20 How To Get Child Element In Javascript
#1 element.children The first way to get the child elements is with the element.children. If you want to check out what kind of properties the DOM Element Object has for you, check it on W3schools. That is btw one of my favorite websites to check JavaScript example's & documentation. To get the first child node of an HTML element, you can use the firstChild property. This property returns a node's first child, as a Node object. Let us say you have the following HTML code snippet: <ul id="langs"> <li> JavaScript </li> <li> Node </li> <li> Java </li> <li> Ruby </li> <li> Rust </li> </ul>
 Javascript Dom Check If An Element Has Children
Javascript Dom Check If An Element Has Children
This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ...

How to get child element in javascript. Feb 20, 2021 - The ParentNode property children is a read-only property that returns a live HTMLCollection which contains all of the child elements of the node upon which it was called. Get last child element javascript. How To Retrieve Child Elements Using Javascript Javascript With W3docs Javascript Tutorial Getting Child Elements Of A Node In Javascript Javatpoint Javascript Dom Get First And Last Children Of An Element Child And Sibling Selectors Css Tricks Chapter 15 The W3c Dom And Javascript Example and Output. Based on the HTML snippet, this property returns the collection length as 1. To get the count use the element.children.length or element.childElementCount. childelements [0] or element.firstElementChild returns the first element of the specified element. childelements [0].tagName returns the first child element tag name.
To get the first child element of a specified element, you use the firstChild property of the element: let firstChild = parentElement.firstChild; Code language: JavaScript (javascript) If the parentElement does not have any child element, the firstChild returns null. Apr 01, 2021 - If we run the example above, the last element shown is <script>. In fact, the document has more stuff below, but at the moment of the script execution the browser did not read it yet, so the script doesn’t see it. Properties firstChild and lastChild give fast access to the first and last children. Below is the JavaScript code snippet that will return the collection of child elements: document.getElementById ('myId').children; From the above syntax, we can understand that the syntax to get the collection of child elements is: element.children; We can get each and every single child element by its index number.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To get the first child of a specific HTML Element, using JavaScript, get reference to this HTML element, and read the firstElementChild property of this HTML Element. firstElementChild property returns the first child of this HTML Element as Element object. In the following example, we will get the first child of the HTML Element, which is ... Get Child Elements by Class Name with JavaScript To get all child elements with a class name, loop through the children and evaluate if the class name is equal to something using the className property. If true, push the element to a new array which can be accessed later in the program.
Select the child element of parent element. First select the parent and then select the all children of parent element. make an array of children and use indexOf () method to get the index. Example 2: This example using the approach discussed above. The document object itself has 2 children: the Doctype declaration and the root element, typically referred to as documentElement. (In (X)HTML documents this is the HTML element.) childNodes includes all child nodes—including non-element nodes like text and comment nodes. To get a collection of only elements, use Element.children instead. Note also that like most jQuery methods,.children () does not return text nodes; to get all children including text and comment nodes, use.contents (). The.children () method optionally accepts a selector expression of the same type that we can pass to the $ () function.
#1 element.children The first way to get the child elements is with the element.children. If you want to check out what kind of properties the DOM Element Object has for you, check it on W3schools. That is btw one of my favorite websites to check JavaScript example's & documentation.JavaScript Get the first child element in JavaScript HTML DOM There is another method to get the child element which I am going to discuss now. The HTML DOM firstElementChild property can return the first child element of a specific element that we provide. It doesn't matter how many child elements are there, it will always return the first one. The children property returns a collection of an element's child elements, as an HTMLCollection object. The elements in the collection are sorted as they appear in the source code and can be accessed by index numbers. The index starts at 0.
The elements are the immediate child elements (or children) of the parent element (a DIV element in our example). If you see the length of the variable birds (in the above example), it would return 3, which indicates, there are 3 elements present inside the parent element. console.log(birds.length); // Use console.log to check the length. Jun 30, 2020 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ... document.getElementById or just id If an element has the id attribute, we can get the element using the method document.getElementById (id), no matter where it is.
Sep 02, 2016 - What would the most efficient method be to find a child element of (with class or ID) of a particular parent element using pure javascript only. No jQuery or other frameworks. In this case, I woul... What I got here is a collection of div elements inside a div. Each child element has a value as day of a week. I wish to show or highlight the day matching the current day. For example, if its Tuesday today, then the script should search the day inside the div elements and highlight it. First, get the ul element with the id menu by using the getElementById () method. Then, remove the last element of the ul element by using the removeChild () method. The menu.lastElementChild property returns the last child element of the menu. Put it all together.
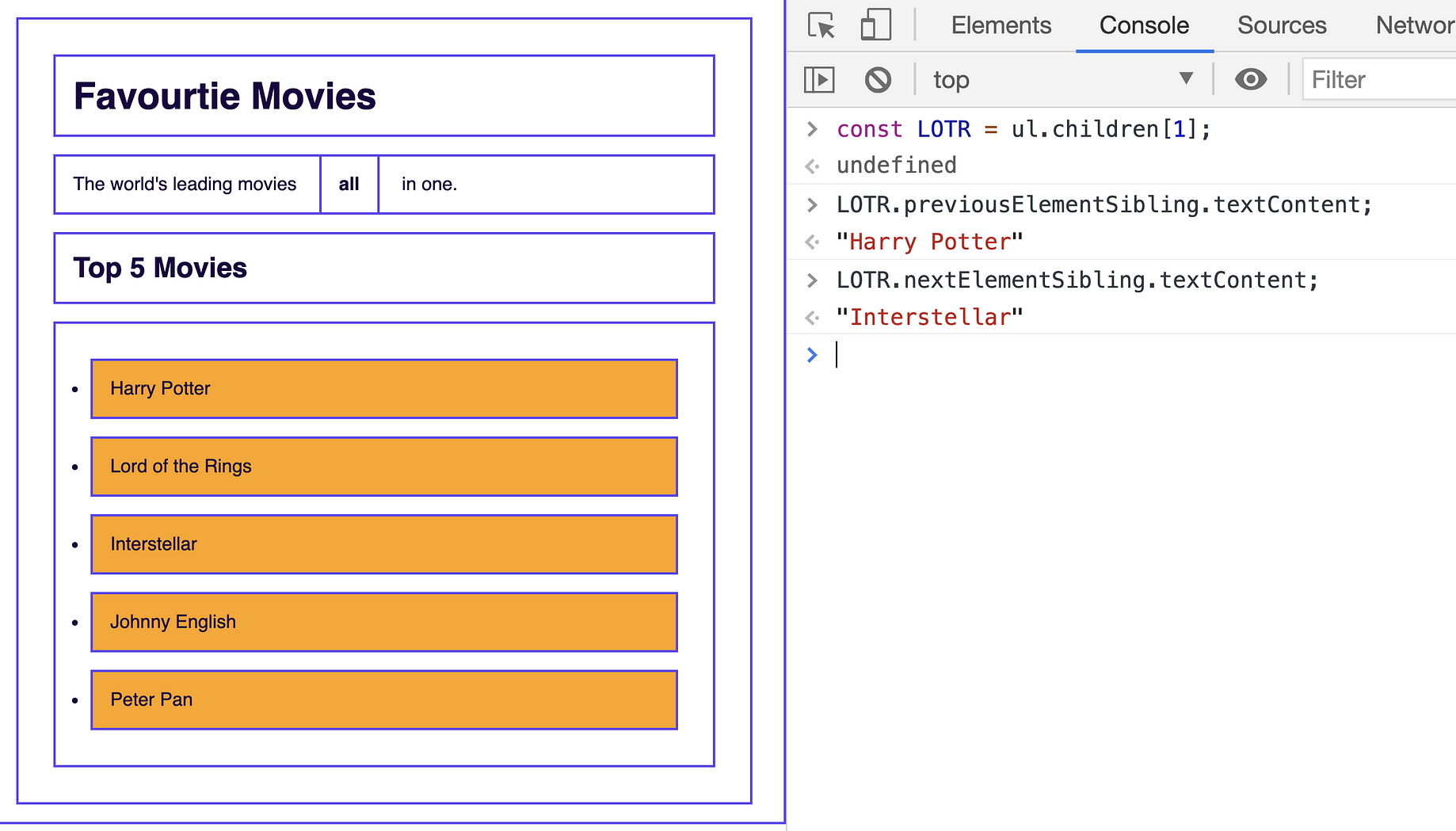
Jun 12, 2021 - The read-only children property returns a live HTMLCollection which contains all of the child elements of the element upon which it was called. 7/8/2020 · To get the first and last children of an element, JavaScript provides firstChild and lastChild properties: const ul = document. querySelector ('#langs'); // get first children const firstChild = ul. firstChild; // get last children const lastChild = ul. lastChild; ️ Like this article? Follow me on Twitter and LinkedIn. You can also subscribe to RSS Feed. Sep 05, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
In the following example, we will get the last child of the HTML Element, which is selected by id "myElement", and change the font color of this last child to red. Try this html file online, and click on the Click Me button. The script gets the last child of the HTML Element #myElement, and changes its color to red. For accessing the child elements of a parent node in JavaScript, there are the following approaches we can use: Getting the first child element of a node. Getting the last child element of a node. Getting all the children of a node. Let's discuss each approach one by one. Example. Now, to retrieve the form element from any of the input elements we can do any of the following: const form = document.getElementById('name-field').form; const form = document.getElementById('msg-field').form; const form = document.getElementById('btn-submit').form; Similarly, if we had an event target that we knew was a form input element, we ...
Dec 06, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. May 20, 2020 - Get code examples like "how to select child element in javascript" instantly right from your google search results with the Grepper Chrome Extension. Remove the child node of a specific element in JavaScript? How to generate child keys by parent keys in array JavaScript? Style every <p> element that is the child of its parent, counting from the last child with CSS; jQuery parent > child Selector; Python program to communicate between parent and child process using the pipe. Can JavaScript ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Article: how to get child element in javascript Thinking How To Get Child Element In Javascript to Eat? We've got you covered. These easy recipes are all you need for making a delicious meal. Find the How To Get Child Element In Javascript, including hundreds of ways to cook meals to eat. I'm sure of it. The Parent page consists of two TextBoxes and two Buttons. When the Open Popup button clicked, it opens Child page as Popup window using OpenPopup JavaScript function. Once the Child page is opened as Popup window, the Send button has to be clicked, which makes a call to the SendToPopup JavaScript function.
This is another method of getting text without children's text from multiple elements (as well as for a single element). Also introduces the possibility to include text from certain child elements whilst excluding from all others. In case all elements are empty, an empty string is returned. Apr 01, 2015 - I was wondering, JavaScript offers a variety of methods to get the first child element from any element, but which is the best? By best, I mean: most cross-browser compatible, fastest, most compreh...
 What S The Difference Between Dom Node And Element
What S The Difference Between Dom Node And Element
Javascript Get Element Child Index
 How To All Get Parent And Child Of Particular Node From
How To All Get Parent And Child Of Particular Node From
 Child And Sibling Selectors Css Tricks
Child And Sibling Selectors Css Tricks
 Explore Javascript Dom Traversal There Are Many Ways For
Explore Javascript Dom Traversal There Are Many Ways For
 Css Not Selector Samanthaming Com
Css Not Selector Samanthaming Com
 Tree Terminology Learning Javascript Data Structures And
Tree Terminology Learning Javascript Data Structures And
 How To Get Child Element By Class Name Html Dom
How To Get Child Element By Class Name Html Dom
 Click Element Variable In Google Tag Manager Analytics Mania
Click Element Variable In Google Tag Manager Analytics Mania
 How To Get Value Of Child Element Of Object Collection Using
How To Get Value Of Child Element Of Object Collection Using
 How To Access Childs State From Parent Component In React
How To Access Childs State From Parent Component In React
 Traversing An Html Table With Javascript And Dom Interfaces
Traversing An Html Table With Javascript And Dom Interfaces
 How To Manipulate The Dom The Ultimate Beginner S Guide
How To Manipulate The Dom The Ultimate Beginner S Guide
 How To Get The Child Element Of A Parent Using Javascript
How To Get The Child Element Of A Parent Using Javascript
 Javascript Event Propagation Webkul Blog
Javascript Event Propagation Webkul Blog
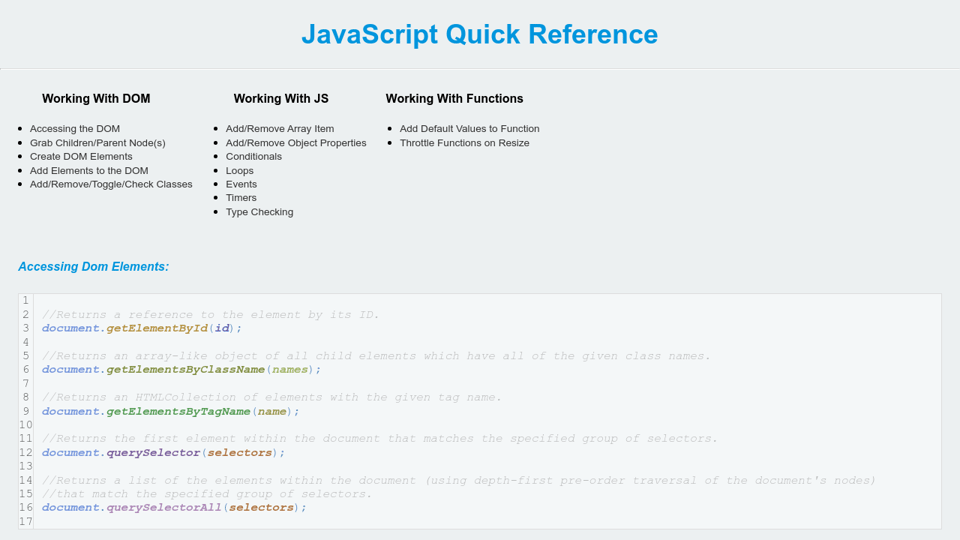
 Javascript Reference Cheat Sheet
Javascript Reference Cheat Sheet



0 Response to "20 How To Get Child Element In Javascript"
Post a Comment