24 How To Stringify Json Object In Javascript
To convert the JavaScript object above to JSON, we use a built-in JavaScript function called JSON.stringify (). Add the following right below your JavaScript object: let personString = JSON.stringify( personObject); Now if you console.log (personString) the output will be your person object, now represented by a JSON string. Feb 02, 2015 - How to convert JavaScript arrays and objects to JSON using JSON.stringify. How JSON.stringify handles unsupported data types.
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
Dec 26, 2011 - JSON.stringify(value, replacer, space) value any JavaScript value, usually an object or array. replacer an optional parameter that determines how object values are stringified for objects. It can be a function or an array of strings. space an optional parameter that specifies the indentation ...

How to stringify json object in javascript. The JSON.stringify () method converts a JavaScript object or value to a JSON string, optionally replacing values if a replacer function is specified or optionally including only the specified properties if a replacer array is specified. 11/2/2019 · Examples of JSON.stringify() in JavaScript. JavaScript code to demonstrate the functioning of JSON.stringify() function: // JSON.stringify Example var myObject = {name: "James", age: 25, location: "California"}; var result = JSON. stringify (myObject); // Output: {"name":"James","age":25,"location":"California"} 4 days ago - The JSON.stringify() method converts a JavaScript object or value to a JSON string, optionally replacing values if a replacer function is specified or optionally including only the specified properties if a replacer array is specified.
The JSON object, available in all modern browsers, has two useful methods to deal with JSON-formatted content: parse and stringify. JSON.parse () takes a JSON string and transforms it into a JavaScript object. JSON.stringify () takes a JavaScript object and transforms it into a JSON string. JSON.stringify() takes a JavaScript object and then transforms it into a JSON string. JSON.parse() takes a JSON string and then transforms it into a JavaScript object. Let's take a look at a code example: JSON.stringify() can take additional arguments, a replacer function and a string or number to use as a "space" in the returned string. javascript json.stringify >> "[object Object]" javascript json.stringify "[object Object]" javascript json.stringify gives [object Object] create json object and stringify; json to stringify javascript; Explanation of JSON stringify method; JSON.stringify(); access stringify json js; convert json stringify to object javascript; JSON.stringify
Apr 02, 2021 - JSON.stringify() converts Javascript objects into JSON strings. It can manage many types of data type conversion, and you can also add special conversions. The JSON data contains the key-value pair as string values; thus, sometimes the data may in a string format and need to send over API call. The data should be formatted to send the request data from the client to the server, and the response will be mostly in the JSON format, but you can convert the string to JSON using the function stringify().The basic syntax of the function stringify() is ... To deep-clone an array of objects in JavaScript, we can first pass the array into the stringify () method on the global JSON object and then use the parse () method on the global JSON object to convert the array string into a valid copy of the same array.
You can use the JSON.parse () method in JavaScript, to convert a JSON string into a JSON object. Convert String to JSON Using json.stringify () JSON.stringify() converts the javascript object and returns the JSON value for the object as string data. Syntax JSON.stringify(<JSObject>) Parameters. The function takes the Javascript object as a parameter, accepts a replacer function, and space count as optional parameters. As name suggests, the JSON.stringify () function transforms a JavaScript object into a JSON string. While sending JSON data from a client to a server, it must be converted into a JSON string. JSON.stringify () can also take two more optional parameters: replacer - either a function or an array to manipulate the result.
So rather than battle with it, JavaScript has two methods to deal directly with JSON and they are: JSON.stringify and JSON.parse Let's start with JSON.stringify The syntax for these two methods is simple. You just call it and pass in the object you want to transform. The JSON.stringify () function converts an object to a JSON string. Strings are useful for transporting data from a client to a server through storing or passing information in a lightweight way. For example, you may gather a user's settings on the client side and then send them to a server. Use the JavaScript function JSON.stringify () to convert it into a string. const myJSON = JSON.stringify(obj); The result will be a string following the JSON notation. myJSON is now a string, and ready to be sent to a server: Example. const obj = {name: "John", age: 30, city: "New York"}; const myJSON = JSON.stringify(obj);
Sending object data over AJAX or to an API. The simple syntax for converting an object to a string is: JSON.stringify (value) The full syntax is: JSON.stringify (value [, replacer [, space]]) Note: For the purposes of this article, whenever we say "object" we mean "object, array, or value.". We had it the other way around originally ... JSON.stringify can take 3 arguments. The first is the JSON object that we want to serialise. The second is a function that changes the serialization process. The third can be a number or a string depending on what you are wanting to achieve. Javascript JSON.stringify () is an inbuilt function that converts the JavaScript object into a string, optionally replacing the values if the replacer function is specified or optionally including only the specified properties if the replacer array is specified. JSON.stringify () converts the value to JSON notation representing it.
Stringify a JavaScript object: var obj = { "name":"John", "age":30, "city":"New York"}; var myJSON = JSON.stringify(obj); document.getElementById("demo").innerHTML = myJSON; Try it Yourself ». More "Try it Yourself" examples below. May 28, 2019 - The 2nd parameter to JSON.stringify() is the replacer function. In the above examples, replacer was null. JavaScript calls the replacer function with every key/value pair in the object, and uses the value the replacer function returns. For example: When you call JavaScript's built-in JSON.stringify () function on an object, it looks for a toJSON () function on that object and, if such a function exists, stringifies the result of that function's return value. This is super handy, since it allows you to add a toJSON () method to your class and output a plain object for stringifying.
The JSON.stringify method converts a JavaScript object or value to a JSON string. It can optionally modify or filter values if a replacer function/array is specified. let json = JSON.stringify (value [, replacer, space]) The value is the value to convert to a JSON string. The replacer is either a function that alters the behavior of the ... I've got a JavaScript object definition which contains a circular reference: it has a property that references the parent object. It also has functions that I don't want to be passed through to the server. How would I serialize and deserialize these objects? ... JSON.stringify can't represent circular references . Answer 3. The JSON.stringify () method accepts up to three parameters: the JSON object, a replacer, and space. Only the JSON object is required. The remaining two parameters are optional. If you skip the optional parameters when calling JSON.stringify (), the output JSON string will not include any spaces or line breaks.
JSON.stringify (...) behaves differently if an object passed to it has a toJSON () method defined on it. The return value from the toJSON () method will be serialized instead of the object itself. This comes in exceptionally handy when an object contains any illegal JSON value. 2 weeks ago - The JSON.stringify() function, as name suggests, converts a JavaScript value to a serialized JSON string. It optionally uses a replacer function and space for indentation. Dec 19, 2014 - JSON.stringify() on the other hand is used to create a JSON string out of an object or array; it serializes a JavaScript object into a JSON string.
The JSON.stringify() just converts a JavaScript value to a JSON string. It`s ok to use it with some primitives like Numbers , Strings or Booleans . JSON.parse(JSON.stringify({ a: 1, b: "Hello ... The JavaScript JSON object contains two useful methods for parsing JSON and converting it to JSON string. ... The JSON.stringify() method usually converts a JavaScript array or an object into a JSON string. Consider an array called droids, say, of the well-known droid characters in Star Wars. Aug 07, 2020 - While developing an application using JavaScript many times it is needed to serialize the data to strings for storing the data into a database or for sending the data to an API or web server. The data has to be in the form of the strings. This conversion of an object to a string can be easily done with the help of the JSON.stringify...
Nov 15, 2020 - The JSON (JavaScript Object Notation) ... and objects. It is described as in RFC 4627 standard. Initially it was made for JavaScript, but many other languages have libraries to handle it as well. So it’s easy to use JSON for data exchange when the client uses JavaScript and the server is written on Ruby/PHP/Java/Whatever. ... JSON.stringify to convert ... Here I'm creating a JavaScript object and converting it to a JSON string, but JSON.stringify returns "[object Object]" in this case, instead of displaying the contents of the object. How can I work around this problem, so that the JSON string actually contains the contents of the object? Nov 26, 2020 - JavaScript Object Notation (JSON) is a lightweight data interchange format. It is commonly used to exchange data with a webserver. When data is sent to a server it must be sent as a string. JSON.stringify() method converts JavaScript data to a JSON-formatted string.
Jun 09, 2021 - JSON, or JavaScript Object Notation, is all around us. If you've ever used a web app, there's a very good chance that it used JSON to structure, store, and transmit data between its servers and your device. In this article, we'll briefly go over the differences between JSON and JavaScript, JSON.stringify () method takes a JavaScript object and transforms it into a JSON string. 1. Using JSON.parse () The JSON.parse () function takes input a JSON data and transforms it into a JavaScript object. Here is a simple example of converting a JSON string into a JS object. JavaScript.
Github Kaelzhang Node Code Stringify The Node Js Module
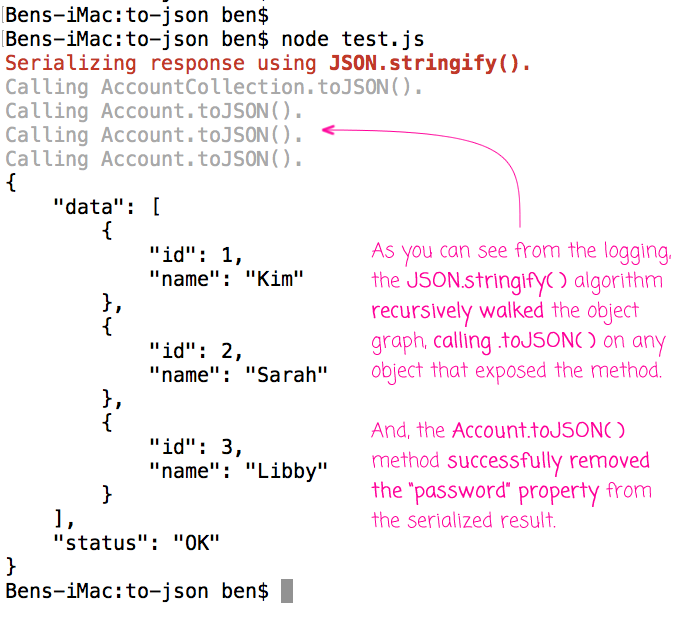
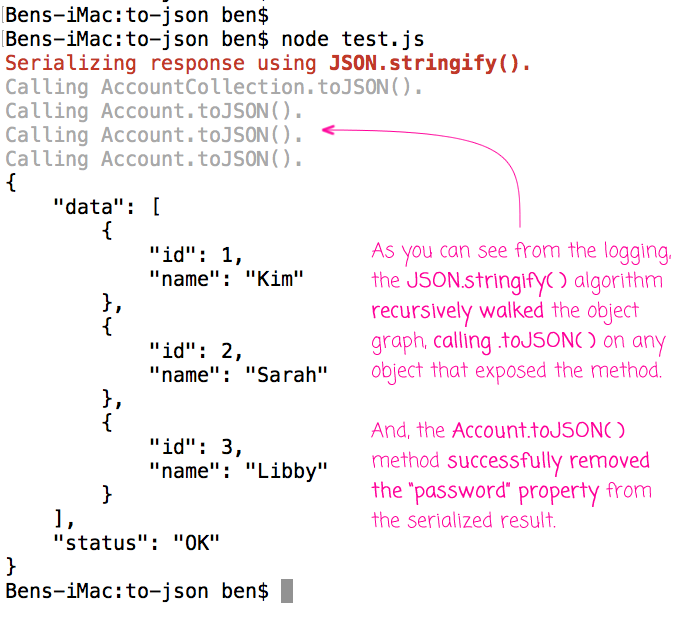
 Json Stringify Will Recursively Call Tojson If It Exists
Json Stringify Will Recursively Call Tojson If It Exists
 11 Difference Between Json And Javascript Object
11 Difference Between Json And Javascript Object
 I Want To Remove Double Quotes From Json Stringify Object For
I Want To Remove Double Quotes From Json Stringify Object For
 Json Stringify Fetch Api Code Example
Json Stringify Fetch Api Code Example
 Json Stringify Array Code Example
Json Stringify Array Code Example
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
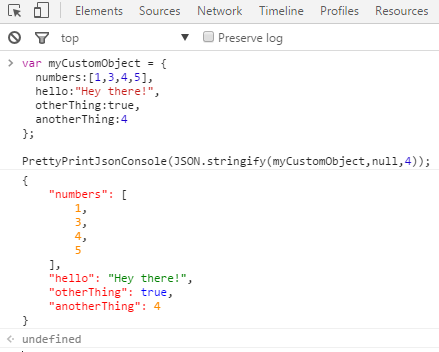
 How To Pretty Print Beautify A Json String Our Code World
How To Pretty Print Beautify A Json String Our Code World
 How To Use Json Parse And Json Stringify
How To Use Json Parse And Json Stringify
 How To Use Json Parse And Json Stringify In Javascript
How To Use Json Parse And Json Stringify In Javascript
 Json Stringify Javascript Examples Of Json Stringify Javascript
Json Stringify Javascript Examples Of Json Stringify Javascript
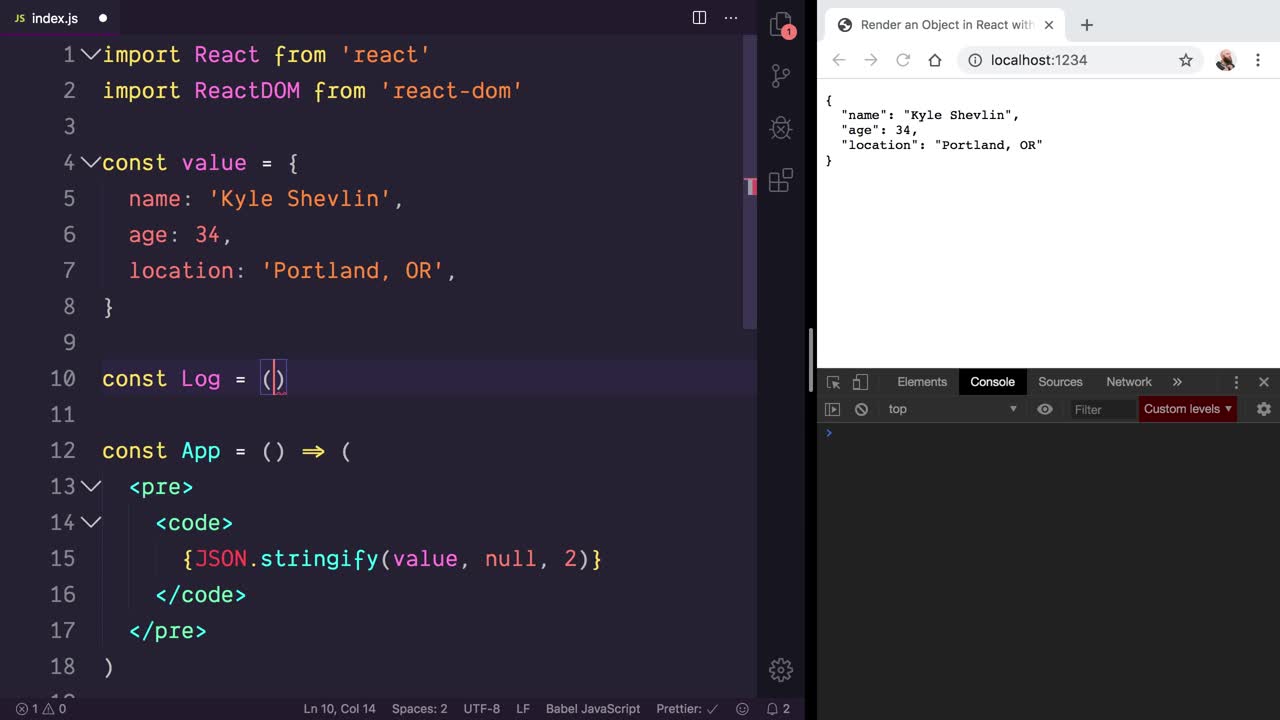
 Render An Object With Json Stringify In React
Render An Object With Json Stringify In React
 Javascript Object To Json Quick Glance On Javascript Object
Javascript Object To Json Quick Glance On Javascript Object
 Json Object Examples Stringify And Parse Methods Explained
Json Object Examples Stringify And Parse Methods Explained
 Javascript Json Stringify How To Create Json String
Javascript Json Stringify How To Create Json String
 How To Stringify An Object Which Includes Objects Of Array
How To Stringify An Object Which Includes Objects Of Array
 Deep Copying Objects Using Json Stringify And Json Parse
Deep Copying Objects Using Json Stringify And Json Parse
 Matrix Multiplication Formatted In Javascript Object Notation
Matrix Multiplication Formatted In Javascript Object Notation
 5 Ways To Convert A Value To String In Javascript
5 Ways To Convert A Value To String In Javascript
 Java67 3 Ways To Convert String To Json Object In Java Examples
Java67 3 Ways To Convert String To Json Object In Java Examples
 Json Stringify Pretty Examples Of Json Stringify Pretty In
Json Stringify Pretty Examples Of Json Stringify Pretty In
.png)

0 Response to "24 How To Stringify Json Object In Javascript"
Post a Comment