20 How To Insert Image In Html Using Javascript
Adding an image with HTML Images are added to an HTML document using the <img> element. The <img> element requires the attribute src which allows you to set the location of the file where the image is stored. An image element is written like this: To insert image in an HTML page, use the <img> tags. It is an empty tag, containing only attributes since the closing tag is not required. Just keep in mind that you should use the <img> tag inside <body>…</body> tag. The src attribute is used to add the image source i.e. URL of the image.
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
To insert an image into HTML using Javascript I recommend the following ways: There are two possible cases: CASE 1: If you want to add a new image to a div: 1st way ...

How to insert image in html using javascript. 6. Add ID Attribute To The Image In JavaScript. Adding multiple styles to the image element individually would be tedious. Instead, let's create a new CSS rule inside the style tags or an ... Tip: Check out the Store Locator solution to see more comprehensive examples of using custom markers to visualize data on a map. Use the JSFiddle interface to display HTML, CSS and JavaScript code in separate panes. You can run the code and display output in the Results pane. You can tweak options like style and properties to customize the map. Displaying image in HTML form field on file upload is very easy with the use of javascript. Let's add a little more effect to make it look more attractive. Hide file upload button from HTML page and replace it with a text or icon link
First, create an HTML DOM structure using the following code snippet. To integrate webcam with webpage we will use HTML <video> tag. We will use Bootstrap and jQuery to make our web page interactive. Example: This example uses HTML5, Bootstrap, JavaScript and jQuery to Integrate Webcam with the page. Using these steps, we can easily change the picture size. Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to use the style attribute for changing the size of an image. Step 2: Now, place the cursor inside the img tag of that image whose size we want to change. Adding images to an HTML document with JavaScript. Ask Question Asked 11 years, 4 months ago. Active 9 days ago. Viewed 214k times 26 9. I've tried some HTML DOM code from several sites, but it isn't working. ... How to insert an image with Javascript? Related. 7626. How do JavaScript closures work? 4252.
Test it Now. The output of the above code is shown in the following screenshot: Using Internal Style Sheet. If we want to add the background image in the Html document using the Internal CSS then we have to follow the steps which are given below. Using these steps, we can easily view an image on a web page: In this article, we are going to learn how to create a simple image slider using HTML, CSS, and JavaScript only. Here, we are not using any external frameworks/plugins for slider. In real-time scenarios, there may be a requirement to put an image slider on the application web page. Create simple HTML page with form input. Write some javascript to read the selected image and display it in HTML image tag. So lets start by creating a simple HTML page with image input. I will just use bootstrap and its panel class to give it a elegant look. Now, as we have created the input field take a note on the id of the both the field.
Javascript Web Development Front End Technology. To show an image in alert box, try to run the following code. Here, an alert image is added to the custom alert box −. Use the HTML <img> element to define an image Use the HTML src attribute to define the URL of the image Use the HTML alt attribute to define an alternate text for an image, if it cannot be displayed Use the HTML width and height attributes or the CSS width and height properties to define the size of the image This serves two purposes. Firstly, it enables you to add the onClick JavaScript event which will be used to trigger (or call) the function to handle the changing of images. Secondly, it'll enable you to apply a style to the text using CSS. You should have something like this :
Using an HTML <video> element as your image source grabs the current frame from the video and uses it as an image. HTMLCanvasElement You can use another <canvas> element as your image source. These sources are collectively referred to by the type CanvasImageSource. There are several ways to get images for use on a canvas. 5. Add Inline Style to the Image in JavaScript. Using the style property, we can apply style to the image element directly in JavaScript. As you can see in the example below, I've applied a border as well as border radius styles to it. JavaScript. Now to make the Add Image button work, we will be adding some JavaScript code. ... how to create a simple news ticker using html, css and javascript. By christoper unum. how to create a bar chart using html, css and javascript. By christoper unum. Our Newsletters. Be the first to know about our latest posts. About Naishare.
1) Add Image to Canvas Using image () Object In the first method, I’ll use JavaScript image () object to load an image and initialize the object with the image source. This is one of the simplest ways to dynamically add an image to your web page and I’ll use this technique to add the image to the canvas element. The collection of images can be automatically changed using a timer or manually when the user clicks the displayed buttons. Goal. The goal of this tutorial will be to add an image carousel to a website to improve the user interface. We will achieve this using basic HTML, CSS, and JavaScript. Prerequisites. To follow this tutorial along: How to put an image into a directory in HTML. If you have a website and you're trying to insert an image into a directory, the process is relatively straightforward. Here's how it's done in three easy steps: Copy the URL of the image you wish to insert. Next, open your index.html file and insert it into the img code.
First, add an HTML field to your form where you want the custom content to go. Next, click on the HTML field that you just added to open up the field's settings. Within the Content setting on the field, enter in any HTML content that you want to display. Save the form and access the form. You should now see your HTML content displaying correctly. Creating Slideshow or Carousel with CSS and JavaScript ¶. First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc. As you recall from Lesson 1 (What is HTML?), adding a paragraph in HTML is as simple as wrapping text in <p> and </p> tags. Adding an image, however, is a little more complicated. Follow Along. Before we continue, I encourage you to follow along by copying and pasting today's code into your own HTML document (or the page we created in Lesson 2: How To Create and Save Your First HTML File by ...
First, use CSS to create a modal window (dialog box), and hide it by default. Then, use a JavaScript to show the modal window and to display the image inside the modal, when a user clicks on the image: Example. // Get the modal. var modal = document.getElementById('myModal'); // Get the image and insert it inside the modal - use its "alt" text ... I had the need to programmatically add an image to the DOM, in other words to an HTML page, dynamically. To do that, I created an img element using the createElement method of the Document object: const image = document.createElement('img') Then I set the src attribute of the image: image.src = '/picture.png' (You can use a relative or an absolute URL, just as you'd use in a normal HTML img tag) Approach 1: Create an empty img element using document.createElement () method. Then set its attributes like (src, height, width, alt, title etc). Finally, insert it into the document.
Hello I have a function in java script which has some text but now i want to add an image too. How to insert an image inside the function ? Here is the JAVASCRIPT code: <script type="text/ Inside static folder, store the image. Then this indicates the url via static to our image, and add the image name. You can add more code line in body of html file, i described just the basic code line to add image to flask web app for purpose of explaining.
How To Write Html Elements In Javascript
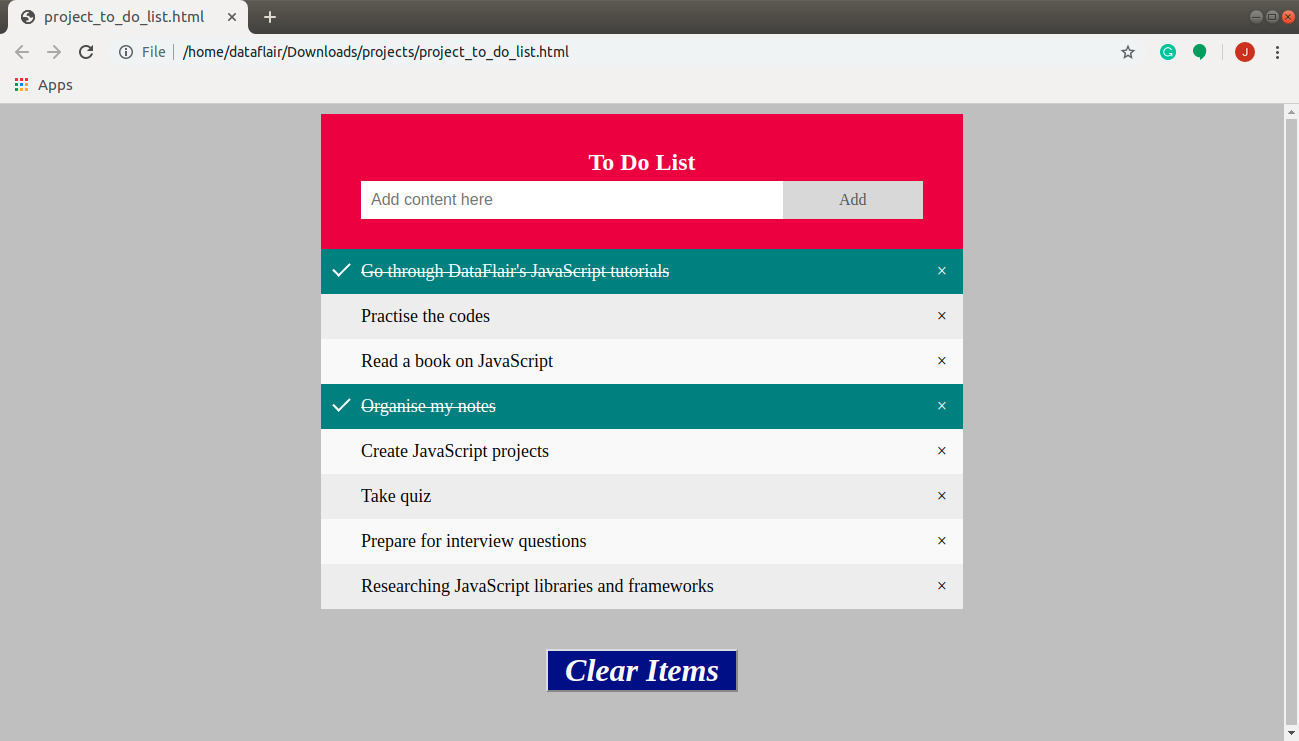
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
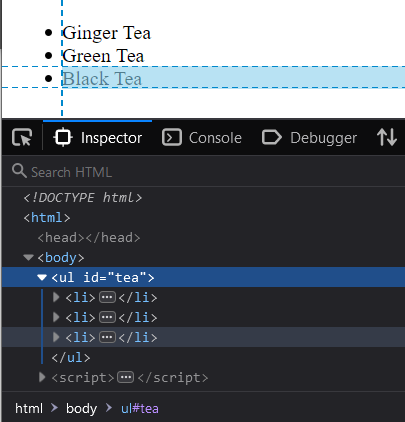
 Javascript Insert Before Method Insert Html Before Element
Javascript Insert Before Method Insert Html Before Element
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 How To Insert Lt Script Gt Tag Before Lt Body Gt Issue 2000
How To Insert Lt Script Gt Tag Before Lt Body Gt Issue 2000
 How To Insert Images With Html 10 Steps With Pictures
How To Insert Images With Html 10 Steps With Pictures
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Javascript Inserting Data Into Html Table Stack Overflow
Javascript Inserting Data Into Html Table Stack Overflow
 New Google Sites Overview Its Documentation
New Google Sites Overview Its Documentation
 How To Insert Images With Html 10 Steps With Pictures
How To Insert Images With Html 10 Steps With Pictures
 Insert Png Into Html Code Example
Insert Png Into Html Code Example
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 How To Add Background Image In Html
How To Add Background Image In Html
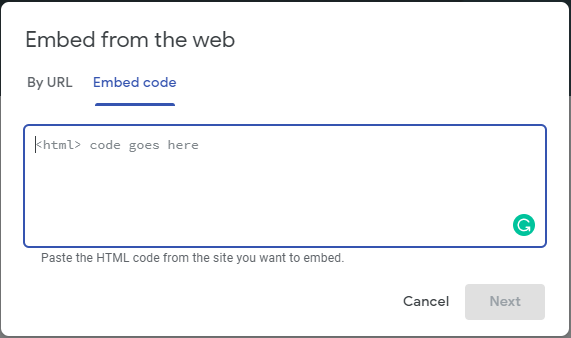
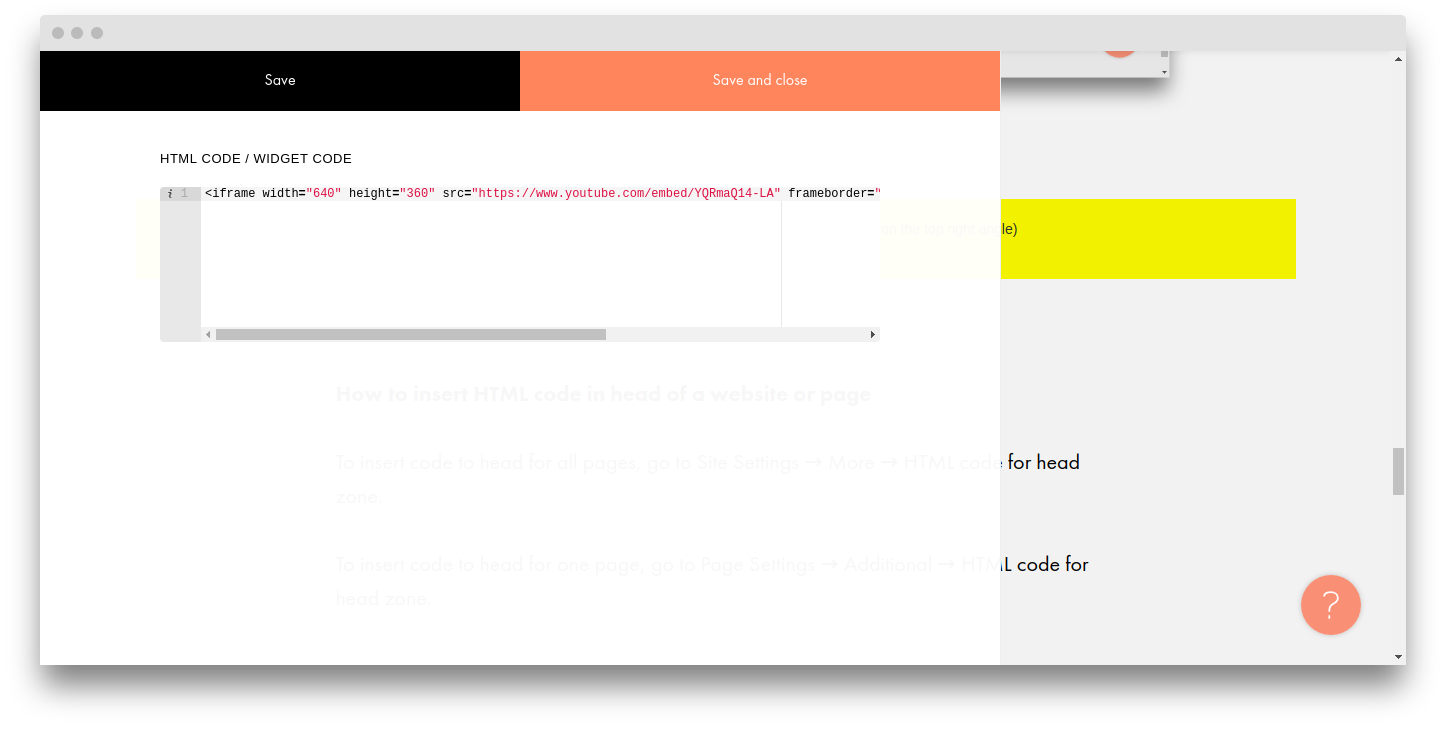
 How To Embed Html Code Tilda Help Center
How To Embed Html Code Tilda Help Center
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 How To Create An Html Back Button
How To Create An Html Back Button
 Jquery Insert Html Into Element Append Empty With You Can
Jquery Insert Html Into Element Append Empty With You Can
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
0 Response to "20 How To Insert Image In Html Using Javascript"
Post a Comment