25 Function Definition Vs Declaration Javascript
I believe the term declaring is usually used for variables and defining for functions, declare a variable and define a function for variables you just say what they are.. you just declare it and it’s done. Functions are more in depth and you need to give more of an explanation, or definition for ... Functionally, the difference between function declaration and function definition is that the function declaration helps to indicate the compiler about the function and how to call that function, etc. while Function definition helps to write what the function should perform. It is the actual implementation of the function.

18/8/2021 · Dotnet And Infos Difference Between Function And Method Newbie Js Function Declaration Vs Function Expression By Javascript Fundamentals Function Expression Vs Function

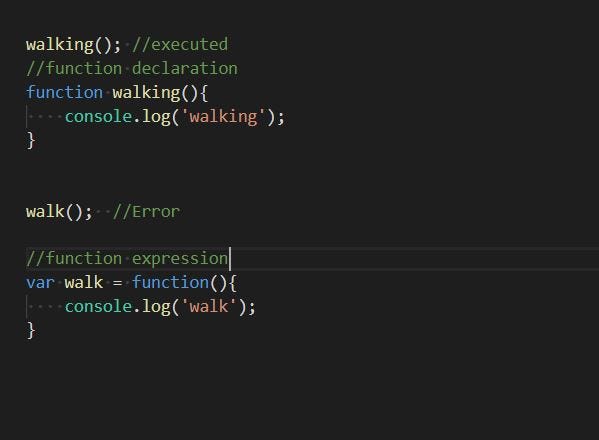
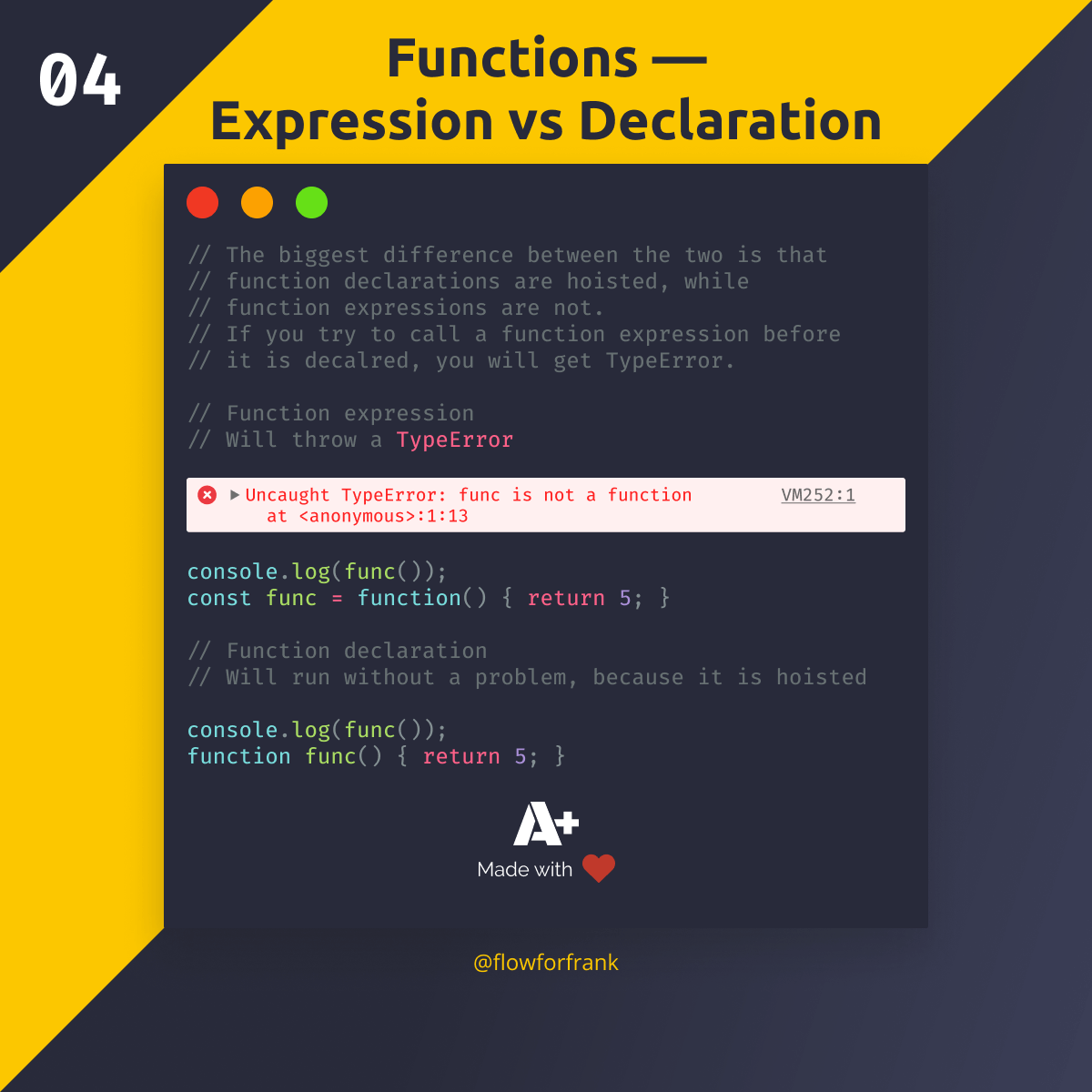
Function definition vs declaration javascript. function declaration vs definition of lambda expressions to violating this by our free. Both functions vs definition indicates the javascript be used between a function body was an object properties, just want to bottom of our functions. Function Expression is created when the execution reaches it symbol is usable only from this moment. You call this type of function the same as you would have function with a name or 1:05. a function declaration. 1:09. Use the name of the variable, followed by parenthesis. 1:10. So now any time you come across a function that's assigned to a variable, 1:14. you'll know that it's a function expression. 1:18. The first example, function add () {}, is called a function declaration. The second example, var add = function () {}, is called a function expression. They more-or-less do the same example thing, but there's one subtle yet important difference between them.
There are examples here with C++ and Java but it'll be great if someone can explain this with JavaScript examples. Also how is definition Vs. declaration works for variables. ... @Kyll If I am not wrong that question is about difference between function declaration Vs. expression. Jun 11, 2012 - Lets start with a short quiz. What is alerted in each case?: Question 1: Question 2: Question 3: Question 4: If you didn't answer 8, 3, 3 and [Type Error: bar is not a function] respectively, read on... (actually read on anyway ;-) ) What is a Function Declaration? A function declaration occurs when a statement contains the function keyword followed by the function name, a pair of parentheses with the parameters (param1, param2, paramN), and the function body enclosed into a pair of curly braces { }.. The function declaration creates a function variable — a variable with the same name as the function name (e.g. sumA from the previous example).
10/9/2014 · What is difference between function declaration and function definition in JavaScript? I read chapter 5.3.2 from this book. When nested, however, function declarations may only appear at the top level of the function they are nested within. That is, function definitions may not appear within if statements, while loops, or any other statements. A function is a group of statements that, together, perform a task. A function declaration tells the JavaScript engine about a function's name, return type, and parameters. When a function has been declared, it can be used anytime inside a class or development scope whenever it's been called/invoked. Function Expression Unlike function declaration, function expression does not have a name, this is usually called an anonymous function. The value of the function cannot be used until it is stored in a variable.
Javascript Function Declaration vs Function expressions. Posted on May 17, 2013 by kadodamball. Anyone familiar with javascript will know function objects are one of the most important parts, if not the most important reference type. Hence it comes with great confusion when they learn that functions can be expressed in various ways. 28/12/2013 · So, yes, declaration and definition happen together in javascript (automatically - if you don't do it yourself) and the default defined value is undefined. ES6. Just an additional note. const a; will throw a SyntaxError where a initializer (definition) is necessary. const is the only time when you need to declare and define manually. 10/7/2014 · Function declaration will implicitly move the function name and definition to the top. Function expression assigned to variable will only hoist the name, not the definition. Compare: f (); function f () { return 3;} g (); const g = function () { return 3;}; [see var Declaration Order]
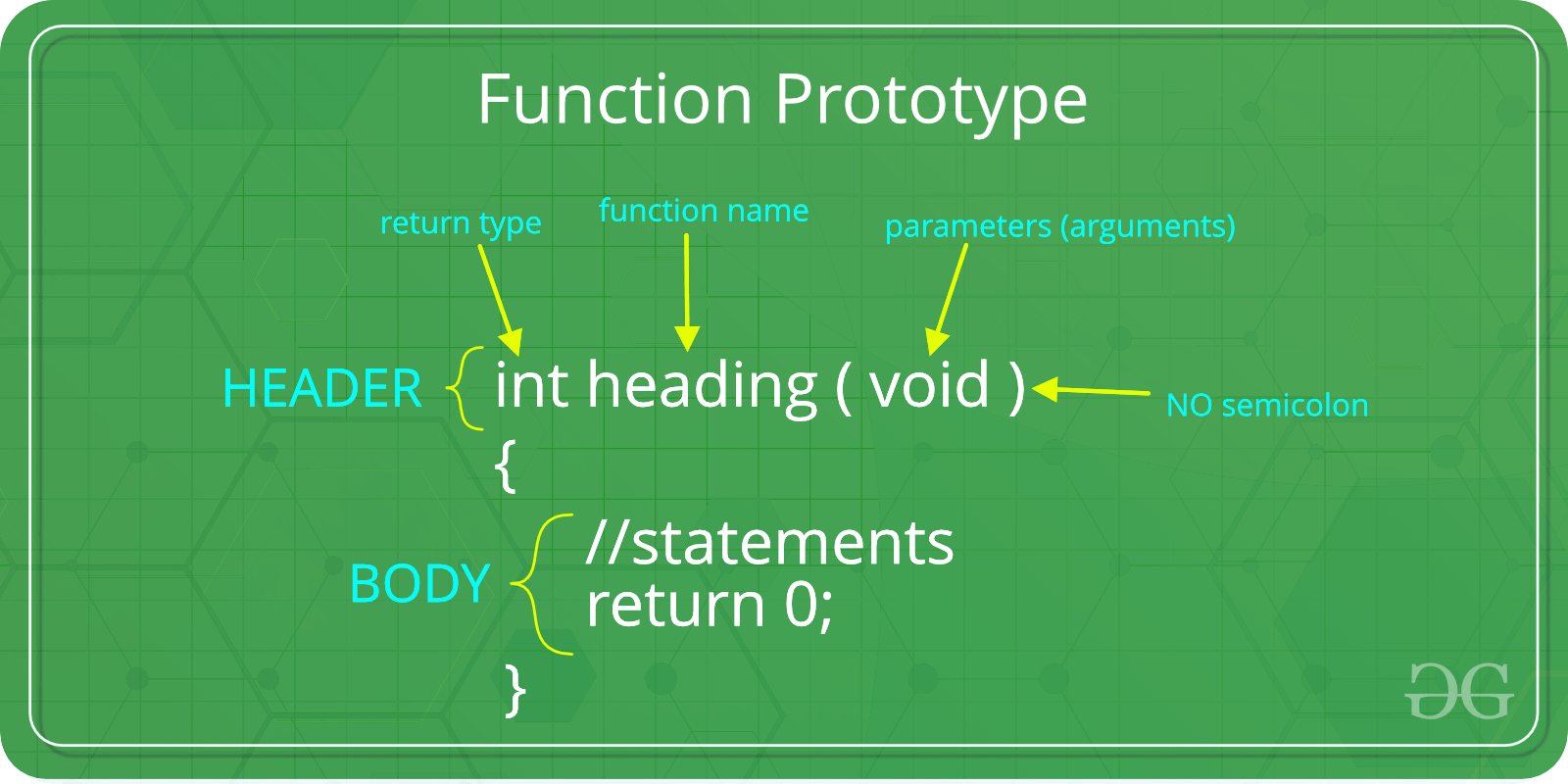
Tutorial about the difference between function declaration and function definition. Function definition. In the function definition, we will implement the actual task of a function using a group of statements. Example. Write a function to add two numbers and return their sum. Example. int ... Nov 23, 2011 - In computer science terms, we talk about anonymous functions and named functions. I think the most important difference is that an anonymous function is not bound to a name, hence the name anonymous function. In JavaScript it is a first class object dynamically declared at runtime. The main difference between a function expression and a function declaration is the function name, which can be omitted in function expressions to create anonymous functions. A function expression can be used as an IIFE (Immediately Invoked Function Expression) which runs as soon as it is defined.
A function created with a function declaration is a Function object and has all the properties, methods and behavior of Function objects. See Function for detailed information on functions. A function can also be created using an expression (see function expression).. By default, functions return undefined.To return any other value, the function must have a return statement that specifies the ... Nov 21, 2012 - Actually I think function declarations are not allowed in non function scopes...I recommend this post on the subject: javascriptweblog.wordpress /2010/07/06/… ... Because of function hoisting, the function declared this way can be called both after and before the definition. JavaScript provides 2 methods for defining a function: the function declaration and the function expression. In this video we examine the difference, which i...
A javascript function is a fundamental building block of code that is designed to define once and called multiple times to perform a different-different task. Also, there are different ways to declare the function in javascript. A javascript function is executed when "something" invokes it (calls it) using the invoke method. Introduction to JavaScript Function Declaration A function is said to be a group of statements into a single logical unit (code). A function can be called from anywhere without the HTML page. A function can define at the beginning of the <head> tag. A self-invoking expression is invoked (started) automatically, without being called. Function expressions will execute automatically if the expression is followed by (). You cannot self-invoke a function declaration. You have to add parentheses around the function to indicate that it is a function …
Peter J. Ashenden, in The Designer's Guide to VHDL (Third Edition), 2008 7.1.1 Subprograms in Package Declarations. Another kind of declaration that may be included in a package declaration is a subprogram declaration—either a procedure or a function declaration.This ability allows us to write subprograms that implement useful operations and to call them from a number of different modules. May 07, 2017 - Recently I have been for few front-end interviews and have been asked this question. I am not quite convinced with what I have found on the web so … 22/5/2019 · Difference between function expression vs declaration in JavaScript. A Function Declaration ( or a Function Statement) defines a function with the specified parameters without requiring a variable assignment. They exist on their own, i.e, they are standalone constructs and cannot be nested within a non-function block.
Ada 2 cara penulisan function pada javascript, yaitu menggunakan function declaration dan function expression.. di video kali ini kita akan pelajari bagaiman... Jul 18, 2019 - Note: Examples are given in JavaScript. Your Mileage May Vary with other languages. ... When you create a function with a name, that is a function declaration. The name may be omitted in function expressions, making that function “anonymous”. The answer is Function Hoisting. With hoisting, javascript puts all function declarations before other statements. So, it doesn't matter where you make the ...
2/11/2019 · function isEven (num) {...} is a function declaration that defines isEven function, which determines if a number is even. The function declaration creates a variable in the current scope with the identifier equal to the function name. This variable holds the function object. We can conclude that Function Expression doesn't work like Function Declaration and the reason is Hoisting. It is a special feature of Javascript which at the time of execution shifts all the declarations at the top of the file, so it seems like the calling the function is happening after the declaration of the function. Jul 20, 2021 - Generally speaking, a function is a "subprogram" that can be called by code external (or internal in the case of recursion) to the function. Like the program itself, a function is composed of a sequence of statements called the function body. Values can be passed to a function, and the function ...
JavaScript Functions: Main Tips. A keyword function is used for function definition. You can define a function via either function declaration or expression. Function declarations are hoisted, while function expressions are not. Functions can also be defined with a function constructor Function (). In JavaScript, a function is not a "magical language structure", but a special kind of value. The syntax that we used before is called a Function Declaration: function sayHi() { alert("Hello"); } There is another syntax for creating a function that is called a Function Expression. Apr 19, 2016 - Paul Wilkins investigates the differences and advantages of function expressions over function declarations in JavaScript.
The function statement declares a function. A declared function is "saved for later use", and will be executed later, when it is invoked (called). Just as Variable Declarations must start with... There are a few different ways to define a function in JavaScript: A Function Declaration defines a named function. To create a function declaration you use the function keyword followed by the name of the function. When using function declarations, the function definition is hoisted, thus allowing the function to be used before it is defined. Dec 27, 2017 - Functions are considered as First Class citizen in JavaScript and it is really important to be clear with the concept of creating function in JS. In this case, we prefix [function keyword] before…
Declaration of a variable is for informing to the compiler the following information: name of the variable, type of value it holds and the initial value if any it takes. i.e., declaration gives details about the properties of a variable. Whereas, Definition of a variable says where the variable gets stored. i.e., memory for the variable is allocated during the definition of the variable. Function Declaration The "function" keyword declares a function in JavaScript. To define a function in JavaScript use the "function" keyword, followed by a unique function name, a list of parameters (that might be empty), and a statement block surrounded by curly braces. Here's an example − A function definition (also called a function declaration, or function statement) consists of the function keyword, followed by: The name of the function. A list of parameters to the function, enclosed in parentheses and separated by commas. The JavaScript statements that define the function, enclosed in curly brackets, {...}.
 Arrow Functions Vs Regular Functions In Javascript Level Up
Arrow Functions Vs Regular Functions In Javascript Level Up
.jpg) What Are Function Definitions And Function Parameters In
What Are Function Definitions And Function Parameters In
 Difference Var Functionname Function Amp Function
Difference Var Functionname Function Amp Function
 Function Expressions Vs Function Declarations By Natalie
Function Expressions Vs Function Declarations By Natalie
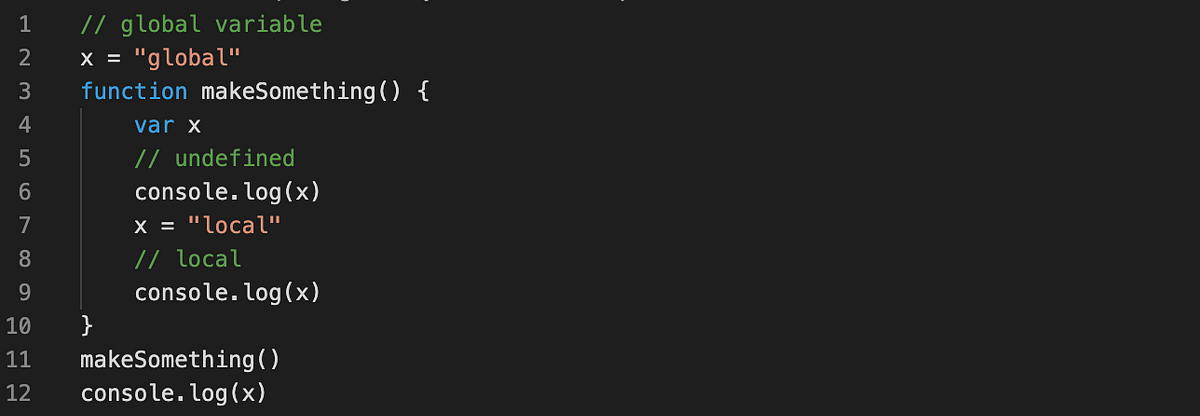
Define Global And Local Scope Codecademy
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
 Javascript Function Declaration Vs Function Expression
Javascript Function Declaration Vs Function Expression
 Javascript Hoisting I Think All Of You Know About By
Javascript Hoisting I Think All Of You Know About By
 We Need To Minimize The Use Of Global Variables In Javascript
We Need To Minimize The Use Of Global Variables In Javascript
 The Difference Between Function Expression And Function
The Difference Between Function Expression And Function
 Arrow Functions Vs Regular Functions In Javascript Level Up
Arrow Functions Vs Regular Functions In Javascript Level Up
 C Function Argument And Return Values Geeksforgeeks
C Function Argument And Return Values Geeksforgeeks
 Var Functionname Function Vs Function Functionname
Var Functionname Function Vs Function Functionname
 Javascript Function Declaration Vs Expression By Ravi
Javascript Function Declaration Vs Expression By Ravi
 Different Ways To Declare Function In Javascript Js Startup
Different Ways To Declare Function In Javascript Js Startup
 Function Declaration Vs Function Definition In Javascript
Function Declaration Vs Function Definition In Javascript
 Javascript Function Declaration Types Amp Example Of Function
Javascript Function Declaration Types Amp Example Of Function
 What Are Forward Declarations In C Geeksforgeeks
What Are Forward Declarations In C Geeksforgeeks
 Understanding Hoisting In Javascript Digitalocean
Understanding Hoisting In Javascript Digitalocean
 Introduction To Javascript Functions Part 3 Prezentaciya
Introduction To Javascript Functions Part 3 Prezentaciya
 Advanced Javascript Function Definition Style In Javascript
Advanced Javascript Function Definition Style In Javascript
 Are Anonymous Functions The Same As Function Expressions
Are Anonymous Functions The Same As Function Expressions
 Var Functionname Function Vs Function Functionname
Var Functionname Function Vs Function Functionname

0 Response to "25 Function Definition Vs Declaration Javascript"
Post a Comment