29 How To Return A Promise In Javascript
5 days ago - Javascript Promise.resolve() is an inbuilt function that returns a Promise object that is resolved with a given value. The JavaScript promises API will treat anything with a then() method as promise-like (or thenable in promise-speak sigh), so if you use a library that returns a Q promise, that's fine, it'll play nice with the new JavaScript promises. Although, as I mentioned, jQuery's Deferreds are a bit … unhelpful.
Exploring Promises By Implementing Them Deep Javascript
Promise.resolve () method in JS returns a Promise object that is resolved with a given value. Any of the three things can happened: If the value is a promise then promise is returned. If the value has a "then" attached to the promise, then the returned promise will follow that "then" to till the final state.

How to return a promise in javascript. If you depend on a promise in order to return your data, you must return a promise from your function. Once 1 function in your callstack is async, all functions that want to call it have to be async as well if you want to continue linear execution. (async = return a promise) Okay. So, first of all, I don't think there is any need for Promises here. And we shouldn't abuse the concept since it can cause performance issues. If you still want to use promises you can return the array of promises and can loop over there. This is also the same for promises in JavaScript. When we define a promise in JavaScript, it will be resolved when the time comes, or it will get rejected. Promises in JavaScript. First of all, a Promise is an object. There are 3 states of the Promise object: Pending: Initial State, before the Promise succeeds or fails; Resolved: Completed ...
Feb 23, 2020 - Instead of returning concrete values, these asynchronous functions return a Promise object, which will at some point either be fulfilled or not. If you have worked with callbacks, you must appreciate the clean and clear semantics of Promises. As a Node/JavaScript developer, we'll be dealing ... It’s happening because the Javascript code always executes synchronously, so the console.log () function starts immediately after the fetch () request, not waiting until it is resolved. In the moment when console.log () function starting to run, a Promise that should be … Here's the magic: the then () function returns a new promise, different from the original: const promise = doSomething(); const promise2 = promise.then( successCallback, failureCallback); Copy to Clipboard. or. const promise2 = doSomething().then( successCallback, failureCallback); Copy to Clipboard. This second promise ( promise2) represents the ...
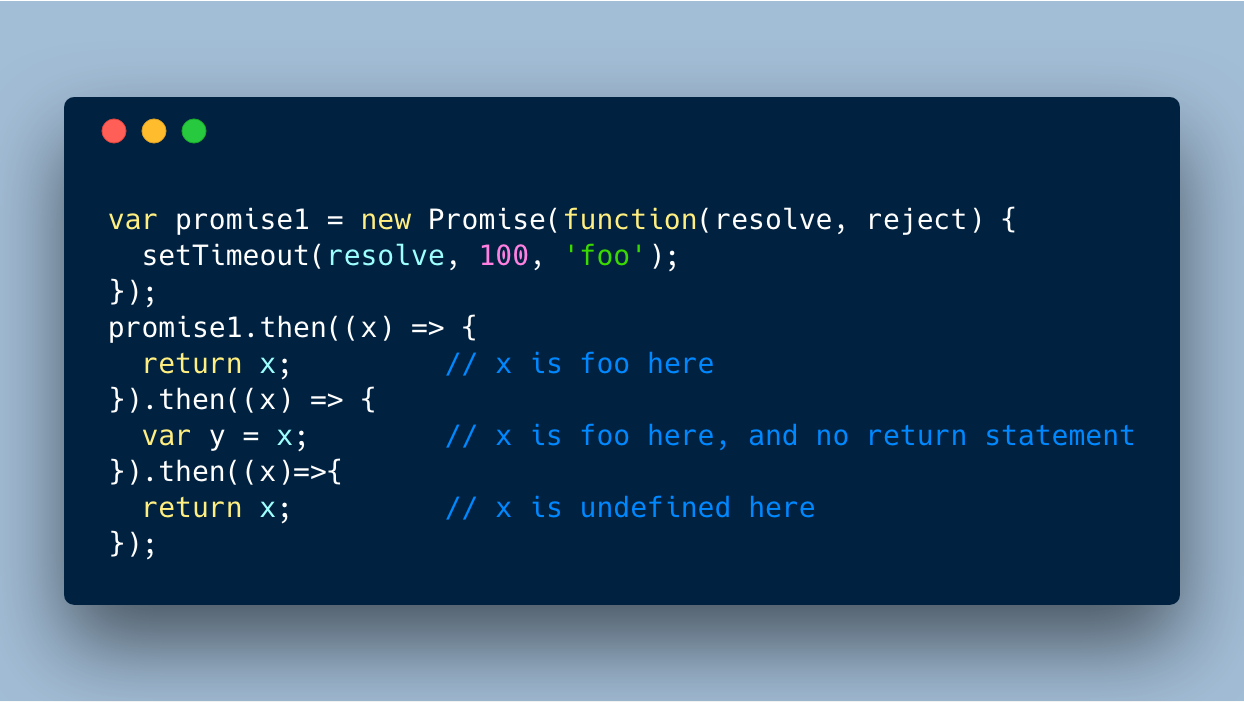
Promise Object Properties. A JavaScript Promise object can be: Pending; Fulfilled; Rejected; The Promise object supports two properties: state and result. While a Promise object is "pending" (working), the result is undefined. When a Promise object is "fulfilled", the result is a value. When a Promise object is "rejected", the result is an ... A promise is a special JavaScript object that links the "producing code" and the "consuming code" together. In terms of our analogy: this is the "subscription list". ... Instead, it will create and return a Promise object that resolves when the loading is complete. The outer code can add handlers (subscribing functions) ... The then method returns a Promise which allows for method chaining. If the function passed as handler to then returns a Promise, an equivalent Promise will be exposed to the subsequent then in the method chain. The below snippet simulates asynchronous code with the setTimeout function. Promise.resolve('foo') // 1.
Jul 04, 2016 - I am writing an Angular app. I need method getData() to always return a promise. So if data is retrieved from local storage and it is not null it should be returned as promise without calling $htt... Last Updated : 21 Jul, 2021. Promises are used to handle asynchronous operations in JavaScript. They are easy to manage when dealing with multiple asynchronous operations where callbacks can create callback hell leading to unmanageable code. Prior to promises events and callback functions were used but they had limited functionalities and ... A more common example you may come across is a technique called Promisifying. This technique is a way to be able to use a classic JavaScript function that takes a callback, and have it return a promise:
1 week ago - Native JavaScript promises don’t expose promise states. Instead, you’re expected to treat the promise as a black box. Only the function responsible for creating the promise will have knowledge of the promise status, or access to resolve or reject. Here is a function that returns a promise ... Here's a demo of chaining with Promises. Chaining multiple Promises. You can also return another Promise. The next .then() method will only run after it resolves. If you have a catch() method, it will run for any Promises in the chain.. Let's say you have a helper function called getTheAnswer() that creates a new Promise for you when it's run.. You can pass in a boolean (true/false ... You will need to change the way you think when working with asynchronous code. One way to solve this is by having top () return ParentPromise, and then set the variable myresult using the.then () of the return of that promise.
Aug 12, 2019 - If you can imagine a road, you can think of JavaScript as a single lane highway. Certain code (asynchronous code) can slide over to the shoulder to allow other code to pass it. When that asynchronous code is done, it returns to the roadway. As a side note, we can return a promise from any function. Promise.race([promises]) also takes an array of promises and returns a new promise which fulfils if any of the promises fulfils. In reality, these method accepts an iterator which yields a value ... 24/8/2020 · Promise { <pending> } It's happening because the Javascript code always executes synchronously, so the console.log () function starts immediately after the fetch () request, not waiting until it is resolved. In the moment when console.log () function starting to run, a Promise that should be returned from a fetch () request is in a pending status.
Posted August 9, 2021. javascript promise async. 14 Comments. When returning from a promise from an asynchronous function, you can wait for that promise to resolve return await promise, or you can return it directly return promise: async function func1() { const promise = asyncOperation(); return await promise; } async function func2() { const ... All you have to do is use the callback function as an argument to util.promisify, and store it an a variable. In my case, that's getChuckNorrisFact. Then you use that variable as a function that you can use like a promise with the.then () and the.catch () methods. Solution 2 (involved): Turn the Callback into a Promise Here the first .then shows 1 and returns new Promise(…) in the line (*).After one second it resolves, and the result (the argument of resolve, here it's result * 2) is passed on to handler of the second .then.That handler is in the line (**), it shows 2 and does the same thing.. So the output is the same as in the previous example: 1 → 2 → 4, but now with 1 second delay between alert ...
21/11/2016 · You return the Promise together with all the chained then functions. If you add another then to the returned Promise, it will be added at the end of the chain. That is what you see when we are doing test().then(...). A Promise tells you that it will execute at some point in … Nov 14, 2016 - Unlike using .then() you can just keep awaiting values as you run various functions that return promises, and execution continues onto the next line (this is called 'direct style). It's also much nicer to look at , since it's consistent with the rest of JavaScript, than .then() everywhere. Jul 20, 2021 - The Promise.resolve() method returns a Promise object that is resolved with a given value. If the value is a promise, that promise is returned; if the value is a thenable (i.e. has a "then" method), the returned promise will "follow" that thenable, adopting its eventual state; otherwise the ...
In this code, we add a callback on the promise, then we return the promise. The problem is that we return the initial promise. Not the result of promise.then. The result of promise.then is a lost promise because no one can interact with it. You should write this: function test { return job().then(function (data) { doSomething(data); }); } In this article, we will learn how to convert an asynchronous function to return a promise in JavaScript. Approach: You need to first declare a simple function (either a normal function or an arrow function (which is preferred)). You need to create an asynchronous function and then further you need to return the promise as an output from that ... As you can see, both of these async functions return a Promise; and that Promise object resolves to the vanilla String values.. But, we've already identified the first flaw in my mental model.Which is that the above two async functions are different in some way. When, in reality, these two async functions are exactly the same because, according to the Mozilla Developer Network (MDN), any non ...
Sep 09, 2019 - Find out how to return the result of an asynchronous function, promise based or callback based, using JavaScript Feb 02, 2018 - Browse other questions tagged javascript es6-promise or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... How can I get rid of this callback hell ? Should i use promise ? Promise.all takes an array of promises (it technically can be any iterable, but is usually an array) and returns a new promise. The new promise resolves when all listed promises are resolved, and the array of their results becomes its result. For instance, the Promise.all below settles after 3 seconds, and then its result is an array [1, 2, 3]:
Dec 01, 2016 - That is a promise. A promise has three states. They are: Pending: You don’t know if you will get that phone · Fulfilled: Mom is happy, she buys you a brand new phone · Rejected: Mom is unhappy, she doesn’t buy you a phone ... Let’s convert this to JavaScript. But if any of the promises above rejects (a network problem or invalid json or whatever), then it would catch it. Implicit try…catch. The code of a promise executor and promise handlers has an "invisible try..catch" around it. If an exception happens, it gets caught and treated as a rejection. For instance, this code: 8/7/2019 · Assuming that you have a basic understanding about JavaScript Promises, I’ll start by creating a method which returns a Promise, so that you can see how to return data from promise. function getPromise() { return new Promise(function(resolve,reject) { setTimeout(function() { resolve( {'country' : 'INDIA'}); },2000) }) }
Promise.resolve(value) Returns a new Promise object that is resolved with the given value. If the value is a thenable (i.e. has a then method), the returned promise will "follow" that thenable, adopting its eventual state; otherwise, the returned promise will be fulfilled with the value. Sep 21, 2020 - That is a promise. A promise has three states. They are: Pending: You don’t know if you will get that phone · Fulfilled: Mom is happy, she buys you a brand new phone · Rejected: Mom is unhappy, she doesn’t buy you a phone ... Let’s convert this to JavaScript. Jul 02, 2020 - There’s no way to otherwise make a Promise “return” something back to synchronous code – once you start using them, you’re stuck with them. ... There’s no way to otherwise make a Promise “return” something back to synchronous code – once you start using them, you’re stuck ...
With a JavaScript Promise, that is also called the return value. If the message is a "success", we will proceed to sign the candidate in and grant him the position. If it fails, we proceed to reject his application. With JavaScript promises, we do this by using a callback function (promise handlers). The keyword await is used to wait for a Promise. It can only be used inside an async function. This keyword makes JavaScript wait until that promise settles and returns its result. Here is an example with a promise that resolves in 2 seconds. This is a more elegant way of getting a promise result than using promise.then. The promise.then () call always returns a promise. This promise will have the state as pending and result as undefined. It allows us to call the next.then method on the new promise. When the first.then method returns a value, the next.then method can receive that.
 Function Returns Promise Object Instead Of Value Async Await
Function Returns Promise Object Instead Of Value Async Await
 Writing Neat Asynchronous Node Js Code With Promises By
Writing Neat Asynchronous Node Js Code With Promises By
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code

What Is A Promise In Javascript
All You Need To Know About Javascript Promises
 Promises In Javascript Made Simple
Promises In Javascript Made Simple
 1 Basic Difference Between Callback And Promise
1 Basic Difference Between Callback And Promise
 Javascript Promises In 5 Concepts By Piyush Sharma Codeburst
Javascript Promises In 5 Concepts By Piyush Sharma Codeburst
 Javascript Promises An In Depth Approach By Rajesh Babu
Javascript Promises An In Depth Approach By Rajesh Babu
Promises Chaining Semantic Portal Learn Smart
 Javascript Promise Basics Many Developers Have Some Tough
Javascript Promise Basics Many Developers Have Some Tough
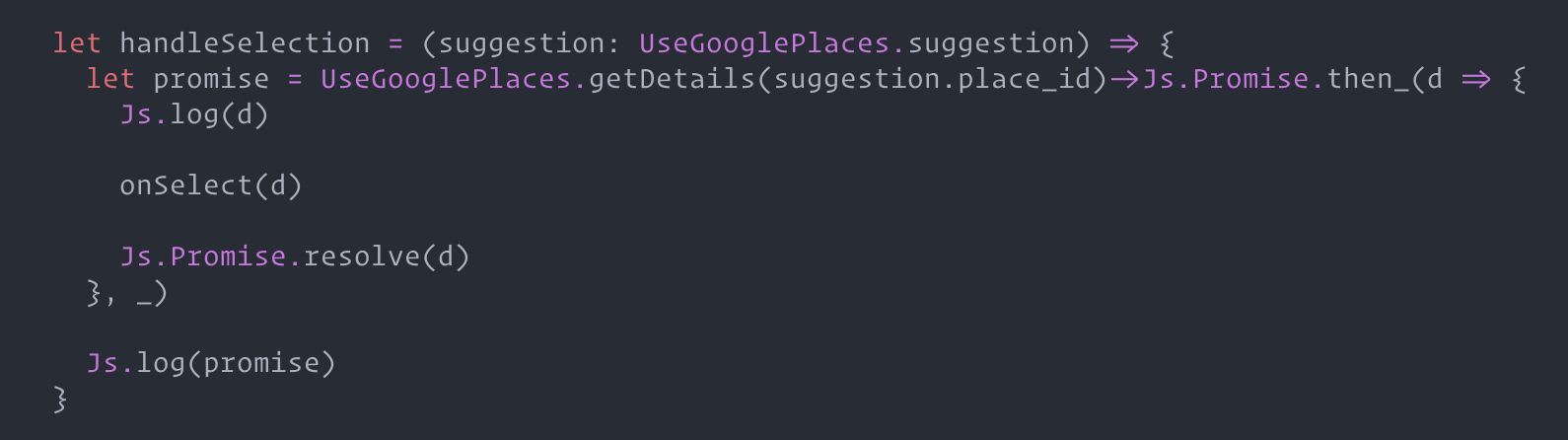
 Simple Promise Resolving Bindings Rescript Forum
Simple Promise Resolving Bindings Rescript Forum
 Getting Value From Object Promise Code Example
Getting Value From Object Promise Code Example
 Asynchronous Javascript Refactoring Callbacks To Promises
Asynchronous Javascript Refactoring Callbacks To Promises
 Understanding Javascript Promises By Yadav Niteesh
Understanding Javascript Promises By Yadav Niteesh

 Returning A Promise From A Javascript Function Is Useful
Returning A Promise From A Javascript Function Is Useful
 Promises In Javascript 10 Minute 2021 Infohubblog
Promises In Javascript 10 Minute 2021 Infohubblog
 Tools Qa What Are Promises In Javascript And How To Use
Tools Qa What Are Promises In Javascript And How To Use
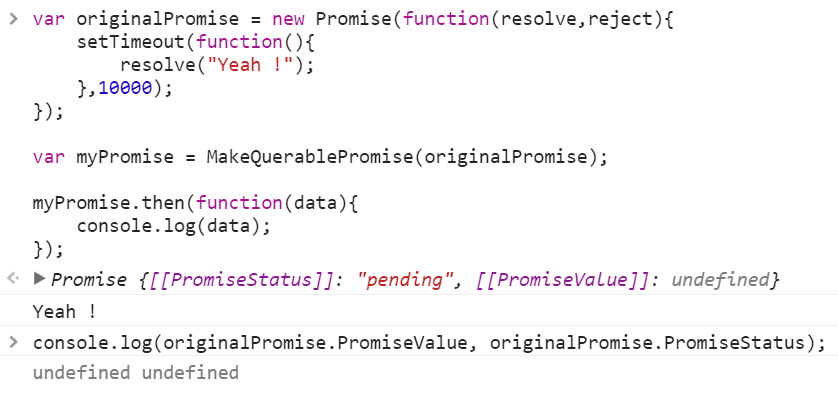
 How To Check If A Javascript Promise Has Been Fulfilled
How To Check If A Javascript Promise Has Been Fulfilled
 Javascript Async Await Amp Promise Learnjavascript
Javascript Async Await Amp Promise Learnjavascript
 Writing Your Own Javascript Promises Scotch Io
Writing Your Own Javascript Promises Scotch Io



0 Response to "29 How To Return A Promise In Javascript"
Post a Comment