30 How To Call A Variable In Javascript
Sep 04, 2013 - You can use a hash function, avialable in any operation system, for example sha256sum with a photo or an mp3 file, any file you can easily remember. For example, from… · Continue ReadingHow To Create A Strong Password Without Having To Remember It Use sprintf () to Insert Variable Into String in JavaScript Before Template Literals in ES6 of Javascript, the development community followed the feature-rich library of sprintf.js. The library has a method called sprintf (). sprintf.js is an open-source library for JavaScript. It has its implementations for Node.js and browsers.
 Python Variables How To Define Declare String Variable Types
Python Variables How To Define Declare String Variable Types
Variable scope, closure. JavaScript is a very function-oriented language. It gives us a lot of freedom. A function can be created at any moment, passed as an argument to another function, and then called from a totally different place of code later. We already know that a function can access variables outside of it ("outer" variables).

How to call a variable in javascript. 5/1/2017 · Then you can call the variable anywhere by using process.env.xxyz. For example: var request = require("request"); request(process.env.xxyz, function(error, response, body) { console.log(body); }); This will work as long as your keystone.js file contains at the top: require('dotenv').config(); Call by value. When a variable is passed as a parameter to a function, if any changes are made to the parameter, the original variable will remain unaffected. Storing a value in a variable is called variable initialization. You can do variable initialization at the time of variable creation or at a later point in time when you need that variable. For instance, you might create a variable named money and assign the value 2000.50 to it later.
In JavaScript, dynamic variable names can be achieved by using 2 methods/ways given below. eval (): The eval () function evaluates JavaScript code represented as a string in the parameter. A string is passed as a parameter to eval (). If the string represents an expression, eval () evaluates the expression. If we want to access the data in the JavaScript object above, we could use dot notation to call user.first_name; and get a string, but if we want to access the full name, we would need to do so by calling user.full_name(); because it is a function. Nov 07, 2011 - Connect and share knowledge within ... and easy to search. ... Closed 6 years ago. I have a JavaScript variable which contains the name of a JavaScript function. This function exists on the page by having been loaded in and placed using $.ajax, etc. Can anyone tell me how I would call the javascript ...
Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS ... How to pass a javascript variable to an html form action tag. Javascript Passing a variable. Passing Data from HTML forms to JavaScript! JavaScript Function Use To Pass Variables to a URL. Passing Values to Variables in a URL Using JavaScript. Is it possible to access javascript variable in HTML element.
All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. Output: //no output is produced by this code// Here we made a new variable function printFunc2 which refers to the function printFunc() of object geeks.Here the binding of this is lost, so no output is produced. To make sure that any binding of this is not to be lost, we are using Bind() method. By using bind() method we can set the context of this to a particular object. Because when we call the say() function, the JavaScript engine looks for the variable named message inside the scope of the function. As a result, it could not find any variable declared with that name so it goes up to the next immediate scope which is the global scope in this case and asks whether or not the message variable has been declared.
Sometimes we need to access the PHP variables in javascript or jquery for the use in the application. In this article, let's see how to pass data and variables from PHP to JavaScript. If you have a simple string value in PHP and you want to access that value in javascript or jquery then you have two options to do so. I am trying to make a script that when you type in a hex value and press submit itchanges the text color to the color inputted. It seems the problem is the way i am calling the variable "userInput" 28/3/2021 · Modern browsers allow you to manipulate the HTML content by calling on exposed JavaScript API methods. The most common way to display the value of a JavaScript variable is by manipulating the innerHTML property value, but when testing your variables, you can also use either document.write() or window.alert() methods.
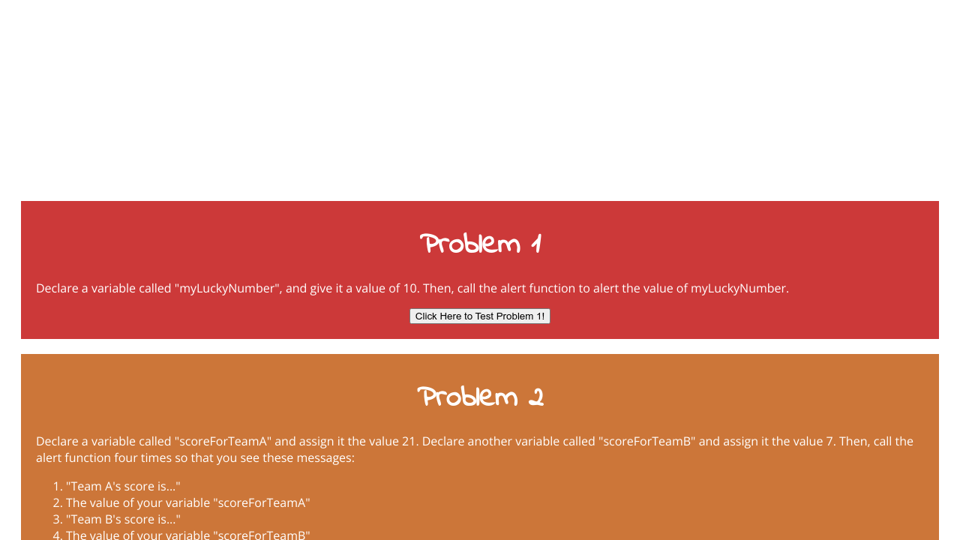
Alerts with variables are among the most useful things in javascript coding. You can use them to refer to someone by their name, to make a mini MadLibs game, or even for showing quiz results. This article will show you how to make a variable-based alert. Feb 01, 2021 - This article will explain how JavaScript’s scoping system works. You’ll learn about the different ways to declare variables, the differences between local scope and global scope, and about something called “hoisting” — a JavaScript quirk that can turn an innocent-looking variable ... In JavaScript, variables declared inside the function/method or block comes under the local scope. These variables have access only inside these methods/functions or blocks only. E.g., Consider the below code-snippet, where the declaration and accessibility of the myVar variable is inside the checkVariable () method.
Variables are a fundamental concept in any programming language. In JavaScript, you can declare variables by using the keywords var, const, or let. In this article, you'll learn why we use variables, how to use them, and the differences between const, let and var. What are variables used for in JavaScript? 3 weeks ago - You can store numbers in variables, either whole numbers like 30 (also called integers) or decimal numbers like 2.456 (also called floats or floating point numbers). You don't need to declare variable types in JavaScript, unlike some other programming languages. In the last two lines we call each function with a value which is then bound to the input variable and the original unitConversion function is called returning the desired results. Caching Suppose you are building a car racing game in JavaScript and you need to keep track of the total number of car objects that have been instantiated.
21/4/2019 · Last Updated : 21 Apr, 2019 There are two methods to call a function from string stored in a variable. The first one is by using the window object method and the second one is by using eval () method. The eval () method is older and it is deprecated. In JavaScript, variables can be accessed from another file using the <script> tags or the import or export statement. The script tag is mainly used when we want to access variable of a JavaScript file in an HTML file. This works well for client-side scripting as well as for server-side scripting. Invoking a JavaScript Function. The code inside a function is not executed when the function is defined. The code inside a function is executed when the function is invoked. It is common to use the term "call a function" instead of "invoke a function". It is also common to say "call upon a function", "start a function", or "execute a function".
Sep 06, 2017 - Closed 3 years ago. How to call JavaScript or jquery function using variable. init() creates a local variable called name and a function called displayName().The displayName() function is an inner function that is defined inside init() and is available only within the body of the init() function. Note that the displayName() function has no local variables of its own. However, since inner functions have access to the variables of outer functions, displayName() can access ... I’ve completely forgotten how you do it and I can’t find how to do it on the internet, how do you do it? ... After declaring a variable or function with the var keyword, you can call it at any time by invoking its name.
13/5/2018 · You can also loop through. var data = google.visualization.arrayToDataTable ( [ {% for item in queryset %} // {% for item in json_response %} ['Task', ' { { task.attribute }}'], {% endfor %} // {% endfor %} ]); Basically, you must know that you can use it, it depends of what you really want to do. Share. Create an object called car with the following properties and methods in js ... The constructor property returns the constructor function for all JavaScript variables. ... how to Create a class called Person which defines the generic data and functionality of a human with multiple interests ... pass the list from php to javascript into a JS variable (or maybe do an AJAX call) iterate through the array with JS for each of them, clone the container and assign an unique id to it for each container you'd have a slightly modified version of the JavaScript code (see below)
Jul 20, 2021 - Because variable declarations (and declarations in general) are processed before any code is executed, declaring a variable anywhere in the code is equivalent to declaring it at the top. This also means that a variable can appear to be used before it's declared. This behavior is called "hoisting", ... A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...) There are two types of variables in JavaScript : local variable and global variable. There are some rules while declaring a JavaScript variable (also known as identifiers). Name must start with a letter (a to z or A to Z), underscore (_), or dollar ($) sign. After first letter we can use digits (0 to 9), for example value1.
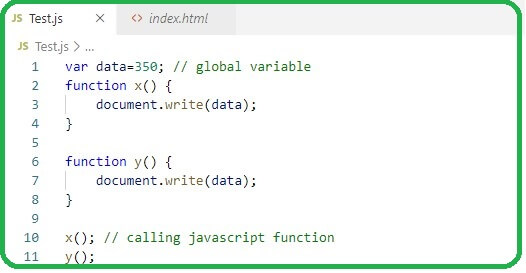
Jul 21, 2021 - Variables declared using const are called “constants”. They cannot be reassigned. An attempt to do so would cause an error: const myBirthday = '18.04.1982'; myBirthday = '01.01.2001'; // error, can't reassign the constant! When a programmer is sure that a variable will never change, they ... Variables declared out of any function are called global variables. They can be accessed anywhere in the JavaScript code, even inside any function. ... Variables declared inside the function are called local variables to that function. They can only be accessed in the function where they are ... You don't need to assign a function reference to a variable in order to invoke it. This example, building off example 5, will call getHashingFunction and then immediately invoke the returned function and pass its return value to hashedValue. // Example 6 var hashedValue = getHashingFunction( 'sha1' )( 'Fred'; ); A Note on Hoisting
Javascript code can access only public methods and variables. Both static or instance methods/variables can be accessed. 1. Javascript call Java Applet Quick Example Following is a pretty simple example that demonstrates invoking a Java applet's method from Javascript code. Here is code of the applet (QuickApplet.java): Feb 03, 2012 - Connect and share knowledge within a single location that is structured and easy to search. ... I have a function defined in a javascript variable. How do I call that function within a javascript function? Yet when we call it with three, the language doesn’t complain. It ignores the extra arguments and computes the square of the first one. JavaScript is extremely broad-minded about the number of arguments you pass to a function. If you pass too many, the extra ones are ignored.
Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: Published on 18-Jan-2018 08:24:09. Related Questions & Answers; How to pass JavaScript Variables with AJAX calls? How to add JavaScript to html How to enable JavaScript in my browser difference between Java and JavaScript How to call JavaScript function in html How to write a function in JavaScript Is JavaScript case sensitive How does JavaScript Work How to debug JavaScript How to Enable JavaScript on ...
The JavaScript call () Method The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. 14/5/2012 · I'm getting sample variable in VFP, but I need to comapare the variable in Javascript while click on Save button. Is any way to call the variable in JavaScript. ... Re: Call a variable of one javascript function in another javascript function. May 04, 2010 01:31 PM. | raghav_khunger | LINK. Two ways : 1. Declare the variable outside those functions from where both of those functions can access. 2. Pass the value from one function to other in the form of argument.
Jan 18, 2011 - . . I'm trying to use the script ... have one of these for each record so I need to be able to create a variable from the Main ID for each record to dynamically name the DIV and call it in the javascript....
 Get Value Of Variable Stops Appending On Last Call Amp Sets
Get Value Of Variable Stops Appending On Last Call Amp Sets
 Why These Closure Based Private Variables In Javascript Not
Why These Closure Based Private Variables In Javascript Not
How To Call Javascript Variable In Api Freemarker Atlas
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
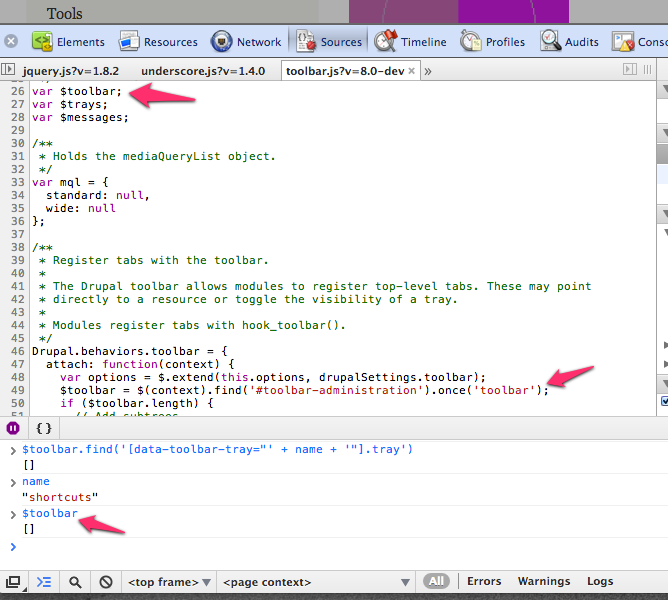
 The Toolbar Variable In Toolbar Js Is Set To An Empty Jquery
The Toolbar Variable In Toolbar Js Is Set To An Empty Jquery
 Gtmtips Create Utility Variables By Returning Functions
Gtmtips Create Utility Variables By Returning Functions
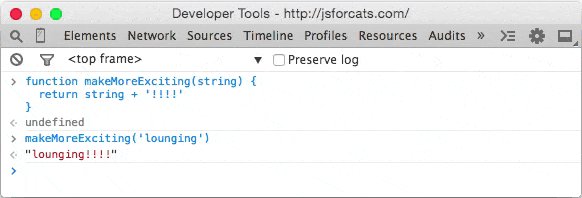
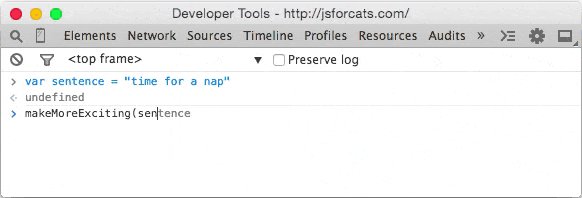
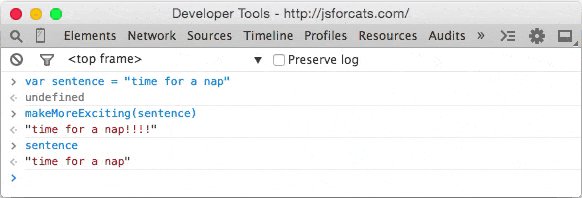
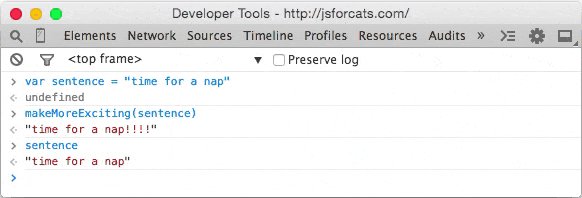
 Writing New Functions Javascript For Cats
Writing New Functions Javascript For Cats
 Why These Closure Based Private Variables In Javascript Not
Why These Closure Based Private Variables In Javascript Not
 Print All Variables Defined Javascript Code Example
Print All Variables Defined Javascript Code Example
 Script Call Out Api 12 1 0 Fiorano Product Documentation
Script Call Out Api 12 1 0 Fiorano Product Documentation
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
 Watch Variables In Sources Chrome Developers
Watch Variables In Sources Chrome Developers
 3 Ways To Access Object Properties In Javascript
3 Ways To Access Object Properties In Javascript
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Beginner Javascript Tutorial 5 Using Variables With Strings
Beginner Javascript Tutorial 5 Using Variables With Strings
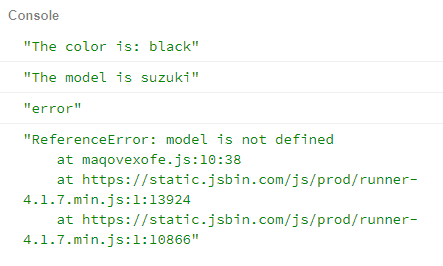
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Variables In Javascript Understanding Variables In Javascript
Variables In Javascript Understanding Variables In Javascript
 Javascript Call Me By Your Variable Dev Community
Javascript Call Me By Your Variable Dev Community
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 A Simple Explanation Of Scope In Javascript
A Simple Explanation Of Scope In Javascript
 Use A Variable To Hold And Call Your Methods Instead Of
Use A Variable To Hold And Call Your Methods Instead Of
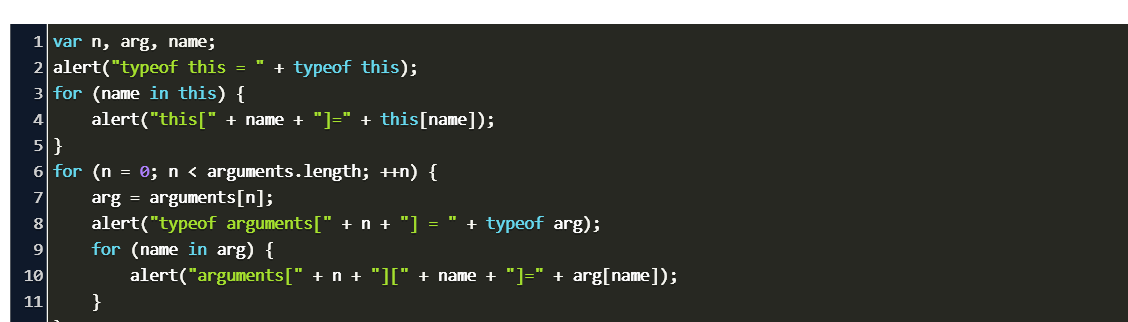
 How To Pass And Use Arguments To Code With Javascript Dummies
How To Pass And Use Arguments To Code With Javascript Dummies
How To Call Two Script Includes In Reference Qualifier Field
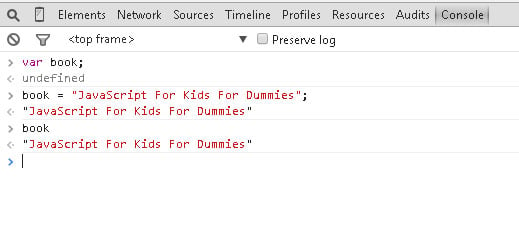
 How To Store Data In Javascript Variables Dummies
How To Store Data In Javascript Variables Dummies
 Understanding Hoisting In Javascript Digitalocean
Understanding Hoisting In Javascript Digitalocean
 Variables In Javascripts The Engineering Projects
Variables In Javascripts The Engineering Projects


0 Response to "30 How To Call A Variable In Javascript"
Post a Comment