24 How To Destructure Object Javascript
23/1/2020 · You can use the destructuring assignment with objects, as well, by using the following basic syntax: let { var 1, var 2 } = { var 1: …, var 2: …} On the right side, there is an existing object that is necessary to split into variables. On the left side, there is a pattern for matching properties. 8/2/2021 · JavaScript Object Destructuring is the syntax for extracting values from an object property and assigning them to a variable. The destructuring is also possible for JavaScript Arrays. By default, the object key name becomes the variable that holds the respective value.
 Destructuring Objects In Javascript Nick Ang
Destructuring Objects In Javascript Nick Ang
6/9/2018 · let { id, username } = this.currentUser; //where this.currentUser is the object above. This will create two variables idand the username and assign them values from the object

How to destructure object javascript. 3/8/2016 · As object keys are strings they can contain any kind of characters and special characters. I recently stumbled upon an object which I receive from an API call. This object has '-' in it's key names. const object = { "key-with-dash": [] } Destructuring does not work in this case because key-with-dash is not a valid variable name. In this tutorial, you will learn how to destructure object in function argument in javascript. Object destructuring is ES6 javascript feature. With the help of object destructuring, you can extract properties of an object and assign them to the variables with 1 line of code. You can also access properties of the nested objects as well as can set default value of the variable if the property does not even exist.
How to destructure deeply nested objects in JavaScript ES6? Learn JS: Destructuring, Lesson 5. Simple destructuring is fine in function argument or React props, but when it comes to API responses, we're often dealing with something much more complicated.
12/8/2021 · Let’s say you have an object that is conditionally populated with properties; attempting to destructure those properties could be a hit or a miss. The example above shows what happens if we do not provide a default value (variable is undefined ), how to provide a default value ( other = 'defaultOtherString' ), and how to provide a default value to a renamed property ( numberValue: …

 Tools Qa What Is Javascript Destructuring And Different
Tools Qa What Is Javascript Destructuring And Different
 Write Cleaner Code By Using Javascript Destructuring
Write Cleaner Code By Using Javascript Destructuring
 What Is Object Destructuring Better Programming
What Is Object Destructuring Better Programming
 How To Use Array And Object Destructuring In Javascript
How To Use Array And Object Destructuring In Javascript
 Object Destructuring In Javascript For Beginners Dev
Object Destructuring In Javascript For Beginners Dev
 Es6 Destructuring Assignment Destructuring Objects And
Es6 Destructuring Assignment Destructuring Objects And
 How To Use Object Destructuring In Modern Javascript By
How To Use Object Destructuring In Modern Javascript By
 Array Destructuring In Javascript
Array Destructuring In Javascript
 What Is Object And Array Destructuring In Javascript Tutspack
What Is Object And Array Destructuring In Javascript Tutspack
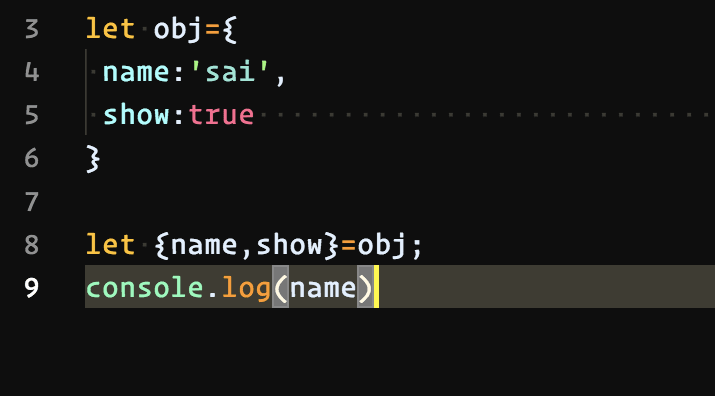
 Destructuring In Javascript By Sai Gowtham Codeburst
Destructuring In Javascript By Sai Gowtham Codeburst
 Object Destructuring In Javascript
Object Destructuring In Javascript
 Es6 Destructuring And Variable Renaming Explained Barry
Es6 Destructuring And Variable Renaming Explained Barry
 Javascript Object Destructuring Spread Syntax And The Rest
Javascript Object Destructuring Spread Syntax And The Rest
Destructuring Object With Getters Results In Incorrect Result
 Javascript String Destructuring Code Example
Javascript String Destructuring Code Example
 Javascript Es6 Array Amp Object Destructuring By Sherlynn Tan
Javascript Es6 Array Amp Object Destructuring By Sherlynn Tan
 Write Clean Code Using Javascript Object Destructuring By
Write Clean Code Using Javascript Object Destructuring By
 Tip On Destructuring Objects Javascript Basics You Must Know
Tip On Destructuring Objects Javascript Basics You Must Know
 Javascript Destructuring All You Need To Know Dev Community
Javascript Destructuring All You Need To Know Dev Community
 Javascript Destructuring How To Copy Object And Change One
Javascript Destructuring How To Copy Object And Change One
 How To Destructure An Object To Existing Variables In Javascript
How To Destructure An Object To Existing Variables In Javascript
 Destructuring Javascript Objects Into Custom Variables Names
Destructuring Javascript Objects Into Custom Variables Names
0 Response to "24 How To Destructure Object Javascript"
Post a Comment