27 Javascript Video Player Controls
10/10/2020 · HTML5 video player ,How to control on progress bar? I search for solution in many questions but I didn't get answer, I have HTML5 video play : <video oncontextmenu="return false;" width="100%" height="auto" controls id="player" controls controlsList="nodownload" poster=" { {asset ('images/'.$course->id.'.png')}}" onended="alert ('it is worked')"> ... Listing 4-1 creates a simple play/pause movie control in JavaScript, with additional controls to toggle the video size between normal and doubled. It is intended to illustrate, in the simplest possible way, addressing a media element, reading and setting properties, and calling methods.
 Html Lt Video Gt Controls Attribute Geeksforgeeks
Html Lt Video Gt Controls Attribute Geeksforgeeks
Feb 29, 2016 - This "data-state" idea is also ... video control set, which allows specific state styling. ... As mentioned above, a data-state attribute is used in various places for styling purposes and these are set using JavaScript. Specific implementations will be mentioned at appropriate places below. ... The resultant video player style used ...

Javascript video player controls. We have set controls in the video tag so this particular video will have controls (play, pause, etc). This is all well and good but sometimes we want to control the video with another (custom) player, or maybe we just want a link that makes the video play. To do this we use the Media Elements API. For example, lets say we have something like this: You can also offer your custom programmed video players to others to use on their websites if they also do not want to use the stock controls that are native to browser software for the video element. We use JavaScript to control the video after we remove the default controls. We used to do very similar things in Flash AS3 if you remember. The canPlayType property is how we are able to detect support for a video format in the browser. To use it, we need to create an instance of the <video> element and check if it supports the canPlayType method. If it does, it is safe to assume that HTML5 video is supported so the default controls are promptly disabled in favour of our custom controls.. The native controls have been replaced by ...
Unfortunately the controls of the <video> element can't be stylized using CSS. To do that, you we'll need to use a combination of JavaScript, CSS and HTML5 Media API (Application Programming Interface). This article is focused on creating a custom video player using the <video> element. Content Video.js is designed to be a reliable and consistent base to build on top of. The player looks great out of the box, but can be easily styled with a little bit of extra CSS. 100s of plugins The RxPlayer is a library implementing a DASH and Microsoft Smooth Streaming video player directly on the browser, without plugins. It relies on HTML5 Media Source Extensions and Encrypted Media extensions and is written in TypeScript, a superset of JavaScript. RxPlayer. Fluid Player. Fluid Player is a new free HTML5 video player.
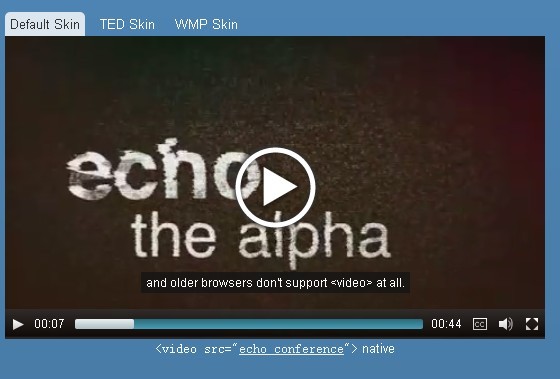
The 'controls' attribute adds the default media controls, such as play, pause, volume slider, fullscreen, etc. to the video player. Older versions of browsers doesn't support html5, in which case, the text added between the <video> </video> tags will be displayed. Welcome to the next installment to my Let's Build: With JavaScript series. This tutorial teaches you how to create, customize, and manipulate an HTML5 video player using vanilla JavaScript. I'll be using a combination of HTML, CSS, and JavaScript to accomplish this task which is a bit more advanced than the previous installments in this series. The controls property sets or returns whether a video should display standard video controls. This property reflects the <video> controls attribute. When present, it specifies that the video controls should be displayed. Video controls should include: Play; Pause; Seeking; Volume; Fullscreen toggle; Captions/Subtitles (when available) Track (when available)
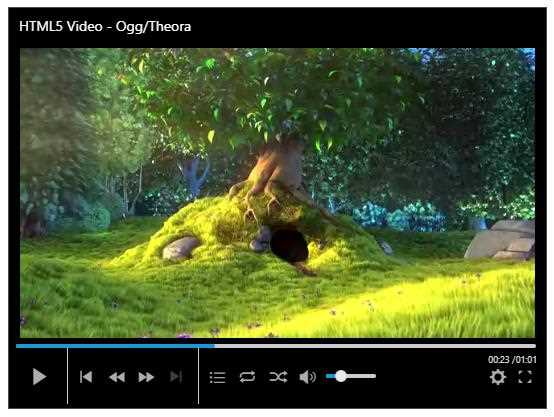
This example uses the HTML5 video element with the source element to set up the player and video content on the webpage. The video element has only an id attribute, leaving the playback control to the buttons and JavaScript functions. The buttons provide play/pause, skip forward and back, and ... The HTML5 video element is now included in Firefox, Safari & Chrome, and on its way in Opera. By using JavaScript to access the media elements API it's easy to build your own custom controls for it; in this article I'm going to show how I built a (very) basic control interface.. A quick disclaimer: my JavaScript is a little rusty, so may not use best practice through ... Using custom controls, you can add or modify the video controls buttons and add a logo in the video player. In the following example, we've implemented some custom control buttons using JavaScript, you can add many other custom controls in HTML5 video player
Video Player Controls CSS Design Tutorial. 6th and final part of customizing the HTML video controls. In this video we will show some design tips for customizing the video player to match your specific brand or site design. I want to remind everyone that HTML5, CSS3 and some JavaScript functionality cannot yet be depended on to work in all ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Lesson Code: http://www.developphp /video/JavaScript/Video-Player-Custom-Controls-Programming-TutorialIn this first part of the tutorial series we will di... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The problem of HTML5 video controls in full-screen mode. While working on a custom HTML5 video framework lately, I stumbled upon an issue which a lot of designers and developers stumble upon in this area. Instead of displaying the custom controls I was working on, native browser controls appeared on the video when it entered the full-screen mode.
Lesson Code: http://www.developphp /video/JavaScript/Video-Full-Screen-Toggle-Custom-Player-Controls-TutorialPart 5 focuses on creating a custom full scre... In the previous Cross browser video player article we described how to build a cross-browser HTML5 video player using the Media and Fullscreen APIs. This follow-up article looks at how to style this custom player, including making it responsive. In the previous Cross browser video player article we described how to build a cross-browser HTML5 video player using the Media and Fullscreen APIs. Player.js. A JavaScript library that allows developers to programmatically control video and audio within IFrames across a number of services. Publishers can also expose a JavaScript API for developers to build rich applications with their media. Read The Documentation Demos
Mar 28, 2019 - Useful OSS video players to choose for your next application. Sets or returns whether the audio/video should display controls (like play/pause etc.) crossOrigin. Sets or returns the CORS settings of the audio/video. currentSrc. Returns the URL of the current audio/video. currentTime. Sets or returns the current playback position in the audio/video (in seconds) defaultMuted. Showing or hiding the video player's controls. Start or stop the video at a certain point or timestamp. Show a video poster or thumbnail before the video is started. Preload the video before playback. Play a video inline in Safari in iOS. Autoplay, loop and mute. Showing captions or subtitles during playback.
Sep 16, 2013 - Notice we have set the controls attribute for the video element, even though we want to define our own control set. It's better to switch off the controls via JavaScript in case the user has JavaScript disabled. The div with the id of 'media-controls' will contain exactly what it says. But first of all we need to initialise our player... Get Started with Custom HTML5 Video Controls. Luckily, HTML5 media elements (audio and video) support for media elements API, which we can access using JavaScript and use them to wire up our HTML5 video controls.. Before get started with coding, let me briefly explain about jQuery video element targeting.. In JavaScript we use getElementById('videoID') to target the video element. videoElement.removeAttribute ('controls'); But browsers, Firefox and Chrome, have a way of just hiding the controls which makes them disappear when cursor is not moving and the video is playing. And makes them appear again if you move the cursor or when video stops playing.
Popcorn.js is a JavaScript library that allows video, audio and other media to control and be controlled by arbitrary elements of a webpage. Combining open source web technologies, authors can let their media be the "conductor" of interactive and immersive experiences. Video.js is a JavaScript and CSS library that makes it easier to work with and build on HTML5 video. This is also known as an HTML5 Video Player. Video.js provides a common controls skin built in HTML/CSS, fixes cross-browser inconsistencies, adds additional features like fullscreen and subtitles, ... JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5.
This is so that, if the JavaScript doesn't load for some reason, users can still use the video with the native controls. We give the controls an opacity of 0.5 by default, so that they are less distracting when you are trying to watch the video. Only when you are hovering/focusing over the player do the controls appear at full opacity. May 21, 2015 - Learn how to build your own custom controls for HTML5 videos using HTML and JavaScript. I offered up some simple HTML and JavaScript code to get basic video player controls up and running with an HTML5 VIDEO tag in my previous post, but I deliberately excluded one of the core control elements - the scrubber.. A scrubber - also known as a scrub bar or a seeker - is a control that allows the user to move forward or backward in a video by dragging a handle or jump to a ...
Nov 30, 2017 - Even though this player will define its own custom control set, the controls attribute is still added to the <video> element, and the player's default control set is switched off later with JavaScript. Doing things this way still allows users who have JavaScript turned off (for whatever reason) ... So, Today I am sharing HTML Video Player With JavaScript and CSS. I have said that this is an advance video player, let me tell you all the features. This player has a toggle on/off feature, custom thumbnail, title, description, playlist, custom sound control UI, etc. This program is inspired by a Reddit post. 2 Control audio / video with JavaScript. The JavaScript API for media elements provides 3 methods to control them: play() : starts (or restarts) playing the media file; pause() : stops playback at the current location; load() : allows to substitute the active video in the player with another (for example, after changing the src attribute)
The Wistia video player has a JavaScript API which supports a number of ways to interact with and control the video player. You can try all the methods and events in this starter app on Glitch. Enjoy!
 Video And Audio Content Learn Web Development Mdn
Video And Audio Content Learn Web Development Mdn
 Custom Html5 Video Player Javascript30 11 30
Custom Html5 Video Player Javascript30 11 30
 Html5 Video Player With Hls And Video Transformations
Html5 Video Player With Hls And Video Transformations
 How To Enable The New Youtube Player Interface With
How To Enable The New Youtube Player Interface With
 Javascript Rtsp Player Code Example
Javascript Rtsp Player Code Example
 10 Javascript Libraries To Work With Videos Ta Digital Labs
10 Javascript Libraries To Work With Videos Ta Digital Labs
 Adding Captions And Subtitles To Html5 Video Developer
Adding Captions And Subtitles To Html5 Video Developer
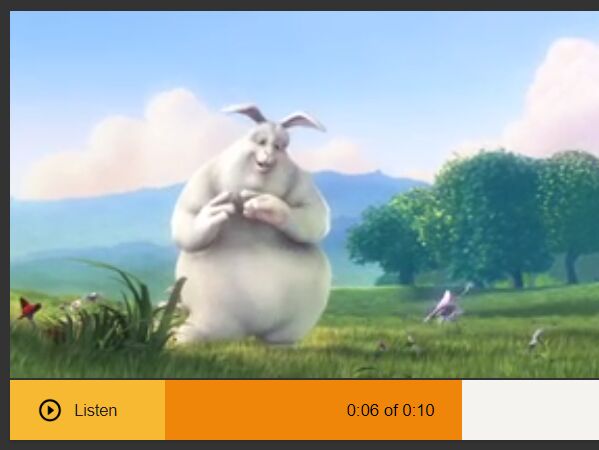
 Let S Create A Custom Audio Player Css Tricks
Let S Create A Custom Audio Player Css Tricks
 Player Controls Cropped And Unusable When Embedding Js In
Player Controls Cropped And Unusable When Embedding Js In
Video Js 5 S Fluid Mode And Playlist Picker Video Js Blog
 15 Free Video Players For Website And Blog Designmodo
15 Free Video Players For Website And Blog Designmodo
 The Lt Video Gt And Lt Source Gt Tags Lt Video Gt
The Lt Video Gt And Lt Source Gt Tags Lt Video Gt
 Video And Audio Content Learn Web Development Mdn
Video And Audio Content Learn Web Development Mdn
 10 Best Custom Html5 Video Player Plugins In Javascript 2021
10 Best Custom Html5 Video Player Plugins In Javascript 2021
 15 Best Html5 And Javascript Video Players 5 Best Free Players
15 Best Html5 And Javascript Video Players 5 Best Free Players
 10 Best Custom Html5 Video Player Plugins In Javascript 2021
10 Best Custom Html5 Video Player Plugins In Javascript 2021
Github Sampotts Plyr A Simple Html5 Youtube And Vimeo Player
 Jquery Media Player Control Syncfusion
Jquery Media Player Control Syncfusion
 Jquery Media Player Control Syncfusion
Jquery Media Player Control Syncfusion
 How To Build A Custom Html5 Video Player With Javascript
How To Build A Custom Html5 Video Player With Javascript
 Learn How To Build A Custom Html5 Video Player
Learn How To Build A Custom Html5 Video Player
 10 Best Custom Html5 Video Player Plugins In Javascript 2021
10 Best Custom Html5 Video Player Plugins In Javascript 2021
![]() Making Custom Css3 Video Players With Html5 And Javascript
Making Custom Css3 Video Players With Html5 And Javascript
 Video Js Make Your Player Yours Video Js
Video Js Make Your Player Yours Video Js
 8 Best Html5 Video Players Of 2019 000webhost Blog
8 Best Html5 Video Players Of 2019 000webhost Blog

0 Response to "27 Javascript Video Player Controls"
Post a Comment