35 Javascript Replace Html Element
Replace HTML div into text element with JavaScript? Javascript Web Development Object Oriented Programming. For this, use document.querySelectorAll (). With that, also use the getElementsByClassName (). Following is the code −. I was able to update the code to use Element.innerHTML for setting the HTML correctly. Alternative approach. An alternate approach is to use String.split() on the file input value, splitting on \, then use Array.pop() to get the last item in the array. Expand the snippet below to see it in action.
 4 Ways To Strip Amp Remove Html Tags In Javascript
4 Ways To Strip Amp Remove Html Tags In Javascript
Replacing one element with another by use of the cross-browser safe DOM method replaceChild (): // select the element that will be replaced var el = document. querySelector ('div'); // <a href="/javascript/manipulation/creating-a-dom-element-51/">create a new element</a> that will take the place of "el"
Javascript replace html element. To replace it with another DOM element, you can call the replaceWith() ... Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass! ... JavaScript Python React HTML CSS Node.js Linux C Express.js Next.js Vue.js Svelte Deno ES5 to ESNext. The replace () method searches a string for a specified value, or a regular expression, and returns a new string where the specified values are replaced. Note: If you are replacing a value (and not a regular expression), only the first instance of the value will be replaced. 1. Create a temporary DOM element and retrieve the text. This is the preferred (and recommended) way to strip the HTML from a string with Javascript. The content of a temporary div element, will be the providen HTML string to strip, then from the div element return the innerText property: /** * Returns the text from a HTML string * * @param ...
Assuming you are replacing your products, if you are getting formatted HTML from your controller then simply do this success : function (response) { $ ('#products').html (response); } No need to remove < ul > tag. You can simply replace old < li >s with new < li >s A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The Node.replaceChild () method replaces a child node within the given (parent) node. Note the idiosyncratic argument order (new before old). ChildNode.replaceWith () may be easier to read and use.
Replace all Classes of an HTML Element with New Ones Using className You can also replace all classes of an HTML element with new ones by assigning the new class string to that element instead of appending it to the original set of classes. Jul 02, 2018 - The replaceWith method replaces a node with another node. This method is better than replaceChild because : There is no need to find the parent element. It also accepts a DOMString (a html string), so there is no need to create a new element. However bear in mind that using a DOMString will ... Jun 29, 2021 - The Node.replaceChild() method replaces a child node within the given (parent) node · Note the idiosyncratic argument order (new before old). Element.replaceWith() may be easier to read and use
JavaScript - How to Set an HTML Element's Class Using JavaScript The HTML class attribute is used to mark individual elements with a class, distinguishing it from other elements in the document. This allows front-end web developers to easily apply CSS styles to an element, or to easily identify and retrieve an element from the DOM. Another way to replace the text inside a div element with JavaScript is to set the textContent property of an element to a different value. If we have the following HTML: const div = document.querySelector ('div') div.textContent = "My new text!"; to select the div with querySelector . And then we can set the textContent to a new string. Mar 25, 2020 - Yesterday, we looked at how to make a copy of an element with vanilla JS. Today, we’re going to learn how to replace one element with another. Let’s dig in. An example Let’s build on yesterday’s article a bit. We have a paragraph element with a greeting.
Code language: HTML, XML (xml) The following example creates a new list item element and replaces the first list item element in the menu by the new one: let menu = document .getElementById ( 'menu' ); // create a new node let li = document .createElement ( 'li' ); li.textContent = 'Home' ; // replace the first list item menu.replaceChild (li ... Jul 18, 2020 - Let’s say you have an element, with some content. Hello, world! It's a lovely day in the neighborhood. And, let’s imagine that you want to completely replace the #greeting elements and all it’s content with this. Hi, universe! The sun is always shining! Method 2 — Using replaceWith. The replaceWith method replaces a node with another node. This method is better than replaceChild because :. There is no need to find the parent element. It also accepts a DOMString (a html string), so there is no need to create a new element.
In this tutorial, you will learn the ways of changing an element's class with JavaScript. In JavaScript, the standard way of selecting an element is to use the document.getElementById("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this. A function that returns content with which to replace the set of matched elements. The.replaceWith () method removes content from the DOM and inserts new content in its place with a single call. Consider this DOM structure: 1 May 26, 2021 - The Element.replaceWith() method replaces this Element in the children list of its parent with a set of Node or DOMString objects. DOMString objects are inserted as equivalent Text nodes · The replaceWith() method is not scoped into the with statement. See Symbol.unscopables for more information
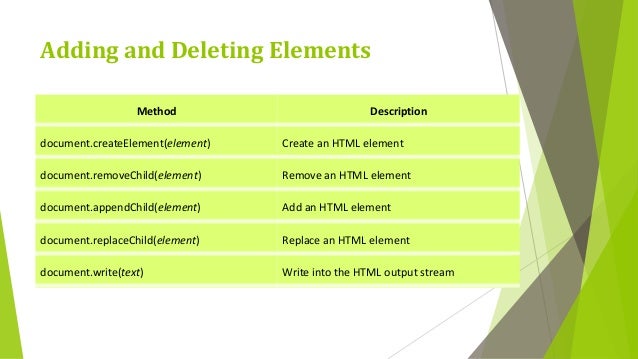
We can implement this by using DOM's createElement (), createTextNode (), appendChild (), replaceChild () methods and childNodes property. Let us discuss these methods and property to replace one HTML element to another. createElement (): It is used to create an element node with the specified name. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Because you are talking about your replacement being anything, and also replacing in the middle of an element's children, it becomes more tricky than just inserting a singular element, or directly removing and appending: function replaceTargetWith(targetID, html){ /// find our target
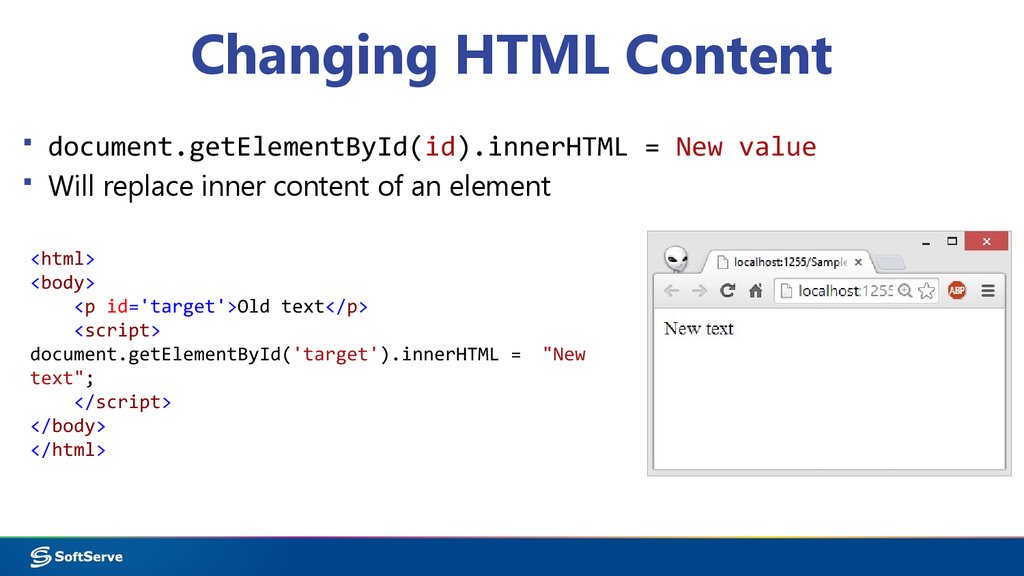
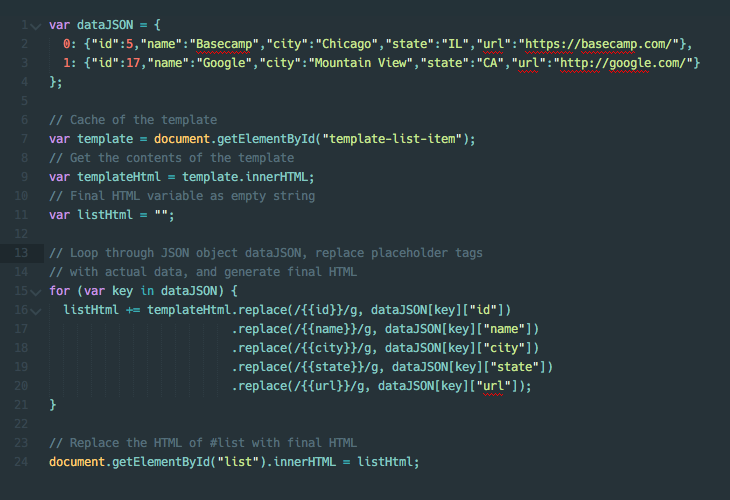
How to change an element's text content. Javascript provides us with the textContent property that we can use to change the text inside an element. Syntax: Copy. element.textContent = "new_value"; When we change the value of the property, it will completely overwrite the previous value. Example: How to Change the Contents of an HTML Element Using Javascript. Javascript can be used to change the contents of a HTML element, such as a paragraph, a header, a list, or any various HTML element. For example, look at the paragraph below: I can't wait for the Google's new driverless vehicles to come out. Replace text of an HTML element without using Id property. I got a situation where I have to replace a HTML text in production environment, which is getting generated dynamically from back-end C# code and I have to do this without rebuilding and redeploying the dlls.
1 week ago - HTML5 specifies that a <script> tag inserted with innerHTML should not execute. However, there are ways to execute JavaScript without using <script> elements, so there is still a security risk whenever you use innerHTML to set strings over which you have no control. innerHTML is a JavaScript property that can be used to get the HTML content added into a HTML element in web page, and also it can be used to replace the content into a HTML element with other content. 1. Syntax, get content with innerHTML : var content = element.innerHTML; Definition and Usage The replaceChild () method replaces a child node with a new node. The new node could be an existing node in the document, or you can create a new node. Tip: Use the removeChild () method to remove a child node from an element.
The task is to replace an element by another element in place using JavaScript. Below are the few methods: parentNode Property: This property returns the parent node of the defined node, as a Node object. Syntax: node.parentNode Return value: It returns a node object, which represents the parent node of a node, or null if there is no parent. The replace () method of the classList property can be used to replace a CSS class from an HTML element in JavaScript. To replace the spicy class with the olive class, you can do the following: The replace () method returns true if the class is replaced with the new class successfully, otherwise false. Unlike add (), remove (), and toggle ... There are 4 common ways to strip or remove HTML tags in Javascript: Use regular expression - var txt = HTML-STRING.replace (/ (< ( [^>]+)>)/gi, ""); Directly extract the text content from an HTML element - var txt = ELEMENT.textContent; Use the DOM parser then extract the text content -.
Javascript answers related to "convert a string to html element in js" change element text innerhtml keeping the elements or tags inside create paragraphs with js in html The Element.replaceWith () method replaces this Element in the children list of its parent with a set of Node or DOMString objects. DOMString objects are inserted as equivalent Text nodes. First, select the DOM elementthat you want to replace. Then, create a new element. Finally, select the parent elementof the target element and replace the target element by the new element using the replaceChild()method. See the following HTML document:
Feb 20, 2020 - Basically I want to replace the first half of the document, without concern for HTML elements or depth etc. Basically split the string in half and replace the first half with new HTML. ... Performance, JavaScript, Serverless, and Testing enthusiast. Feb 20, 2021 - The ChildNode.replaceWith() method replaces this ChildNode in the children list of its parent with a set of Node or DOMString objects. DOMString objects are inserted as equivalent Text nodes · The replaceWith() method is not scoped into the with statement. See Symbol.unscopables for more ... Apr 22, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
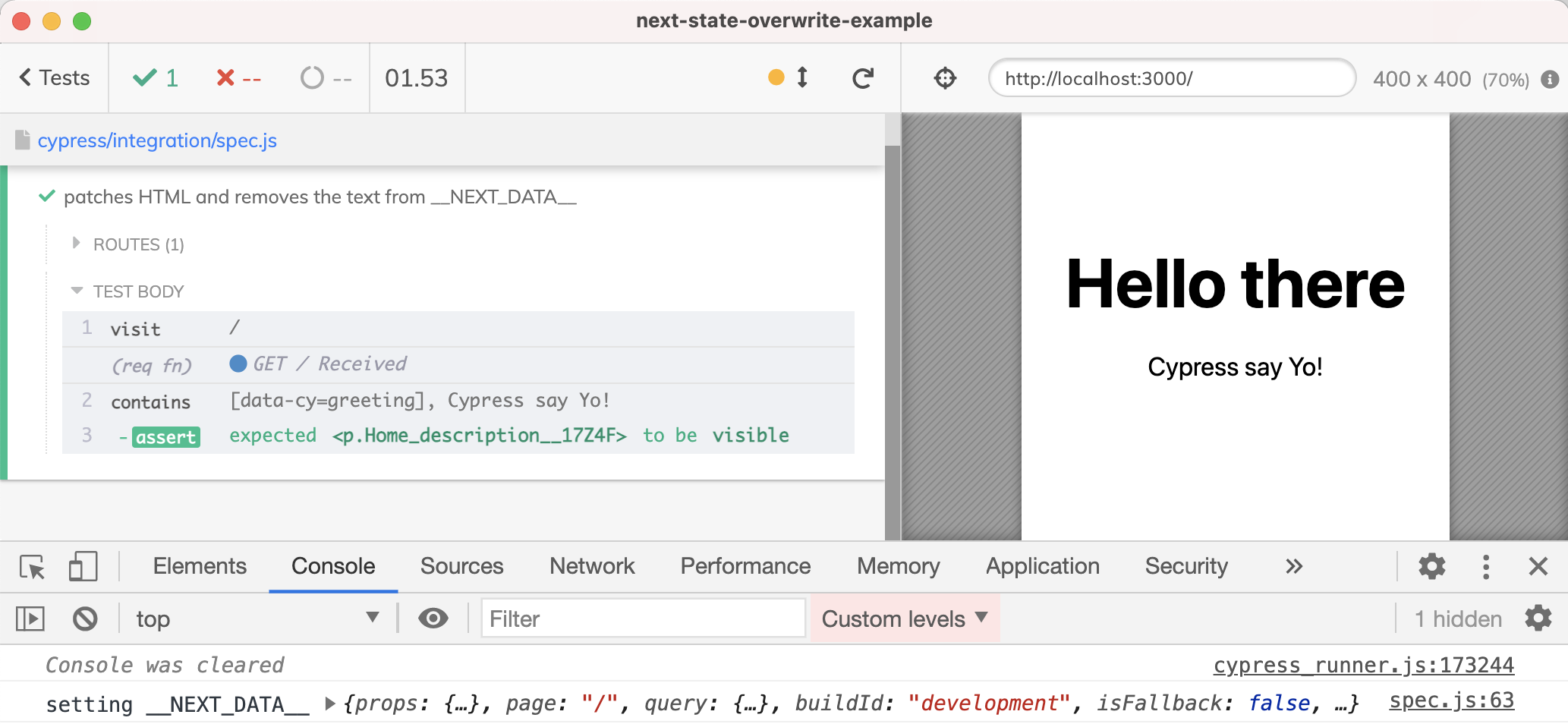
 Control Next Js Server Side Data During Cypress Tests
Control Next Js Server Side Data During Cypress Tests
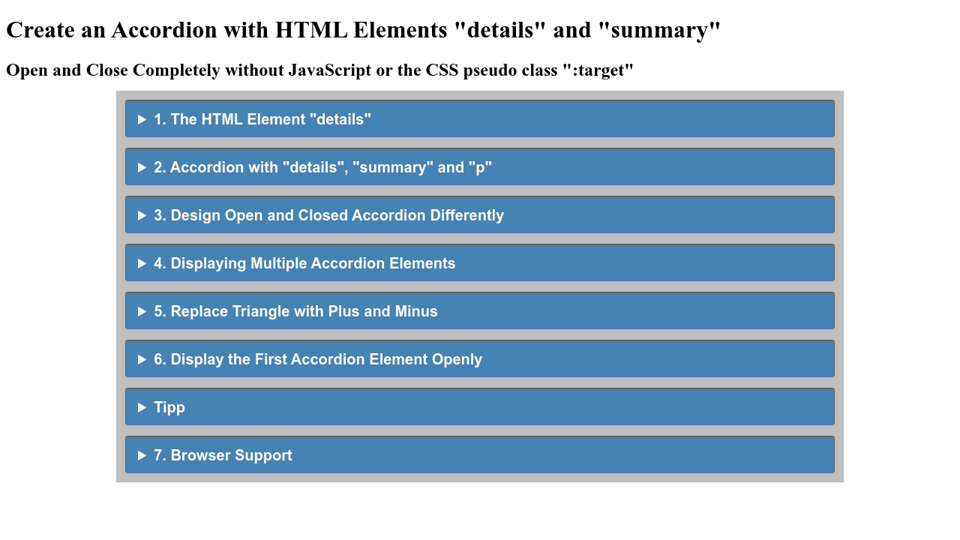
 Codepen Html Element Details Accordion
Codepen Html Element Details Accordion
 Change Text In P Tag Javascript Easy Html Example Code
Change Text In P Tag Javascript Easy Html Example Code
 Javascript Replace Html Tags Replace And Regex Example
Javascript Replace Html Tags Replace And Regex Example
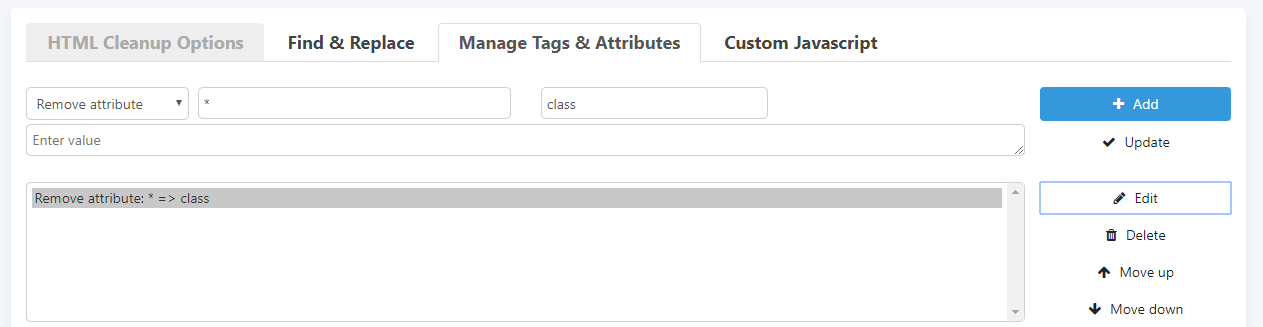
 Manage Tags Amp Attributes Word To Html
Manage Tags Amp Attributes Word To Html
 20 Jquery Plugins Replacing The Select Box Learning Jquery
20 Jquery Plugins Replacing The Select Box Learning Jquery
 How To Replace Inner Html In Element With Dom Code Example
How To Replace Inner Html In Element With Dom Code Example
 How To Delete An Html Element In Javascript Code Example
How To Delete An Html Element In Javascript Code Example
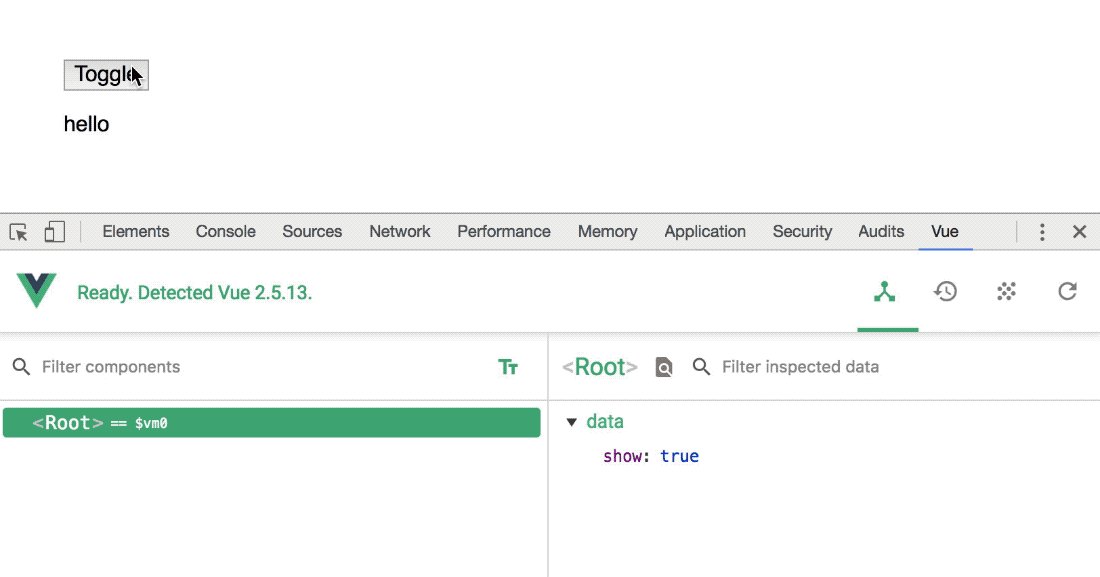
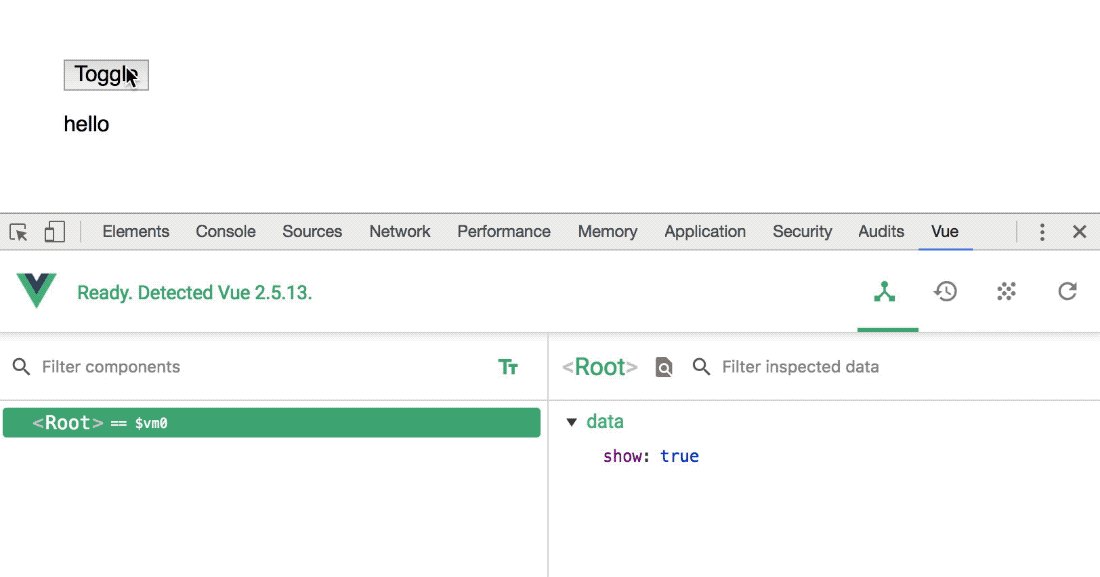
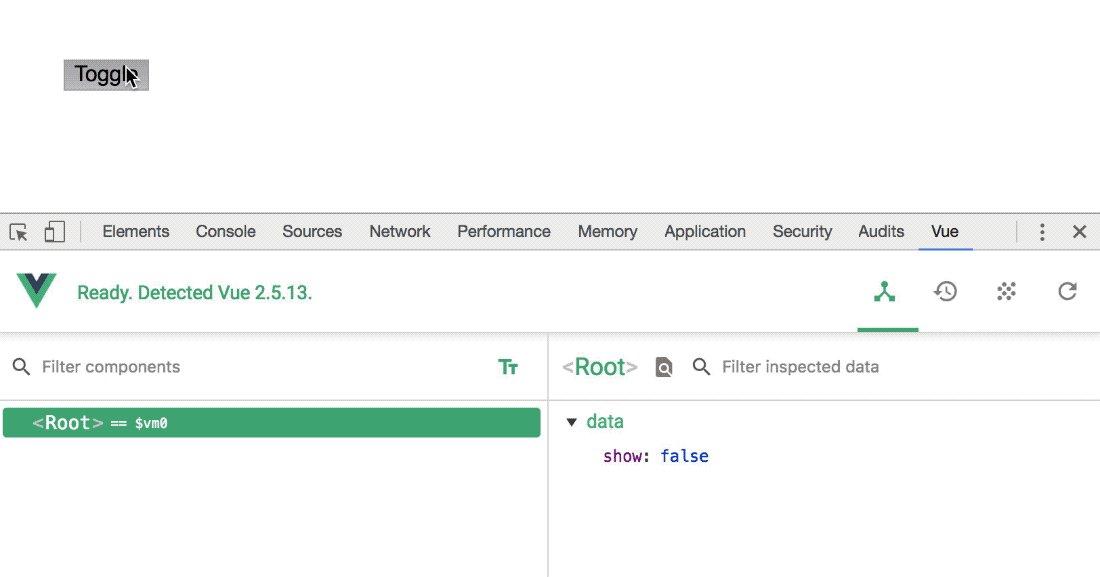
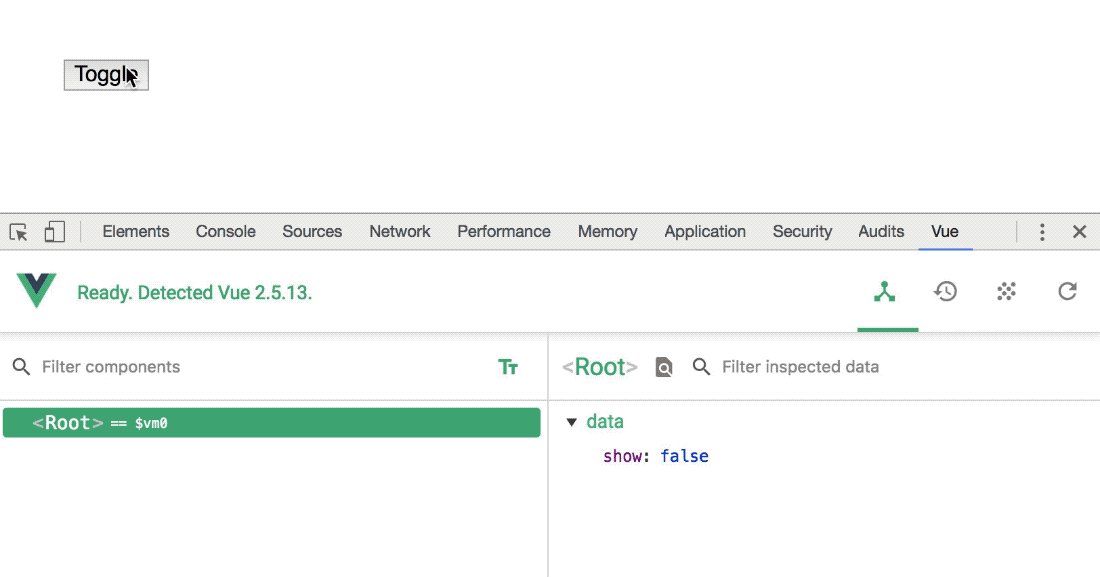
 Replacing Jquery With Vue Js No Build Step Necessary
Replacing Jquery With Vue Js No Build Step Necessary
 How To Change Order Of Elements In Html Using Javascript
How To Change Order Of Elements In Html Using Javascript
 The Best Way To Implement A Wrapper In Css Css Tricks
The Best Way To Implement A Wrapper In Css Css Tricks

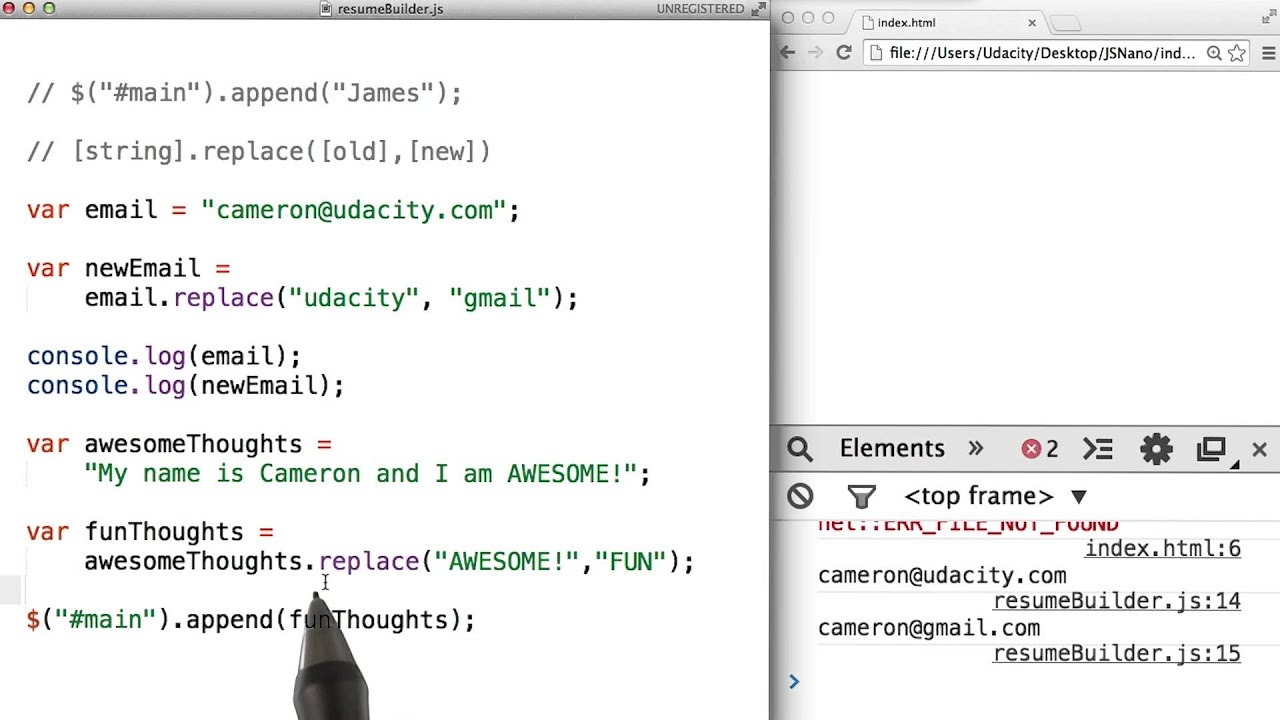
 String Replace Solution Javascript Basics
String Replace Solution Javascript Basics
 Not Able To Change Style Attribute Using Javascript Stack
Not Able To Change Style Attribute Using Javascript Stack
 Replace A Dom Element With Another Dom Element In Place
Replace A Dom Element With Another Dom Element In Place
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
 Why You Should Use React Components Instead Of Html
Why You Should Use React Components Instead Of Html
 How To Replace All Words With Another Words In Html
How To Replace All Words With Another Words In Html
 Module 7 Accessing Dom With Javascript Prezentaciya Onlajn
Module 7 Accessing Dom With Javascript Prezentaciya Onlajn
 Javascript Tutorial Code On Programmer Sought
Javascript Tutorial Code On Programmer Sought

 Remove Html Code In Body Of Email Academy Feedback Uipath
Remove Html Code In Body Of Email Academy Feedback Uipath
 How To Replace An Html Element With Another One Using
How To Replace An Html Element With Another One Using
Difference Between Innerhtml Outerhtml Innertext Outertext
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
Set The Inner Text For A Html Element In Javascript
 How To Get Numbers From A String In Javascript
How To Get Numbers From A String In Javascript
 Replacing Html Content Using Javascript Hacker Noon
Replacing Html Content Using Javascript Hacker Noon
 Javascript Replace Html Element
Javascript Replace Html Element
Visual Editor Change Types Optimize Resource Hub
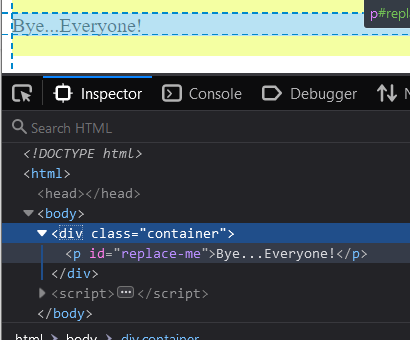
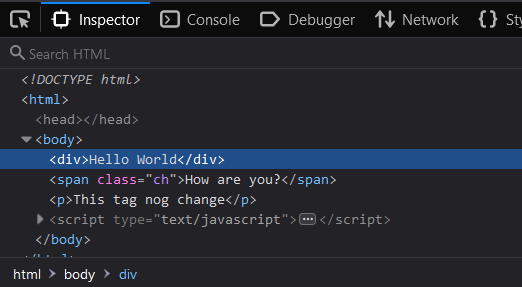
![]() Javascript Replace Text Of An Html Element Without Using Id
Javascript Replace Text Of An Html Element Without Using Id


0 Response to "35 Javascript Replace Html Element"
Post a Comment