31 Javascript Set Link Href
Use the <a> element to define a link Use the href attribute to define the link address Use the target attribute to define where to open the linked document Use the <img> element (inside <a>) to use an image as a link 29/5/2014 · Using JavaScript inside the A Link Tag. The “href” attribute is a critical part of the A link tag. It can be even more useful if it’s used with JavaScript. You can call a JavaScript function from within the A tag by defining it in the “href” attribute. If you had a JavaScript function called “openwindow”, it …
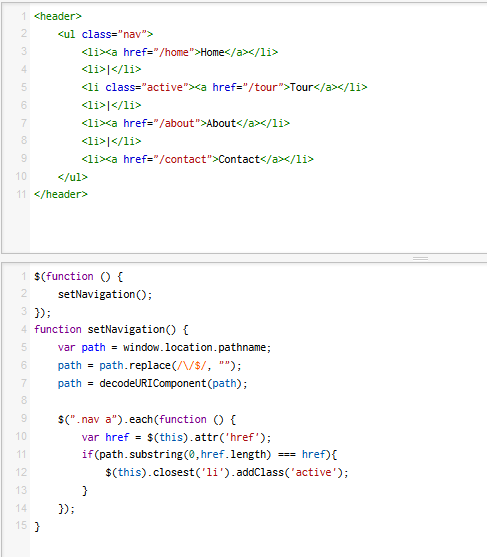
 Setting An Active Menu Item Based On The Current Url With
Setting An Active Menu Item Based On The Current Url With
Definition and Usage. The open() method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Tip: Use the close() method to close the window.

Javascript set link href. Is there any downside of leveraging mousedown listener to modify the href attribute with a new URL location and then let the browser figures out where it should redirect to?. It's working fine so far for me. Would like to know what the limitations are with this approach? // Simple code snippet to demonstrate the said approach const a = document.createElement('a'); a.textContent = 'test link ... Moving down into subdirectories: If you wanted to include a hyperlink inside index.html (the top level index.html) pointing to projects/index.html, you would need to go down into the projects directory before indicating the file you want to link to. This is done by specifying the directory's name, then a forward slash, then the name of the file. The URL you would use is projects/index.html: The href attribute set to the URL of the page you want to link to; The target attribute set to _blank, which tells the browser to open the link in a new tab/window, depending on the browser's settings; The rel attribute set to noreferrer noopener to prevent possible malicious attacks from the pages you link to; Again, here's a full working example:
21/9/2019 · < a href = "javascript:void(0)" onclick = "handleClick()" >Click here</ a > They are both very similar syntaxes, the only difference is the href attribute value. The first is href="#" , the second is href="javascript:void(0)" . How to convert Set to Array in JavaScript? How to trigger a file download when clicking an HTML button or JavaScript? How to force Input field to enter numbers only using JavaScript ? Set the value of an input field in JavaScript; Upload and Retrieve Image on MongoDB using Mongoose; JavaScript | Adding a class name to the element 20/7/2021 · Given an HTML document and the task is to create a JavaScript link and add it to the document using JavaScript. Approach: Create an anchor <a> element. Create a text node with some text which will display as a link. Append the text node to the anchor <a> element. Set the title and href property of the <a> element. Append <a> element in the body.
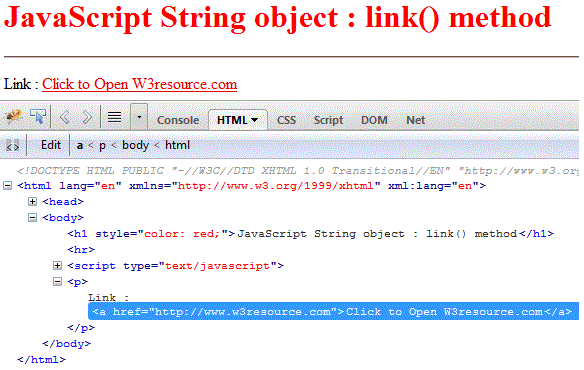
How to change href attribute of a hyperlink using jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery .attr() Method. You can use the jQuery .attr() method to dynamically set or change the value of href attribute of a link or anchor tag. This method can also be used to get the value of any attribute. The link() method is not standard, and may not work as expected in all browsers. The link() method is used to display a string as a hyperlink. This method returns the string embedded in the <a> tag, like this: Both onclick & href have different behaviors when calling JavaScript directly. Also the script in href won't get executed if the time difference is short. This is for the time between two clicks. Example. Here's an example showing the usage of href vs onClick in JavaScript.
Output: Explanation: The link opens https://www.google before the button is clicked. when the button is clicked then the function myFunction() is called which selects the href attribute of <a> tag and updates its value to https://www.geeksforgeeks , Since there is only one <a> tag in the HTML document and we aim to change its attribute value, we use querySelector() and the attribute is ... The href property sets or returns the URL of a linked document. to <link href="App_Themes/ Green /Assets/Style/StyleSheet.css" type="text/css" rel="stylesheet" /> when dropdown changes and I will pass the url. I tried with the below scrip. It gives the alert message for the changed url from the link, but when we see the source it didn't change.
The problem with this code is that the href becomes a link to a page called showSignature(xyz) and not a javascript function call to the function showSignature() with parameter xyz. Solution, which took me some time to figure out, is that you have to use the javascript: prefix on the href for it to become an active javascript function caller. Change the href for a hyperlink using jQuery - jQuery .attr() method is used to set or change the value of href attribute of a link or anchor tag dynamically. For input field text use the val attribute. Replacing anchor links with JavaScript. Anchors in HTML are essentially bookmarks within a page that can be targeted directly by adding an anchor reference starting with '#' to the URL. The browser will then jump to the specified anchor. However when a link targets an anchor on the same page the browser 'Back' button will no longer take the ...
Using top.location.href and Other Link Targets in Java Code in either HTML or JavaScript to target links so that they open either in new blank windows, in parent frames, in frames within the current page, or in a specific frame within a frameset. java2s | © Demo Source and Support. All rights reserved. Definition and Usage The href attribute specifies the URL of the page the link goes to. If the href attribute is not present, the <a> tag will not be a hyperlink. Tip: You can use href="#top" or href="#" to link to the top of the current page!
In the demo, as you click on button "Set URL by JavaScript window.location.href" the page will be redirected to given URL. You can also use the relative path to set the current URL within the current domain to another file even anchor text of existing page like "#middle". first of all: inline javascript is a bad idea. second: using href to do javascript is even worse. bad, bad solution. - peirix Nov 9 '09 at 10:13 First time i gave a idea thats all. I dint tell to add script tag inline. The third approach used the JavaScript onclick event and the Window.location.href. But we also learned that this approach might not work if the user decides to disable JavaScript in their browser. As a developer, it is really important to look at the pros and cons of a particular approach before incorporating it into your project.
To change the underline color, first of all, you need to remove it with the "none" value of the text-decoration property and set the "none" value, then add the border-bottom property with the width (in this case, used as a hyperlink underline width) and border-style (solid, dotted, or dashed) properties. For the anchor text color, use the color ... First, select your anchor/link element based on it's id: Then use dot notation to select the href attribute of your anchor element and give it a new value of /contact-us: That's it! Now if you log it to your console, you'll see that the previous faulty href attribute value has been replaced with the new correct URL path: Add a link styled as a button with CSS properties. A href attribute is the required attribute of the <a> tag. It specifies a link on the web page or a place on the same page where the user navigates after clicking on the link. Example of styling a link as a button with CSS: ¶
In addition, links can be styled differently depending on what state they are in. The four links states are: a:link - a normal, unvisited link. a:visited - a link the user has visited. a:hover - a link when the user mouses over it. a:active - a link the moment it is clicked. Example. /* unvisited link */. a:link {. 27/12/2016 · First, try changing <a>Link</a> to <span id=test><a>Link</a></span>. Then, add something like this in the javascript function that you're calling: var abc = 'somelink'; document.getElementById('test').innerHTML = '<a href="' + abc + '">Link</a>'; This way the link will look like this: <a href="somelink">Link</a> 30/5/2018 · Code for Changing URLs in Link with JavaScript When you change a link URL with JavaScript, you’ll have to use the setAttribute method. Before even touching jQuery, developers should learn about basic yet useful methods like this. The code below changes an href attribute of a link to my website address.
To set of modify the value of the href attribute of a link or the <a> tag, you can use the jQuery .attr () method. This method can also be used to get the value of any attribute. The attr () method will change the href of all hyperlinks to point to Google. 24/6/2020 · Steps: First, we need to know the following terms, “location.href” -> It is the entire URL of the current page. “this” -> Refers to the ‘a’ tag that has been clicked. “this.href” -> fetches the href value from the ‘a’ tag. Once we have “this.href”, append the variable to it (Here we have used a variable named “XYZ”).
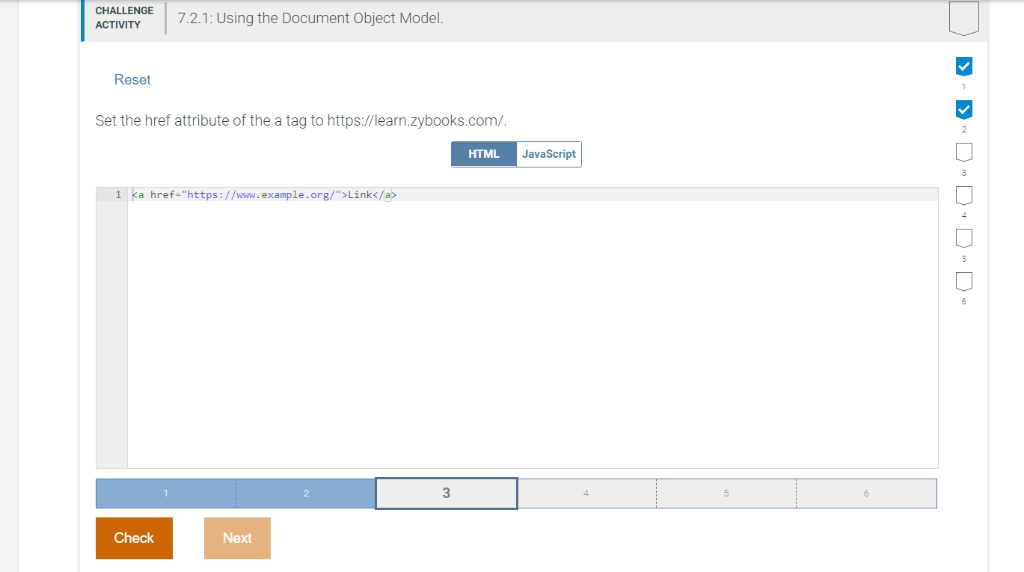
 Set The Href Attribute Of The A Tag To Chegg Com
Set The Href Attribute Of The A Tag To Chegg Com
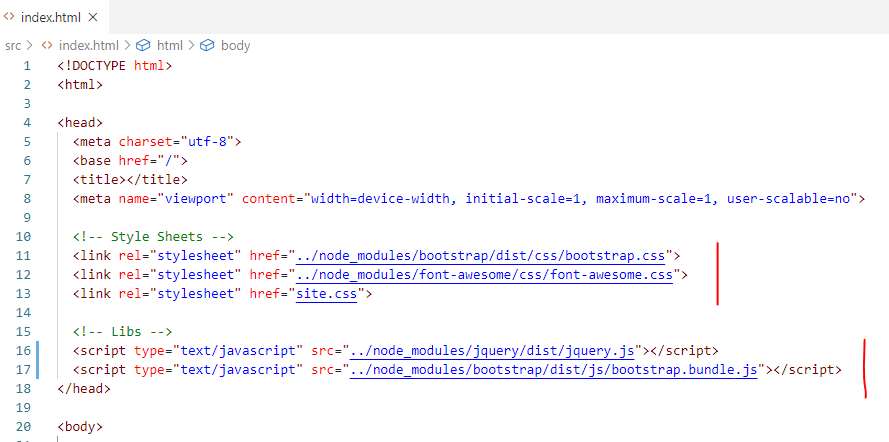
 Add Css And Javascript Files Dynamically Inside Html Head
Add Css And Javascript Files Dynamically Inside Html Head
 Javascript Changing Html Elements
Javascript Changing Html Elements
 How To Parse Url In Javascript Hostname Pathname Query Hash
How To Parse Url In Javascript Hostname Pathname Query Hash
 How To Use Preload And Prefetch In Html To Load Assets
How To Use Preload And Prefetch In Html To Load Assets
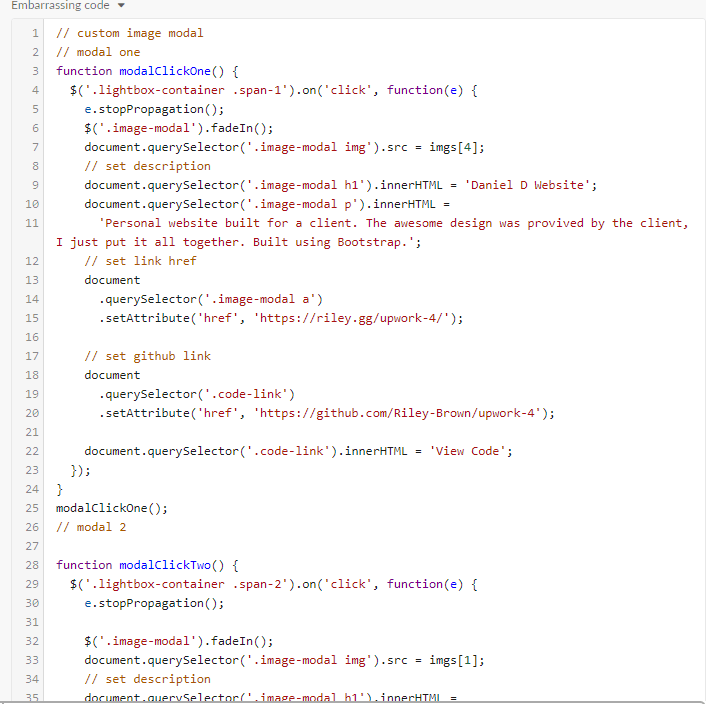
 Vanilla Js Modal In 30 Lines Of Js Riley Gg Web Dev Blog
Vanilla Js Modal In 30 Lines Of Js Riley Gg Web Dev Blog
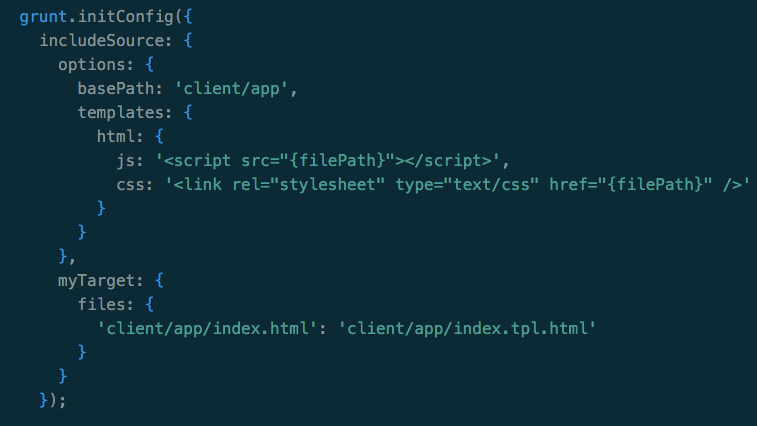
 Auto Include Javascript Files To Your Main Html File With
Auto Include Javascript Files To Your Main Html File With
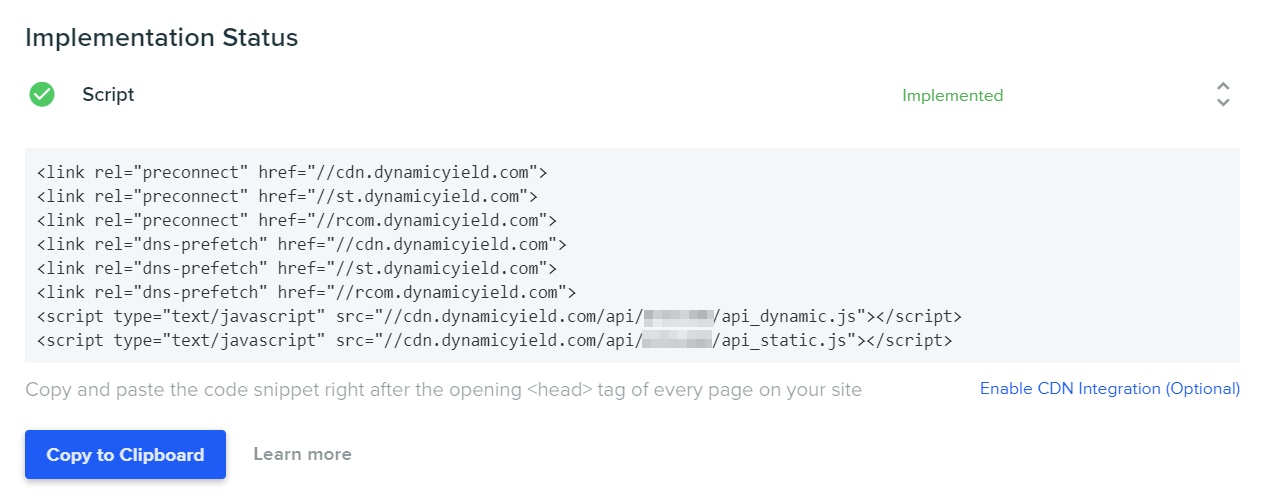
 Dynamic Yield Scripts Dynamic Yield Knowledge Base
Dynamic Yield Scripts Dynamic Yield Knowledge Base
 Creating Hyperlinks Learn Web Development Mdn
Creating Hyperlinks Learn Web Development Mdn
 Javascript Onclick Redirect To Url Code Example
Javascript Onclick Redirect To Url Code Example
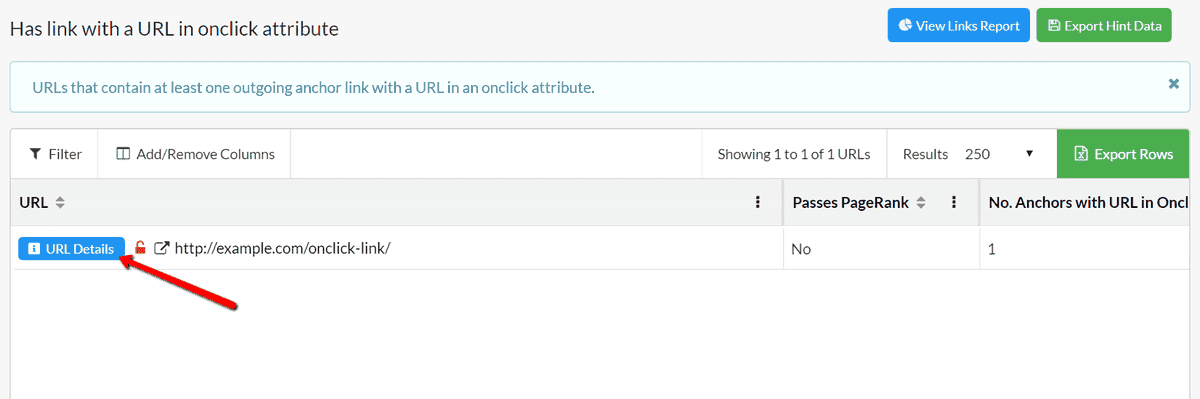
 Has Link With A Url In Onclick Attribute Sitebulb
Has Link With A Url In Onclick Attribute Sitebulb
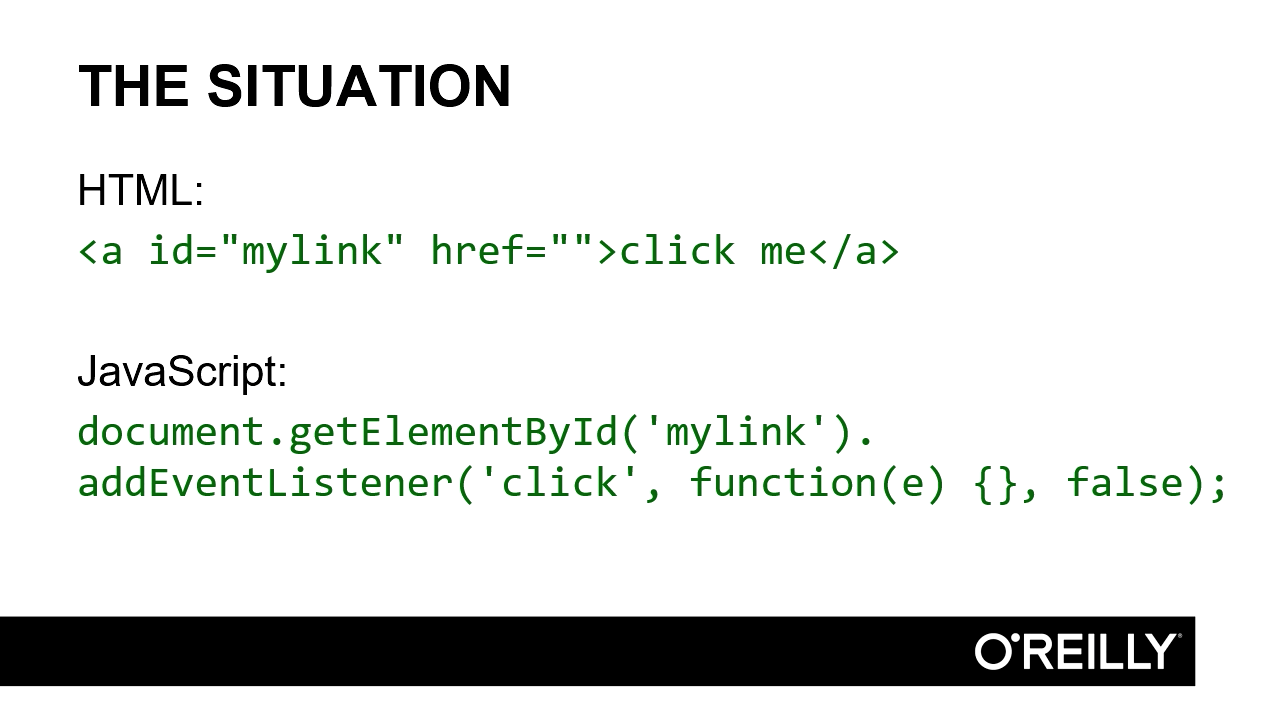
 What Href Attribute Should You Use For Javascript Only Links
What Href Attribute Should You Use For Javascript Only Links
 How To Use Vue Linkify To Convert Links From Plain Text To
How To Use Vue Linkify To Convert Links From Plain Text To
 Build A Tetris Game With Html Canvas Css And Javascript On
Build A Tetris Game With Html Canvas Css And Javascript On
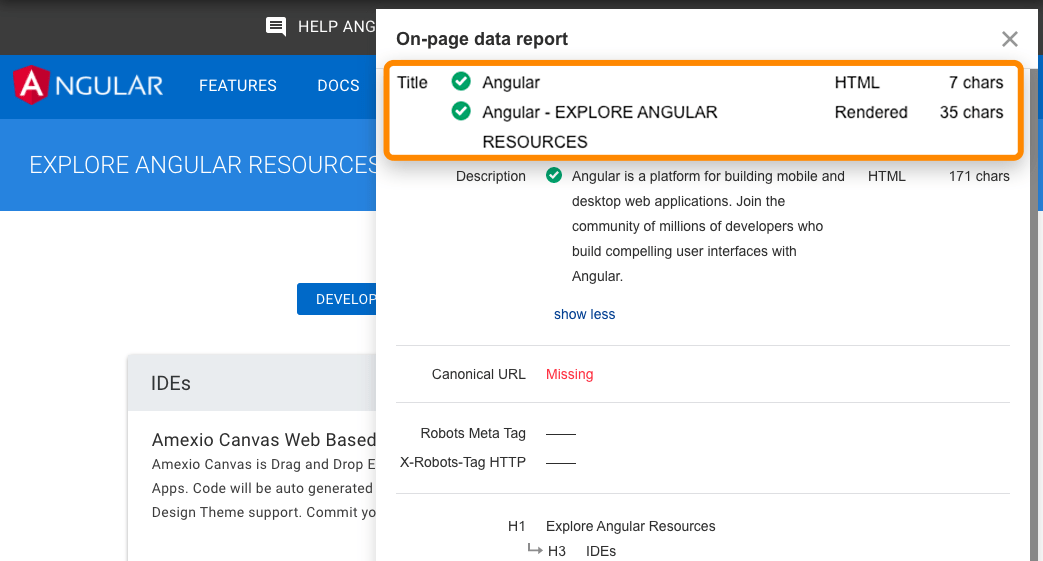
 Javascript Seo What You Need To Know
Javascript Seo What You Need To Know
 A Complete Guide To Links And Buttons Css Tricks
A Complete Guide To Links And Buttons Css Tricks
 How To Locate And Click On A Link Having Javascript Within
How To Locate And Click On A Link Having Javascript Within
 Html Button Link Code Examples How To Make Html Hyperlinks
Html Button Link Code Examples How To Make Html Hyperlinks
 Check If The Url Bar Contains A Specified Or Given String In
Check If The Url Bar Contains A Specified Or Given String In
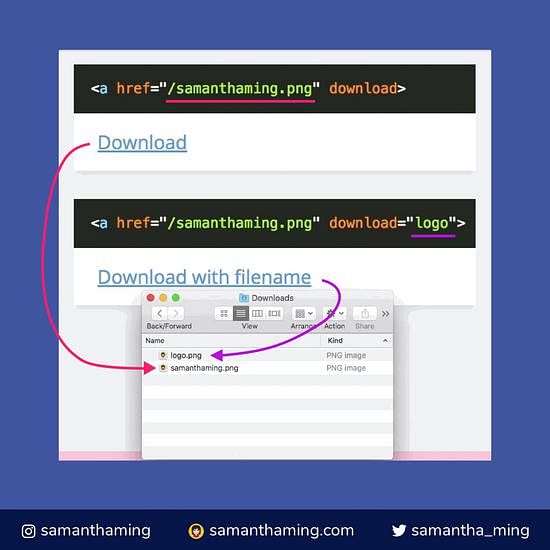
 Create A Downloadable Link Using Html5 Download Attribute
Create A Downloadable Link Using Html5 Download Attribute
 Can Href Be An Id Stack Overflow
Can Href Be An Id Stack Overflow
 Building Charts Using C3 Js Dzone Web Dev
Building Charts Using C3 Js Dzone Web Dev
![]() Hyouk Seo Spemer Set Favicons With Javascript
Hyouk Seo Spemer Set Favicons With Javascript
 Javascript Link Method String Object W3resource
Javascript Link Method String Object W3resource
 How To Change The Href Value Of Lt A Gt Tag After Click On Button
How To Change The Href Value Of Lt A Gt Tag After Click On Button
 How To Call Javascript Function On Click Events
How To Call Javascript Function On Click Events
 5 Top Picks For Javascript Chart Libraries Logrocket Blog
5 Top Picks For Javascript Chart Libraries Logrocket Blog
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
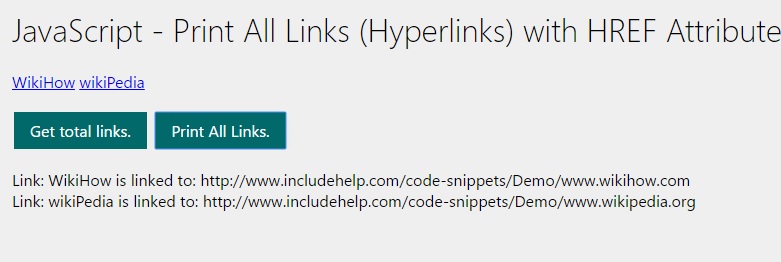
 Javascript Print All Links Hyperlinks With Href Attribute
Javascript Print All Links Hyperlinks With Href Attribute
 Css Link Href Path With In Ejs File Stack Overflow
Css Link Href Path With In Ejs File Stack Overflow
0 Response to "31 Javascript Set Link Href"
Post a Comment