different Ways Geeksforgeeks
Creating Objects In Javascript 4 Different Ways Geeksforgeeks


0 Response to "32 Javascript Add Property To Object"
Post a Comment