24 Javascript Collision Detection Example
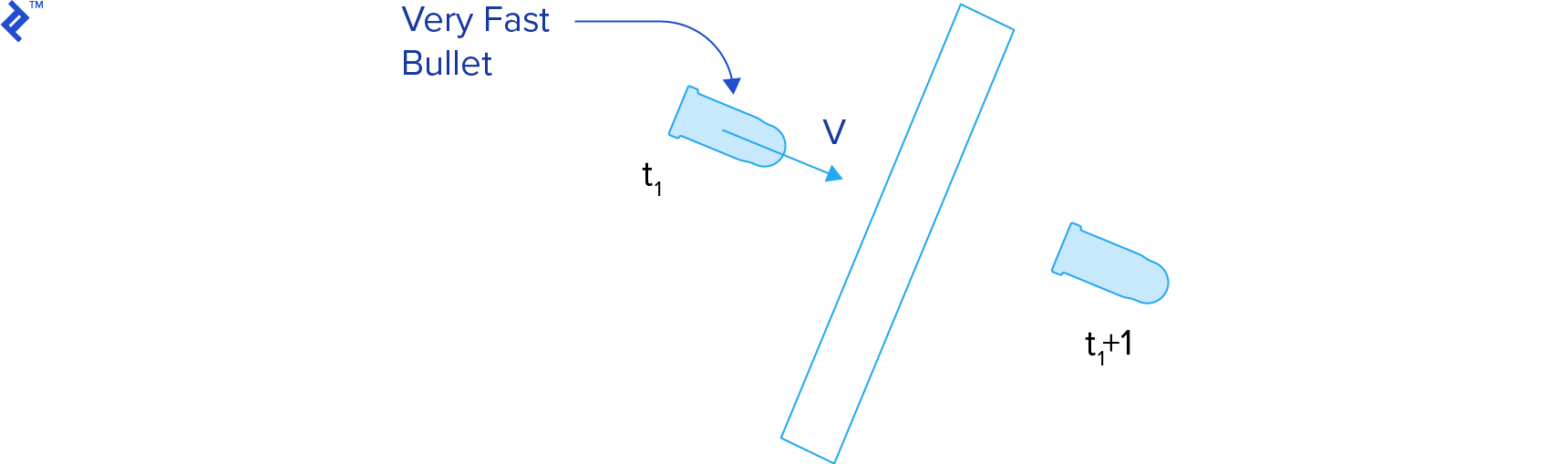
2D collision detection Algorithms to detect collision in 2D games depend on the type of shapes that can collide (e.g. Rectangle to Rectangle, Rectangle to Circle, Circle to Circle). Generally you will have a simple generic shape that covers the entity known as a "hitbox" so even though collision may not be pixel perfect, it will look good enough and be performant across multiple entities. 20/3/2021 · One final note about collision detection. The above example detects collisions by checking if two objects overlap. This is a good solution in many cases. But it won't work when your objects move at great speed. When the speed is higher than the size of your smallest object, objects have a chance of skipping the collision check.
 Object Building Practice Learn Web Development Mdn
Object Building Practice Learn Web Development Mdn
5/4/2019 · The above example tells you “R1 collided with R2 from above” because the character was R1. If you were to pass the enemy as R1 and the character as R2 you would get the exact opposite! To wrap this up, let’s put it all in a neat little function that you can re-use whenever you need to check for collisions …
Javascript collision detection example. 19/11/2010 · For simple collision queries about static objects, try this: http://sourceforge /projects/jquerycollision/ Which allows you to get a list of overlapping collision boxes (or none if there's no collision): hits = $("#collider").collision(".obstacles"); Or to get a collision event during "dragging", use this: 20/12/2016 · For example you can break the whole area into cells like a generic table and store the appropriate object that are contained within the particular cells. Therefore to detect the collision you are detecting the cells occupied by the ball, get the objects from those cells and use your collision-detecting function. For better readability of the code we will define the b variable for storing the brick object in every loop of the collision detection: function collisionDetection() { for(var c =0; c < brickColumnCount; c ++) { for(var r =0; r < brickRowCount; r ++) { var b = bricks [ c][ r]; } } } Copy to Clipboard.
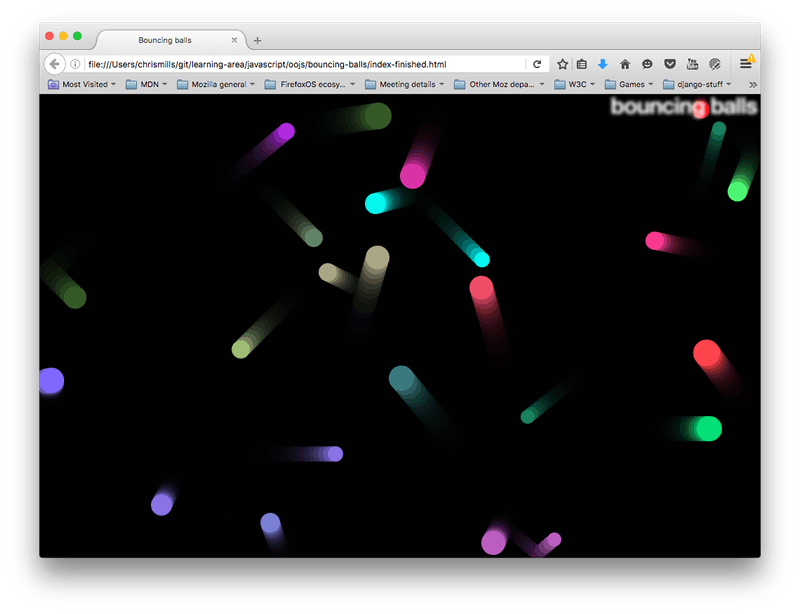
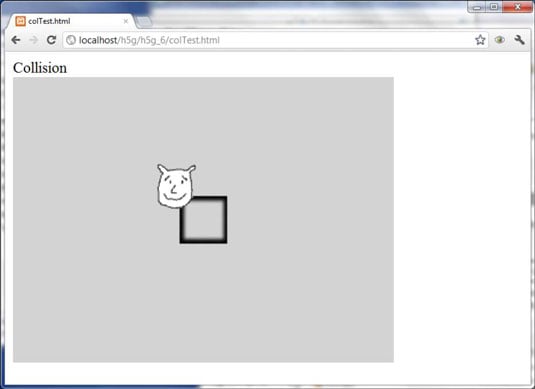
3/6/2021 · Let S Build Basic Collision Detection In Javascript. Collision Detection In 2d Arcade Video Games Part 1. Github Melanz Hermite Curve Collision Detection Hermite Curve Collision Detection Using Nonlinear Optimization For Use With Absolute Nodal Coordinate Formulation Ancf. Ti9tztn83vgn7m. Pixel-perfect javascript 2D collision detection. and a bit mask (i.e. an array of lines and columns containing 0s for empty pixels and 1s for solid pixels). 2. for those that collide, check for overlayed bits by creating a new mask that is the AND of the 2 sub-masks and check for 1s. This might seem simplistic, but this is a basic form of collision detection: the state of an object (in this case, the ball’s position and speed) is stored in a set of variables, those variables are used to check whether the object collides with another (in this case, the edges of the screen), and if so, some action is taken (the speed variables are reversed to cause the ball to bounce).
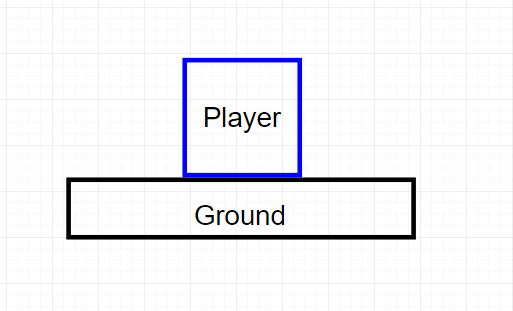
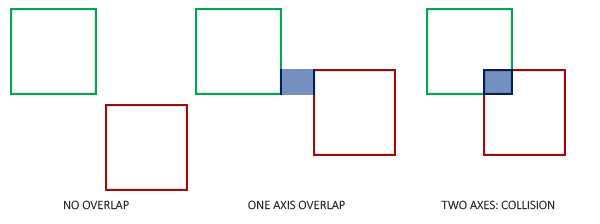
23/4/2019 · The function shown in the code block above detects the collision perfectly as expected. if(((pleft < pcright) && (pright > pcleft) && (pbottom > pctop) && (ptop < pcbottom))) { collision = true; }
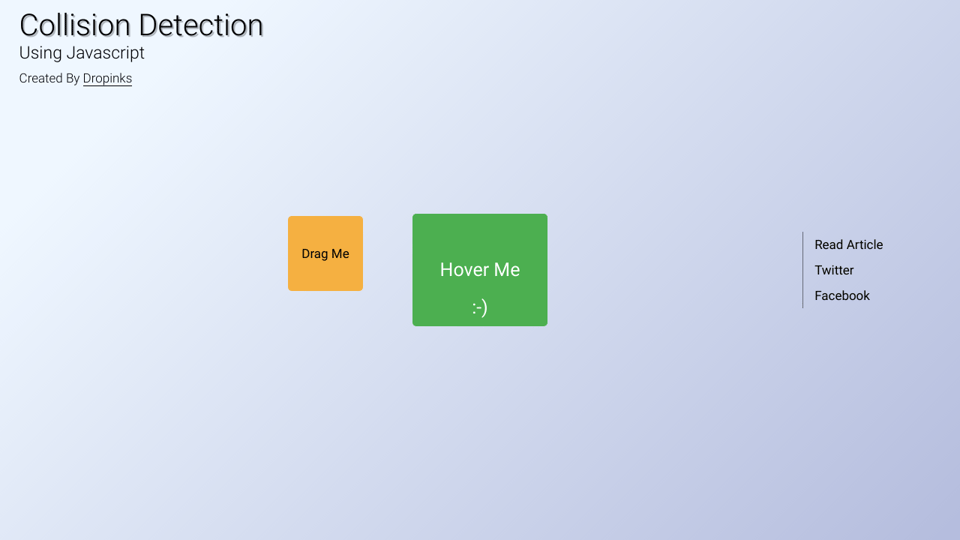
 Collision Detection Using Javascript
Collision Detection Using Javascript
Html Canvas Particles Javascript Project Tutorial For
 Video Game Physics Tutorial Part Ii Collision Detection Toptal
Video Game Physics Tutorial Part Ii Collision Detection Toptal

 Joe On Software Icon Collision Detection Resolution In
Joe On Software Icon Collision Detection Resolution In
 Line And Bitmap Collision Detection Code Review Stack Exchange
Line And Bitmap Collision Detection Code Review Stack Exchange
 Learn Rectangular Collision Detection In Javascript
Learn Rectangular Collision Detection In Javascript
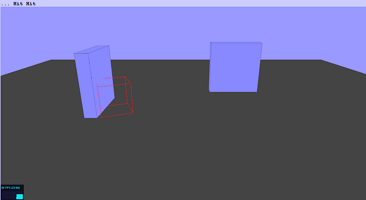
 Adding A Simple Collision Detection Three Js Cookbook
Adding A Simple Collision Detection Three Js Cookbook
 Collision Detection Happy Coding
Collision Detection Happy Coding
 Collision Detection Happy Coding
Collision Detection Happy Coding
 Video Game Physics Tutorial Part Ii Collision Detection Toptal
Video Game Physics Tutorial Part Ii Collision Detection Toptal
 Learnopengl Collision Detection
Learnopengl Collision Detection
Github Olsn Collision Detection For Easeljs Pixel Perfect
 How To Add Collisions To Your Html5 Game Dummies
How To Add Collisions To Your Html5 Game Dummies
 Detect Object Collisions Matlab Amp Simulink
Detect Object Collisions Matlab Amp Simulink
 Pixel Accurate Collision Detection With Javascript And Canvas
Pixel Accurate Collision Detection With Javascript And Canvas
 Collision Detection In Javascript By Hemalatha M Medium
Collision Detection In Javascript By Hemalatha M Medium
 Simple Collision Detection In Javascript The German Coder
Simple Collision Detection In Javascript The German Coder
 Collision Detection Robodk Documentation
Collision Detection Robodk Documentation
 How Can I Improve The Collision Detection In This Vanilla Js
How Can I Improve The Collision Detection In This Vanilla Js
 Handling Collision In Three Js Stack Overflow
Handling Collision In Three Js Stack Overflow


0 Response to "24 Javascript Collision Detection Example"
Post a Comment