30 Javascript Ajax Call Post
However, always use POST requests when: A cached file is not an option (update a file or database on the server). Sending a large amount of data to the server (POST has no size limitations). Sending user input (which can contain unknown characters), POST is more robust and secure than GET. Ajax is the traditional way to make an asynchronous HTTP request. Data can be sent using the HTTP POST method and received using the HTTP GET method. Let's take a look and make a GET request. I'll be using JSONPlaceholder, a free online REST API for developers that returns random data in JSON format.
 How To Send Post Request In Javascript With Ajax Post Code
How To Send Post Request In Javascript With Ajax Post Code
The first step to make an AJAX request is calling the open () method with HTTP URL/endpoint. XMLHttpRequest, by default, opens up an asynchronous request. In open (), we specify the HTTP method in which the request has to be sent. var xmlhttp = new XMLHttpRequest ();

Javascript ajax call post. Ajax is the backbone of Javascript application. It's used heavily with SPA(Single Page Application). It's used to communicate with the server. In this blog, I will cover the following topics ... Load data asynchronously from the server using GET or POST HTTP requests. Set data type (xml, json, script, text, html) and decode returned data. These limitations are in place for security reasons. They all fall under the "Same-Origin Policy", and unless cross-domain scripting is explicitly enabled in the browser or on the web server, you can only make AJAX calls from the same domain as the JavaScript. There are workarounds available, ...
This JSON string is what the server will receive and attempt to deserialise when we make the Ajax call from a web browser. We need to do this because "person" is a complex object and not a primitive JavaScript value, such as a string. I can't edit your question, so maybe you should make the folowing changes in your code in order to get it to work:1) you should set the EmailViewModel class to be Public, otherwise it will erroring. 2) You should add JSON.stringify(data) to your data field in the AJAX call. With those changes I got your code to work. JQuery Ajax POST Method. Sends an asynchronous http POST request to load data from the server. Its general form is: url : is the only mandatory parameter. This string contains the adress to which to send the request. The returned data will be ignored if no other parameter is specified. data : A plain object or string that is sent to the server ...
9/8/2021 · 33 Ajax Call Using Post Method In Javascript. Written By Ryan M Collier Monday, August 9, 2021 Add Comment. Edit. May 07, 2020 - Data can be sent using the HTTP POST method and received using the HTTP GET method. Let’s take a look and make a GET request. I’ll be using JSONPlaceholder, a free online REST API for developers that returns random data in JSON format. To make an HTTP call in Ajax, you need to initialize ... The next line, '.then(function(data))' is the process that executes once the data has been retrieved from the ajax call. In our case, we iterated through the data and displayed the photos on the screen. Now, lets look at AJAX POST(=create new) method. The following is the code we used to add a comment to a photo.
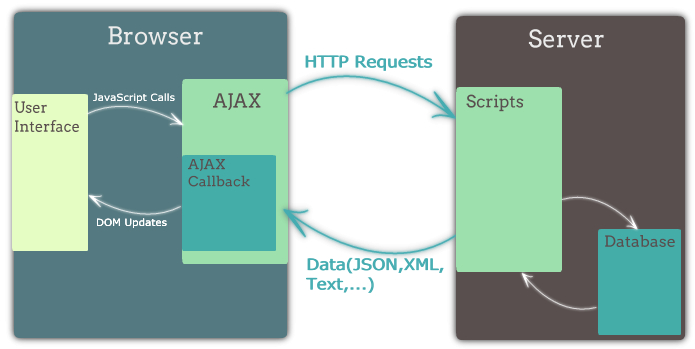
AJAX stands for Asynchronous JavaScript and XML. ... We call the open function to start the request, The first argument is the HTTP request method, which can be get, post, ... This post shows how to call Server ASP.NET method using jQuery Ajax making HTTP POST request with headers. One of the most common scenarios is making client side HTTP calls to URLs to external or internal domains using jQuery Ajax. In this demo, I'll show how to call Page static method of an ASP.NET method written for an ASPX page using C#. A browser built-in XMLHttpRequest object (to request data from a web server) JavaScript and HTML DOM (to display or use the data) AJAX is a misleading name. AJAX applications might use XML to transport data, but it is equally common to transport data as plain text or JSON text. AJAX allows web pages to be updated asynchronously by exchanging ...
24/10/2018 · 4. The problem with your code is that you are not "intercepting" the submit event of your form so it will execute the default behavior which is POST to itself (since it doesn't have an instruction that tells it where to go). Unless you can have a chance to stop this default behavior, the form will perform this action. This tutorial shows how to send ajax request using jQuery ajax() method. The jQuery ajax() method provides core functionality of Ajax in jQuery. It sends asynchronous HTTP requests to the server. In this, beginner oriented, post I'll show you how to make AJAX calls in pure JavaScript, step by step with few examples. So, what is AJAX? AJAX stands for: Asynchronous - means that if you start some request (call some API), you can move on to another task before that request is finished.
Mar 20, 2021 - Added onclick event on the button which calls insertNewEmployee() function. List records in the <table id='emptTable'> using JavaScript and AJAX. So, the idea is that when we perform a create operation we well use the POST verb with respect to the RESTful service and in this article we will use the jQuery ajax () function for the post operation. As per the concept of any service application, we need to implement both a client and a server. Generally people face issues with jQuery AJAX POST call to WebMethod when multiple parameters have to be passed, due to syntax errors the WebMethod does not get called. Hence I have come up in an innovative way where using JSON object and JSON2 Stringify method one can easily post any number and any type of parameters to WebMethod using jQuery ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Your AJAX request probably is. If you're trying to POST, url looks fine, and you know the server-side code works, double check to see if url is pointing to a domain that's different from the domain that the JavaScript is loaded from. To implemented the solution using wrapper for the callback function of the Ajax call. The wrapper checks the speicfic element is exist then returned HTML chunk. If the element was found then the wrapper executed a redirection. Otherwise, the wrapper forwarded the call to the actual callback function.
With the use of XMLHttpRequest object send AJAX request. In GET request directly pass data with a filename like - ajaxfile.php?name=yogesh&city=bhopal and in POST request pass your data in send () method. If you found this tutorial helpful then don't forget to share. Anyway, the export had several code snippets. I want to show the same API call in different libraries. First, here's the API call description. I make a POST request to the api.randomservice website (it's a random URL I just came up with) to the /dog endpoint. To this endpoint I send an object with 2 properties: { In this tutorial you will learn how to make GET and POST requests using Ajax to send or retrieve data from a web server with jQuery $.get() and $.post() methods.
Aug 27, 2018 - If we don’t care about response from the server, native Javascript AJAX POST request with data / parameters is quite simple. GET is simpler and faster than POST, and can be used in most cases. However, always use POST requests when: A cached file is not an option (update a file or database on the server). ... <p>AJAX stands for Asynchronous JavaScript And XML.</p> You will learn more about onreadystatechange in a later chapter. A default can be set for any option with $.ajaxSetup (). See jQuery.ajax (settings) for a complete list of all settings. Type will automatically be set to POST. This is a shorthand Ajax function, which is equivalent to:
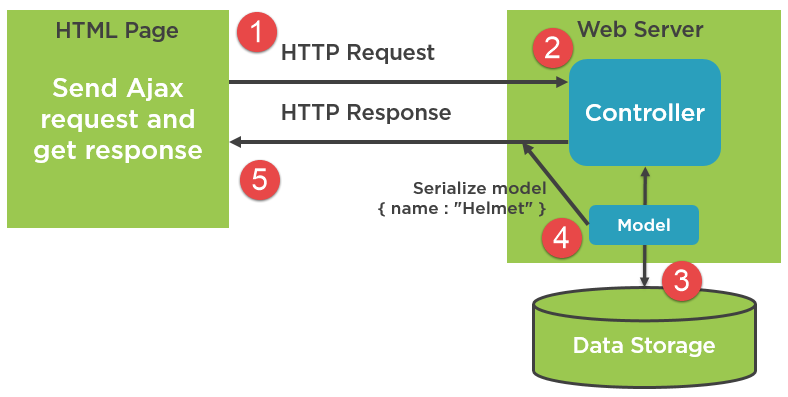
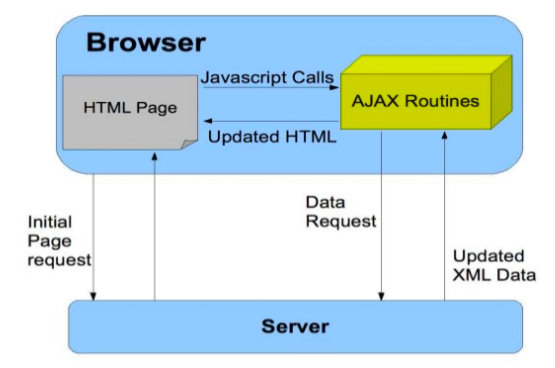
Aug 16, 2011 - The server should return valid ... execute the returned JavaScript, calling the JSONP callback function, before passing the JSON object contained in the response to the $.ajax() success handler. For more information on JSONP, see the original post detailing its ... To perform Ajax communication JavaScript uses a special object built into the browser—an XMLHttpRequest (XHR) object—to make HTTP requests to the server and receive data in response. All modern browsers (Chrome, Firefox, IE7+, Safari, Opera) support the XMLHttpRequest object. The following illustrations demonstrate how Ajax communication works: The first parameter of $.post() is the URL we wish to request ("demo_test_post.asp"). Then we pass in some data to send along with the request (name and city). The ASP script in "demo_test_post.asp" reads the parameters, processes them, and returns a result. The third parameter is a callback function.
Step 1: The first step is to get the button element getElementById method. Step 2: The second step is to add an eventListener to the the button and providing a call-back function to it. Step 3: Instantiate an XHR object using new keyword. Step 4: Open an object using open function. It takes three parameters, the first one is type (GET or POST), second is the URL for the API and last one is a ... This post is part of a series called AJAX for Front-End Designers. An Introduction to AJAX for Front-End Designers A Beginner's Guide to AJAX With jQuery Following on from our introduction to AJAX, here's an example which uses the XMLHttpRequest API to initialize an AJAX request. Jan 27, 2017 - Not the answer you're looking for? Browse other questions tagged javascript ajax forms post xmlhttprequest or ask your own question.
Ajax POST Method. The first function (saveData()) extracts values from each input box (or textbox) and makes a request to a Web Service method using Ajax POST.. The Ajax POST method is ideal for sending large amount of data to the server. It is also a secure method to send sensitive data to the server from a client app.. I am using XMLHttpRequest Object for the exchange of data between the web ... Send Ajax GET and POST requests. Load data asynchronously from the server using GET or POST HTTP requests. Set data type (xml, json, script, text, html) and decode returned data. The following helper function allows sending an Ajax request via GET method - an equivalent to jQuery's $.get (). Its url argument must contain the full request path ... One of the best features of jQuery AJAX Method is to load data from external website by calling APIs, and get the response in JSON or XML formats. In this example I will show you how easy it is to make such API calls in jQuery AJAX. OpenWeatherMap API. The OpenWeatherMap API provides the complete weather information for any location on Earth including over 200,000 cities.
6 Different ways to do Ajax calls in JavaScript. There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the ... AJAX was a milestone in web development and is the core concept behind many modern technologies like React. Before AJAX, you had to re-render an entire web page even for minor updates. But AJAX gave us a way to fetch content from the backend and update selected user interface elements.
 Handling Ajax Request In Django Geeksforgeeks
Handling Ajax Request In Django Geeksforgeeks
 An Example Of Ajax With Vanilla Javascript
An Example Of Ajax With Vanilla Javascript
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Sending Post Data With Ajax In Javascript
Sending Post Data With Ajax In Javascript
 How To Build A React Hook To Make Ajax Calls Itnext
How To Build A React Hook To Make Ajax Calls Itnext
 Javascript How To Make Jquery Ajax Post Request With
Javascript How To Make Jquery Ajax Post Request With
 Jquery Ajax Function How To Make Asynchronous Http Requests
Jquery Ajax Function How To Make Asynchronous Http Requests
 Ajax Post Request With Jquery And Php Clue Mediator
Ajax Post Request With Jquery And Php Clue Mediator
 Custom Ajax Calls With Type Post Reset Customer Data On
Custom Ajax Calls With Type Post Reset Customer Data On
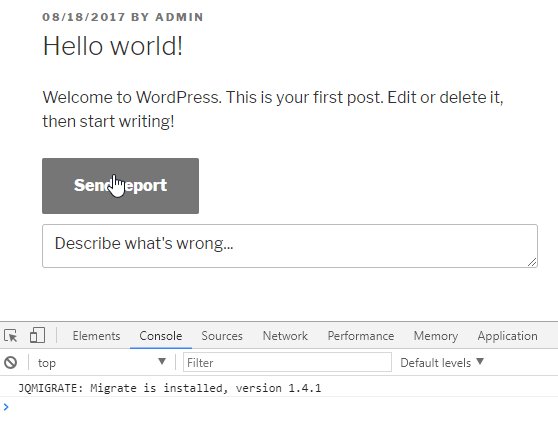
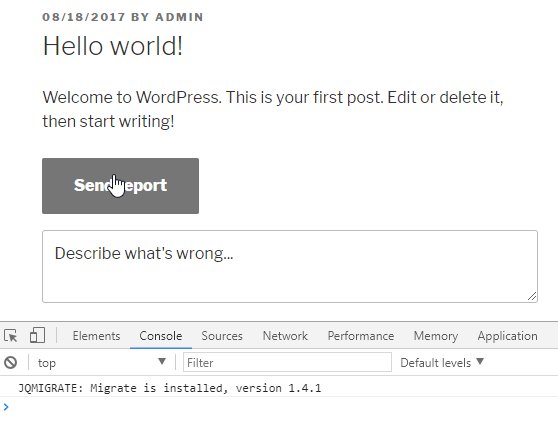
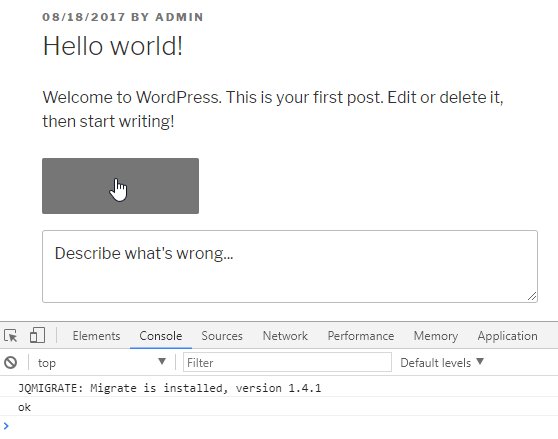
 Using Ajax With Php On Your Wordpress Site Without A Plugin
Using Ajax With Php On Your Wordpress Site Without A Plugin
 7 Different Ways To Make Ajax Calls In Javascript In 2019
7 Different Ways To Make Ajax Calls In Javascript In 2019
 Using Ajax And Rest Apis In Net 5
Using Ajax And Rest Apis In Net 5
 Make Your First Api Calls With Jquery Ajax
Make Your First Api Calls With Jquery Ajax
 Calling Asp Net Code Behind Using Jquery Ajax A Simple
Calling Asp Net Code Behind Using Jquery Ajax A Simple
Use Ajax To Perform Crud Operations In Asp Net Core Razor
 Wordpress Post Sorting With Ajax Wordpress Development
Wordpress Post Sorting With Ajax Wordpress Development
Using Jquery Ajax Methods To Get Json Result From Controller
 Handling Sequential Ajax Calls Using Jquery
Handling Sequential Ajax Calls Using Jquery
 Submitting Forms Without Reloading The Page Ajax
Submitting Forms Without Reloading The Page Ajax
 Programmers Sample Guide Jquery Ajax Request And Response
Programmers Sample Guide Jquery Ajax Request And Response
 Access Denied Ajax Request Javascript Stack Overflow
Access Denied Ajax Request Javascript Stack Overflow
 Jquery Ajax Post Json Code Example
Jquery Ajax Post Json Code Example
 How To Use Ajax Api In Drupal 8 Opensense Labs
How To Use Ajax Api In Drupal 8 Opensense Labs
5 Interesting Things You Can Do With Ajax By Ronan Techburst
:max_bytes(150000):strip_icc()/176641913-56a5487e3df78cf7728769bd.jpg) When To Use Get And Post In Ajax
When To Use Get And Post In Ajax
 A Modern Reintroduction To Ajax Javascript Coder
A Modern Reintroduction To Ajax Javascript Coder
 How To Return Ajax Response From Asynchronous Javascript Call
How To Return Ajax Response From Asynchronous Javascript Call
 Using Ajax In A Ruby On Rails Demo Source Code
Using Ajax In A Ruby On Rails Demo Source Code
 How To Use Ajax In Wordpress A Real World Example Sitepoint
How To Use Ajax In Wordpress A Real World Example Sitepoint
0 Response to "30 Javascript Ajax Call Post"
Post a Comment