21 Javascript Get Root Url Virtual Directory
Well, that looks complex!! do one thing, do the view source of your pages, and see the path of the script src files and then try to map their path in the context of that page , coz a general issue with the master pages is that when it merges with the content page everything becomes valid only if in the context of the final aspx page and not in the context of the master page. As a result, you get much cleaner codebase without polluting it by inserting environment variable in each line. Works for local dev server (the app will be served from the root) and production/staging (where the app will be served from the subfolder). An instruction for the solution with Base URL Element

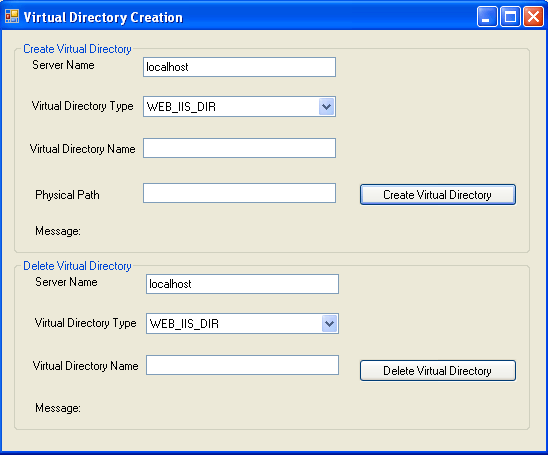
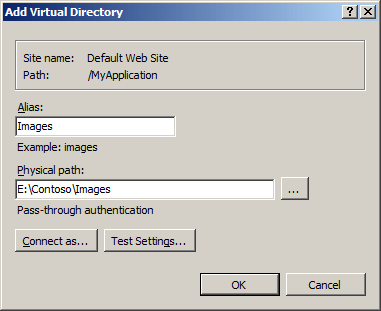
How to create a virtual directory. Log on to the Web server computer using an account that has administrative privileges. Click Start, point to Programs > Administrative Tools, and then click Internet Services Manager.. In the Internet Information Services window, expand server name (where server name is the name of the server).. Right-click the Web site that you want (for example, Default Web ...

Javascript get root url virtual directory. 25/2/2016 · In ASP.NET you can use relative paths from the root of your domain by using the tilde character: "~/Scripts/myScript.js" In javascript, people sometimes wonder how to do this. We don't wan't to hard-code our domain, but we also don't want to use the './' notation, as our files could move around later. This would break things, and we might not know it. 4/8/2008 · You could create some dynamic javascript from the server which writes out the root directory... Me.ClientScript.RegisterClientScriptBlock(GetType(String), "JSBase", String.Format("var siteBase = 'http://{0}{1}/'", Request.Url.Host, Request.ApplicationPath), True) Cheers. Click Web Portal URL. Specify the virtual directory. The web portal listens on the same IP address and port as the Report Server Web service. If you configured the web portal to point to a different Report Server Web service, you must modify the web portal URL settings in the RSReportServer.config file.
And each application (including the root application) must contain at least one virtual directory, which is named the root virtual directory. These objects work together to form the site. Additionally, in IIS 7 and above, the concept of an application now has meaning to both IIS and the technologies that extend IIS functionality. Is there is way to get virtual directory name in javascript? or there is substitute of "~/" in javascript. Because I am not wanting to use ../../../ in images 19/7/2005 · I was wondering if there was a way to get the root URL of the virtual directory where an ASP file is called from. For example if there's a virtual directory pointing to http://server/myvirtdir, and an asp file is located in http://server/myvirtdir/subdir/anothersubdir/file.asp, is there a method that returns http://server/myvirtdir? Thanks.-Oleg.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. 29/6/2016 · After some Googling, I found few solution and come up with two function which will provide root URL and base URL. They are written below. For Root URL: function getRootUrl() { document.getElementById('rootresult').innerHTML += window.location.origin ? window.location.origin + '/' : window.location.protocol + '/' + window.location.host + '/'; // getBaseUrl(); } For Base URL: function … Feb 14, 2016 - Two techniques for getting an absolute URL from a string or relative URL!
Sep 18, 2019 - ShareTweetLinkedInPin I ran into a situation while developing a website where I […] Virtual Directory <virtualDirectory> 09/26/2016; 8 minutes to read; R; n; m; n; In this article. Overview. The <virtualDirectory> element is a child of the <application> element and controls the configuration settings for a specific virtual directory. A virtual directory is a directory name (also referred to as path) that you specify in Internet Information Services (IIS) 7 and map to a ... Introducing the Tilde (~) In an ASP.NET application the framework controls recognise a tilde ('~') as a shortcut to the root of the application's virtual directory. So the framework will expand a tilde to the value of HttpRuntime.AppDomainAppVirtualPath. will redirect to the page "Login.aspx" in the root of the application and.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Get Root Directory of the project in ASP.NET Core. Today in this article we will discuss the generic approach of getting the root directory or application path of the project for any .NET or .NET Core application programmatically. The approach mentioned below works fine for Windows or Mac-OS machines as well. HTML File Paths. A file path describes the location of a file in a web site's folder structure. File paths are used when linking to external files, like: Web pages. Images. Style sheets. JavaScripts.
Do the following to redirect the URL of your website to the URL of the virtual directory: 1. Go to IIS Manager > Sites >Default Web Site. The URL Rewrite module will be visible in the IIS group. 2. Double-click URL Rewrite. 3. In the Actions pane, select Add Rule. 4. Select Blank Rule and click OK. 5. Specify a Name for the rule. 6. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 19/11/2005 · Creating a new web site would land you in a virtual directory : http://localhost/yourwebsite/default.aspx You could also change the base directory for your default web site. That would enable you to develop in the root directory. http://localhost/default.aspx That's what you originally wanted, right ?
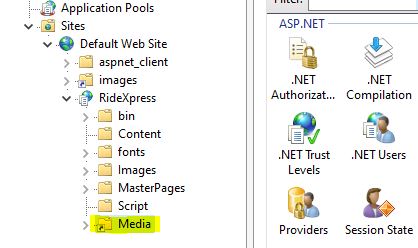
Since IIS 7, there exists a separate concept for a virtual directory and an application. You can map a virtual directory to a physical directory that is located on a local or a remote computer. The physical directory (under the specified name of the virtual directory) then becomes part of the application's URL. window.location.href = '/path'; //relative to domain Here's what I found which will hopefully help you, dear reader, get your own React app up and running in a subdirectory! 🚀. 1. Set the basename. Setting the basename attribute on the <Router ...
Nov 11, 2011 - I don't think this is a big deal (quotes for example aren't allowed unescaped in an URL), but one never knows... ... The method should be: VirtualPathUtility.ToAbsolute("~/") THis is the best approach, it gives more flexibility since it can be deployed as a virtual directory or as a root web app ... You should be able to get any necessary format from ASP.NET from just about any path or script using these mechanisms. ~/ Root Relative Paths and ResolveUrl() and ResolveClientUrl() ASP.NET supports root-relative virtual path syntax in most of its URL properties in Web Forms. So you can easily specify a root relative path in a control rather ... Another way to get a base url is <script type="text/javascript"> window.g_baseUrl = '@Url.Content ("~")'; </script> For example, if you run your app from SomeName virtual directory then window.g_baseUrl variable will be equal to /SomeName/ Benefit of this method is an ability to call actions in the other controllers like so
11/5/2013 · Just put the following JavaScript function which will return the full root path of a website also including the IIS Express port if found. JavaScript. Copy Code. function getRootWebSitePath () { var _location = document. location .toString (); var applicationNameIndex = _location.indexOf ( '/', _location.indexOf ( '://') + 3 ); var applicationName ... Root folder (or root directory) is the top-level directory of a file system. It contains your store's source code and all other files. When setting up a migration with LitExtension, you need to upload our connector to your store's root folder. Here is the list of options available to get URL and other details using JavaScript. The first example will get the current URL in a web browser. Other examples are also available for your reference. #1 - href. This will return the entire URL displaying in the address bar.
Nov 13, 2011 - If you are at your apps root and ... how to get back to its root. For example, the same app is hosted at example /myapp and other.example /app2 ... That requires a click or some other user-initiated navigation. ... I'm trying to redirect my current web site to other section on the same page, using JavaScript... Nov 15, 2013 - But a different website is hosted on the root and is in use. ... how can we resolve all the request of javascripts file under script tag to search under virtual directory. Oct 31, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
May 21, 2018 - JavaScript offers many ways to redirect the user to a different web page. Learn the canonical way, and also find out all the options you have, using plain JavaScript How TO - Get Current URL With JavaScript Previous Next Learn how to get the current URL with JavaScript. Current URL. Use window.location.href to get the current URL address: Example. document.getElementById("demo").innerHTML = "The full URL of this page is:<br>" + window.location.href; You could probably always sort this out from the URL, but in 2013 you could probably check the ctx.rootFolder property. And get the last part, which should be the current folder: var currentFolder = decodeURIComponent(ctx.rootFolder).split("/").pop(); Edit:
Resolving AngularJS paths in a ASP.NET MVC SPA and IIS 06 Jun 2014. Problems when your IIS Application is not at the root. Routing in the development of a AngularJS SPA (single page application) inside an ASP.NET MVC application can be problematic. I actually found another way. In my ASP.NET codebehind, I set the OnClientClick of the button to my JS method. I added a param to the method and pass the server URL + Virtual Directory name and so in the JS code I just concatenate the param value to the url to get the path I want. @T.J.Crowder, works perfectly. Therefore upvoted. Javascript get root url virtual directory ~/ equivalent in javascript, since it can be deployed as a virtual directory or as a root web app - Manuel Castro Jun 14 '12 at 16:16 To do a literal root in JavaScript it's just /, i.e "/root. html". There's no way of getting an application level path like that in JavaScript.
May 11, 2013 - Get root relative WebSite path to concatenate it with any HTML src path Nov 09, 2020 - Further explanation and complete functions to copy/paste here: Javascript: Get base URL or root URL During the work, sometimes we need to delete the last … Previous Post. Next Post
Since the virtual directory behaves like this: 'siteroot/virtual directory,' as opposed to simply 'siteroot,' all references to the include files on every page have to be changed, in addition to all images referenced using html, all URLs referenced in the various style sheets, as well as the external javascript files. To determine the Web application root directory. Click the Start menu on the Windows desktop, click Control Panel, and double-click Administrative Tools.. In the Administrative Tools window, double-click Internet Information Services.. In the Internet Information Services window, expand the node that corresponds to your computer, and then expand the Web Sites node. If we, on the other hand, try to reference the api in the virtual directory from umbraco it isnt found. I looked around for various solutions, but most, if not all, are if you are using MVC3 which solutions doesnt really help. Here is a bit of the javascript that tries to contact the API: var API_URL = "/api/Subscriptions/"; function subscribe
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The options parameter is an object which is based on the FileSystemFlags dictionary; it provides flags which make it possible to adjust the behavior of the getFile() method.. create Optional If this property is true, and the requested file or directory doesn't exist, the user agent should create it.The default is false.The parent directory must already exist.
 Solved Exchange 2016 Powershell Winrm Http 500 Error
Solved Exchange 2016 Powershell Winrm Http 500 Error
 Creating Ftp And Web Iis Virtual Directories Codeproject
Creating Ftp And Web Iis Virtual Directories Codeproject
 Differences Between Sites Applications And Virtual
Differences Between Sites Applications And Virtual
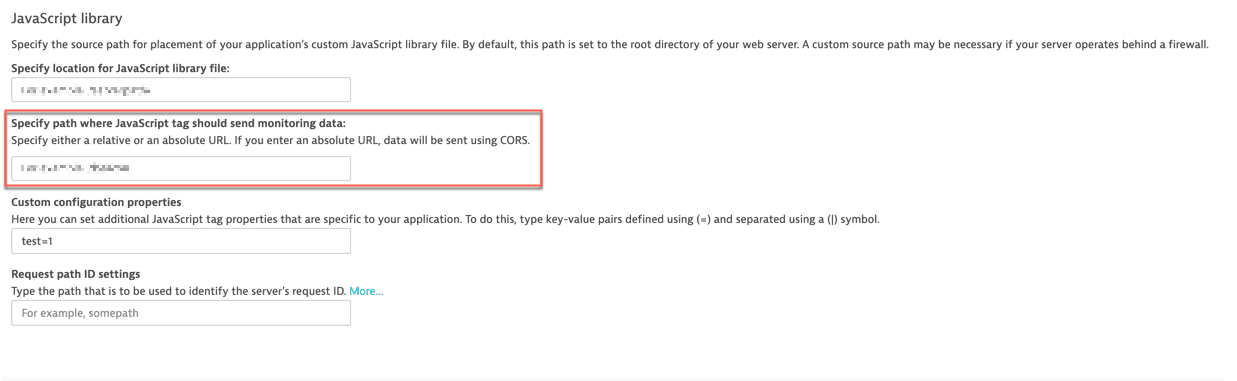
 Use Dynatrace Infrastructure As Endpoint For Rum Monitoring
Use Dynatrace Infrastructure As Endpoint For Rum Monitoring
 Tomcat 7 0 Setting Virtual Directory And Configuring Virtual
Tomcat 7 0 Setting Virtual Directory And Configuring Virtual
 Harnessing The Power And Convenience Of Javascript For Each
Harnessing The Power And Convenience Of Javascript For Each
 Structured Web Laxmikant Patil
Structured Web Laxmikant Patil

 Imagemagick Programmatic Ponderings
Imagemagick Programmatic Ponderings
 Creating Virtual Directories And Application Pools In Iis 7 5
Creating Virtual Directories And Application Pools In Iis 7 5
 Running Asp Net Boilerplate Template Under Virtual Directory
Running Asp Net Boilerplate Template Under Virtual Directory
 Typescript Documentation Overview
Typescript Documentation Overview
 New A Shared File System For Your Lambda Functions Aws
New A Shared File System For Your Lambda Functions Aws
 Virtual Directory Lt Virtualdirectory Gt Microsoft Docs
Virtual Directory Lt Virtualdirectory Gt Microsoft Docs
 Sql Server Reporting Service Configuration Manager
Sql Server Reporting Service Configuration Manager

 Create Ajax Call In Asp Net Web Api
Create Ajax Call In Asp Net Web Api
 Configure Domain Controller And Active Directory For Sql
Configure Domain Controller And Active Directory For Sql
Use Iis Application Initialization For Keeping Asp Net Apps

0 Response to "21 Javascript Get Root Url Virtual Directory"
Post a Comment