29 How To Identify Javascript In Html
Given an HTML element and the task is to determine whether its content is overflow or not using JavaScript. Approach: Select the element to check form overflow. Check its style.overflow property, if it is 'visible' then the element is hidden. Also, check if its clientWidth is less then scrollWidth or clientHeight is less then scrollHeight ... The trick to detect it, is to set a flag (a cookie) in the client browser that indicates if the browser has JavaScript enabled/disabled. Then the server can look at that cookie and check if JavaScript the client is indicating its JavaScript is enabled/disabled. In this example, let's call that cookie hasjs=false.
 Js Dom And Events Selecting Single Learn Co
Js Dom And Events Selecting Single Learn Co
HTML DOM events allow JavaScript to register different event handlers on elements in an HTML document. Events collaborate with functions. Events collaborate with functions. The function will not be invoked before the event occurs (such as when a user clicks any button).

How to identify javascript in html. To distinguish real HTML tags from innocent "lesser than" and "greater than" signs, you may need to put some regex in. And since you can't parse HTML reliably with regex... There's however a jQuery way: var sanitized = $ ('<div>').html (textareavalue).text (); A computer program is a list of "instructions" to be "executed" by a computer. In a programming language, these programming instructions are called statements. A JavaScript program is a list of programming statements. In HTML, JavaScript programs are executed by the web browser. JavaScript has a builtin navigator.userAgent function which is supported by almost all browsers. We can use it to detect the browsers. The syntax is: var w3agent = navigator.userAgent; If we console.log the above code we will get following results in the browser's console: The message prints in console varies from browser to browser.
In this tutorial, you'll learn how to detect key presses in JavaScript by listening for Keyboard events. Get my free 32 page eBook of JavaScript HowTos 👉ht... Modernizr, an HTML5 Detection Library Modernizr is an open source, MIT -licensed JavaScript library that detects support for many HTML5 & CSS3 features. You should always use the latest version. To use it, include the following <script> element at the top of your page. This guide will show you how to diagnose JavaScript issues in different browsers. Step 1: Try Another Browser # Step 1: Try Another Browser. To make sure that this is a JavaScript error, and not a browser error, first of all try opening your site in another browser.
So, for detecting a click outside an element, it would be best if you add a listener to the whole document element. Consequently, the main loop will go up the DOM from the clicked target element to search if the ancestor of that element belongs to the flyout container. The fancy ES6 features offer the following JavaScript code to use: There are many javascript libraries that are available that lets you detect them, one of such library are detect.js released under MIT License. detect.js file uses navigator.userAgent to detect the browser details and navigator.platform to detect operating system details. Sometimes we need a little Javascript code snippet to detect if user use mobile device, the simplest way is detecting its browser user agent. We use the regular expression test to detect if browser is a mobile device like:
To detect browser name using JavaScript, we use the navigator object. This object contains information about the browser. There are many properties of this object. But in this article we will use navigator.userAgent property. In this tutorial, we'll be playing a variation of whack-a-mole where we'll have to detect a hovered image element so that we can transfer highlighting over to another image on focus. When Mouse and Keyboard Collide. Below is the HTML for our demo. It contains three images that are tabbable thanks to their tabindex of "0": Hey friends, today in this blog you'll learn how to create a Toast Notification to Detect Internet Connection Status using HTML CSS & JavaScript. Earlier I have shared many blogs on JavaScript projects but in that project still, I haven't shown you or teach you how you can check the internet connection status in JavaScript.
JavaScript function that detects activity / inactivity. In the code below, I will be using plain JavaScript as not everyone wants to have to include the entire JQuery library for a small piece of functionality. Take a look at the following function, which I have heavily commented: The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. How to detect screen or browser size in JavaScript. ... Sleep or wait function in javascript Drag an element,image etc using javascript,html,css Show loading icon in JQuery Ajax request Change onclick function for anchor tag using JavaScript. Subscribe to our mailing list. Connect with us.
How to connect JavaScript to HTML? If you want to keep JavaScript code in a separate file and use it in HTML whenever it's needed. Create another file and save it by .js extension and write JavaScript code within .js file. Use this JavaScript file in HTML document by <script> element. And src attribute this specifies the path (file address). JavaScript | Detecting a mobile browser. Last Updated : 25 Apr, 2019. In order to detect if the user is using the mobile's browser, we have a number of methods. Most preferred are few of them. Example-1: This example go through a list of devices and check if the userAgent matches with any of the devices. <!DOCTYPE html>. The common methods used to detect the browser in Javascript are: Extract information from the user agent, check if it contains the browser's name. For example, to check for Chrome browsers - if (navigator.userAgent.indexOf ("Chrome") != -1) Use a detection library such as Bowser.
Before you call ActiveX control functions, you must detect the ActiveX control on the system. This is accomplished using Javascript in an HTML or ASP web page. Before calling an ActiveX control, the user must install an ActiveX control and enable it on the Windows system. How to Manually Install an ActiveX Control JavaScript Detect Browser In JavaScript has a navigator object that contains data about the browser being used. There are many properties in the navigator object. However,.userAgent property has a string contains data about the browser, operating system. Cookie Consent Popup Box JavaScript; Detect AdBlock using JavaScript [Source Codes] To create this program [Detect AdBlock using JavaScript]. First, you need to create two Files one HTML and another one is CSS File. After creating these files just paste the following codes into your file.
December 28, 2020 Red Stapler 7. Lots of websites today show a dynamic content base on user's location to provide a relevant info, ads or local places. In this article, we're going to show you how to detect user location using Geolocation API. A pure-JavaScript way without any third-party services to retrieve accurate user location. JavaScript DOM — Detect Internet Explorer Browser. To detect whether the current browser is Internet Explorer, you can make use of the navigator.userAgent property. The userAgent property returns the value of the user-agent header sent by the browser to the server. It contains information about the name, version, and platform of the browser. December 28, 2020 Red Stapler 1. In this article, I'm going to show you how to use mobile-detect.js to detect user mobile device with just a few lines of javascript. mobile-detect.js can also detect the operating system and the current web browser that the visitor's using. Let's check it out!
To detect adblockers in Javascript, we can try one of the following methods: Insert a dummy ad, check if it is removed when the page loads. Load an actual ad library (Google Adsense, Twitter, Facebook, etc…), check if it is blocked or removed. Finally, use an adblocker detection library. How to detect Internet Explorer? There are different ways for detecting a browser and nowadays, you can also detect the platform of device and the operating system installed on it using both PHP and JavaScript. In this article, we will detect Internet Explorer browser using simple JavaScript. Please see the code below: Home › how to identify html elements in javascript › how to identify javascript in html. 35 How To Identify Javascript In Html Written By Leah J Stevenson. Wednesday, August 18, 2021 Add Comment Edit. How to identify javascript in html. Javascript Dom Objects. 2javascript Web Programming With Java Script.
 Check Whether Javascript Is Enabled On Browser Using Php
Check Whether Javascript Is Enabled On Browser Using Php
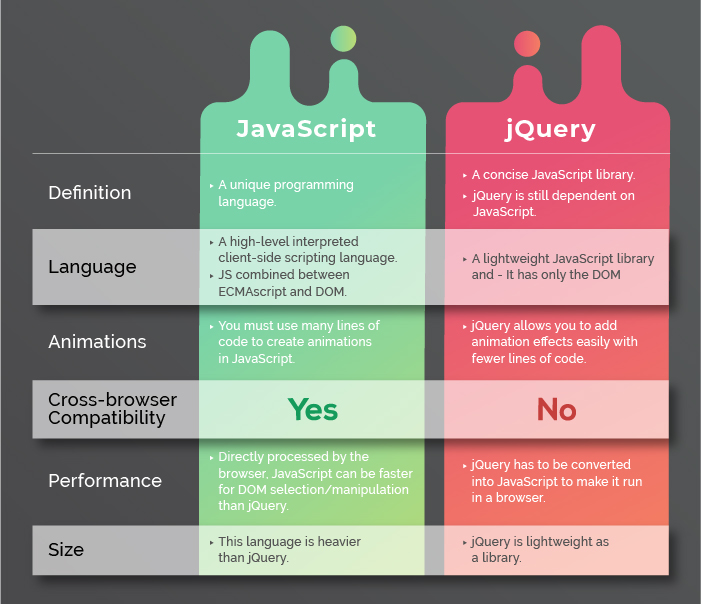
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
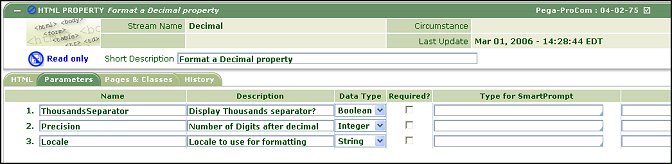
 How To Identify Parameters For Html Property Rules Pega
How To Identify Parameters For Html Property Rules Pega
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 View Webpage Source Html Css And Javascript In Google Chrome
View Webpage Source Html Css And Javascript In Google Chrome
 Search Bar Using Html Css And Javascript Geeksforgeeks
Search Bar Using Html Css And Javascript Geeksforgeeks

/001-view-html-source-in-safari-3469315-42adbf916fc24775bafa76b574d61d96.jpg) Viewing The Html Source Code In Safari
Viewing The Html Source Code In Safari
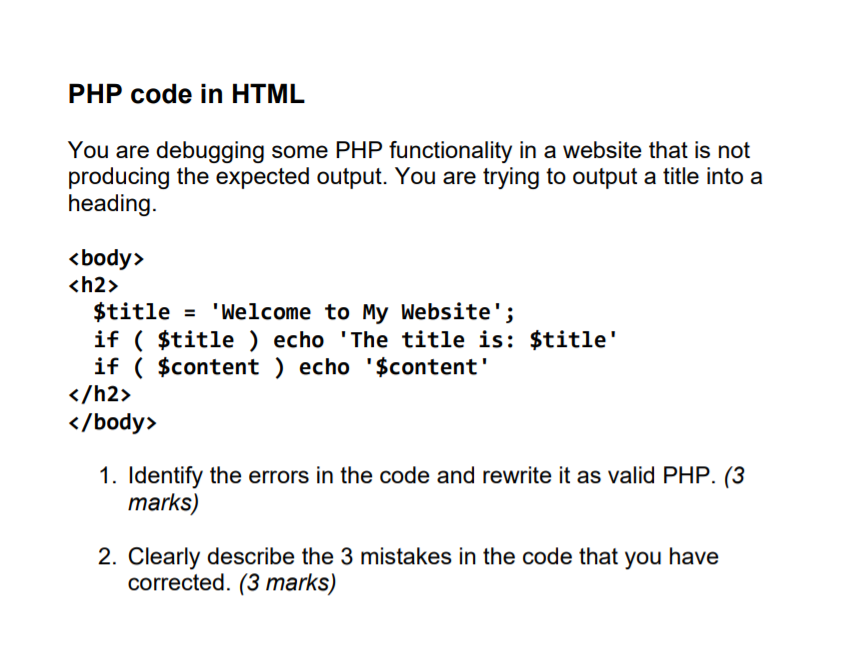
 Javascript Code In Html Javascript Code Can Be Added Chegg Com
Javascript Code In Html Javascript Code Can Be Added Chegg Com
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 How To Become A Full Stack Developer Step By Step Guide
How To Become A Full Stack Developer Step By Step Guide
 Making A Rgb Colour Guessing Game In Javascript Part 1
Making A Rgb Colour Guessing Game In Javascript Part 1
 Debug Javascript Errors Mouseflow
Debug Javascript Errors Mouseflow
How To Identify And Resolve Javascript Performance Problems
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 Understand Javascript Seo Basics Google Search Central
Understand Javascript Seo Basics Google Search Central
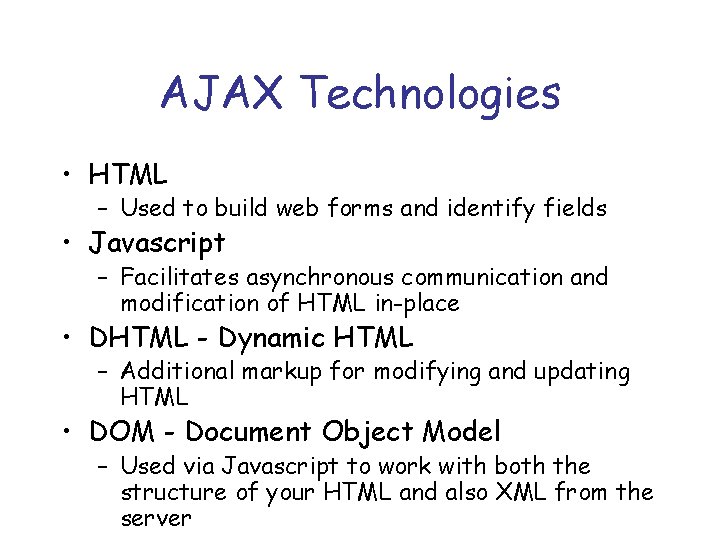
 Ajax Asynchronous Javascript And Xml Ajax A Lot
Ajax Asynchronous Javascript And Xml Ajax A Lot
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 1 Lesson 1 Quick Html Know How Html And Javascript Basics 4
1 Lesson 1 Quick Html Know How Html And Javascript Basics 4
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
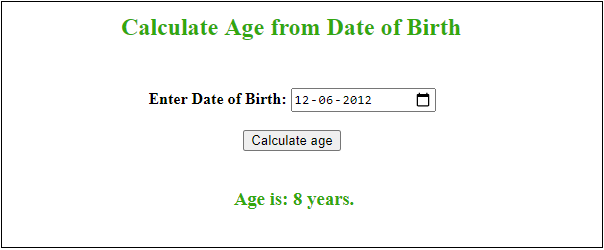
 Calculate Age Using Javascript Javatpoint
Calculate Age Using Javascript Javatpoint
What Is Javascript Used For Quora
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 Learn To Code Online 100 Free Online Coding Resources
Learn To Code Online 100 Free Online Coding Resources
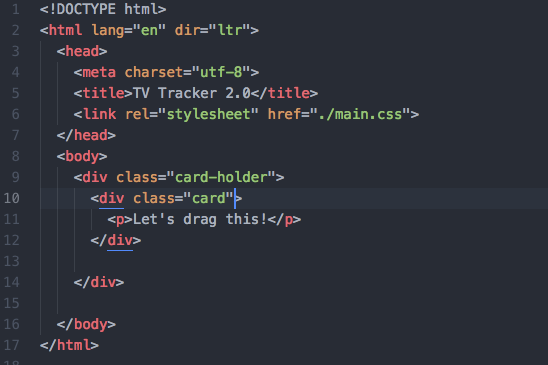
 Getting Started With Javascript Drag Amp Drop Functionality
Getting Started With Javascript Drag Amp Drop Functionality
/JavaScript-58acbb8a3df78c345bad32c2.jpg)
0 Response to "29 How To Identify Javascript In Html"
Post a Comment