29 If Condition Inside Map Javascript
I nee to use the conditional statement in a map function. I am duplicating each single value of a path d in a SVG but i do not want this happening for the objects M and L of the array. Here is an example of the array as string. M 175 0 L 326.55444566227675 87.50000000000001 L 326.55444566227675 262.5 L 175 350 L 23.445554337723223 262.5 L 23.44555433772325 87.49999999999999 L 175 0 May 27, 2020 - Material-UI: A component is changing the default value state of an uncontrolled Select after being initialized. To suppress this warning opt to use a controlled Select · You have provided an out-of-range value `undefined` for the select (name="category_id") component · Attempted import error: ...
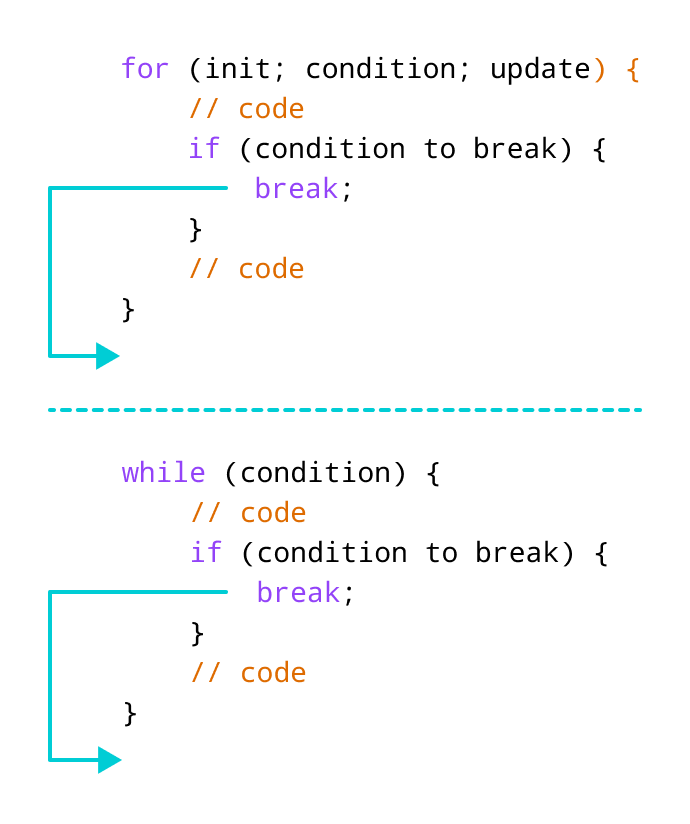
 Javascript Break Statement With Examples
Javascript Break Statement With Examples
Jul 07, 2017 - I have a map()function that needs to display views based on a condition. I've looked at the React documentation on how to write conditions and this is how you can write a condition:

If condition inside map javascript. Jul 11, 2019 - Hi i want to login with a local data array but i cant get an error alert when the username and passwo... Jan 16, 2020 - This is way more readable than the previous if else conditional rendering. All the guards are neatly aligned as single if statements before the main return statement which can be interpreted as an implicit else statement too. Still, none of the if and else statements were used inside the return statement yet. ... It's true that we can use JavaScript ... May 07, 2021 - If you want to iterate over a list to render more than one component or implement some conditional logic, you have to use pure JavaScript. You don’t have a lot of options with looping, either. Most of the time, map will cover your needs.
JSX acts like Javascript so it can be easily empowered by adding methods supporting expressions. In the above tutorial, we discussed examples to build a dynamic list using map(), if; else expression in the component to return JSX in a variable, ternary expressions inside the JSX template. In a for loop, the increment expression (e.g. i++) is first evaluated, and then the condition is tested to find out if another iteration should be done; The continue statement can also be used with an optional label reference. Note: The continue statement (with or without a label reference) can only be used inside a loop. However, map isn't going to be capable of turning your transformed array back into an object—you will need to rely on something else such as reduce if you need your transformed data in an object. Conditional Map: Changing Items in an Array. Another extremely useful way that we can use map is to only change a few items within the original ...
Now, you might very well think "I'm glad that kind of code isn't allowed, because it's so hard to read!" And you'd be right: you can't write if/else statements inside JSX. However, JavaScript is (very loosely) a C-like language, which means it has inherited conditional syntax that lets you ... Do not confuse the primitive Boolean values true and false with truthiness or falsiness of the Boolean object. Any value that is not false, undefined, null, 0, -0, NaN, or the empty string (""), and any object, including a Boolean object whose value is false, is considered truthy when used as the condition. For example: In the code above, JavaScript first checks year < 2015. If that is falsy, it goes to the next condition year > 2015. If that is also falsy, it shows the last alert. There can be more else if blocks. The final else is optional. Conditional operator '?' Sometimes, we need to assign a variable depending on a condition. For instance:
In JavaScript you have 0 to 11 for the months, so the month of June would be #5. In the IF condition we added "&& z==5" to check and see if we were in the month of June. If these conditions were met we display, "Its the weekend in the month of June". Next we added a "else if" statement to check for another condition. When working with JavaScript, we deal a lot with conditionals, here are the 5 tips for you to write better / cleaner conditionals. 1. Use Array.includes for Multiple Criteria In this case, the condition number >= 0 evaluates to true, and the control of the program goes inside the outer if statement. Then, the test condition, number == 0, of the inner if statement is evaluated. Since it's false, the else clause of the inner if statement is executed.
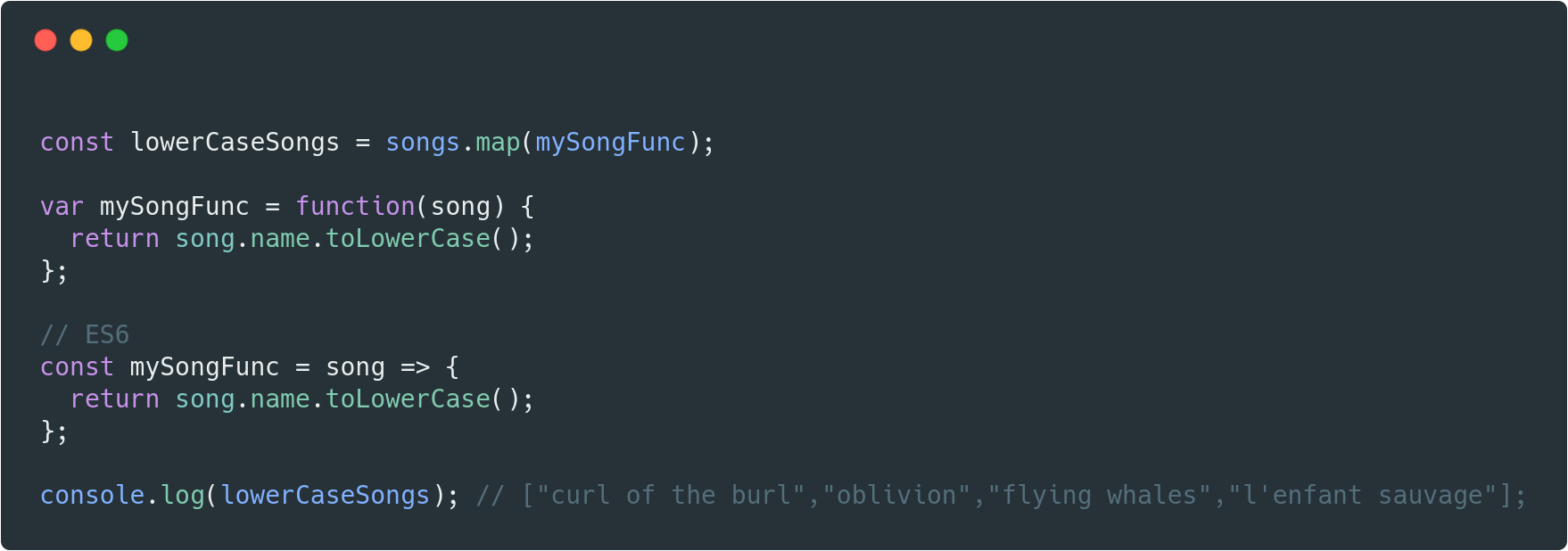
Sep 02, 2016 - For example, if you wanted to alert out the contents of an array: ... So far we’ve had to separately define our callback function for every map. But JavaScript provides a handy shorthand in the form of anonymous functions. Instead of defining the callback by itself, we define it inside the map: Nested IF condition is TRUE, that's why statements inside the Nested If Statement showing as Browser output. Age = 61. If condition and also Nested IF condition failed here. So, statements inside the Nested Else Statement displayed as output. JavaScript Else Statement You are too old to work as per the Government rules Please Collect your ... If JSX is used in React Js components then which of the following statements are true · Material-UI: A component is changing the default value state of an uncontrolled Select after being initialized. To suppress this warning opt to use a controlled Select · How do I conditionally add attributes ...
37 If Condition Inside Map Javascript Written By Roger B Welker. Saturday, August 7, 2021 Add Comment Edit. If condition inside map javascript. If Else Statement In Javascript The Engineering Projects. One Line If Else If Statement Javascript Code Example. Javascript Nested If Statements. Useful JavaScript Map() methods. clear() - removes all elements from the map object. delete(key) - removes an element specified by the key. It returns if the element is in the map, or false if it does not. entries() - returns a new Iterator object that contains an array of [key, value] for each element in the map object. The order of ... Using map, you don't have to manage the state of the for loop yourself. With map, you can operate on the element directly, rather than having to index into the array. You don't have to create a new array and push into it. map returns the finished product all in one go, so we can simply assign the return value to a new variable.
How to write an inline IF statement in JavaScript ? Last Updated : 29 May, 2019. We can write an inline IF statement in javascript using the methods described below. Method 1: In this method we write an inline IF statement Without else, only by using the statement given below. Jun 21, 2020 - Get code examples like "how to write if else inside map react jsx" instantly right from your google search results with the Grepper Chrome Extension. If you're starting in JavaScript, maybe you haven't heard of .map(), .reduce(), and .filter().For me, it took a while as I had to support Internet Explorer 8 until a couple years ago.
Either the first or the second expression after the question mark gets executed showing an alert, what depends on the condition number == 16. In this case we don't assign a result to a variable, but execute different code depending on the condition. Note, that it's not recommended to use the question mark operator in this way. Starting With the Basics — The if statement. Using a conditional, like an if statement, allows us to specify that a certain block of code should be executed if a certain condition is met.. Consider the following example: We have a person object that consists of a name, age, and driver property.. let person = {name: 'tony', age: 20, driver: null};We want to test if the age of our person is ... Apr 29, 2017 - However, if you need to you can ... condition1 ? "This is the IF" : condition2 ? "This is the ELSE IF" : "This is the ELSE" – S.Kiers May 9 '20 at 17:54 ... Not the answer you're looking for? Browse other questions tagged javascript reactjs react-jsx or ask your own ...
Dec 11, 2018 - This is a never ending argument between JavaScript developers. Some will say one way is good, and others will strongly prefer another. So which is considered better practice, let’s find out together… Examples of if...else statements in JavaScript. In this example, the condition for the if statement is true so the message printed to the console would be "Nick is an adult." ... In this example, even though the isSale variable is set to false, the code inside the if block will still execute because the boyfriendIsPaying variable is set to true. Conditional Rendering#. In React, you can create distinct components that encapsulate behavior you need. Then, you can render only the specific component you need, depending on the state of your application. In this example, we pass the variable loggedIn representing our state, together with the Javascript && operator, and the component we wish ...
Aug 02, 2019 - There are many ways to conditionally render components, or plain JSX, in React because there are many ways to do things conditionally in JavaScript. You can even use switch statements. Which one you use comes down to preference and the particular use case. And, if you pick one and decide to ... Unfortunately, making the map () function asynchronous means that map () will return an array of promises. In order to retrieve the results of all the promises, we can use Promise.all (). We can return Promise.all () on the array of promises. Notice, however, that Promise.all () itself will return a promise, so we can await the result of this line. The .map callback runs only when there are some elements so 0 is not possible. ... Refactor multiple if condition in JavaScript/TypeScript. 2. Show react component given a condition. Hot Network Questions Ubuntu tool to clarify scanned grayscale pdf files (make them black &white)
Conditional Statement in a map function with es6, Conditional Statement in a map function with es6 · javascript arrays if-statement map-function. I nee to use the conditional statement in a map Embedding If Statement inside another IF Statement called JavaScript Nested If Statement. if-else statements don't work inside JSX. This is because JSX is just syntactic sugar for function calls and object construction. Take this basic example: · This means that if statements don't fit in. Take this example: Conditional Rendering. In React, you can create distinct components that encapsulate behavior you need. Then, you can render only some of them, depending on the state of your application. Conditional rendering in React works the same way conditions work in JavaScript. Use JavaScript operators like if or the conditional operator to create ...
Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here is a fun summary by Steven Luscher: Map/filter/reduce in a tweet: Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array. Take this example: // This JSX: ... React. if-else statements don't work inside JSX. This is because JSX is just syntactic sugar for function calls and object construction. Take this basic example: React Conditional Rendering, In JSX - the syntax extension used for React - you can use plain JavaScript which includes ...
The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. Syntax: array.map (function (currentValue, index, arr), thisValue) Home › javascript array map if condition › javascript if statement in map function › javascript map if statement. 34 Javascript Map If Statement Written By Ryan M Collier. Wednesday, August 11, ... If Condition Inside Of Map React Stack Overflow. Mybatis Framework 8 0 Programmer Sought. The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement.
We can check the conditions and accordingly define the code to be executed inside some other checked condition using nested if statements in javascript. Nesting of conditional statements can be done up to any number of levels as required as per the use case while coding. One of the most popular methods is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. .map() is a non-mutating method that creates a new array, as opposed to mutating methods, which only make changes to the calling array. This method can have many uses when working with arrays.
 Javascript Tutorial If Else Statement In Javascript
Javascript Tutorial If Else Statement In Javascript
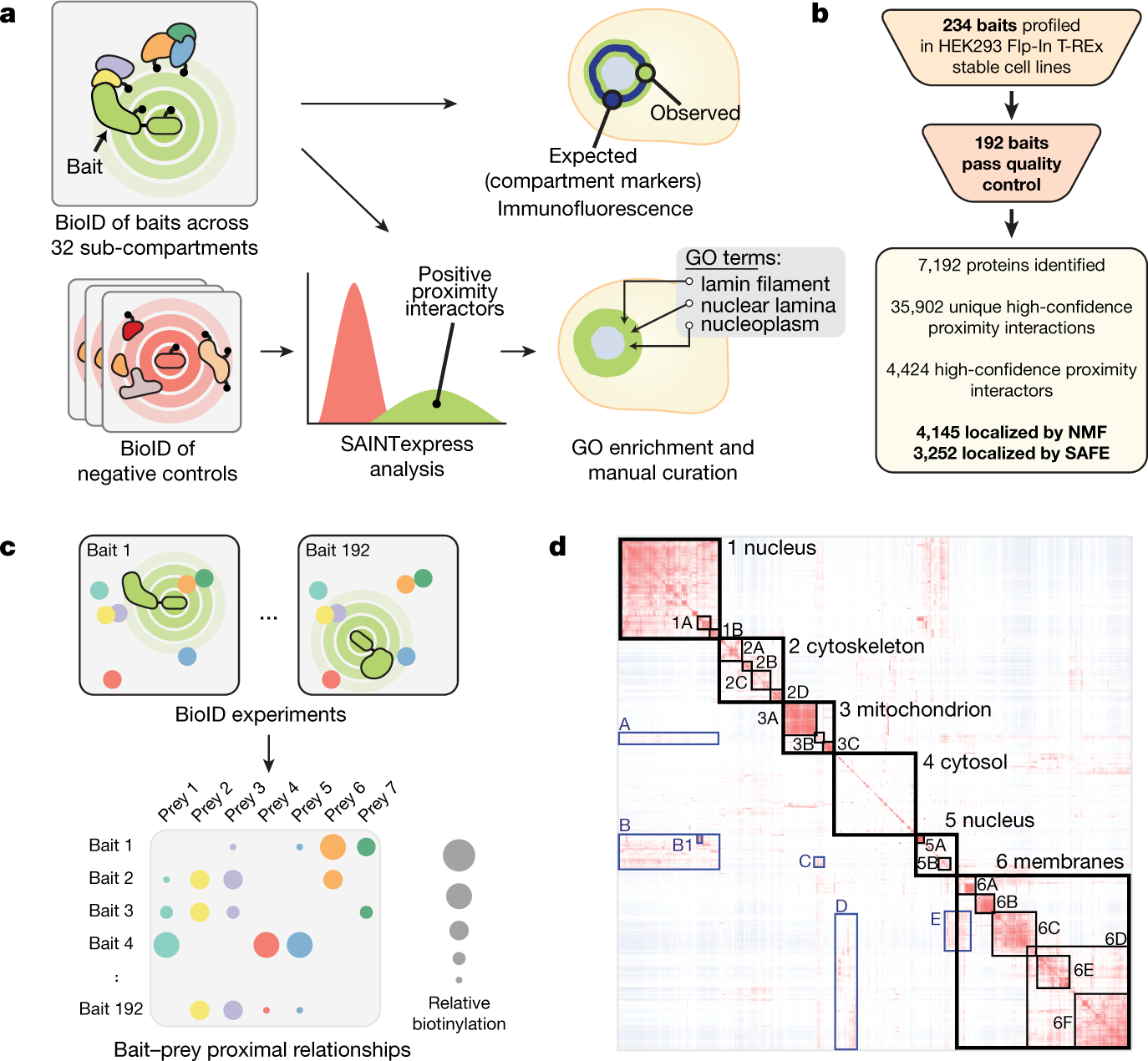
 A Proximity Dependent Biotinylation Map Of A Human Cell Nature
A Proximity Dependent Biotinylation Map Of A Human Cell Nature
 React Cannot Read Property Map Of Undefined Code
React Cannot Read Property Map Of Undefined Code
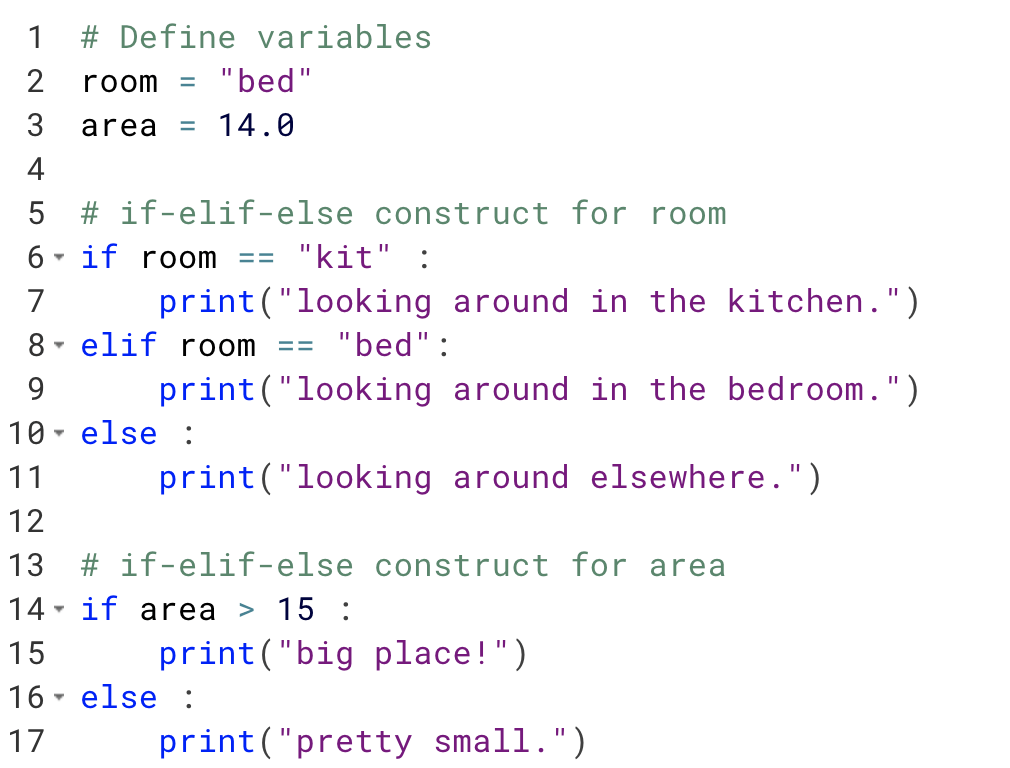
 Tutorial If Elif Else In Python Datacamp
Tutorial If Elif Else In Python Datacamp
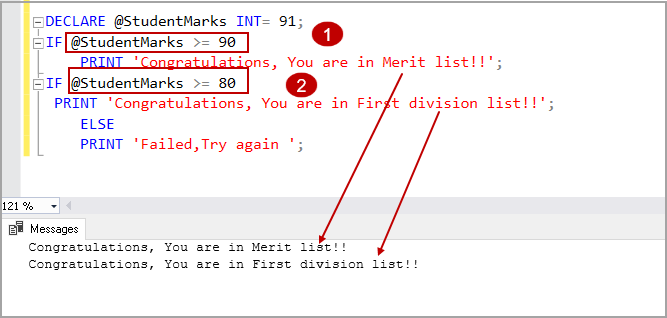
 Sql Server If Else Condition Statement T Sql Select Query
Sql Server If Else Condition Statement T Sql Select Query
 Sql If Statement Introduction And Overview
Sql If Statement Introduction And Overview

 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case
 Extending The Salesforce B2c Link Cartridge Documentation
Extending The Salesforce B2c Link Cartridge Documentation
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
 C Conditional Statement If If Else And Nested If Else With
C Conditional Statement If If Else And Nested If Else With
 Learn Map Filter And Reduce In Javascript By Joao Miguel
Learn Map Filter And Reduce In Javascript By Joao Miguel
 How To Put If Condition Within Append In Jquery Stack
How To Put If Condition Within Append In Jquery Stack
 If Inside Map React Code Example
If Inside Map React Code Example
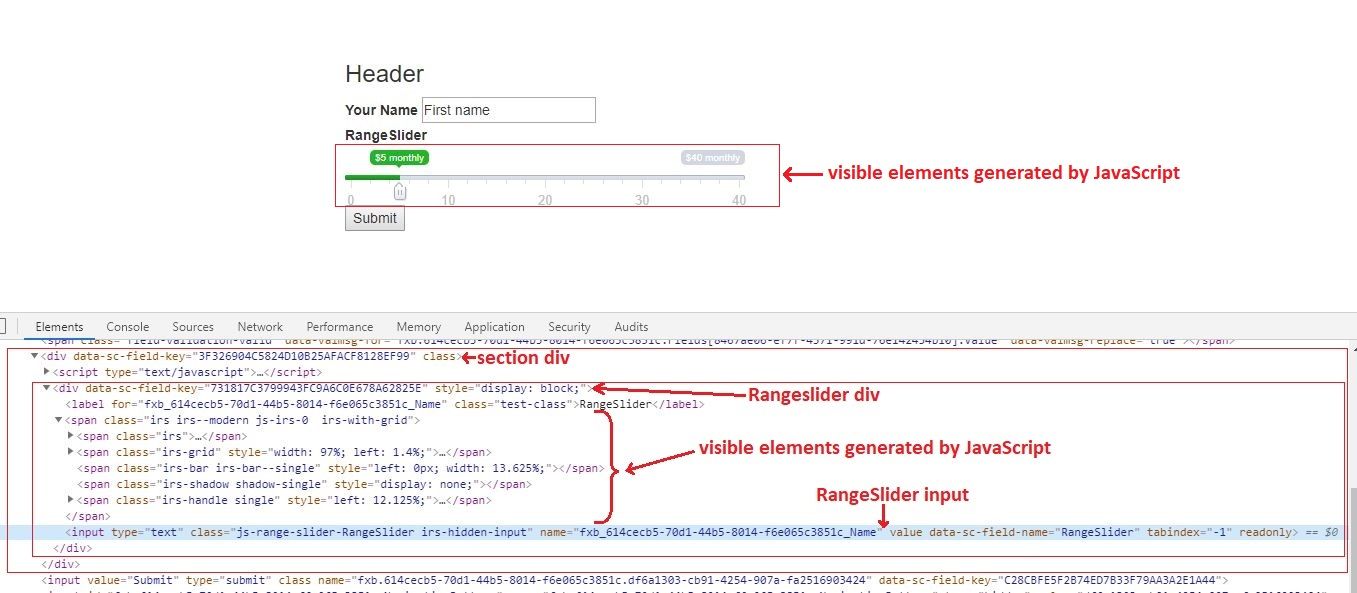
 Sitecore Forms Conditional Logic In Fields Inspeerity
Sitecore Forms Conditional Logic In Fields Inspeerity
 Reactjs Multiple If Conditions Inside Map Function Stack
Reactjs Multiple If Conditions Inside Map Function Stack
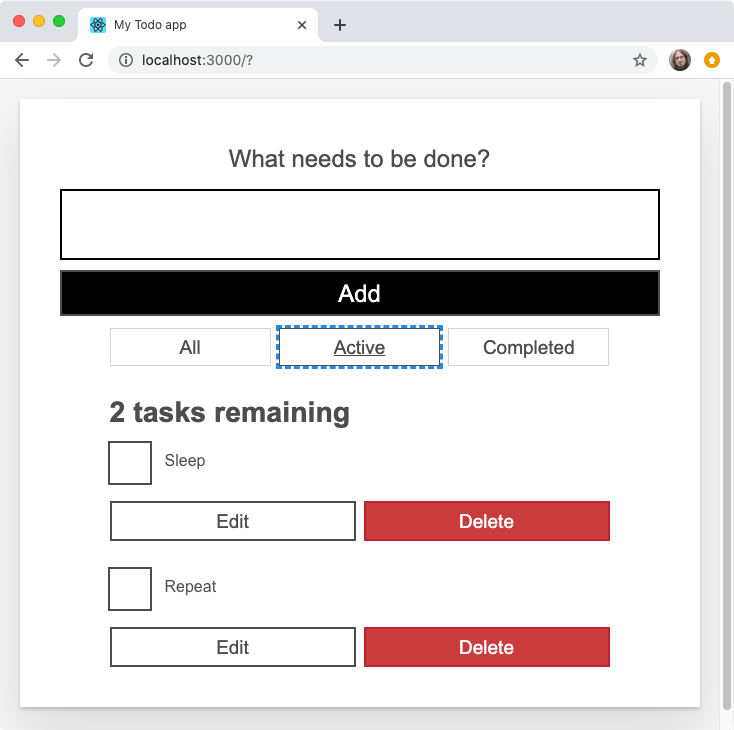
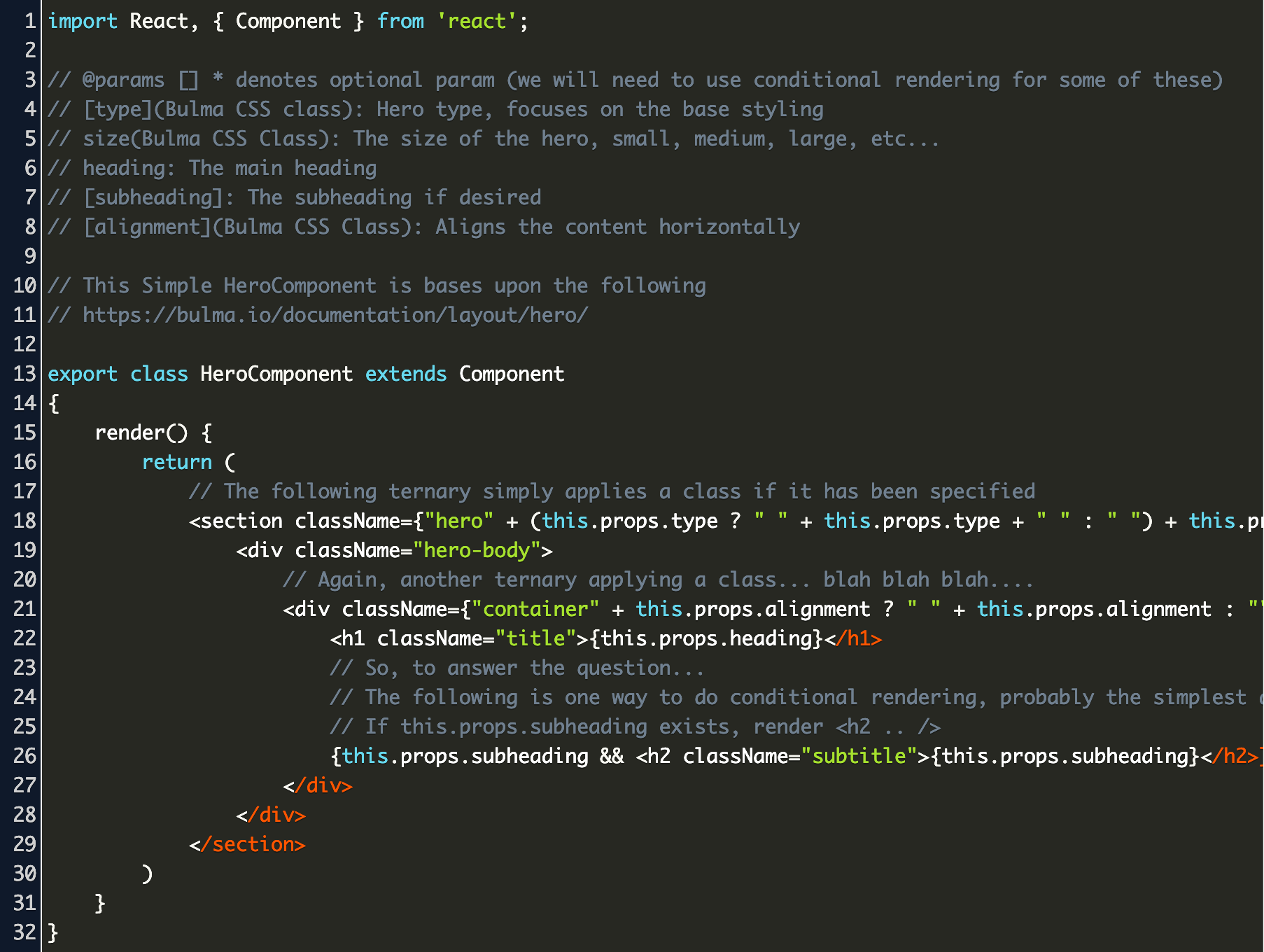
 React Interactivity Editing Filtering Conditional
React Interactivity Editing Filtering Conditional
 Executing If Else Conditional Inside A Loop In Javascript
Executing If Else Conditional Inside A Loop In Javascript
 Ternary Operator Javascript Examples To Implement Ternary
Ternary Operator Javascript Examples To Implement Ternary
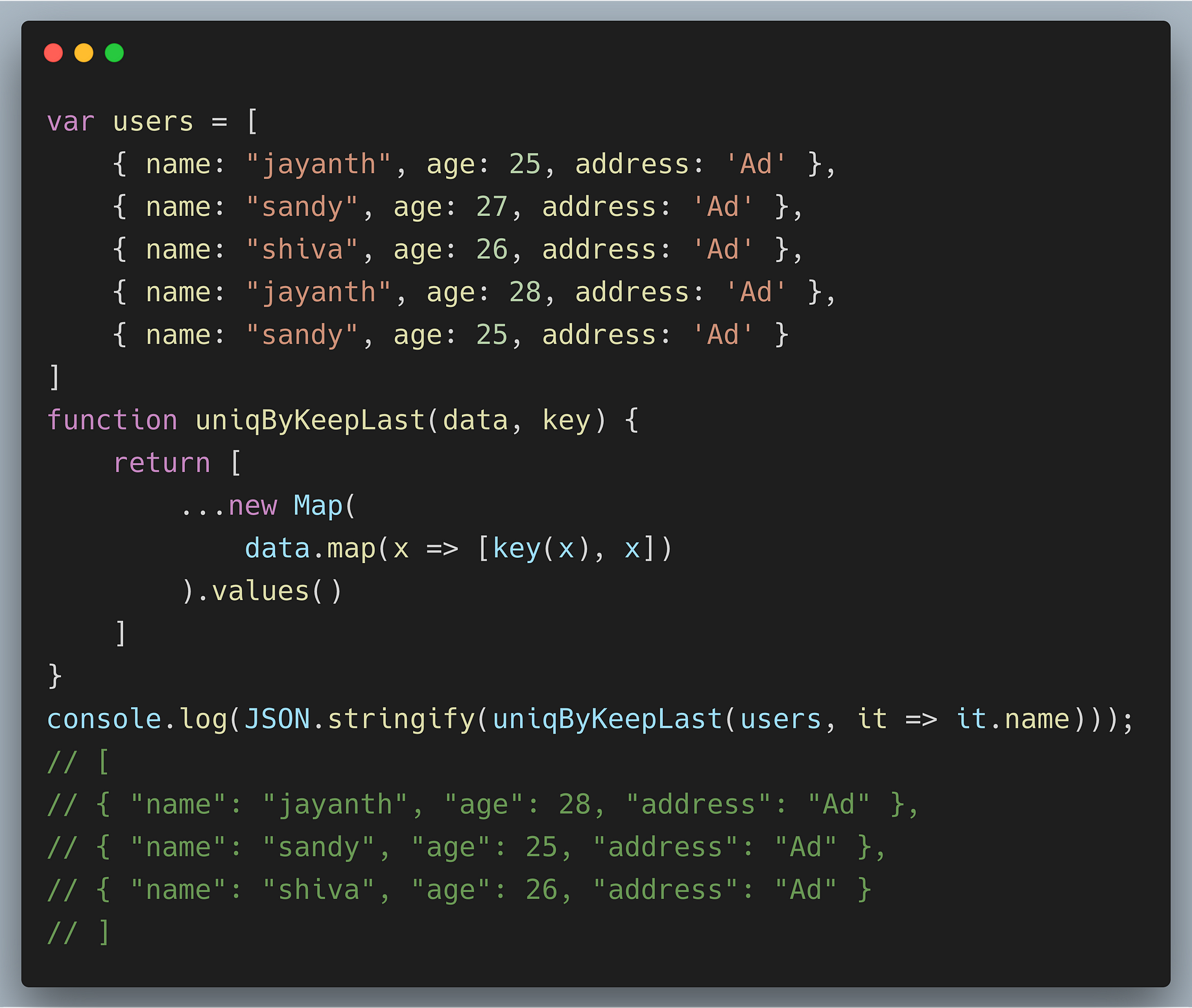
 7 Ways To Remove Duplicates From An Array In Javascript By
7 Ways To Remove Duplicates From An Array In Javascript By
 If Condition In Form Input Tag In React Js Code Example
If Condition In Form Input Tag In React Js Code Example
 If Condition Inside Of Map React Stack Overflow
If Condition Inside Of Map React Stack Overflow
 Tutorial If Elif Else In Python Datacamp
Tutorial If Elif Else In Python Datacamp
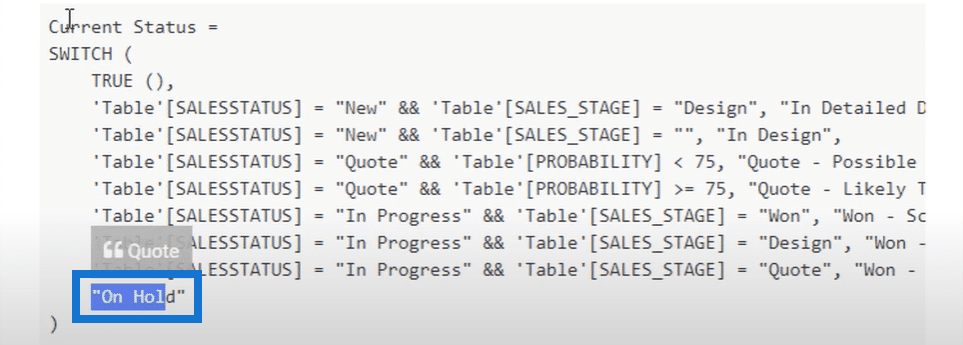
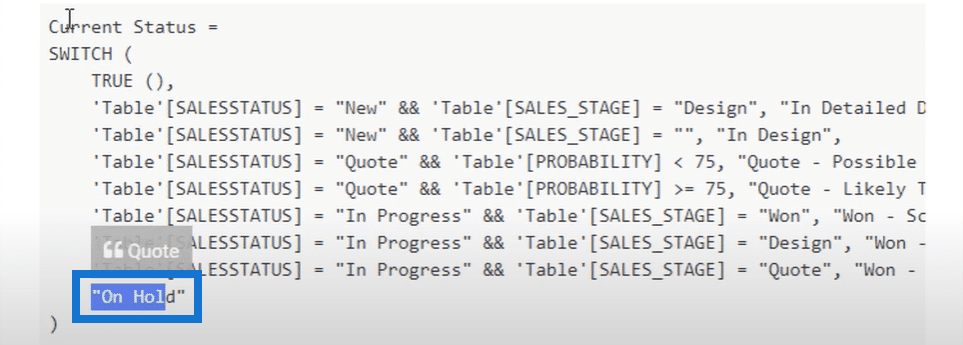
 Using Advanced Dax For Multiple If Statement In Power Bi
Using Advanced Dax For Multiple If Statement In Power Bi
 How To Write Your Own Map Filter And Reduce Functions In
How To Write Your Own Map Filter And Reduce Functions In
 Sql If Statement Introduction And Overview
Sql If Statement Introduction And Overview
 Button Style With If Condition React Js Code Example
Button Style With If Condition React Js Code Example

0 Response to "29 If Condition Inside Map Javascript"
Post a Comment