23 Javascript Build Object From Array
In this tutorial, you will learn how to create a table from an array of objects in javascript. Having a table with fixed values for heading, rows, and columns only requires use of HTML table, th, tr, and td tags. But what if you want to generate table dynamically when you don't have fixed set of values for heading, rows, and columns? Such thing only happen when you want to pull data from server. Using Object.fromEntries() In ES2019+, you can achieve that by using the Object.fromEntries() method in the following way: // ES2019+ const obj = Object.fromEntries(pairs); console.log(obj); // {foo: 'bar', baz: 'qux'} Using a for Loop. To create an object from an array of key/value pairs, you can simply use a for loop in the following way:
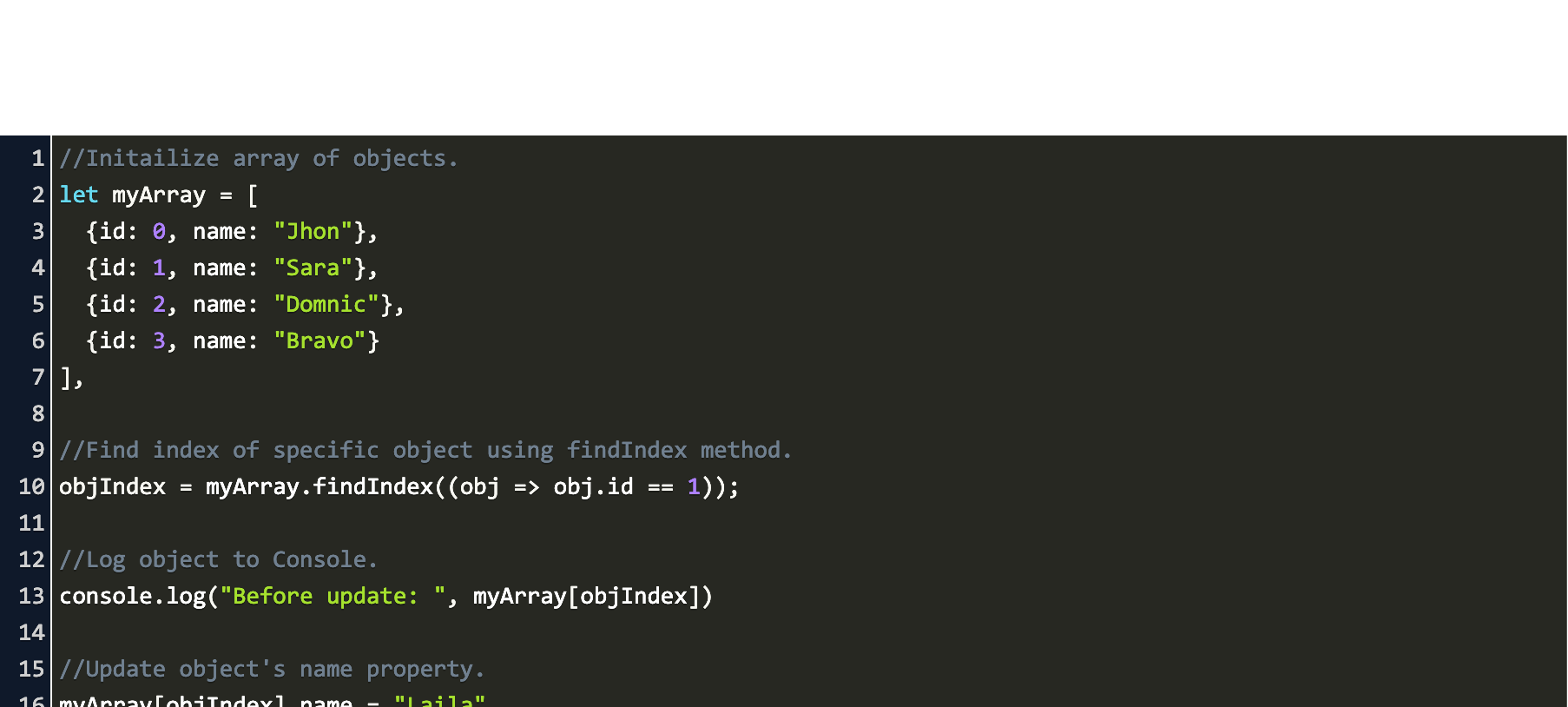
 How To Update An Array Of Objects Property Value In
How To Update An Array Of Objects Property Value In
Get code examples like"javascript create json object from array". Write more code and save time using our ready-made code examples.

Javascript build object from array. 3/1/2020 · Code language: JavaScript (javascript) Output: [ 'firstName', 'lastName' ] Code language: JSON / JSON with Comments (json) To convert property’s values of the person object to an array, you use the Object.values () method: const propertyValues = Object .values (person); console .log (propertyValues); The two-dimensional array is an array of arrays, that is to say, to create an array of one-dimensional array objects. They are arranged as a matrix in the form of rows and columns. JavaScript suggests some methods of creating two-dimensional arrays. 1/11/2019 · Object.assign () is the first method we'll cover for converting an array to an object. This method is used to copy values from one or more source objects to a new object. The function takes two parameters: The target object you wish to modify (this will be returned by the function)
I've just generated array with unique names and empty series array at first (result), this one is pushing all the series objects data into these empty series arrays in result array. It's just going through original array (arr) to pick series object and push it in result series array - names properties has to match hence y.name===x.name In JavaScript, arrays and objects are reference types. This means that when a variable is assigned an array or object, what gets assigned to the variable is a reference to the location in memory where the array or object was stored. Arrays, just like every other object in JavaScript, are reference types. create(): As we have already seen above, this method is used to create javascript objects from a prototype object. is(): This method takes in a second object as a parameter and determines if both the objects are equal and return a Boolean value.
JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); To build our tree, we're going to want to: Iterate through the data array. Find the parent element of the current element. In the parent element's object, add a reference to the child. If there is no parent for an element, we know that will be our tree's "root" element. We must realize that references will be maintained down the ... Introduction to JavaScript Array Array.from () method In ES5, to create an array from an array-like object, you iterate over all elements and add each of them to an intermediate array as shown in the following example:
Using .reduce() to create arrays and objects in JavaScript I love functional programming and things just got better because of reduce and reduceRight. In ECMAScript5.1, the Ecma integrated some really common array mutation operations from some popular libraries (underscore, lodash, etc.) and made them available natively in JavaScript. Array.from() lets you create Arrays from: array-like objects (objects with a length property and indexed elements); or iterable objects (objects such as Map and Set). Array.from() has an optional parameter mapFn, which allows you to execute a map() function on each element of the array being created. Create an object lookup from an array of JavaScript objects Surprisingly shorthand JavaScript code for converting an array into an object lookup. March 14, 2021 · 3 min read. Many lodash utility functions come in handy when performing data transformations.
JavaScript lets you create objects and arrays. Objects are similar to classes. The objects are given a name, and then you define the object's properties and property values. An array is an object also, except arrays work with a specific number of values that you can iterate through. JavaScript map with an array of objects JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. 14/5/2020 · Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. let car = { "color": "red", "type": "cabrio", "registration": new Date('2016-05-02'), "capacity": 2 } cars.unshift(car); Add a new object at the end - Array.push. To add an object at the last position, use Array.push.
Destructuring is a simple javascript expression, that is used to unpack values from an array, or unpack properties from an object. Basically, it works with any iterable on the right side of an assignment operator. The Object.fromEntries() method takes a list of key-value pairs and returns a new object whose properties are given by those entries. The iterable argument is expected to be an object that implements an @@iterator method, that returns an iterator object, that produces a two element array-like object, whose first element is a value that will be used as a property key, and whose second element ... 21/11/2020 · Creating an array of objects based on another array of objects JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. Suppose, we have an array of objects containing data about likes of some users like this −. const arr = [ {"user":"dan","liked":"yes","age":"22"}, {"user":"sarah","liked":"no","age":"21"}, ...
When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... Home » Jquery » Creating a JavaScript Object from two arrays. Creating a JavaScript Object from two arrays . Posted by: admin February 22, 2020 Leave a comment. Questions: I have two arrays: newParamArr[i] and paramVal[i]. Example values in the newParamArr[i] array: ["Name", "Age", "Email"] 24/2/2020 · Another way to convert an array to an object is by using the object spread ({... iterable}) operator. Here is an example: const names = ['Alex', 'Bob', 'Johny', 'Atta']; // convert array to th object const obj = {... names}; // print object console. log (obj); // {0: "Alex", 1: "Bob", 2: "Johny", 3: "Atta"} for Loop
You can also use this same method to merge two arrays into one object, even if one of the arrays doesnt contain objects but only primitive values - however if you do this you need to make sure that at least one of the arrays hold only objects as a primitive will default to its index as the key, so you will get errors if there is a duplicate key. In this tutorial, we will review how to create an object, what object properties and methods are, and how to access, add, delete, modify, and loop through object properties. Creating an Object. An object is a JavaScript data type, just as a number or a string is also a data type. As a data type, an object can be contained in a variable. Unlike many other languages where an array is a various variable reference, there is a single variable in the JavaScript array that stores various elements. The object Arrays in JavaScript are a global object used in array building, which is high-level, list-like objects. How does the array work in JavaScript?
31/3/2021 · How to create an object from two arrays in JavaScript? Last Updated : 31 Mar, 2021 Given two arrays the task is to create an object from them where the first array contains the keys of the object and the second array contains the values of the object. Return null if the array lengths are not the same or if the arrays … JavaScript has a number of built-in objects such as Object () and Array () that have their own pre-defined properties and methods you can call on them. For instance, the aforementioned length property of the Array () object is such as a pre-defined property. 2. Method 1: push () method of Array. The push () method is used to add one or multiple elements to the end of an array. It returns the new length of the array formed. An object can be inserted by passing the object as a parameter to this method. The object is hence added to the end of the array.
• Explain the JavaScript object model; • Use arrays as objects. 15.1 Introduction Most high level computer programming languages provide ways for groups of related data to be collected together and referred to by a single name. JavaScript offers objects and arrays for doing so. JavaScript arrays are
 Is It Possible To Create An Array Of Objects In Java Quora
Is It Possible To Create An Array Of Objects In Java Quora
Javascript Object Arrays To Loop And Change A Shared Object
 Methods For Deep Cloning Objects In Javascript Logrocket Blog
Methods For Deep Cloning Objects In Javascript Logrocket Blog
 Powershell Array Guide How To Use And Create
Powershell Array Guide How To Use And Create
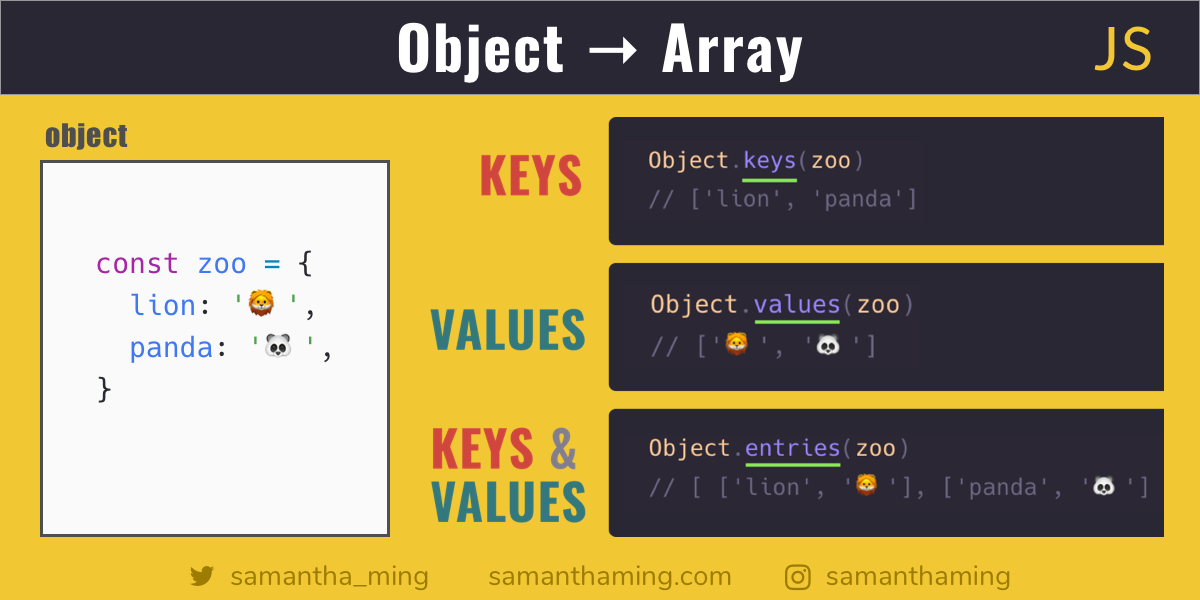
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 Converting Buffer To Object In Node Js By Ipsum Domus
Converting Buffer To Object In Node Js By Ipsum Domus
 Numpy Array Object Exercises Practice Solution W3resource
Numpy Array Object Exercises Practice Solution W3resource
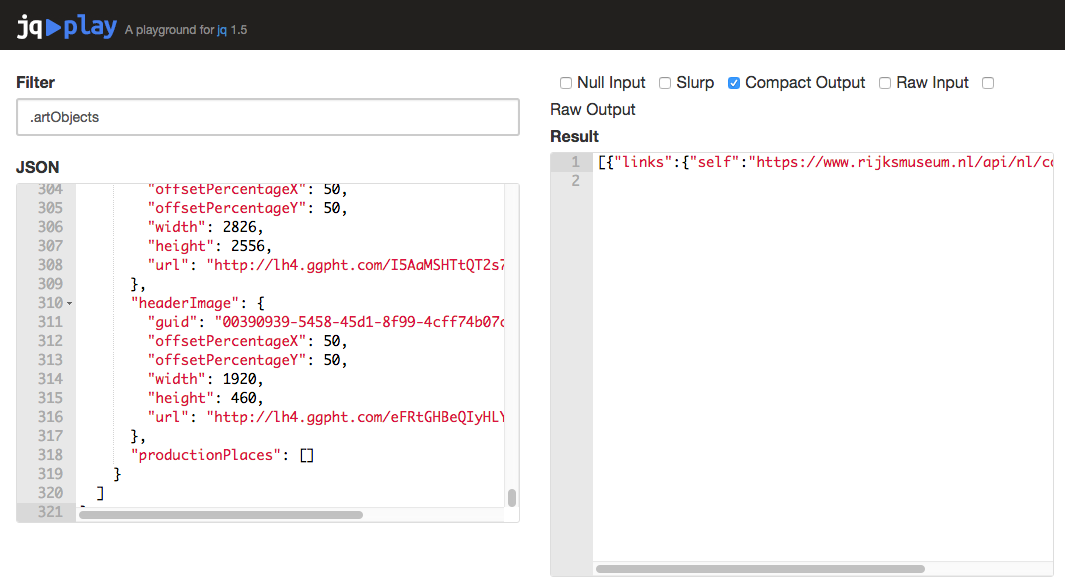
 Reshaping Json With Jq Programming Historian
Reshaping Json With Jq Programming Historian
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
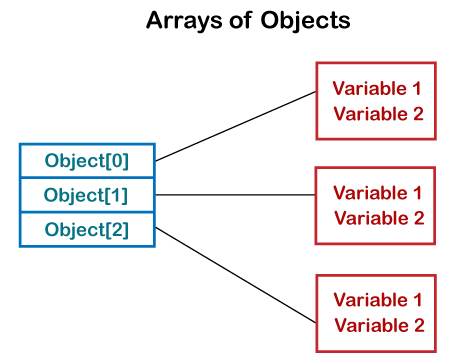
 Rewriting Javascript Converting An Array Of Objects To An
Rewriting Javascript Converting An Array Of Objects To An
 Javascript Lesson 26 Nested Array Object In Javascript
Javascript Lesson 26 Nested Array Object In Javascript
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 Javascript Reducer A Simple Yet Powerful Array Method
Javascript Reducer A Simple Yet Powerful Array Method
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
Chapter 17 Objects And Inheritance
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
How To Convert Object To Array In Php Php Fundamentals
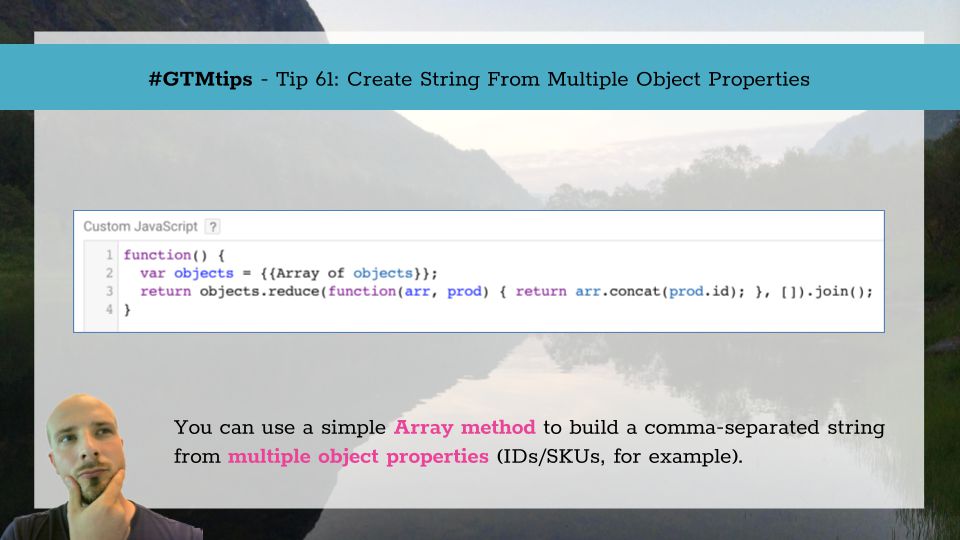
 Gtmtips Create String From Multiple Object Properties Simo
Gtmtips Create String From Multiple Object Properties Simo
 How To Create Array Of Objects In Java Javatpoint
How To Create Array Of Objects In Java Javatpoint
 Javascript Typed Arrays Javascript Mdn
Javascript Typed Arrays Javascript Mdn

0 Response to "23 Javascript Build Object From Array"
Post a Comment