28 Pagination In Javascript For Html Div
May 21, 2011 - This tutorial will tell you about creating own jQuery pagination. More, it will based on height on inner child`s instead amount elements per page. When an HTML element has contenteditable set to true, the document.execCommand() method is made available. This lets you run commands to manipulate the contents of the editable region. Most commands affect the document's selection by, for example, applying a style to the text (bold, italics, etc), while others insert new elements (like adding a link) or affect an entire line (indenting).
 Scraping Paginated Data Loaded With Javascript Stack Overflow
Scraping Paginated Data Loaded With Javascript Stack Overflow
Answers: To capture div as PDF you can use https://grabz.it solution. It's got a JavaScript API which is easy and flexible and will allow you to capture the contents of a single HTML element such as a div or a span. In order to implement it you will need to first get an app key and secret and download the (free) SDK.

Pagination in javascript for html div. Some simple string-method can be used to perform the actual search for the search-string. Once that string is found we are searching for the id-attribute of the parent div-element. Then we can jump onto that very position in the page. The resulting JavaScript then looks like this which is hopefully pretty straightforward. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. So this is the javascript function to print a particular div element from the webpage. var print_div = document.getElementById ("hello"); Here we have stored the element data of div id hello in variable print_div. Now what we need is just calling the function when clicking the button. So here is the whole code.
JavaScript provides the functionality of clearing the content of div. There are two methods to perform this function, one by using innerHTML property and other by using firstChild property and removeChild () method. Method 1: Using innerHTML Property: The DOM innerHTML property is used to set or return the HTML content of an element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In order to show the div we will need to add a Javascript function. We will pass the ID attribute of the Div to the function. Basically this means that we can use this one function to show or hide more than one Div on the same page. Below is the Javascript code that we will add the the Head section of the page. JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent page. Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 3. html2canvas.js Remove; base64.js Remove; canvas2image.js ... The screenshot can be saved by right-clicking on it and saving it as an image, as shown below. Output: CSS is the foundation of webpages, is used for webpage development by styling websites and web apps.You can learn CSS from the ground up by following this CSS Tutorial and CSS Examples.. Attention reader!
Jul 13, 2016 - Browse other questions tagged javascript pagination or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... Is there any class+subclass combination which can use divination spells ... Aug 07, 2018 - Pure pagination logic written in JavaScript and available on npm HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Here Mudassar Ahmed Khan has explained how to print DIV contents with CSS styles using JavaScript and jQuery without using any jQuery Print plugin. When one tries to print a DIV with CSS styles applied from an external CSS file, the contents are printed without the CSS styles. Thus using the following trick one can print the DIV contents with the CSS styles. TAGs: JavaScript, jQuery, HTML, Div Create Pagination with Node.js, MongoDB, Express.js and EJS Step by Step from Scratch. In this article I'll tell about how to make pagination using Node.js, MongoDB, Express.js, EJS and Bootstrap from scratch. We will create new database, declare data collection, fill this collection with data and output contents to page with pagination.
For smaller ones - less than 1000 - and when the query is optimized, you can use client-side navigation (i.e. JavaScript pagination). JavaScript Pagination - Solution #1 If your result set is small, it's possible to fully load it. In my case, I have an HTML table (a div -based structure is also possible) which needs to be paginated. Append text to a div using javascript innerHTML. A basic html page that display "hello world !" using javascript: ... How to add text in a html page using javascript ? References. w3schools; How to append data to div using JavaScript? Add a new comment Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Refresh a HTML div without page load AJAX with an example. How to reload a div without reloading the entire page? jQuery.load() is probably the simply way to load data asynchronously using a data selector, but you can also use any of the jquery ajax some methods (get method, post method, getJSON method, ajax, etc.) The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content. The easiest way to modify the content of an HTML element is by using the innerHTML property. To change the content of an HTML element, use this syntax: document.getElementById(id).innerHTML = new HTML. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
And we can just use user-side pagination using javascript to manage with our pages. Today I will show you how to create such pagination. Here are samples and downloadable package: Live Demo. [sociallocker] download in package. [/sociallocker] Ok, download the source files and lets start coding ! Step 1. For Demo & Source Code Scroll down. In this animated login form it's packed with features like: 1. 100% responsive. 2. Compatible on all devices. 3. Language used HTML5, CSS3, and JavaScript. 4. Interactive animations with isometric image. First of all, we've moved the HTML code which is required to build the pagination into the ajax_pagination.php file so that we can reuse it. Next, we've loaded the jQuery library and pagination.js file at the end of the file. The ajax_pagination.php file looks like this.
Jul 16, 2018 - A quick JavaScript implementation showing how to paginate through a generic collection. Sep 29, 2016 - Pagination allows you to make large amounts of content easy to find and breaks up several entries or web content into multiple pages, allowing you to toggle through content with ease. Below is the HTML, CSS, and JavaScript required. ... //Swap out the content with your own <div class="container"> ... Fork on GitHub · Pagination.js2.1.5 · A jQuery plugin to provide simple yet fully customisable pagination. Almost all the ways you can think of on pagination · Pagination.js Pagination.min.js 16.0K · Initializing
Jun 16, 2017 - Limited tools do not have to mean limited results. You can create a paginated listing with only HTML and CSS but still deliver a responsive design. Pagination UI Design in JavaScript [Source Codes] To create this program [Pagination UI Design]. First, you need to create three files, HTML File, CSS File, and JavaScript File. After creating these files just paste the following codes into your files. How to Insert a DIV Block and Other HTML Elements into a Web Page Using JavaScript by Christopher Heng, thesitewizard . I was asked by a visitor how he could programmatically insert a DIV block into his web page using JavaScript. This article shows one way in which this can be done. The method given can also be used for other HTML elements.
I'm trying to make pagination for div html elements using javascript. But I'm having some trouble making div elements hide/show on clicking the pagination buttons which i made using bootstrap. Below is my code. HTML code for div elements: 1-simple-print.html. <input type="button" value="Print Page" onclick="window.print ()"/>. Yep, window.print () is all it takes. For you beginners who are thinking of ways to bypass the print dialog and print directly - Sadly, we can't. That is a built-in security feature in all browsers, to prevent bad code ninjas from abusing the print ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Nov 12, 2011 - I have html code that have some <div class="post"> inside. I want to paginate them with javascript. How can I do that? (I know I can do it by PHP but I just want to do it with JS) We will save this file in the same directory as our index.html file. Table of Contents hide. 1 Fetching the JSON data. 2 Displaying the JSON data. 2.1 Step 1 - Get the div element from the body. 2.2 Step 2 - Loop through every object in our JSON object. 2.3 Step 3 - Append each person to our HTML page.
HTML code can be appended to a div using the insertAdjacentHTML () method. However, you need to select an element inside the div to add the code. This method takes two parameters: The position (in the document) where you want to insert the code ('afterbegin', 'beforebegin', 'afterend', 'beforeend') Print the content of a div element using JavaScript. To print the content of div in JavaScript, first store the content of div in a JavaScript variable and then the print button is clicked. The contents of the HTML div element to be extracted. Then a JavaScript popup window is created and the extracted contents of the HTML div elements are ... Oct 28, 2016 - Paginate.js is a lightweight jQuery client-side pagination plugin which enables you to paginate any group of HTML elements on the webpage.
Featured Content Slider makes a slideshow out of arbitrary content on your page, so users can manually select a content to see or have them rotated automatically. Pagination links let the user quickly pick a content to show. Each content is simply normal HTML wrapped in DIV tags for effortless integration. In this article, we will discuss three simple ways to remove a specific 'div' element using plain Javascript. Using parentNode.removeChild (): This method removes a specified child node from the DOM tree and returns the removed node. Example: This example uses the parentNode.removeChild () method to remove a specific 'div' element. Furthermore, note that additional dom options can be added to DataTables through the use of plug-ins. In the example below, the table information is moved to the top of the table, and all the interaction elements to the bottom, each wrapper in a container div. Showing 1 to 10 of 57 entries. Name. Position.
jQuery plugin to paginate anything in no time · jQuery.easyPaginate is a plugin to paginate pretty anything, like lists, links etc... easyPaginate is pretty lightweight (10kb uncompressed), have some usefull options and is compatible with Chrome, Firefox, Opera and Safari. To create a basic pagination, use buttons (w3-button) in a bar (w3-bar).
 Loizenai Mobile Amp Web Programming Tutorials
Loizenai Mobile Amp Web Programming Tutorials
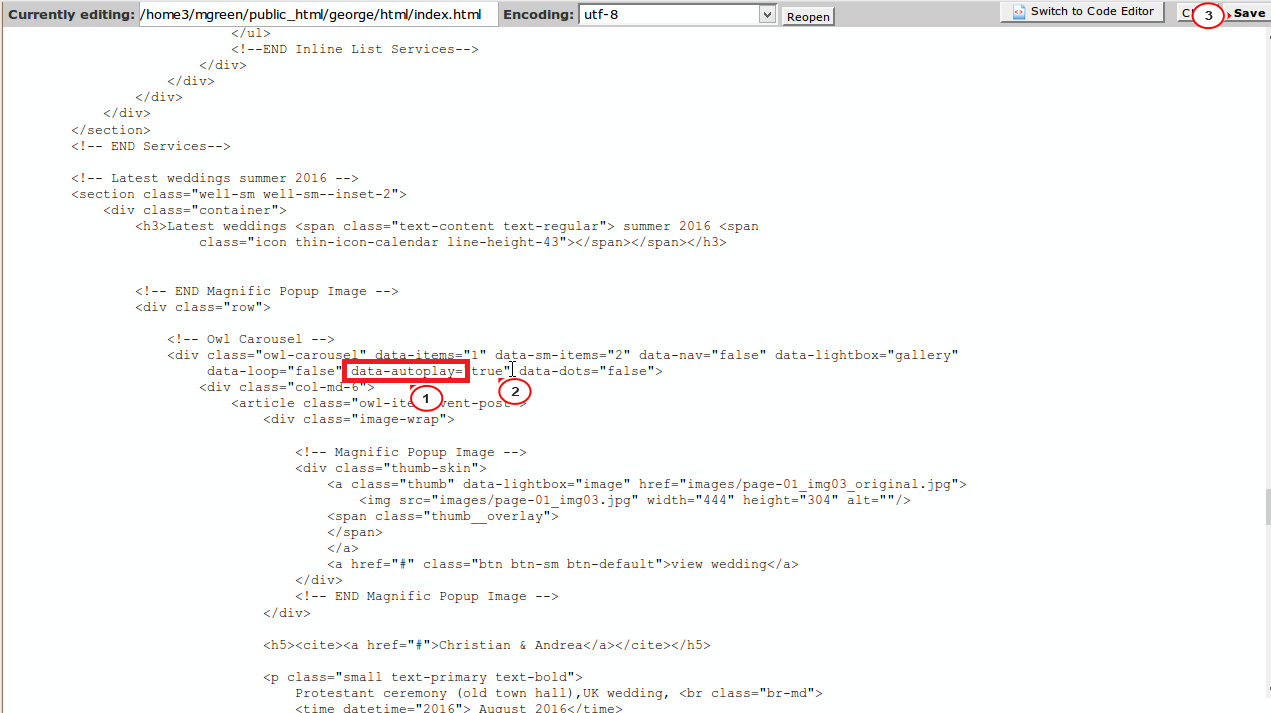
 Js Animated How To Manage Owl Carousel Features Autoplay
Js Animated How To Manage Owl Carousel Features Autoplay
 A Vue Js 2 Component To Make Pagination
A Vue Js 2 Component To Make Pagination
 Creating A Reusable Pagination Component In Vue Css Tricks
Creating A Reusable Pagination Component In Vue Css Tricks
 How To Implement Pagination In Angular Js Edureka
How To Implement Pagination In Angular Js Edureka
 Angular 12 Pagination Example With Ngx Pagination Bezkoder
Angular 12 Pagination Example With Ngx Pagination Bezkoder
 Adding Pagination To Your Website Solodev
Adding Pagination To Your Website Solodev
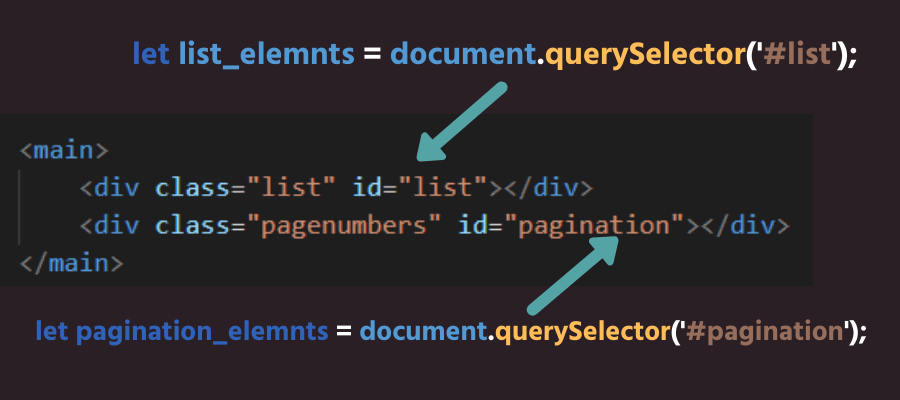
 Custom Pagination In Javascript Beginners Rocoderes
Custom Pagination In Javascript Beginners Rocoderes
 Creating Modern Jquery Pagination For Content
Creating Modern Jquery Pagination For Content
 Pagination Ui Design Using Html Css Amp Javascript
Pagination Ui Design Using Html Css Amp Javascript
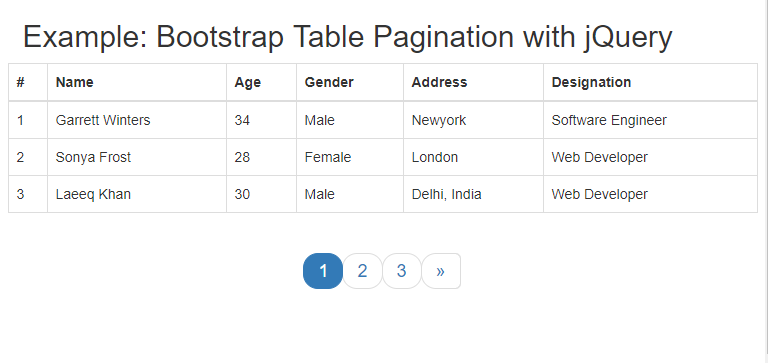
 Create Bootstrap Table Pagination With Jquery Phpzag Com
Create Bootstrap Table Pagination With Jquery Phpzag Com
 Jquery Pagination Plugin Skptricks
Jquery Pagination Plugin Skptricks
 Simple Ajax Pagination With Php Phpflow Com
Simple Ajax Pagination With Php Phpflow Com
 Jquery Pagination Hover And Active Effect With Css
Jquery Pagination Hover And Active Effect With Css
 Js Animated How To Manage Owl Carousel Features Autoplay
Js Animated How To Manage Owl Carousel Features Autoplay
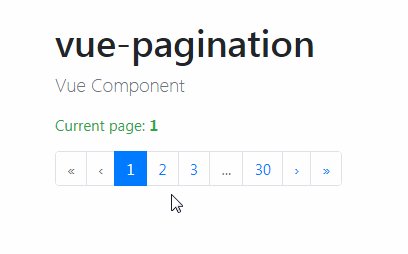
 Pagination Component For Vue Js 2
Pagination Component For Vue Js 2
 Easy Any Content Pagination Plugin Jquery Paginate Js
Easy Any Content Pagination Plugin Jquery Paginate Js
 Using Jquery To Sort And Paginate A Table Dotnetcurry
Using Jquery To Sort And Paginate A Table Dotnetcurry
 Client Side Javascript Pagination Getbutterfly
Client Side Javascript Pagination Getbutterfly
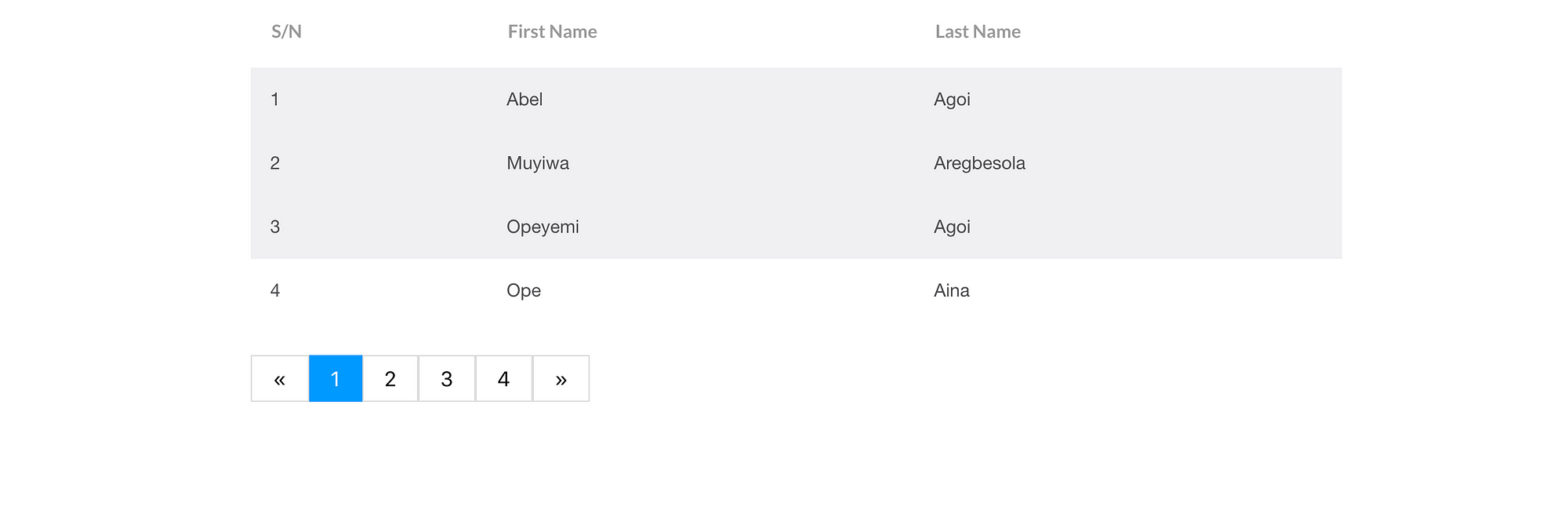
 Pagination In Reactjs The Fast And Easy Way By
Pagination In Reactjs The Fast And Easy Way By
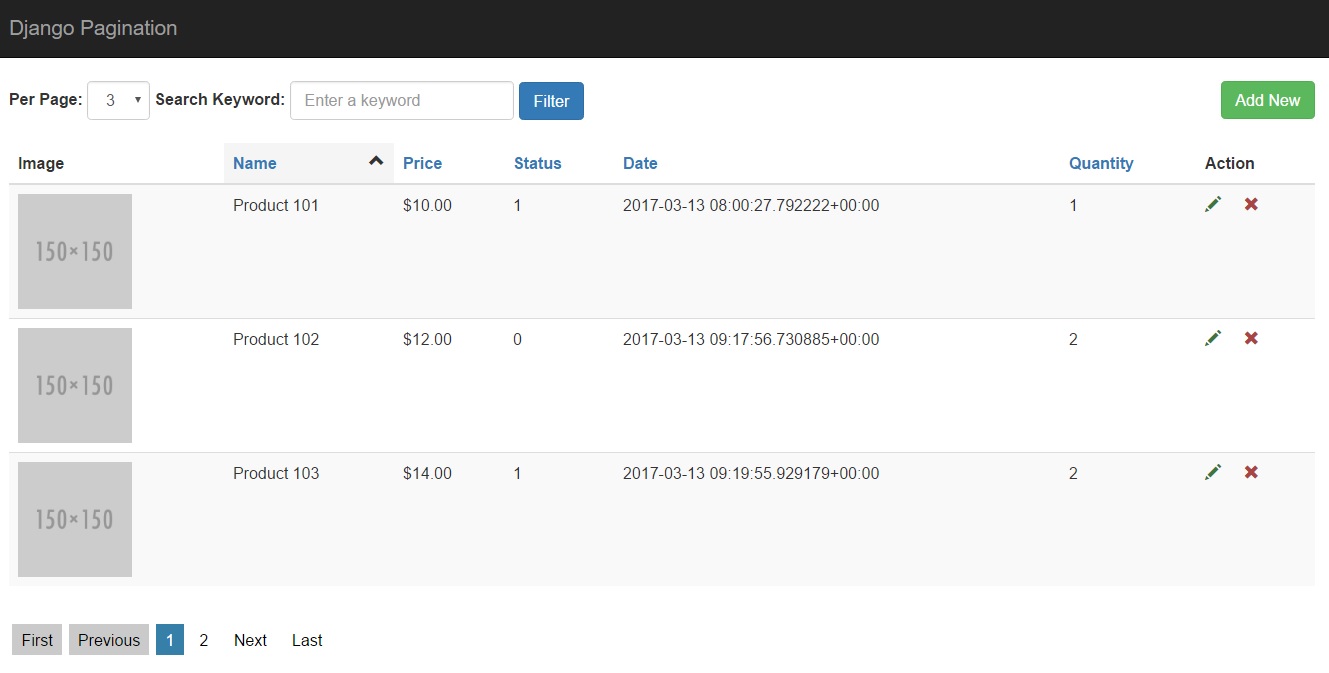
 Python Django Ajax Pagination With Search And Sort Carlo
Python Django Ajax Pagination With Search And Sort Carlo
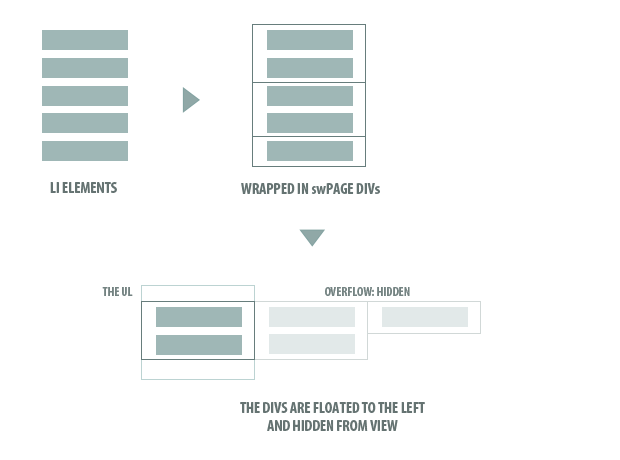
 Sweet Pages A Jquery Pagination Solution Tutorialzine
Sweet Pages A Jquery Pagination Solution Tutorialzine
 Pagination In Html Table W3schools Pagination Javascript
Pagination In Html Table W3schools Pagination Javascript
 Create Pagination In Php 8 With Mysql And Bootstrap
Create Pagination In Php 8 With Mysql And Bootstrap
 1 How To Create Pagination With Node Js Mongodb Express And
1 How To Create Pagination With Node Js Mongodb Express And
 Ajax Pagination With Php Phppot
Ajax Pagination With Php Phppot
 Create Pagination With Node Js Mongodb Express And Ejs Step
Create Pagination With Node Js Mongodb Express And Ejs Step
0 Response to "28 Pagination In Javascript For Html Div"
Post a Comment