21 Document Ready Javascript Without Jquery
JQuery came up with a great solution $ (document).ready (function () {});. The anonymous function passed as parameter in ready () function is executed once as soon as the document is ready. But what if you are not using JQuery in your project? Here is a little JS tip to detect the ready state of document in pure JavaScript. Here is a native Javascript replacement for jQuery's $ (document).ready () function, which works in all modern browsers. There is a standards based replacement, DOMContentLoaded that is supported by over 98% of browsers, though not IE8. document.addEventListener ("DOMContentLoaded", function (event) { //do work });
 When Does Document Ready Get Invoked Stack Overflow
When Does Document Ready Get Invoked Stack Overflow
I have a script that uses $(document).ready, but it doesn't use anything else from jQuery. I'd like to lighten it up by removing the jQuery dependency. How can I implement my own $(document).ready functionality without using jQuery?

Document ready javascript without jquery. To find the equivalent of jQuery's $ (document).ready in plain JavaScript, we can listen to the DOMContentLoaded event on the document object with the addEventListener method. To do this, we write: document.addEventListener ("DOMContentLoaded", (event) => { console.log ('document ready') }); to listen to the DOMContentLoaded event on document . This function is the equivalent of jQuery's $(document).ready() method: document.addEventListener('DOMContentLoaded', function(){ // do something}); However, in contrast to jQuery, this code will only run properly in modern browsers (IE > 8) and it won't in case the document is already rendered at the time this script gets inserted (e.g. via Ajax). The .ready() method offers a way to run JavaScript code as soon as the page's Document Object Model (DOM) becomes safe to manipulate. This will often be a good time to perform tasks that are needed before the user views or interacts with the page, for example to add event handlers and initialize plugins.
The first thing you do when writing jQuery, is wrapping your code in a $ (document).ready () call, so that you know when the DOM is ready for manipulation. Without jQuery, we have the DOMContentLoaded event. Here is how it is used: Many JavaScript libraries use $ as a function or variable name, just as jQuery does. In jQuery's case, $ is just an alias for jQuery, so all functionality is available without using $. If you need to use another JavaScript library alongside jQuery, return control of $ back to the other library with a call to $.noConflict(). I'd like to lighten it up by removing the jQuery dependency. How can I implement my own $(document).ready functionality without using jQuery? I know that using window.onload will not be the same, as window.onload fires after all images, frames, etc. have been loaded.
JavaScript - document ready equivalent without jQuery. In this article, we're going to have a look at how to make $ (document).ready (...) method equivalent in pure JavaScript. The method is called when DOM is ready to make some manipulations. There are three states that web page can be in: loading, interactive and complete - ready event is ... JavaScript Without jQuery. Tips and practical examples, from the CatsWhoCode post. Table of Contents. Listening for Document Ready; Adding Event Listeners; Selecting Elements; Using Ajax; Adding and Removing Classes; Fade In; Hiding and Showing Elements; DOM Manipulation; Listening for Document Ready. A page can't be manipulated safely until ... Listening for Document Ready. ... I've compiled five very useful blog posts and websites dedicated to using JavaScript without jQuery. All links below feature many practical examples.
Answer: Use the DOMContentLoaded Event You can utilize the JavaScript Window's DOMContentLoaded event to construct $ (document).ready () equivalent without jQuery. This event fires when the initial HTML document has been completely loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading. jQuery Web Development Front End Technology. The ready () method is used to make a function available after the document is loaded. Whatever code you write inside the $ (document ).ready () method will run once the page DOM is ready to execute JavaScript code. This function is the equivalent of jQuery's $ (document).ready () method: document.addEventListener ('DOMContentLoaded', function () { // do something }); However, in contrast to jQuery, this code will only run properly in modern browsers (IE > 8) and it won't in case the document is already rendered at the time this script gets inserted (e.g ...
$(document).ready(function { $('body').html('boosh</p>')}) So that's all the methods I know and use to check if the DOM is fully ready to execute any JavaScript DOM manipulation code safely and successfully. If you know any other alternative to jquery.ready() please make sure to let me know by posting a comment. If you are loading jQuery near the bottom of BODY, but are having trouble with code that writes out jQuery(<func>) or jQuery(document).ready(<func>), check out jqShim on Github. Rather than recreate its own document ready function, it simply holds onto the functions until jQuery is available then proceeds with jQuery as expected. This tutorial help to reload and refresh the webpage using JavaScript and jQuery. We will use JavaScript methods to reload the page and refresh the page.The jQuery AJAX also use to refresh the page. Sometimes, We need to reload the web page or refresh the page manually or automatically. You can refresh the page manually using the ctrl+R ...
I have a script that uses $(document).ready, but it doesn't use anything else from jQuery.I'd like to lighten it up by removing the jQuery dependency. How can I implement my own $(document).ready functionality without using jQuery? I know that using window.onload will not be the same, as window.onload fires after all images, frames, etc. have been loaded. The document ready event signals that the DOM of the page is now ready, so you can manipulate it without worrying that parts of the DOM has not yet been created. The document ready event fires before all images etc. are loaded, but after the whole DOM itself is ready. jQuery Document Ready Example. Here is a jQuery document ready listener ... jQuery detects this state of readiness for you. Code included inside $ (document).ready () will only run once the page Document Object Model (DOM) is ready for JavaScript code to execute. Code included inside $ (window).on ("load", function () {... }) will run once the entire page (images or iframes), not just the DOM, is ready. 1
The jQuery document ready ($(document).ready()) method was implemented to execute code when the DOM is fully loaded.Since it executes the given function when all DOM elements are available, you ... Listening for Document Ready. A page can't be manipulated safely until the document is "ready". For that reason, we developers have taken the habit to wrap all of our JS code inside the jQuery $(document).ready() function: $( document ).ready(function() { console.log( "ready!" The ready event occurs when the DOM (document object model) has been loaded. Because this event occurs after the document is ready, it is a good place to have all other jQuery events and functions. Like in the example above. The ready() method specifies what happens when a ready event occurs.
For modern browsers (anything from IE9 and newer and any version of Chrome, Firefox or Safari), if you want to be able to implement a jQuery like $(document).ready() method that you can call from anywhere (without worrying about where the calling script is positioned), you can just use something like this: document.addEventListener('DOMContentLoaded', function() { console.log('document is ready. I can sleep now'); }); Concerned about stone age browsers: Go to the jQuery source code and use the ready function. In that case you are not parsing+executing the whole library you're are doing only a very small part of it. When you add a new event handler in $ ().ready, after the document finishes loading, it will run immediately. Apparently, calling $ ().trigger ("ready") directly doesn't work because jQuery resets the ready event handlers after it runs them. You will need to keep track of the functions you need to call, and call them directly as below.
Document ready. If you need to wait for the DOM to fully load before e.g. attaching events to objects in the DOM, you'd typically use $(document).ready() or the common short-hand $() in jQuery. We can easily construct a similar function to replace it with by listening to DOMContentLoaded: 39 Document Ready Javascript Without Jquery Written By Roger B Welker. Saturday, August 14, 2021 Add Comment Edit. Document ready javascript without jquery. Document Ready Without Jquery. Bagaimana Cara Mengganti Value Dari Atribut Class Menggunakan. Trik Dasar Menggunakan Jquery Script Media Indonesia.
 Document Ready Doesn T Seem To Work Properly With User
Document Ready Doesn T Seem To Work Properly With User
Jquery 101 Your First Jquery Script Coder S Eye
 Jquery Ready With Examples Geeksforgeeks
Jquery Ready With Examples Geeksforgeeks

 Document Ready Function In Jquery Dot Net Tutorials
Document Ready Function In Jquery Dot Net Tutorials
 Simplest Jquery Hello World Example Crunchify
Simplest Jquery Hello World Example Crunchify
 How I M Not Using Jquery Telerik Blogs
How I M Not Using Jquery Telerik Blogs
 Is Not A Function Jquery Code Example
Is Not A Function Jquery Code Example
 Check If Element Has Loaded With Jquery Code Example
Check If Element Has Loaded With Jquery Code Example
 Jquery Ready Function Javatpoint
Jquery Ready Function Javatpoint
 Javarevisited How To Get Current Url Parameters And Hash
Javarevisited How To Get Current Url Parameters And Hash
 Let S Kick Some Arse Jquery Document Ready Function
Let S Kick Some Arse Jquery Document Ready Function
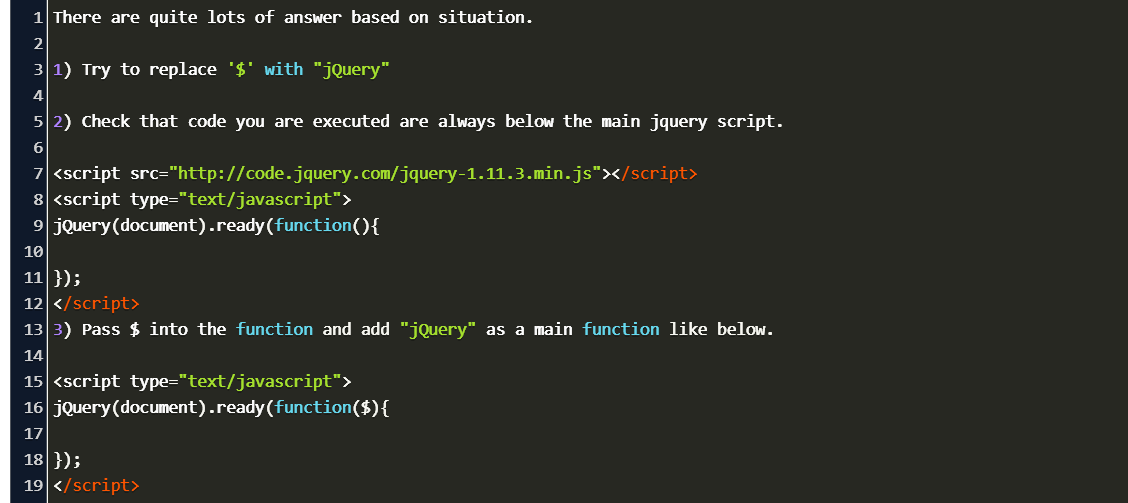
 Document Ready Function Uncaught Referenceerror Is Not
Document Ready Function Uncaught Referenceerror Is Not
 10 Tips For Writing Javascript Without Jquery Tutorialzine
10 Tips For Writing Javascript Without Jquery Tutorialzine
 Javascript Document Ready Without Jquery
Javascript Document Ready Without Jquery
 Jquery Load With Examples Geeksforgeeks
Jquery Load With Examples Geeksforgeeks

 Javarevisited How To Get Current Url Parameters And Hash
Javarevisited How To Get Current Url Parameters And Hash


0 Response to "21 Document Ready Javascript Without Jquery"
Post a Comment