26 Pdf To Image Javascript
Image to blob. We can create a Blob of an image, an image part, or even make a page screenshot. That's handy to upload it somewhere. Image operations are done via <canvas> element: Draw an image (or its part) on canvas using canvas.drawImage. Call canvas method .toBlob(callback, format, quality) that creates a Blob and runs callback with it ... Jul 05, 2018 - Provides an interface to convert PDF's pages to png files in Node.js by using ImageMagick.
 Javascript In Pdf Documents Using Itext
Javascript In Pdf Documents Using Itext
pdf to image using pdf.js. GitHub Gist: instantly share code, notes, and snippets.

Pdf to image javascript. May 22, 2017 - HTML CODE: I want to convert this image to pdf format. I am using jspdf() for this but i am not JavaScript ES6 / Babel JSX (React) CoffeeScript Traceur TypeScript Processing LiveScript ClojureScript Convert to JavaScript. Processor. CSS Less Myth Sass with Compass SCSS with Compass Stylus Convert to CSS. Console Run Clear. Output Run with JS Auto-run JS. You can jump to the latest bin by adding /latest to your URL Dismiss x. Create and modify PDF documents in any JavaScript environment. Examples. Install. Create and Modify. Create PDF documents from scratch, or modify existing PDF documents. Draw text, images, and vector graphics. Embed your own fonts. Even embed and draw pages from other PDFs. Pure JavaScript.
PDF - image The PDFs created through the pdfHtml5 button type are generated through the PDFMake library which uses a declarative document structure to describe the PDF to be make in a simple to understand Javascript object. Split a String into an array in Swift. show alert swiftui. convert string to int swift. dart capitalize first letter of each word. create class swift. swift get current time. set image width and height swiftui. swift loop through array. fnb swift code. pdf to image using pdf.js. GitHub Gist: instantly share code, notes, and snippets.
Javascript. I need to convert pdf files to jpg (one page per one jpg). does anyone know how to convert pdf to jpg with java script. Posted 5-Aug-11 17:21pm. ... Convert PDF pages to image files using the Solid Framework How To Convert PDF to Image Using Ghostscript API Jun 25, 2018 - Combines images into a single PDF. 😇 jsPDF Convert Image to PDF From Local File System Using Html2Canvas in Javascript Full Example #jspdf #html2canvas #javascript Welcome Folks My name is Gauta...
19/12/2016 · PDF to Image. Once you have rendered the PDF in your appliaction using PDF.JS, converting a PDF page to an image is nothing special. PDF.JS uses a <canvas> element to render a PDF (although it can also be set to use an SVG). You can easily convert the underlying canvas to an image using canvas.toDataURL method. Jan 21, 2019 - Cloud API - Image To PDF - JavaScript - Convert Images To PDF From URLs (Node.js) ConvertImagesToPdfFromUrls.js Click here to get your Free Trial version of the SDK skinan / imap-Image-to-PDF-Converter-Application-For-Windows. This is an "Image to PDF Converter" (open source) software build for Windows. You can convert your image files to PDF (Portable Document Format) files using this software. Just select your image files or the folder containing the images and convert them all into PDF file quickly.
Pdf to image javascript. How To Convert Pdf To Text Extract Text From Pdf With. Javascript Print To Pdf Code Example. Javascript Communication Between Html And Pdf Itext 5. Insertscript Pdf How To Steal Pdfs By Injecting Javascript. Where To Select Call Javascript Function Action Type A Pdf Com. Convert Single Page of PDF File to Image. To convert a single page of PDF to image, use the following command: convert -density 150 presentation.pdf [0] -quality 90 test.jpg. The number inside the bracket is used to select a page. Note that the page index starts at 0 instead of 1. To resize the converted image, you can supply the -resize option: Sample JavaScript code to use PDFTron SDK for programmatically inserting various raster image formats (e.g. TIFF, JPEG, JPEG2000, JBIG2, GIF, PNG, BMP, etc.) into a PDF document. Learn more about our JavaScript PDF Library and PDF Editing & Manipulation Library. Get Started Samples Download
The user will be generating an image from the webpage and also be able to convert a particular part of the HTML page into the picture. Also, the user needs an HTML tag and html2canvas JavaScript library. By using this, we can create the pictures i.e. converting the HTML page to an image in PNG or JPEG formats. Generate PDFs in JavaScript using html2pdf and Puppeteer. Convert HTML to PDF with Plain Text, CSS & Image. In this step, you can generate a pdf from the web page that contains one or more images, text & CSS design patterns. So, you will get the code to convert an HTML file to a PDF file with plain text. CSS & image. File Name - html-with-text-image-css.php
Cloud API - PDF To Image - JavaScript - Convert PDF To JPEG From URL (Node.js) ConvertPdfToJpegFromUrl.js Click here to get your Free Trial version of the SDK Mar 26, 2020 - Creates a PDF file out of images · A list of all accepted page sizes can be found here This necessitates the use of PDFjs to convert the PDF file into a usable image (preferably PNG). I've tried out some conversion code from Useful Angle and Github. The sales were helpful, but I'm not sure how to incorporate the coversion codes into my javascript code used for uploading images to an image input.
Converts PDF to Image/Base64 by supplying a file path. fromPath(filePath, options).bulk(pageNumber, isBase64) filePath - pdf file's path. options - see options. pageNumber - page number/s to be converted to images. set pageNumber to -1 to select all pages. pageNumber also accepts an array indicating the page number e.g. [1,2,3] (javascript pdf) is the client ... i am going to tell you how to add single or multiple image(s) to pdf using jspdf. write the following javascript to add images to pdf.you might also be interested in a tutorial which explains how to create pdf from html using jspdf. hope ... There is no tool to directly insert an image in the document with JavaScript. Probably the easiest way would be creating a Button field where the image should go, and then use importIcon () to import the image, and buttonSetIcon () to insert it into the field. Hope this can help.
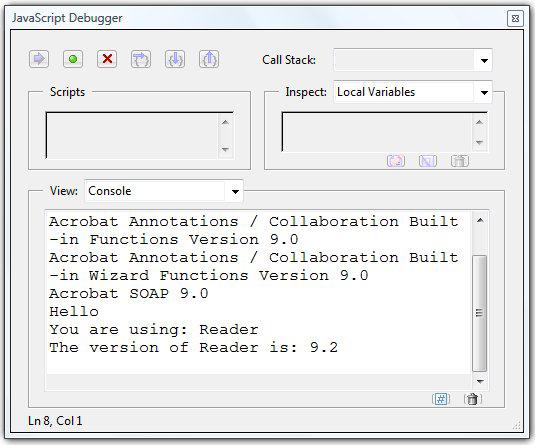
Convert PDF To TIFF From File (Node.js) | JavaScript. Copy. /*jshint esversion: 6 */ var https = require ( "https" ); var fs = require ( "fs" ); // `request` module is required for file upload. // Use "npm install request" command to install. var request = require ( "request" ); // The authentication key (API Key). 1 week ago - PDF.co Web API to convert PDF to Image in JavaScript from an uploaded file. Check more Node.js source code samples. There are two ways to save a PDF from a script, the "Save" menu item and the Doc.SaveAs () JavaScript function. Keep in mind that performing a fully silent save requires one of the previously mentioned trust mechanisms. An easy way to try out the code presented in this article is to run it from the Console Window.
Sample JavaScript code for using PDFTron SDK to extract images from PDF files, along with their positioning information and DPI. Instead of converting PDF images to a Bitmap, you can also extract uncompressed/compressed image data directly using element.GetImageData() (described in the PDF Data Extraction code sample). Convert PDFs to Images Dynamsoft PDF Rasterizer provides a JavaScript API that enables developers to convert vector PDF files to raster images in web applications using just a few lines of code. PDF Viewing in Web Applications The PDF Rasterizer web library allows users to view PDFs in a web application. Jun 24, 2021 - printable version: PDF-co-Web-API-JavaScript-Convert-Images-To-PDF-From-URLs-(Node-js).pdf How to convert images to PDF from urls (node for image to PDF API in JavaScript and PDF.co Web API PDF.co Web API is the Web API with a set of tools for documents manipulation, data conversion, data ...
Apr 13, 2016 - The code sample below will demonstrate how to convert PDF to image(JPEG, PNG, TIFF) in JavaScript & jQuery using ByteScout Cloud API (low level). You can set such parameters as image resolution, quality, and image How to Convert PDF to Image without PHP Step 1. Open PDF. First, Install and run PDFelement to get into the main window. On the bottom left is the "Open File" button. Click on this button and it should lead you to the file explorer window. Navigate to the folder where the target PDF is located. Select the PDF and click "Open" to import it to ... Sample JavaScript code to use PDFTron SDK's built-in rasterizer to render PDF images on the fly and save the resulting images in various raster image formats (such as PNG, JPEG, BMP, TIFF). Learn more about our JavaScript PDF Library and PDF Conversion Library. Get Started Samples Download. To run this sample, get started with a free trial of PDFTron SDK.
Apr 27, 2021 - There are 3 popular JavaScript libraries that you can use for generating PDF documents on the frontend. ... To keep it simple, we’ll set up the app with Create React App. Run one single command in your terminal to initialize the project: npx create-react-app pdf-from-images-react-app --template ... PDF Viewer Javascript Plugin. A premium responsive PDF Viewer plugin is also available. It has some advanced features like embedding multiple PDF files in a single page, viewing PDF files when a link is clicked, modal & full-screen mode, finding out whether user has fully viewed the PDF etc. var promise = Promise.resolve(); for(i = 1; i <= pdf.numPages; i++) { promise = promise.then(function() { // normal code to show image ( copy pasted from gif) var scale = 1.5; var viewport = page.getViewport(scale); // // Prepare canvas using PDF page dimensions // var canvas = document.getElementById('the-canvas'); var context = canvas.getContext('2d'); canvas.height = viewport.height; canvas.width = viewport.width; // // Render PDF …
PDF.js will let you render the PDF to a canvas. Then you can do something like: var img = new Image(); img.src = pdfCanvas.toDataURL(); I've been very impressed with PDF.js. I love letting the client's browser do as much of the work for me as possible. Demo here: http://jsbin /pdfjs-helloworld-v2/1/edit A utility for converting pdf to image and base64 format. ... React Native Native Module Bridge Quicklock Document Viewer for IOS -Supports pdf, png, jpg, xls, ppt, doc, docx, pptx, xlx ... Print Commands & Files, Manage Printers & Scan Docs from Javascript. JSPrintManager Solution allows you ... The code sample below will demonstrate how to convert PDF to image (JPEG, PNG, TIFF) in JavaScript using ByteScout Cloud API (low level). You can set such parameters as image resolution, quality, and image output format. You can also check how to convert PDF to image in Java and PHP.
C# (Xamarin) Sample JavaScript code to use PDFTron SDK's built-in rasterizer to render PDF images on the fly and save the resulting images in various raster image formats (such as PNG, JPEG, BMP, TIFF). Learn more about our JavaScript PDF Library and PDF Conversion Library. Get Started Samples Download PDF.co Web API was made to help with PDF to image API in JavaScript. PDF.co Web API is the Rest API that provides set of data extraction functions, tools for documents manipulation, splitting and merging of pdf files. Includes built-in OCR, images recognition, can generate and read
 Use Open Javascript Action To Print A Pdf When Opening Pdf
Use Open Javascript Action To Print A Pdf When Opening Pdf
 Convert Your Form Data To Pdf Using Javascript
Convert Your Form Data To Pdf Using Javascript
 10 Javascript Libraries And Tools To Work With Pdf Bashooka
10 Javascript Libraries And Tools To Work With Pdf Bashooka
 Real Time Pdf Generation With Javascript And Asp Net Core Mvc 3 0
Real Time Pdf Generation With Javascript And Asp Net Core Mvc 3 0
![]() Tracker Software Products Knowledge Base Use Javascript
Tracker Software Products Knowledge Base Use Javascript
![]() Tracker Software Products Knowledge Base Use Javascript
Tracker Software Products Knowledge Base Use Javascript
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
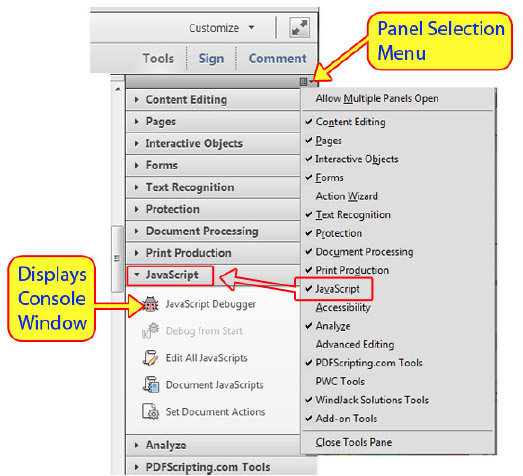
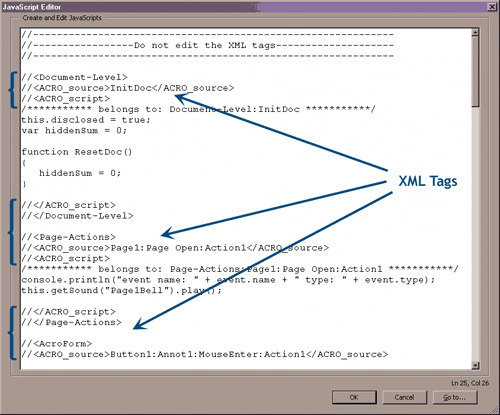
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 Automatically Download Print Pdf From Browser Javascript Code
Automatically Download Print Pdf From Browser Javascript Code
 Pdf24 Javascript Pdf Api Overview Sdk Documentation
Pdf24 Javascript Pdf Api Overview Sdk Documentation
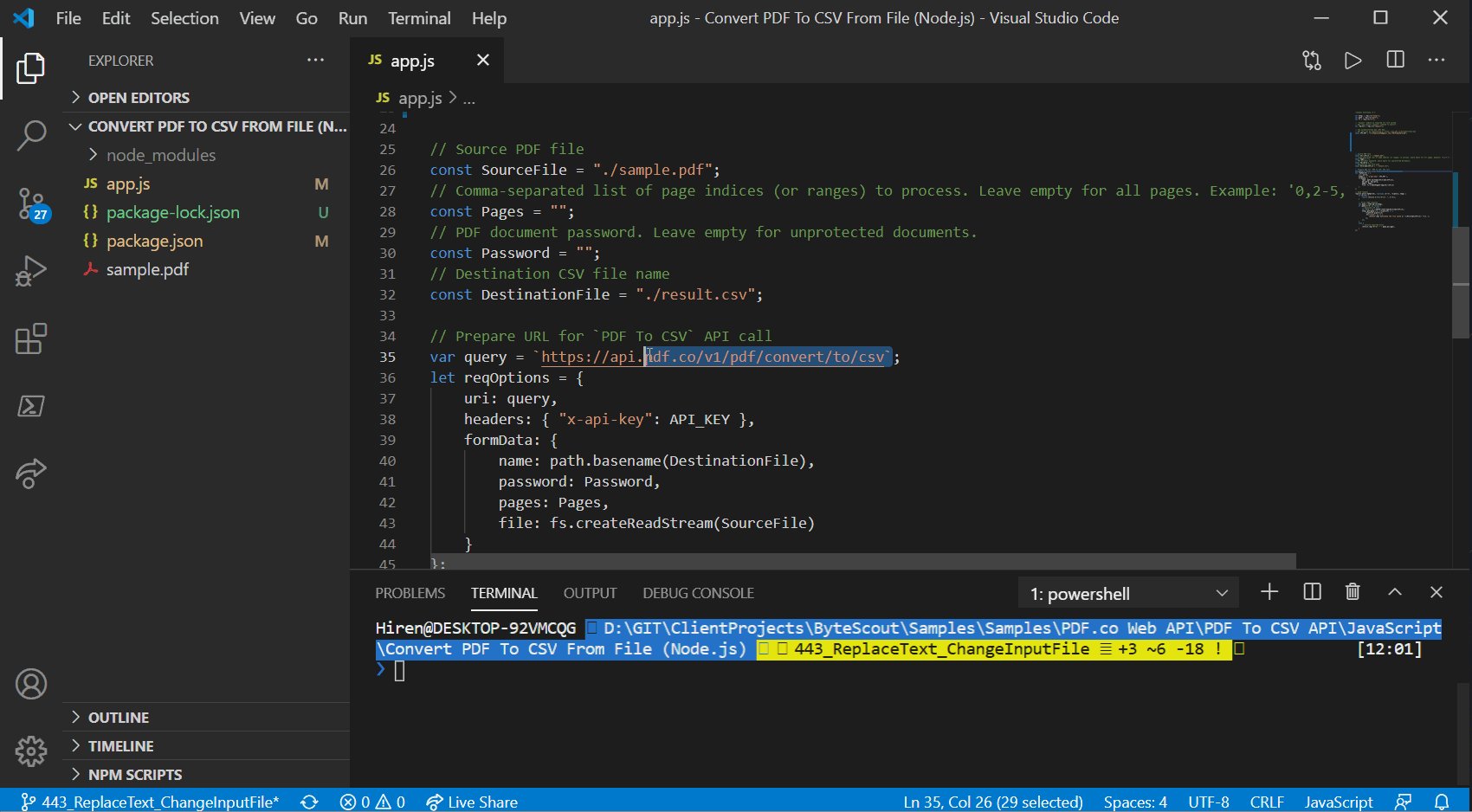
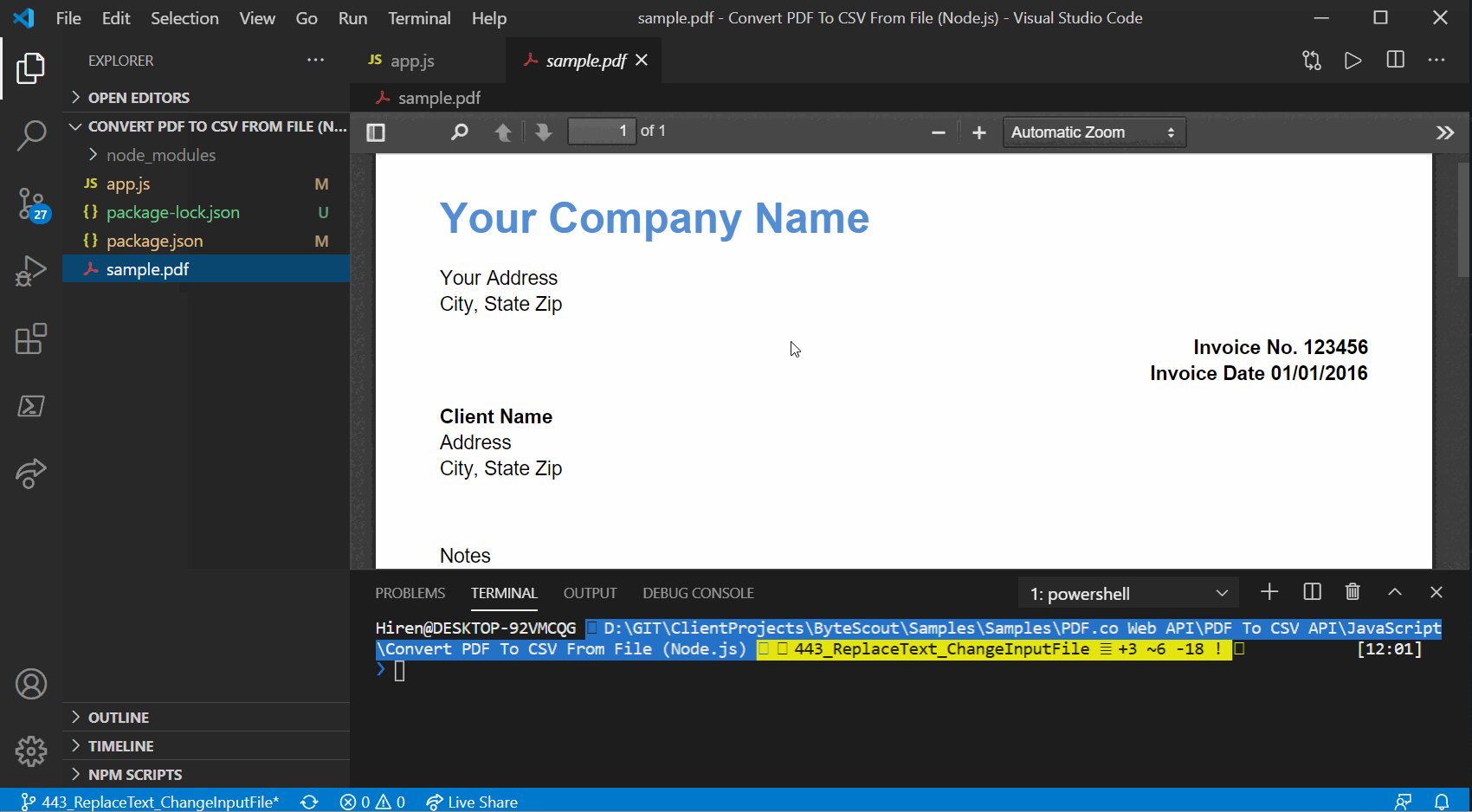
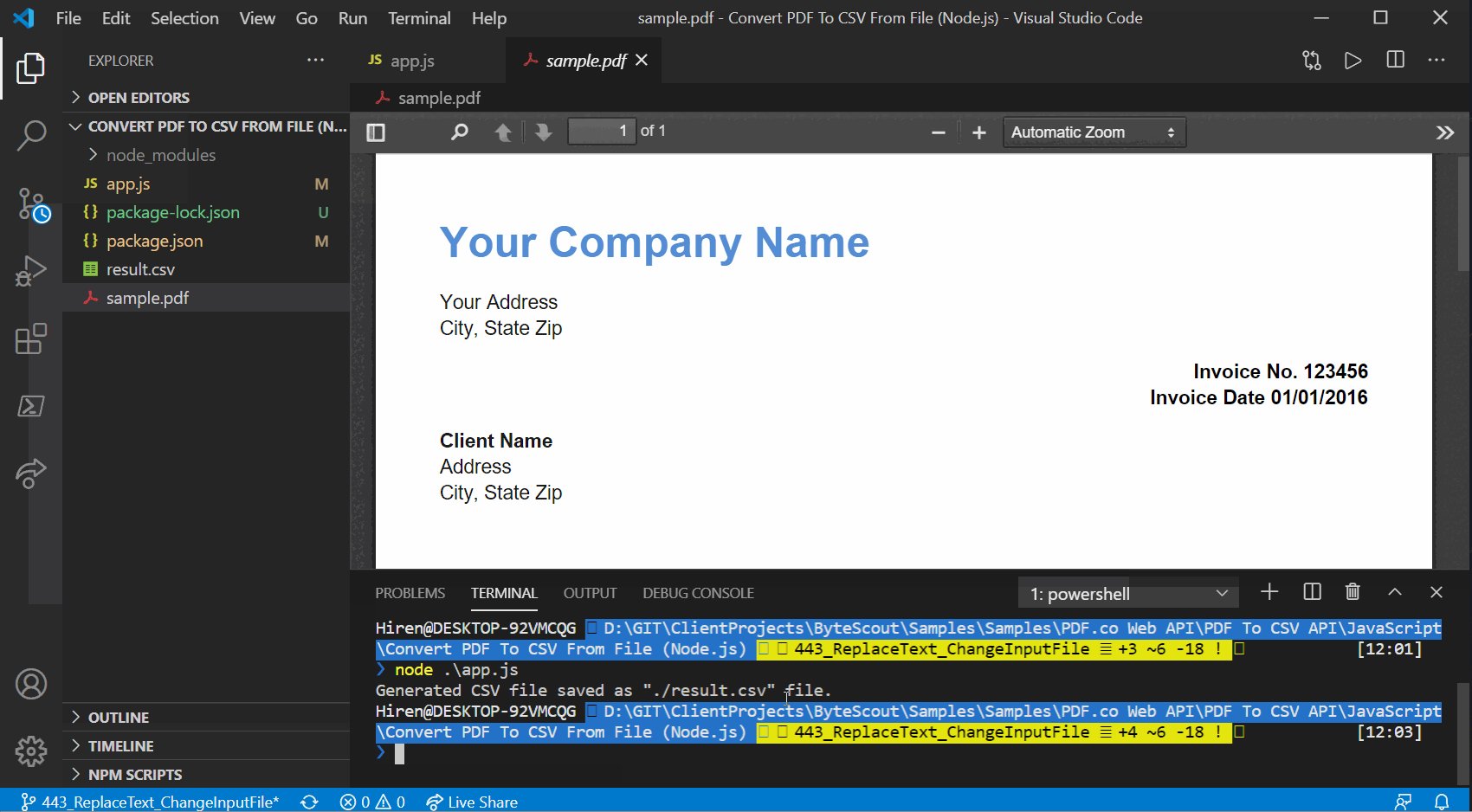
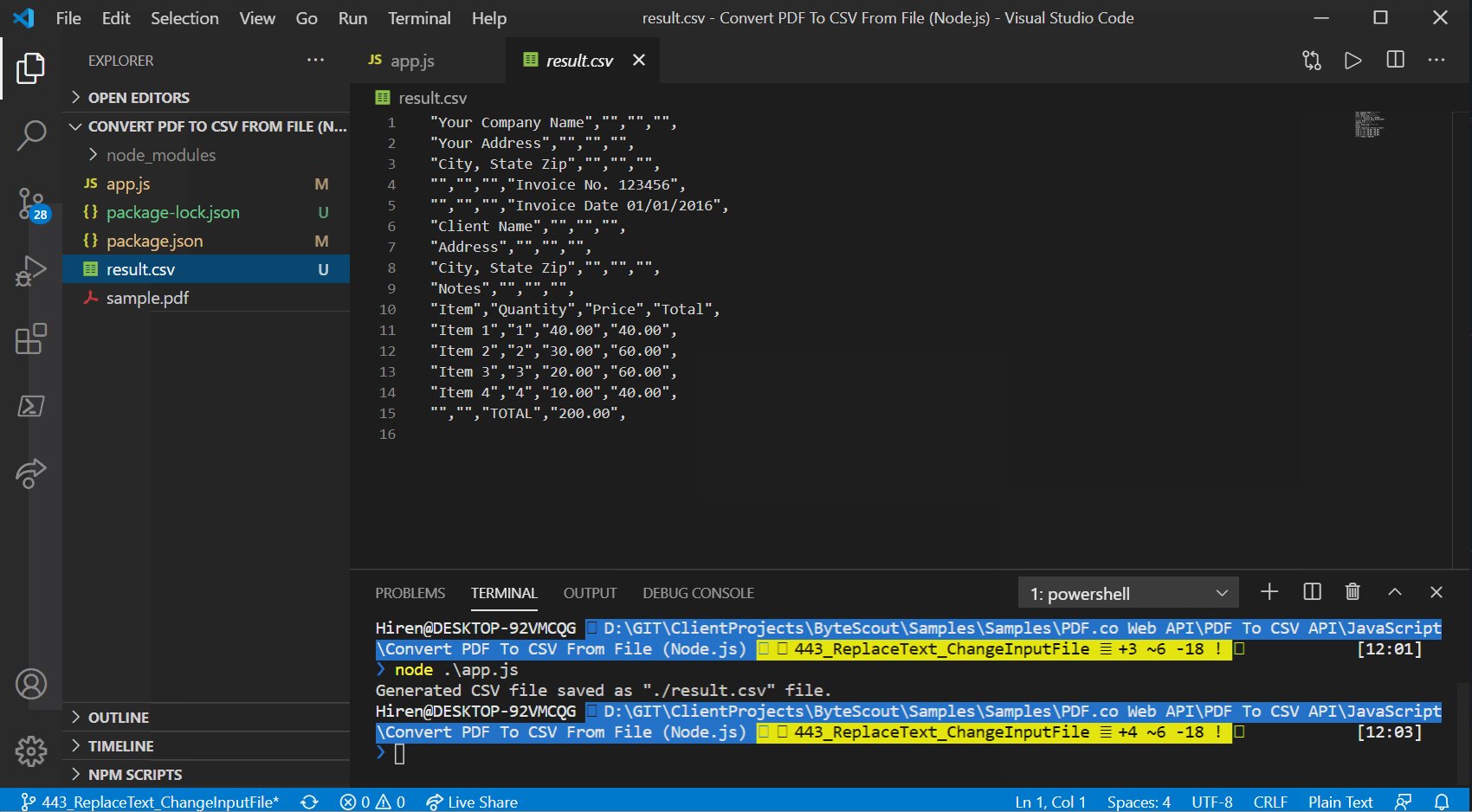
 Pdf Co Web Api Pdf To Csv Api Javascript Convert Pdf To
Pdf Co Web Api Pdf To Csv Api Javascript Convert Pdf To
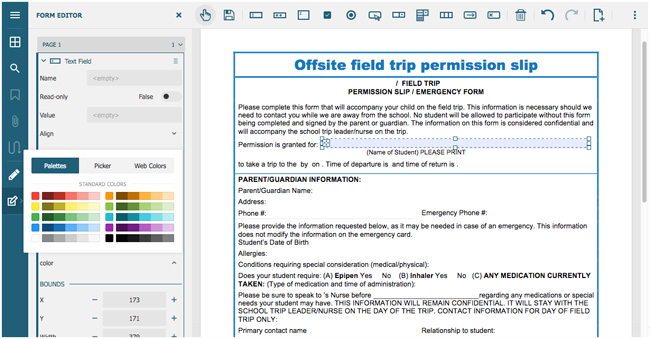
 Introducing A Javascript Annotation Redact And Form Editor
Introducing A Javascript Annotation Redact And Form Editor
 How To Add Javascript To Pdf Forms Stack Overflow
How To Add Javascript To Pdf Forms Stack Overflow
 Simple Example To Add Custom Javascript Calculations To Form
Simple Example To Add Custom Javascript Calculations To Form
![]() Tracker Software Products Knowledge Base Use Javascript
Tracker Software Products Knowledge Base Use Javascript
 Free Javascript Programming Book
Free Javascript Programming Book
 Javascript Pdf Viewer Syncfusion Javascript Ui Controls
Javascript Pdf Viewer Syncfusion Javascript Ui Controls

Malicious Pdf Analysis Evasion Techniques Trendlabs
 Javascript Export Print To Pdf Stack Overflow
Javascript Export Print To Pdf Stack Overflow
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 Github Filipi86 Malwareanalysis In Pdf Malicious Pdf Files
Github Filipi86 Malwareanalysis In Pdf Malicious Pdf Files



0 Response to "26 Pdf To Image Javascript"
Post a Comment