29 Javascript Event Handling Tutorial
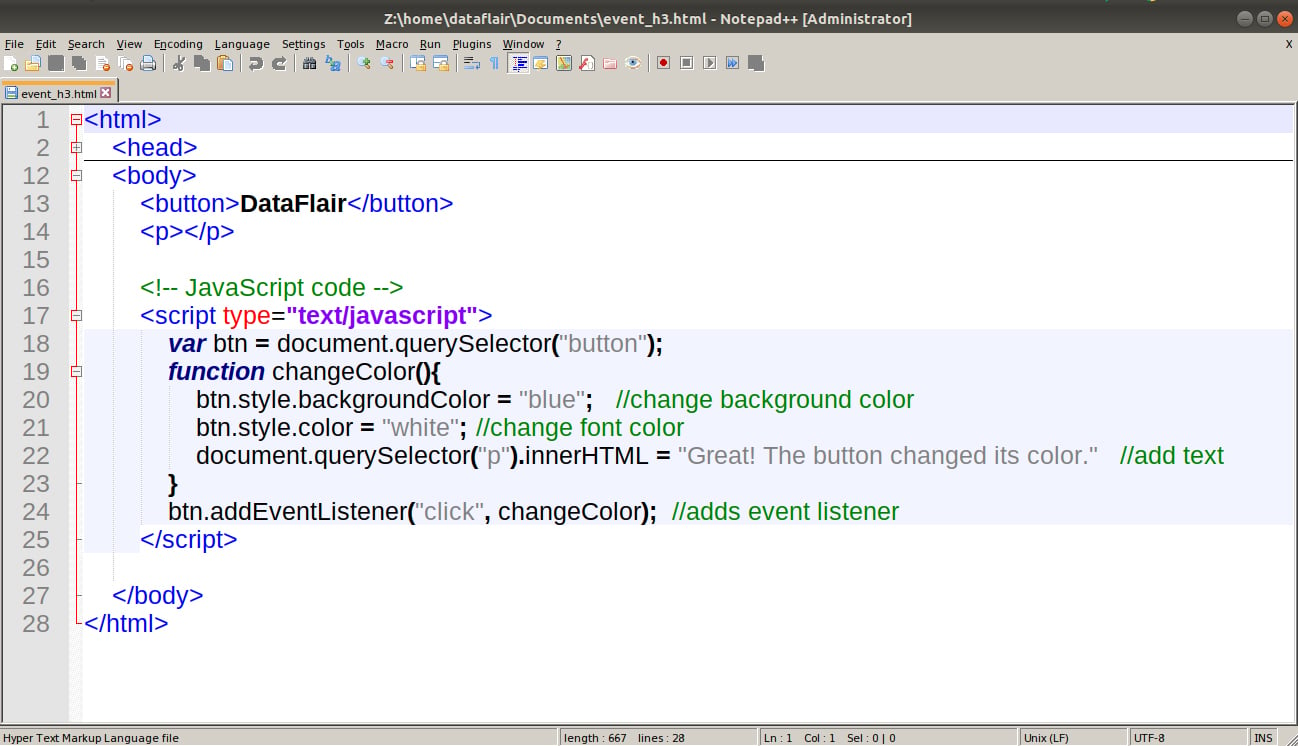
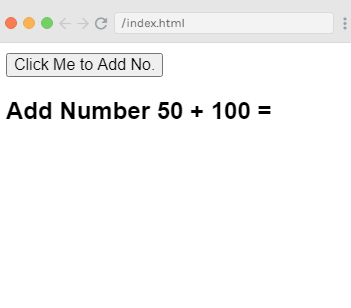
Event Handler Attributes. JavaScript event handler attributes can be inserted into HTML elements. In the example below, you can see one of the simplest JavaScript button events. A JavaScript event handler attribute onclick is added to an HTML button element. When the user clicks the button, a JavaScript event occurs. In html, there are various events which represents that some activity is performed by the user or by the browser. When javascript code is included in HTML, js react over these events and allow the execution. This process of reacting over the events is called Event Handling. Thus, js handles the HTML events via Event Handlers.
 How To Make A Website Interactive With Javascript Events
How To Make A Website Interactive With Javascript Events
JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that click too is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc.

Javascript event handling tutorial. Events are listening out for interactivity by the user. It also could include a change in state; for example you could trigger an event if the HTML5 video pl... AngularJS Event Handling Tutorial. Elliot Forbes ⏰ 2 Minutes 📅 Apr 9, 2017. In this tutorial we'll be looking at the different ways we can handle events in AngularJS. We'll be exploring several of the event listening directives that AngularJS has on offer and how we can use these to create cool behaviours in our AngularJS Applications. Complete list of Event Handlers in JavaScript. onAbort - The user aborts the loading of an image. onBlur - HTML form element loses focus or when a window or frame loses focus. onChange - select, text, or textarea field loses focus and its value has been modified. onClick - object on a form is clicked can be capture by this event handler.
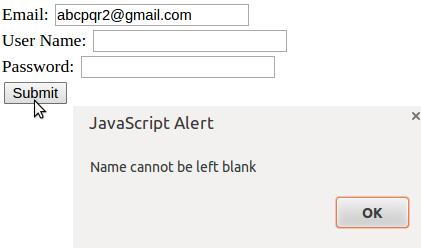
Javascript Form Events : Event handler onClick. Using the event handler onClick is the most frequently used in form, or elsewhere to trigger event handler function on click events. A click event is set to take place when the button within a form, radio or checkbox is pressed or when a selection is made. Example: Javascript DOM for Event Handling. Although the original JavaScript event handler name contains capital letters ("onClick"), you should use all lowercase in the HTML itself ("onclick") if you want your markup to follow the XHTML specification (which we do!).All element names and attributes must be lowercase in XHTML. The Event object. The Event object is created automatically whenever an event occurs. event of a mouse pointer being moved over the anchor using the attribute onMouseOver. If a tag supports the event represented by the attribute, and the event occurs, then the JavaScript that is the value of the attribute is executed. Many events can occur while a user is interacting with a Web page. For example a user might click on a button,
The event handler, in turn, executes a piece of JavaScript code, which performs a particular action on the webpage, and the browser displays the results of those actions to the end-users. As event handlers are also the properties of the HTML/DOM elements, they can be assigned directly using the equal ( =) operator. 32 Javascript Event Handling Tutorial Written By Roger B Welker. Saturday, August 7, 2021 Add Comment Edit. Javascript event handling tutorial. Javascript Events Handling. What Is Event Handlers In Javascript Amp What Are Different. Event Listeners In Javascript Javascript Events Tutorial. JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element:
How Events Work. The Closure Library event handling process begins when an action takes place that generates an event, such as the user clicking on a link. A click event object is created to represent the event, and the event target is determined - in this case, the target is the link the user clicked on. The event object's properties ... Handling Events. Event is simply an action performed by user or browser itself. Whenever something happens to the HTML document or its element, the web browser generates an event. For example loading document, mouse click, key press and element focus web browser turns into events. It is possible to write a JavaScript code that will be invoked ... Tutorial Guruji Online Free Tutorials Guruji Guide & Materials - Solved Questions Answers. Home » JavaScript » the javascript template and the event handling. Search for: Search for: JavaScript May 27, 2011. the javascript template and the event handling.
Home » Software Development » Software Development Tutorials » JavaScript Tutorial » JavaScript Event Handler Introduction to JavaScript Event Handler In javascript event handler is defined as the set of processes it may have the function or any other methods contains the program codes that are executed with a set of responses to an event. JavaScript Event Handling - Tutorial to learn JavaScript Event Handling in simple, easy and step by step way with syntax, examples and notes. Covers topics like various event handlers in JavaScript like onAbort, onBlur, onChange, onClick, onError, onFocus, onLoad etc, their functions and short programs to explain their usage. Summary: in this tutorial, you will learn the various ways to perform event handling in JavaScript. When an event occurs, you can create an event handler which is a piece of code that will execute to respond to that event. An event handler is also known as an event listener.
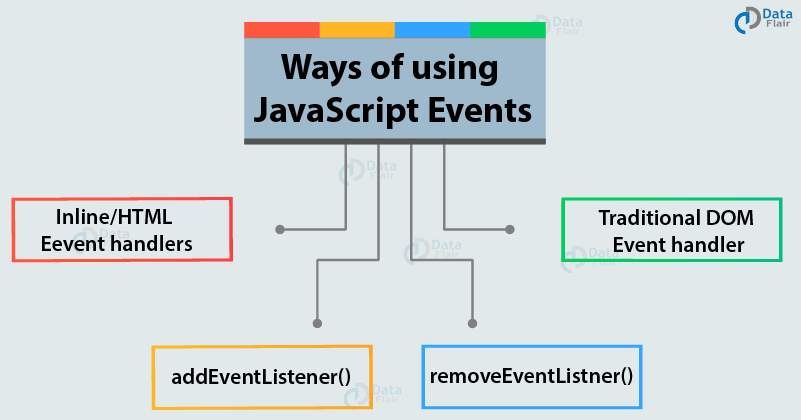
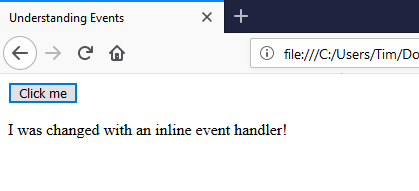
Understanding "event handlers" in JavaScript. So, what are event handlers? Very powerful and useful! They are JavaScript code that are not added inside the <script> tags, but rather, inside the html tags, that execute JavaScript when something happens, such as pressing a button, moving your mouse over a link, submitting a form etc. The basic ... jQuery provides the unbind () command to remove an exiting event handler. The syntax of unbind () is as follows −. selector .unbind (eventType, handler) or selector .unbind (eventType) Following is the description of the parameters −. eventType − A string containing a JavaScript event type, such as click or submit. Javascript has events to provide a dynamic interface to a webpage. These events are hooked to elements in the Document Object Model (DOM). These events by default use bubbling propagation i.e, upwards in the DOM from children to parent. We can bind events either as inline or in an external script.
Introduction to Events. An introduction to browser events, event properties and handling patterns. Introduction to browser events. Bubbling and capturing. Event delegation. Browser default actions. Dispatching custom events. Ctrl + ←. Previous lesson. When an event occur, you can use a JavaScript event handler (or an event listener) to detect them and perform specific task or set of tasks. By convention, the names for event handlers always begin with the word "on", so an event handler for the click event is called onclick , similarly an event handler for the load event is called onload ... Each available event has an event handler, which is a block of code (usually a JavaScript function that you as a programmer create) that runs when the event fires. When such a block of code is defined to run in response to an event, we say we are registering an event handler.
JavaScript Event Propagation. In this tutorial you will learn how events propagate in the DOM tree in JavaScript. Understanding the Event Propagation. Event propagation is a mechanism that defines how events propagate or travel through the DOM tree to arrive at its target and what happens to it afterward. Event-handler: Event-handler is a piece of JavaScript code/function, which is enclosed with a specified portion of a document. This function executes the response of an event. For example, we have created a button with click event as shown below: The above figure is the description of Event-handler. onblur - When a user leaves an input field onchange - When a user changes the content of an input field onchange - When a user selects a dropdown value onfocus - When an input field gets focus onselect - When input text is selected onsubmit - When a user clicks the submit button onreset - When a user clicks the reset button onkeydown - When a user is pressing/holding down a key onkeypress ...
Introduction to JavaScript events. An event is an action that occurs in the web browser, which the web browser feedbacks to you so that you can respond to it. For example, when users click a button on a webpage, you may want to respond to this click event by displaying a dialog box. Each event may have an event handler which is a block of code ... Simple Javascript Events Tutorial with code! Almost every Web Developer finds themselves needing to respond to user actions on a page by changing content or...
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Introduction To Events Learn Web Development Mdn
Introduction To Events Learn Web Development Mdn
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 15 Javascript Tutorials Events Event Handlers Event Loops Queues Programming Examples
15 Javascript Tutorials Events Event Handlers Event Loops Queues Programming Examples
 Tools Qa What Is Event Handlers In Javascript Amp What Are
Tools Qa What Is Event Handlers In Javascript Amp What Are
 Event Handling In Javascript Javascript Tutorials
Event Handling In Javascript Javascript Tutorials
 How To Make A Website Interactive With Javascript Events
How To Make A Website Interactive With Javascript Events
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 Javascript Events With Examples Dot Net Tutorials
Javascript Events With Examples Dot Net Tutorials
 Reactjs Tutorial For Beginners Learn Reactjs Reactjs
Reactjs Tutorial For Beginners Learn Reactjs Reactjs
 Event Handlers In Javascript Javascript Tutorial By Wideskills
Event Handlers In Javascript Javascript Tutorial By Wideskills
 Multiple Onclick Events In React With Examples Upmostly
Multiple Onclick Events In React With Examples Upmostly

 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
What Are Events In Javascript Javascript Events Examples
 Javascript Events Geeksforgeeks
Javascript Events Geeksforgeeks
 Javascript Event Handler Examples Of Javascript Event Handler
Javascript Event Handler Examples Of Javascript Event Handler
 Finding That Pesky Listener That S Hijacking Your Event
Finding That Pesky Listener That S Hijacking Your Event
 Python Event Handler How Does Event Handler Work In Python
Python Event Handler How Does Event Handler Work In Python
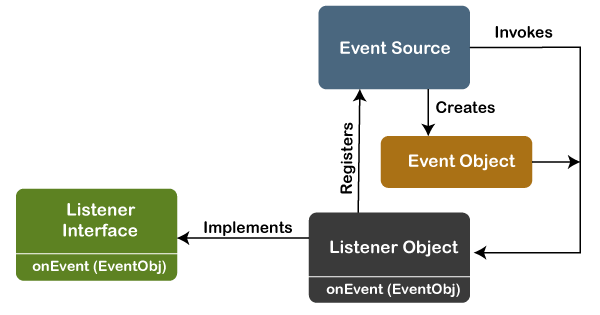
 Delegation Event Model In Java Javatpoint
Delegation Event Model In Java Javatpoint
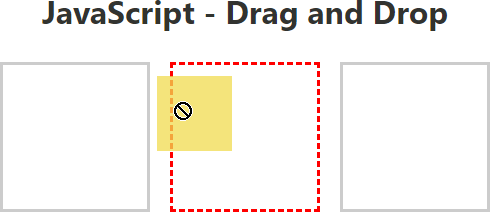
 An Essential Guide To Javascript Drag And Drop By Examples
An Essential Guide To Javascript Drag And Drop By Examples
 How To Handle The Events In Vue Reactgo
How To Handle The Events In Vue Reactgo
 Xp Tutorial 8 New Perspectives On Javascript Comprehensive1
Xp Tutorial 8 New Perspectives On Javascript Comprehensive1




0 Response to "29 Javascript Event Handling Tutorial"
Post a Comment