20 Addition Program In Html Using Javascript
a simple program in javascript to make a calculator using functions (1) add mul div program in html (1) addition division using html and javascript (1) addition operation based on user input in php (1) Warning: the html and code listed in the above post is out of date (deprecated) and should not be used, though it will work. For modern methods, ask on the javascript board. Jun 6 '07 # 5
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
See Work with tables using the Excel JavaScript API for more information. Data protection. Your add-in can control a user's ability to edit data in a worksheet. The worksheet's protection property is a WorksheetProtection object with a protect() method. The following example shows a basic scenario toggling the complete protection of the active ...

Addition program in html using javascript. Meta programming; JavaScript modules; Intermediate. Client-side JavaScript frameworks; Client-side web APIs; A re-introduction to JavaScript; JavaScript data structures; Equality comparisons and sameness; Closures; Advanced. Inheritance and the prototype chain; Strict mode; JavaScript typed arrays; Memory Management; Concurrency model and Event ... 17/8/2021 · 32 Addition Program In Html Using Javascript. Add JavaScript to HTML with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, h2, table, formatting, attribute, elements, ol, ul, Input Types, block element tag, inline element tag, html tags, phrase tag, head, body, form, lists, symbols etc. ... you will learn to include the file of JavaScript code in ...
First we need to access the textbox value, so we have a method for get the text box value using javascript Syntax document.getElementById("id").value; Example var tvalue=document.getElementById("txt1").value; Empty the textbox value using javascript We can access and it using elements id, same as the way is clear the textbox value. Example 26/9/2019 · Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. Add, Subtract, Multiply, and Divide in JavaScript. The following JavaScript program find and prints the addition, subtraction, multiplication, and division result of two numbers say 12 and 10 without getting input from user. This is just a demo program, that how these four mathematical operation performs using JavaScript code.
JavaScript addition, subtraction, multiplication, division Examples. HTML complete example code for all basic athematic operations in JS (JavaScript). Users can choose or enter and select the option to calculate value dynamically. In the example we used bootstrap and jQuery. 18/9/2015 · Don't use an ID twice in an document and the values you get from the input fields are strings and you do an string addition, so you have to parse it to integer before. The HTML5 input type number onlys displays in some new browsers a field which is invalid for other characters than numbers, but you get a string when you read the value of it with javascript. So you have finally gotten to the point of working with both HTML and Javascript, but the challenge is that you now have to add some HTML to an existing page. Adding HTML code using Javascript is actually a simple "get target container and insert HTML" process: By directly changing or appending to the inner HTML.
To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on innerHTML. Arrays were an add-on afterthought to javascript; for that reason you can find various ways of using them listed on programming websites, including references to an Array object. The 'Array' object is however basically obsolete now; in this tutorial we'll look at current best practices. This code is used for receive first input value form input field which have id second. document.getElementById ("answer").value= fact; This code is used for receive calculated value of factorial and display in input field which have id answer. <button onclick="add ()">Add</button>.
Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs ... In this article, we talked about the two different ways to add JavaScript in HTML code and once you get a hang of things, the possibilities of doing great things by using the two programming languages are endless. JavaScript can be used in combination with HTML to power modern web applications that are intuitive, interactive and user-friendly. how to add text in html code In this lesson, you will learn how to use HTML to add text and headings in your Web pages. You'll also learn how to add mathematical notations, information about your Web page, and special characters (such as ampersands).
Note - The document.write () method writes the value passed in its braces (), into an HTML output. JavaScript Add Two Numbers using Form and TextBox This is the actual program to add two numbers in JavaScript using form and textboxes. As this program allows user to input the data. The script tag is the correct method for adding Javascript to HTML. HTML cannot access or change Javascript code inside a script tag, but Javascript can access or change HTML. Variables created within one script tag cannot be accessed by another script tag somewhere else on a web page. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
The addition assignment operator (+=) adds the value of the right operand to a variable and assigns the result to the variable. The types of the two operands determine the behavior of the addition assignment operator. Addition or concatenation is possible. Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert . Add the script tag the HTML head of your own website to add JavaScript. You can include JavaScript code in your HTML document either by using inline or external methods. Inline JavaScript is placed either in the <body> or <head> tags. External JavaScript is written in a separate.js file. The path to it is included in the HTML file (placed within <script> tag in the <head> section, using src attribute).
In this article, you'll learn how to make a simple calculator using HTML, CSS, and JavaScript. This calculator can perform basic mathematical operations like addition, subtraction, multiplication, and division. The HTML <script> Tag The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Use the JSFiddle interface to display HTML, CSS and JavaScript code in separate panes. You can run the code and display output in the Results pane. You can tweak options like style and properties to customize the map. For more information on customizing maps, read the guides to styling, and drawing on the map.
In this article, you learned to create Add, Edit, and Delete rows in an HTML table using JavaScript and jQuery. Having these skills makes your Web pages more responsive and leads you to the next step, which is to use the Web API to send the modified data back to the server. 20/3/2018 · In this post, you will be learning how to do Addition, Subtraction, Multiplication & Division using pure JavaScript. Let’s see a simple snippet first: //addition add = 5 + 2; document.write(add+"<br>"); //subtraction sub = 5 - 2; document.write(sub+"<br>"); //multiplication mul = 5 * 2; document.write(mul+"<br>"); //division div = 5 / 2; document.write(div+"<br>"); Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
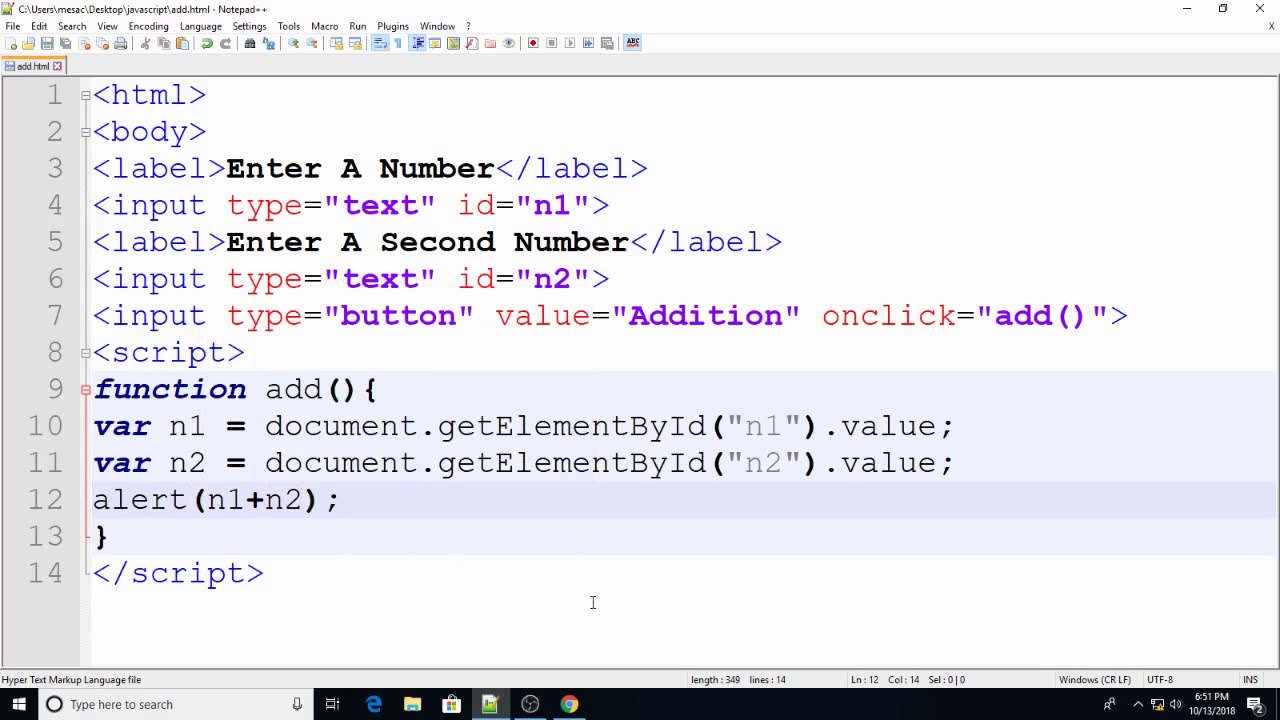
18/10/2017 · Here, we are taking input from HTML form (using input tags) and printing the sum (addition) on the HTML by calculating it through JavaScript. The JavaScript code will be called on button submit event, when we will click on the button (which is placed on the HTML file). Consider this HTML code JavaScript Program to Add Two Numbers. In this example, you will learn how to add two numbers and display their sum using various methods in JavaScript. To understand this example, you should have the knowledge of the following JavaScript programming topics: JavaScript Variables and Constants ; I am trying to add two numbers.Taking input from the user but I am not able to find that where I am going wrong. Every time I click on submit it just refreshes the page. ... Adding two numbers using html and javascript [duplicate] Ask Question Asked 5 years, ... Teaching algorithmic thinking without a programming language
 Video And Audio Content Learn Web Development Mdn
Video And Audio Content Learn Web Development Mdn
 Javascript Web Engineering Web Development Html Css
Javascript Web Engineering Web Development Html Css
 How To Build An Html Calculator App From Scratch Using Javascript
How To Build An Html Calculator App From Scratch Using Javascript
 26 Create Javascript Program For Creating Overloaded Method
26 Create Javascript Program For Creating Overloaded Method
 Javascript Basic Calculate Multiplication And Division Of
Javascript Basic Calculate Multiplication And Division Of
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Addition Of Two Number In Javascript
Addition Of Two Number In Javascript
 Javascript Basic Calculate Multiplication And Division Of
Javascript Basic Calculate Multiplication And Division Of
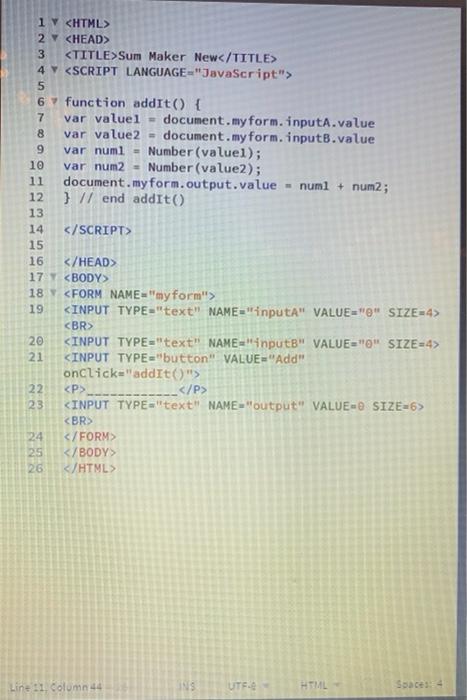
 Html And Javascript Making A Simple Addition Calculator
Html And Javascript Making A Simple Addition Calculator
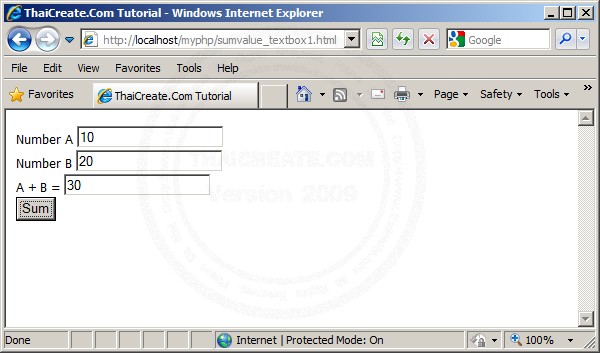
 Javascript Sum Total Value From Textbox
Javascript Sum Total Value From Textbox
 How To Create A System That Solves Subtraction
How To Create A System That Solves Subtraction
 Addition In Javascript In Tamil
Addition In Javascript In Tamil


 Front End Developer Handbook 2019 Learn The Entire
Front End Developer Handbook 2019 Learn The Entire
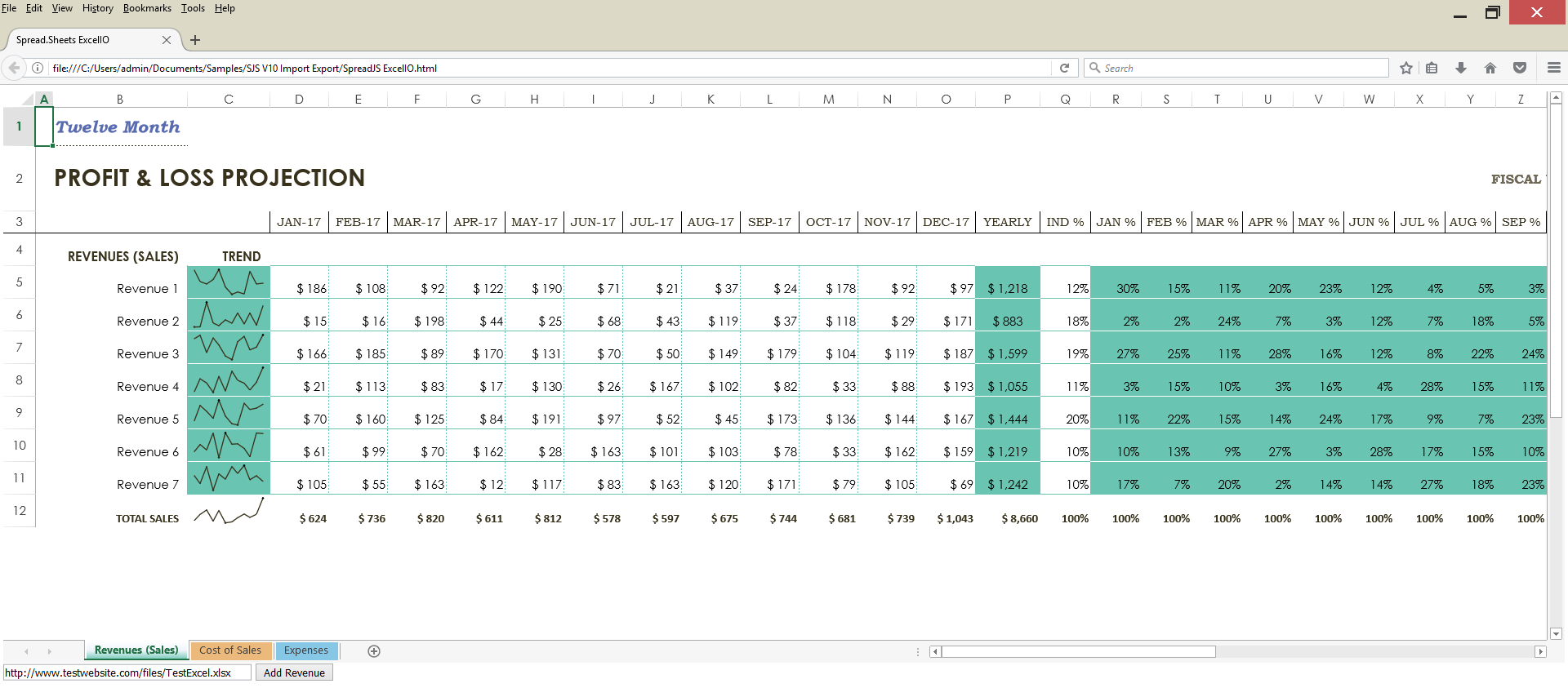
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
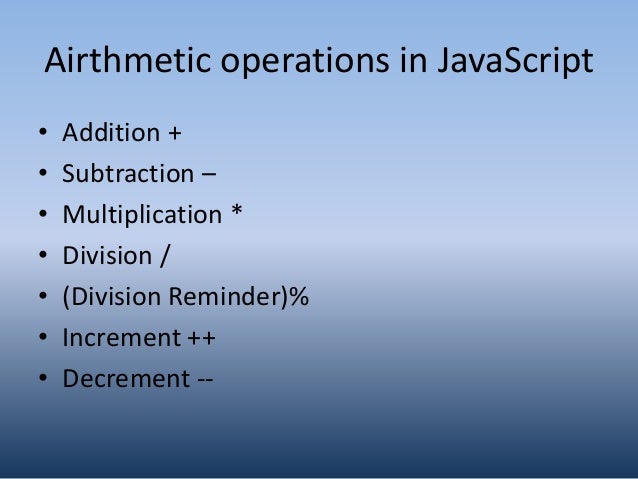
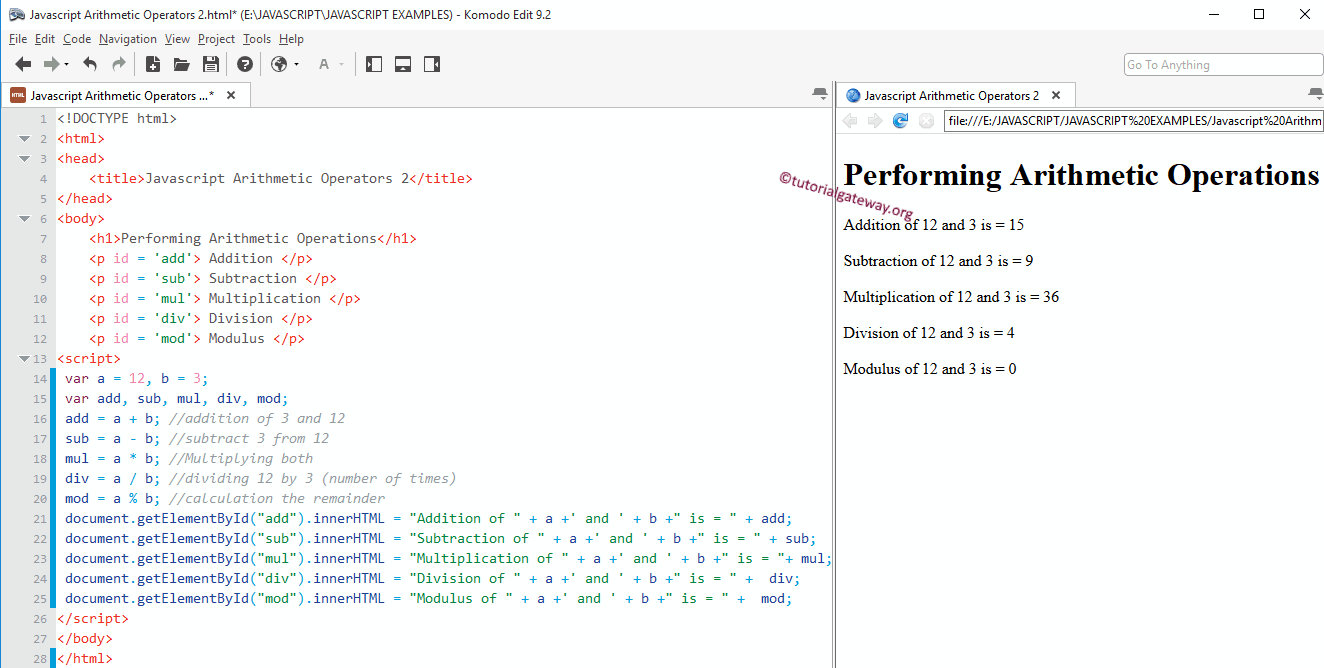
 Javascript Arithmetic Operators
Javascript Arithmetic Operators
 Android App To Add Two Numbers Geeksforgeeks
Android App To Add Two Numbers Geeksforgeeks
0 Response to "20 Addition Program In Html Using Javascript"
Post a Comment