26 Foreach Object Array Javascript
Aug 27, 2020 - Notice that the counter object is referred to as this inside the callback function. Finally, log the value of the sum and current value of the counter in the web console. In this tutorial, you have learned how to use the JavaScript Array forEach() method to execute a callback on every element ... Javascript array forEach() method calls a function for each element in the array. thisObject − Object to use as this when executing callback. Return Value. Returns the created array.. Compatibility. This method is a JavaScript extension to the ECMA-262 standard; as such it may not be present in...
 How To Use Foreach To Iterate An Array In Javascript
How To Use Foreach To Iterate An Array In Javascript
In JavaScript, everything is an object (except for primitives: string, numeric, boolean), and arrays are a certain implementation that lets you have numeric indexes. Anything pushed to an array will affect its length, and can be iterated over using Array methods (map, forEach, reduce, filter, find, etc.)

Foreach object array javascript. Jul 23, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Sep 04, 2020 - In this post you’ll learn how ... from an object in JavaScript using destructuring and the ...rest syntax. ... Developer tips and tricks, motivation, discounts and new course launches. ... No spam, just awesome stuff. Read the legal things if you fancy it. ... Ready to go beyond ForEach... Ben Nadel demonstrates the safety of the .forEach() iterator in JavaScript; and, that it can be made even more safe when used in conjunction At the time, I assumed that this had to do with safety; but, it made me realize that I don't know enough about the Array.prototype.forEach() method in JavaScript.
forEach() in JavaScript calls the provided function on each array item with 3 arguments: item, index, the array itself. Plus, you will read about forEach() best practices like correct handling of this and how to iterate array-like objects. 1. Basic forEach example. 20 Jul 2021 — The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. "forEach: collection should be array, object or string The first switch construct determines what type of collection we are dealing with. Normally you would use typeof collection here, but JavaScript reports 'object' when collection is an array (because arrays are objects).
4/4/2021 · The forEach () method executes a callback function once for each item in the array. forEach () is not executed for array elements without values. In this tutorial, we will learn about the JavaScript Array forEach() method with the help of examples. The forEach() method executes a provided Here, we can again see that forEach skips the empty element. thisArg is passed as this inside the definition of the execute method of the Counter object. 20 Jul 2021 — Given that for...in is built for iterating object properties, not recommended for use with arrays, and options like Array.prototype.forEach() ...
foreach object javascript. javascript by RWL_Dittrich on Oct 07 2020 Donate Comment. function loop array and return object. traverse through object. javascript foreach object key value html example. how to iterate through an array of objects js. the Array object being traversed. If a thisArg parameter is provided to forEach(), it will be used as callback's this value. There are different ways to create a copy of an object. The following is just one way and is presented to explain how Array.prototype.forEach() works by using ECMAScript 5 Object... 1 day ago - You will learn different ways to loop or iterate JavaScript arrays, including how to use associative arrays or objects to find the values you want. One of the most fundamental programming constructs is the for loop. All languages have some implementation of the for loop and forEach and JavaScript ...
Object.keys() and Array.forEach() Strangely, there is no Object.forEach() method. To achieve something similar, we can use the Object.keys() method, which returns an array of the keys in an object. The function should accept an array as its first argument, execute the function passed as the 2nd argument on each array element and push the result in a new array · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ... May 29, 2020 - JavaScript's Array#forEach() function lets you iterate over an array, but not over an object. But you can iterate over a JavaScript object using forEach() if you transform the object into an array first, using Object.keys(), Object.values(), or Object.entries().
21 Feb 2018 · 18 answersUse forEach its a built-in array function. ... Some use cases of looping through an array in the functional programming way in JavaScript: ... 6/7/2020 · The forEach method passes a callback function for each element of an array together with the following parameters: Current Value (required) - The value of the current array element Index (optional) - The current element's index number Array (optional) - The array object to which the current element belongs Jul 18, 2021 - The forEach() method executes a function once for each item in the array. The method is called on the array object that you wish to manipulate, and the function to call is provided as an argument.
4 ways to convert an array-like object, such as HTMLCollection and NodeList, to JavaScript arrays for access to array methods like the forEach loop. These annoying collections, which look like arrays, don't have access to useful array methods like the 'forEach' loop. They include objects with a length... Mar 22, 2020 - A simple forEach() implementation for Arrays, Objects and NodeLists that takes away repetitive object lookups and array notations. Pass in any type and it'll iterate and pass back all the necessary goods such as index, element, property, value and object. The syntax is a simple function wrapper. Mar 19, 2015 - Don't use forEach if the callback does asynchronous work and you want the forEach to wait until that work is done (because it won't). But there's lots more to explore, read on... JavaScript has powerful semantics for looping through arrays and array-like objects.
Dec 17, 2015 - The $.each() function can be used to iterate over any collection, whether it is an object or an array. In the case of an array, the callback is passed an array index and a corresponding array value each time. (The value can also be accessed through the this keyword, but Javascript will always ... JavaScript has many built-in tools developed specifically for the problem of looping over enumerable data sets, both arrays, and objects, including for…of, for…in, forEach, Object.keys, and object .entries. As a developer, you must choose which tool to apply based on the problem to solve and its... It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). After which you can use any of the array looping methods, such as forEach(), to iterate through the array and retrieve the value of each property.
The forEach() method calls a function once for each element in an array, in order. forEach() is not executed for array elements without values. Apr 20, 2011 - Non-standard (Firefox only), iterates over the values of an object. Don’t use it. ... Iterate over the elements in an array. The methods don’t have a result, but you can produce one in the callback as a side effect. They all have the following signature: Feb 22, 2018 - Browse other questions tagged javascript arrays iteration or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... Using forEach on an array from getElementsByClassName results ...
Previous JavaScript Array Reference Next. forEach() is not executed for array elements without values. Browser Support. The array object the current element belongs to. thisValue. forEach(func) - calls func for every element, does not return anything. To transform the array Create a function copySorted(arr) that returns such a copy. let arr = ["HTML", "JavaScript", "CSS"] You have an array of user objects, each one has user.name. Write the code that converts it into an... Nov 30, 2017 - When using forEach, we simply have to specify a callback function. This callback will be executed on each element in the array. ... for...in is used to iterate over the enumerable properties of objects. Every property in an object will have an Enumerable value — if that value is set to true, ...
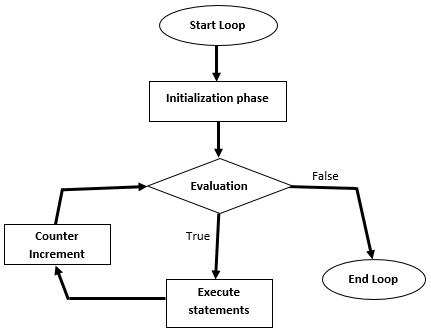
 Functions Of Javascript End Of The For Loop In Javascript
Functions Of Javascript End Of The For Loop In Javascript

 Ssis Foreach Loop Vs For Loop Container
Ssis Foreach Loop Vs For Loop Container
 Functions Of Javascript End Of The For Loop In Javascript
Functions Of Javascript End Of The For Loop In Javascript
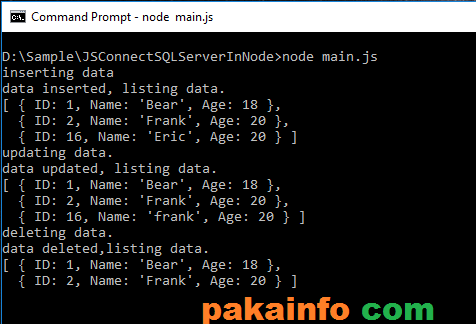
 How To Use Foreach Object Keys And Values In Node Js Pakainfo
How To Use Foreach Object Keys And Values In Node Js Pakainfo
 Foreach Loop In C Qa With Experts
Foreach Loop In C Qa With Experts
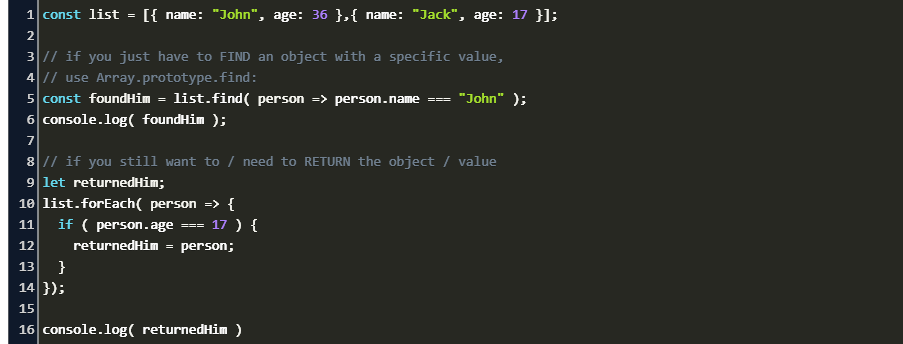
 Javascript Foreach How To Loop Through An Array In Js
Javascript Foreach How To Loop Through An Array In Js
 Why Is My Foreach Not Working In Javascript Code Example
Why Is My Foreach Not Working In Javascript Code Example
 Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
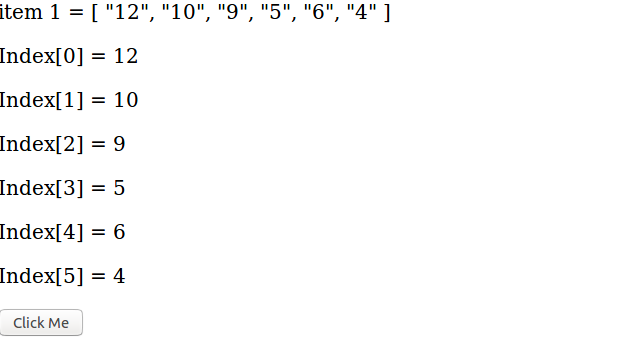
 Getting Item Value From Foreach Loop In Razor View To Js
Getting Item Value From Foreach Loop In Razor View To Js
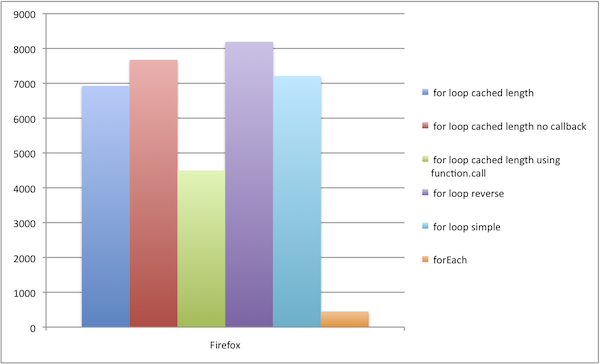
 Javascript Performance For Vs Foreach
Javascript Performance For Vs Foreach
 Vue Js Array Foreach Loop Function Javascript Example
Vue Js Array Foreach Loop Function Javascript Example
 Javascript Course Foreach Loop In Js Foreach Method Of
Javascript Course Foreach Loop In Js Foreach Method Of
 Using A For Each Loop On An Empty Array In Javascript Stack
Using A For Each Loop On An Empty Array In Javascript Stack
 Map Foreach For Three Ways For Create An Array
Map Foreach For Three Ways For Create An Array
 In Java8 How To Convert Array To Stream Using Arrays Stream
In Java8 How To Convert Array To Stream Using Arrays Stream
 How To Iterate Over An Object With Javascript And Jquery
How To Iterate Over An Object With Javascript And Jquery
 Foreach Javascript Json Object Code Example
Foreach Javascript Json Object Code Example
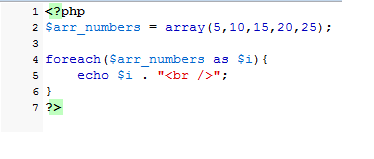
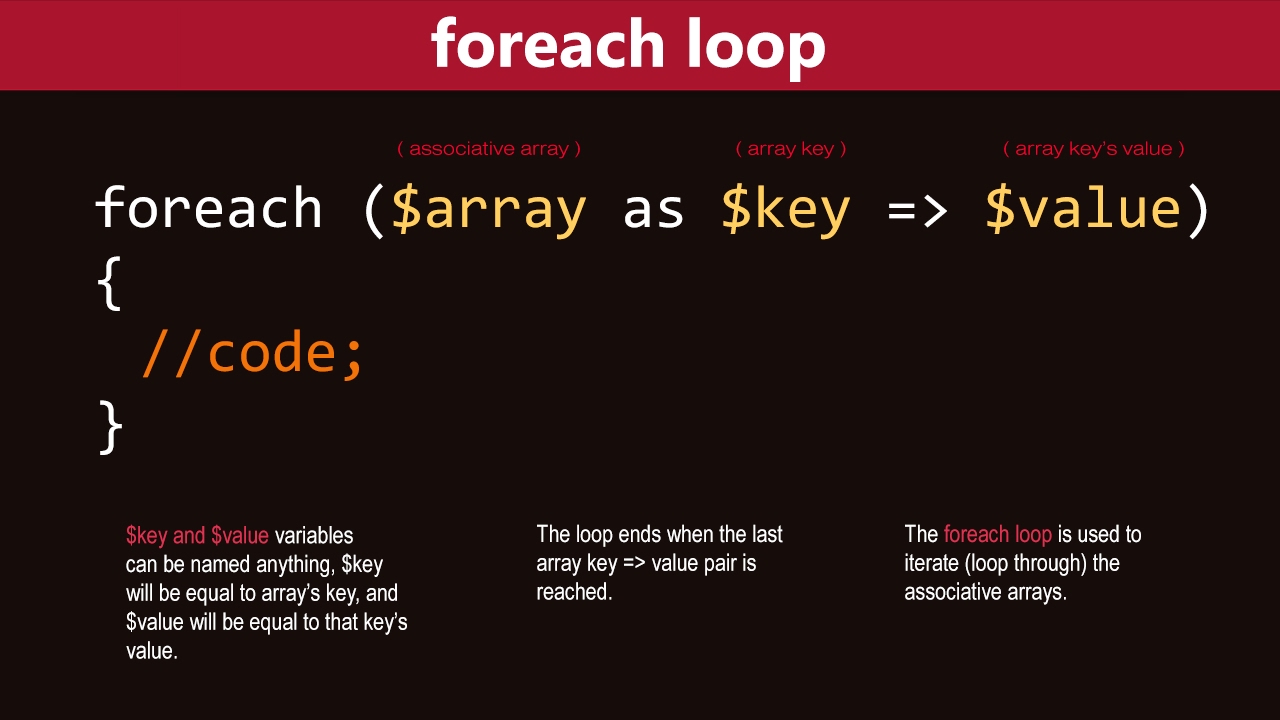
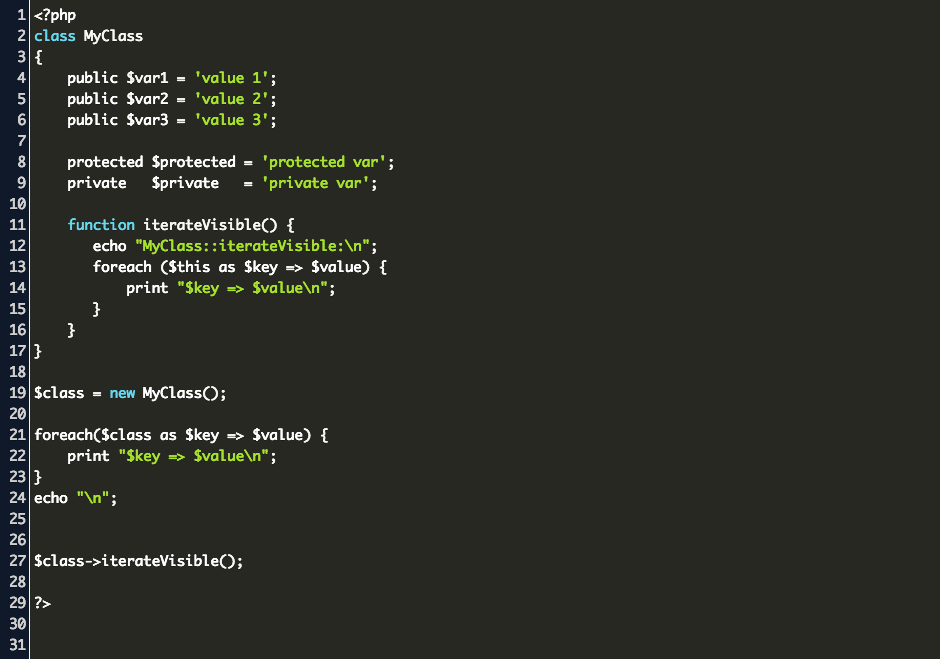
 Php Foreach Loop 2 Ways To Use It
Php Foreach Loop 2 Ways To Use It
 Foreach Loop 2 Arrays Javascript Object Keys Code Example
Foreach Loop 2 Arrays Javascript Object Keys Code Example
 Javascript Remove Duplicate Objects From Array Tuts Make
Javascript Remove Duplicate Objects From Array Tuts Make
 How To Use Foreach Loop In Javascript
How To Use Foreach Loop In Javascript



0 Response to "26 Foreach Object Array Javascript"
Post a Comment