35 Create Table In Javascript Html
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The following script is designed to handle any and all client side pagination for HTML tables once and for all. ... Creating a rich-text editor in JavaScript isn't as difficult as many may think it is and can give you the much needed control over your code. January 02 2019 - 5 min read.
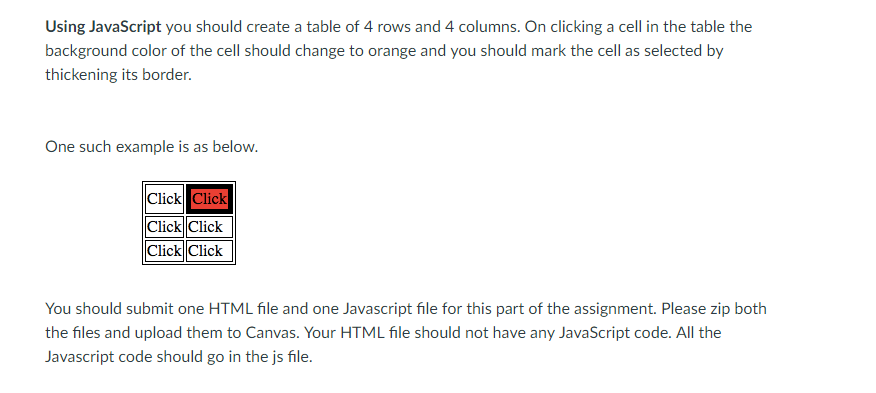
 Using Javascript You Should Create A Table Of 4 Rows Chegg Com
Using Javascript You Should Create A Table Of 4 Rows Chegg Com
25/2/2019 · function generateTableHead (table, data) {let thead = table. createTHead (); let row = thead. insertRow (); for (let key of data) {let th = document. createElement ("th"); let text = document. createTextNode (key); th. appendChild (text); row. appendChild (th);}} let table = document. querySelector ("table"); let data = Object. keys (mountains [0]); generateTableHead (table, data);

Create table in javascript html. JavaScript exercises, practice and solution: Write a JavaScript function that creates a table, accept row, column numbers from the user, and input row-column number as content (e.g. Row-0 Column-0) of a cell. Next, I am creating an HTML <table> dynamically with a row for the header. var table = document.createElement ("table"); var tr = table.insertRow (-1); In the first row of the table, I’ll create <th> (table header), assign values (from the array col []) for the header and append the <th> to row. In HTML, a table is considered as a group of rows containing each group of cells. There can be many columns in a row. HTML tables should be used for tabular data only, but they are also used for creating layout web pages. If we build HTML tables without any styles or attributes in the browser, they will be displayed without any border.
1/9/2020 · Convert HTML table to array in JavaScript? Javascript Web Development Object Oriented Programming. Get data from tag using find() and store that data into array using push(). Let’s say the following is our table ... Defines a cell in a table <caption> Defines a table caption <colgroup> Specifies a group of one or more columns in a table for formatting <col> Specifies column properties for each column within a <colgroup> element <thead> Groups the header content in a table <tbody> Groups the body content in a table <tfoot> Groups the footer content in a table Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
It's a plug-in for the jQuery Javascript library. It comes in handy both for developers and end-users and adds enhanced interaction controls to HTML tables. It features instant search, single-column filtering, and diverse types of pagination. ATTENTION: DataTables allows you to create tables dynamically and use around 150 pre-built examples. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form dynamically using this method. Spread the love Related Posts Javascript - Create an Element with AttributesWe can create an HTML element with JavaScript that has various attributes by calling a… How to Create Enums in JavaScript?Enums are entities that are containers for a list of constants. There's no native enum… How to Insert a Row in an HTML Table […]
Create a Table Using JavaScript. To create an HTML element using JavaScript we have to use a method called document.createElement() that takes tag name which is a string as a parameter. For instance, we want to create a table, so we will pass the string table as an input to the createElement() method document.createElement('table'). Definition and Usage The insertRow () method creates an empty <tr> element and adds it to a table. The insertRow () method inserts the new row (s) at the specified index in the table. Note: A <tr> element must contain one or more <th> or <td> elements. Create Editable HTML Table Using Javascript, Jquery, and Bootstrap With Add, Edit, and Delete Features. add, edit and delete rows of an HTML table with jQuery or Javascript. Add, Edit, And Delete Rows From Table Dynamically Using Power of JavaScript. Editable Dynamic HTML Table which can be edited offline
At the bottom of this HTML page, I created a <script> tag with a function called productsAdd (). This function uses the append () method to add a <tr> with the appropriate number of <td> tags to form a row for your table. In this tutorial, we will create a dynamic table from Array using JavaScript.Along with that, we will be implementing the JavaScript snippet inside an HTML body.. So before we jump into the actual code itself, we must recall the definitions of HTML tags and elements and JavaScript Methods which we have discussed in the previous example. Also, we have already learned the concepts of HTML and ... In this tutorial, you will learn how to create a table from an array of objects in javascript. Having a table with fixed values for heading, rows, and columns only requires use of HTML table, th, tr, and td tags. But what if you want to generate table dynamically when you don't have fixed set of values for heading, rows, and columns? Such thing only happen when you want to pull data from server.
how to create a JavaScript table Before We Start. Every developers need, clean and modern elements to develop their websites, It contain pictures and a user interface element within a website. The most important one and the first section that the user sees when he/she enters a website. how to create a JavaScript table In this video we will be creating an HTML from an array of javascript objectsSource Code & Live Demo: https://dennis-sourcecode.herokuapp /12/ JavaScript function to create dynamic Table in HTML at runtime. Inside the GenerateTable JavaScript function, first a JSON Array is created. The JSON Array contains the Table Header and Cell values. HTML Table. First a dynamic HTML Table is created using JavaScript createElement method. Adding the Header Row.
Creates an empty <caption> element and adds it to the table. createTFoot () Creates an empty <tfoot> element and adds it to the table. createTHead () Creates an empty <thead> element and adds it to the table. deleteCaption () Removes the first <caption> element from the table. Enter an integer: 7 Enter a range: 5 7 * 1 = 7 7 * 2 = 14 7 * 3 = 21 7 * 4 = 28 7 * 5 = 35. In the above example, the user is prompted to enter an integer and also a range for which they want to create a multiplication table. The user enters an integer (here 7) and a range (here 5 ). Then a multiplication table is created using a for loop for ... In JavaScript, is it possible to generate an HTML table from a 2D array? The syntax for writing HTML tables tends to be very verbose, so I want to generate an HTML table from a 2D JavaScript array, as shown: [ ["row 1, cell 1", "row 1, cell 2"], ["row 2, cell 1", "row 2, cell 2"] ] would become:
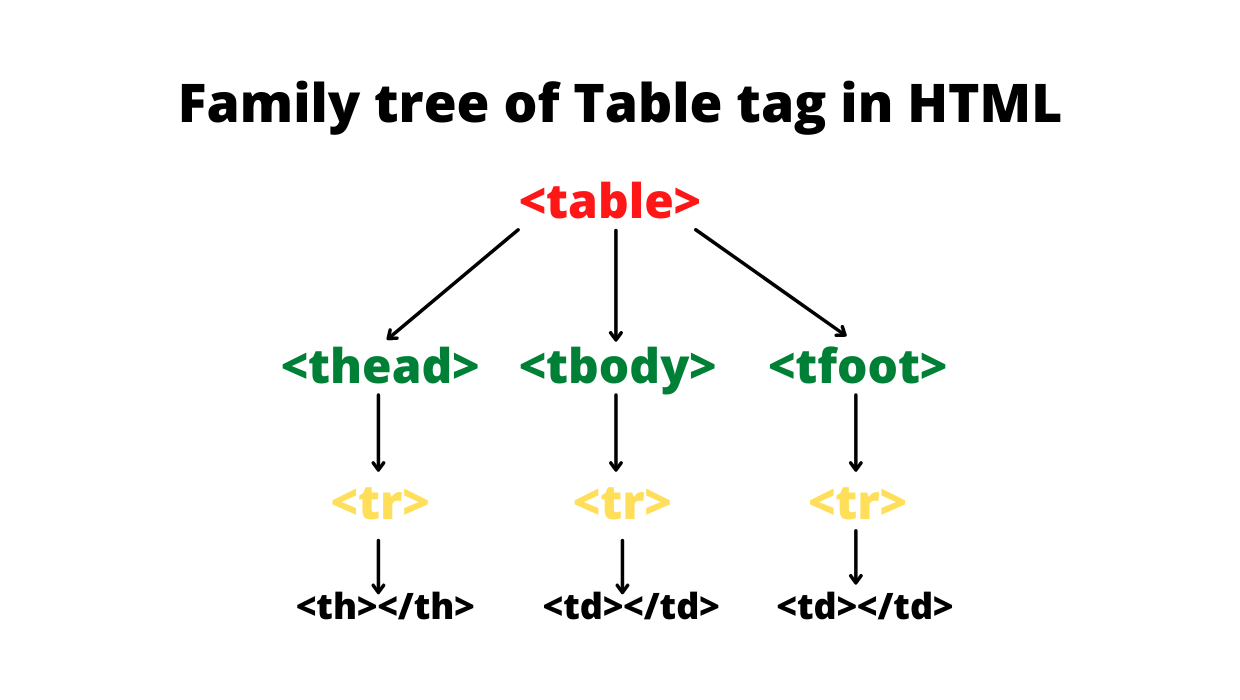
Dynamically creating a HTML table with JavaScript. The following example attempts to demonstrate how a html <table> can be dynamically created with JavaScript. <!DOCTYPE html> <html> <head> <meta content="text/html;charset=utf-8" http-equiv="Content-Type"> <title>Create a html table with java script</title> </head> <script ... The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). This is an HTML form with results calculated using JavaScript. My goal is to display a table of 2-6 columns and variable number of rows depending on user input (form would be modified). My problem is that I am not fully understanding how to get the table created in JavaScript after the user clicks the Calculate button.
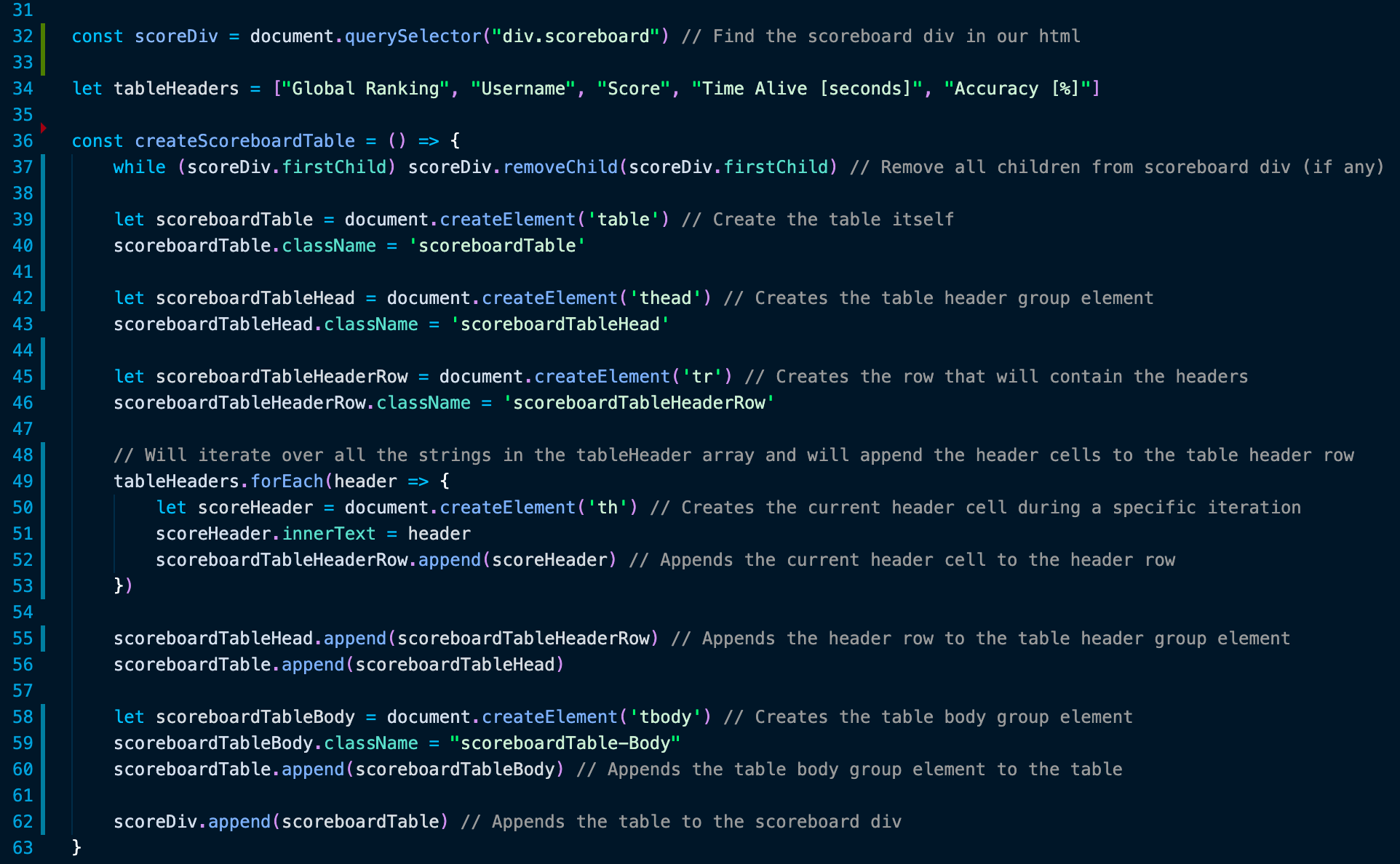
Yep, this is the "alternate" way to generate an HTML table. The basic mechanics of looping through an array remains, but we now create the table with HTML objects: Create a new HTML table - table = document.createElement("table"); Add a new row to the table - row = table.insertRow(); Add cells to the row - cell = row.insertCell(); 31/1/2013 · Here is my javascript and html code given below: function tableCreate () { //body reference var body = document.getElementsByTagName ("body") [0]; // create elements <table> and a <tbody> var tbl = document.createElement ("table"); var tblBody = document.createElement ("tbody"); // cells creation for (var j = 0; j <= 2; j++) { // table row ... Find the HTML table we created above with the document method document.querySelector (selectors). Create all of the table body rows that represent each high score. These will be <tr> tags that will hold a <td> tag for each one of the columns in your table. The following function will create a new row when given a score object.
 Html Table Basics Learn Web Development Mdn
Html Table Basics Learn Web Development Mdn
 Create A Table Of Content In Tree View Architecture Using
Create A Table Of Content In Tree View Architecture Using
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Table Css Creating Beautiful Html Tables With Css Dev
Table Css Creating Beautiful Html Tables With Css Dev
Github Midhun052 Json Javascript Table Json Javascript
 For Loop In Html Table Using Javascript Javascript Loop
For Loop In Html Table Using Javascript Javascript Loop
 How To Export Html Table Data To Excel Using Javascript In
How To Export Html Table Data To Excel Using Javascript In
 Build A Dynamic Table With Sorting Html Css Amp Javascript Frontend Mini Projects Dylan Israel
Build A Dynamic Table With Sorting Html Css Amp Javascript Frontend Mini Projects Dylan Israel
 Store Html Table Values In A Javascript Array And Send To A
Store Html Table Values In A Javascript Array And Send To A
 Simple Table Of Contents Toc Using Pure Html And Css Code
Simple Table Of Contents Toc Using Pure Html And Css Code
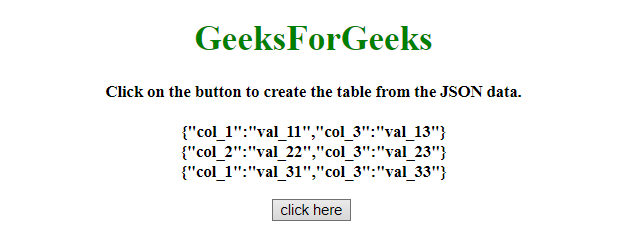
 How To Convert Json Data To A Html Table Using Javascript
How To Convert Json Data To A Html Table Using Javascript
 Create Dynamic Table In Javascript Using Webmethod And Jquery
Create Dynamic Table In Javascript Using Webmethod And Jquery
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Create Table Using Javascript Delft Stack
Create Table Using Javascript Delft Stack
 Back To The Basics How To Generate A Table With Javascript
Back To The Basics How To Generate A Table With Javascript
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Create Table Using Javascript Delft Stack
Create Table Using Javascript Delft Stack
 How To Edit Html Table Selected Row Using Javascript With
How To Edit Html Table Selected Row Using Javascript With
 2 Ways To Create Table From Array In Javascript
2 Ways To Create Table From Array In Javascript
 Create A Table Dynamically With Javascript
Create A Table Dynamically With Javascript
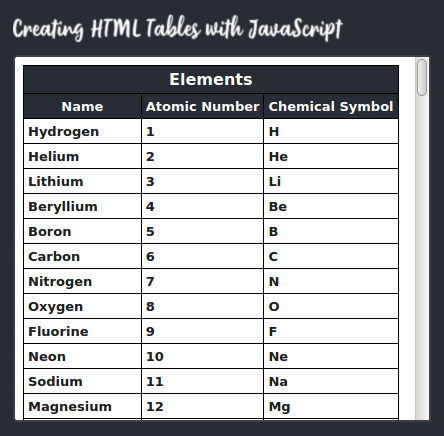
 Creating Html Tables With Javascript Dom Methods Codeproject
Creating Html Tables With Javascript Dom Methods Codeproject
 Create A Searchbar Amp Filter Table Using Javascript Dev
Create A Searchbar Amp Filter Table Using Javascript Dev
 Dynamically Created Tables In Internet Explorer
Dynamically Created Tables In Internet Explorer
 How To Create A Table Dynamically Using Javascript In Html
How To Create A Table Dynamically Using Javascript In Html
 How To Convert Json Data To A Html Table Using Javascript
How To Convert Json Data To A Html Table Using Javascript
 How To Bind Javascript Array To Dynamic Html Table Stack
How To Bind Javascript Array To Dynamic Html Table Stack
 Javascript Create A Html Table In A Dynamic Way Youtube
Javascript Create A Html Table In A Dynamic Way Youtube
 How To Use Html Table Td Element In Javascript In Different
How To Use Html Table Td Element In Javascript In Different
 To Create The Web Page In Figure 2 The Author Starts With
To Create The Web Page In Figure 2 The Author Starts With
 Building Html Tables With Javascript By Chris Webb
Building Html Tables With Javascript By Chris Webb
 Vertical Table Html Know How To Create A Vertical Table In
Vertical Table Html Know How To Create A Vertical Table In
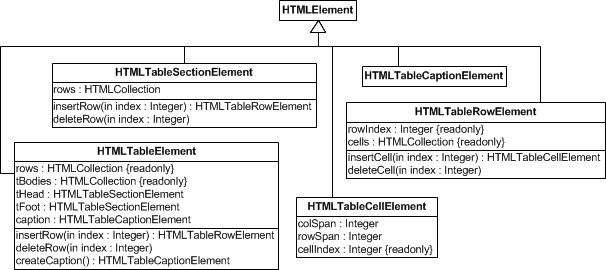
 Traversing An Html Table With Javascript And Dom Interfaces
Traversing An Html Table With Javascript And Dom Interfaces
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
0 Response to "35 Create Table In Javascript Html"
Post a Comment