20 Javascript Random Hex Color
14/2/2020 · Random hex color Generator JavaScript. Short and effective script to generate random hex color. We start with a random number to multiply with white color (Hex Code is 0xFFFFFF ), now we have to convert the randomly generated values into the hexadecimal value to display the color. To convert integer values into hexadecimal I have used .toString ... Trending Topics: Solutions • JavaScript • Snippets • Node JS • Linux Generate a random color in JavaScript To get a random hex color in JavaScript, multiple a random value to the decimal color value 16777215 and convert it to hexadecimal value. Math.floor(Math.random()*16777215).toString(16);
Github Avollrath Random Hex Color Generator
Javascript Random Dark Color . GitHub Gist: instantly share code, notes, and snippets.

Javascript random hex color. Generating random RGB colors in a javascript web app would be very easy to implement. We would just have a function with no parameters which would generate a random color from 0 - 255. Something like this: const digit = () => `$ {Math.round(Math.random() * 255)}`. and now to generate our colors, we make another function to return an array of ... This article covers the trick to generate a random color everytime in a single line of code so that you need not write down whole hexadecimal code and save time for yourselves. Tagged with beginners, webdev, javascript, 1minjs. This HEX background color changing app was also short and sweet to complete. However, I did find the instructor's solution interesting. The idea was to make a random hex value created from an array of all the possible different hex values, loop through them, and concatenate 6 different values to a String that begun with the # character.
It is a simple page that generates a random hexadecimal color code when you click a button and updates the background of the page to correspond with the generated color code. The task is to pick a random color from an array using CSS. There is no way to do this using CSS only. CSS doesn't support logical statements because CSS is purely deterministic (there is nothing like array etc in CSS). We can use client-side JavaScript to select a random color from the array. The HEXcolor uses a mix of six numbers and characters, while the RGBcolor uses three sets of three numbers with arange of 0 - 255.... you add each of these types to two different elements then the color of these elements will be identical. How do you use math random?
Javascript Random Color Array. GitHub Gist: instantly share code, notes, and snippets. Javascript Random Color Array. GitHub Gist: instantly share code, notes, and snippets. ... here is an array of 553 colors with their names and hex code. needed this for a project and thought it might help other. let hexCode = [{color: ... 19/6/2009 · Random Hex Color Code Generator in JavaScript. Jun 19th, 2009. For fun I asked a few friends for ideas on a random color generator in a single line of javascript. You know, these guys: #0afec0, #c9f2d0, #9b923e. Here’s what we came up in about two minutes (in chronological order)…. #Stackfindover , #SFO , #HexGeneratorIn this tutorial we will create random hex color code generator using html css and javaScript.Source code: https://blog....
you don't need to generate a random number for every hex character. You are choosing among 256^3 (16 777 216) colours, labeled with every number from 0x0 (0 in decimal) to 0xFFFFFF (256^3-1 in decimal, or 16 777 215). This is the javascript to generate a random hex color: '#'+ (Math.random ()*0xFFFFFF<<0).toString (16); could anyone talk me through it? I understand how the Math.random works (as well as the to String at the end), but I don't understand the syntax after that. 14/2/2020 · Then, we need to choose a hexadecimal digit from the array, at random. To do that we use Math.round() , and Math.random() to get a randomly selected index of the array. Once we have that digit, we append it onto our hexCode string until the string is 7 characters long (6 digits + the hash/octothorpe), since hex color codes are 6 digits long:
Random hex color code generator in JavaScript, Random Hex Color Code Generator in JavaScript. Jun 19th, 2009. Jun 19th, 2009. For fun I asked a few friends for ideas on a random color generator in a single line of Here's a quicky (there is a PHP version too): var randomColor = Math.floor(Math.random()*16777215).toString(16); See the Pen ... Generating random hex color in JavaScript Javascript Web Development Front End Technology Object Oriented Programming We are required to write a JavaScript function randomColor that returns a randomly generated hex color every time it is called. Therefore, let's write the code for this function − Following is the syntax to generate random color in JavaScript −$(#yourIdName).css(background-color, yourCustomFunctionNameToGetRandomColor());Following i ...
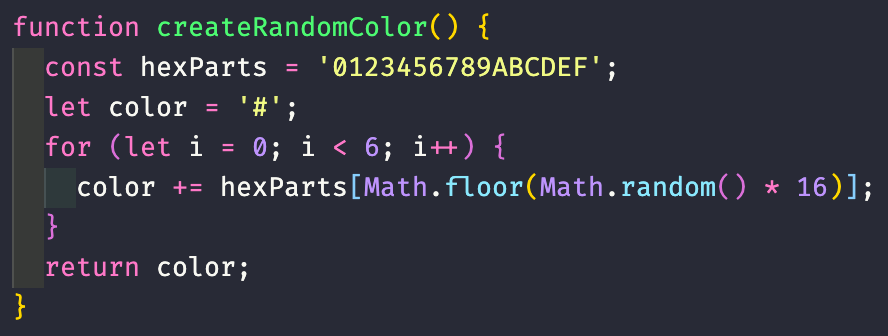
14/12/2010 · How to get Random HEX Color with JavaScript. Use JavaScript to generate a random HEX Color Code. function random_color() { var letters = '0123456789ABCDEF' .split ( '' ); var color = '#' ; for ( var i = 0; i < 6; i++ ) { color += letters [ Math .round ( Math .random () * 15 )]; } return color; } Code language: JavaScript (javascript) There is no need for a hash of hexadecimal letters. JavaScript can do this by itself: function get_random_color() { function c() { var hex = Math.floor(Math.random()*256).toString(16); return ("0"+String(hex)).substr(-2); // pad with zero } return "#"+c()+c()+c();} Share. Javascript Object Oriented Programming Web Development Front End Technology We are required to write a JavaScript function, let's say randomColor that returns a randomly generated hex color every time it is called.
A color hex code is a way of specifying color using hexadecimal values. The code itself is a hex triplet, which represents three separate values that specify... Lastly, we have to link our JavaScript file which will contain our function of generating the random color. The function. If you are somewhat familiar with CSS, you know that colors are either specified in a rgb or hex code format. An example of this would be #ffffff (white) or #000000 (black). After some research, I found some interesting article, we can build the hex color by using combination of Math.random () and Math.floor () feature from JavaScript. There is six digits inside hex color number, every digit has 16 number, between 0 until F. If we calculate it, we will get this. hex Total = 16 ** 6 = 16777216
Hex colors can be in 3 digits or 6 digits. In the case where you want 3 digits, you can't do it because 6 is hardcoded. You may want to move it into a variable with a default value of 6. Strings characters in JS are accessible via indices the same way as an array. How To Generate a Random Color in JavaScript. Chris Coyier on Dec 10, 2009 (Updated on Feb 19, 2020 ) Here's a quicky (there is a PHP version too): var randomColor = Math.floor( Math.random()*16777215).toString(16); If you'd prefer they are a bit more pleasing or need to generator colors that work together, we have an article about that. Now in this post, we are going to generate the random CSS hex color code using JavaScript. In this example, first we will generate the random hex color using our JavaScript code and then wi will use the randomly generated color as the background color of the body tag of our web page so that the color will be set as the background color.
24/5/2018 · A hex codeis a six-digit, three-byte hexadecimal number used to represent colors in HTML, CSS, SVG. The bytes represent the red, green and blue components of the color. One byte represents a number in the range 00 to FF (in hexadecimal notation), or 0 to 255 in decimal notation. This represents the least (0) to the most (255) intensity of each of ... There are a variety of methods in the blog post Random hex color code generator in JavaScript. You need to pad with zeros when the random value is less than 0×100000, so here's the correct version: var randomColor = "#000000".replace(/0/g,function(){return (~~(Math.random()*16)).toString(16);}); This is why we pad the random HEX number with "00000" at the start, since Math.floor(Math.random() * Math.pow(16, 6)).toString(16) may produce HEX numbers with less than 6 digits (in the worst case, "0"). We then slice out the last 6 digits as required by the color hex to get what we want.
Javascript random color generator functions. Generate random hex color, random RGB color, random HSL color Random Hex Color Random Hue Color Random Hue Light And Dark Color Selected Color Between Light and Dark Random Random RGB Color Random HSL Color
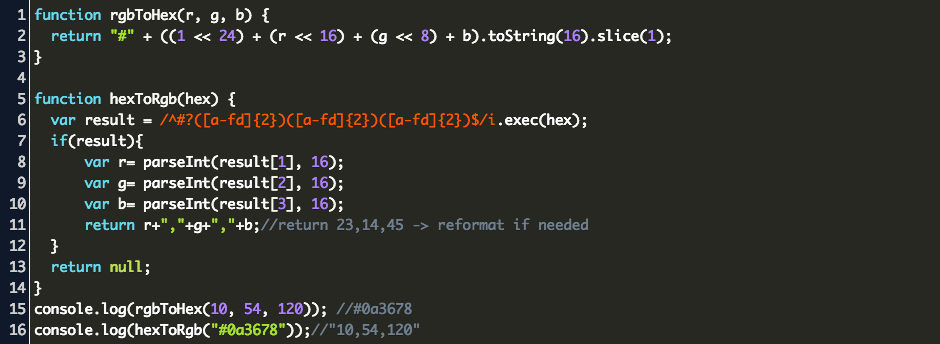
 Javascript Hex To Rgb Code Example
Javascript Hex To Rgb Code Example
 How To Pick A Random Color From An Array Using Css And
How To Pick A Random Color From An Array Using Css And
 Generating A Random Color In Javascript Spice Up Your Dom
Generating A Random Color In Javascript Spice Up Your Dom
 Generate Random Hex Byte Javascript Code Example
Generate Random Hex Byte Javascript Code Example
 Generate Random Color Distinguishable To Humans Stack Overflow
Generate Random Color Distinguishable To Humans Stack Overflow
 Average 2 Hex Colors Together In Javascript Stack Overflow
Average 2 Hex Colors Together In Javascript Stack Overflow
 Random Hex Color A One Liner In One Minute In Javascript
Random Hex Color A One Liner In One Minute In Javascript
 Generate A Hex Color Code From Random String By Shiv Kumar
Generate A Hex Color Code From Random String By Shiv Kumar
 Algorithm To Randomly Generate An Aesthetically Pleasing
Algorithm To Randomly Generate An Aesthetically Pleasing
 Oh Hex Building A Random Hex Generator With Javascript
Oh Hex Building A Random Hex Generator With Javascript
 Generating A Random Color In Javascript Spice Up Your Dom
Generating A Random Color In Javascript Spice Up Your Dom
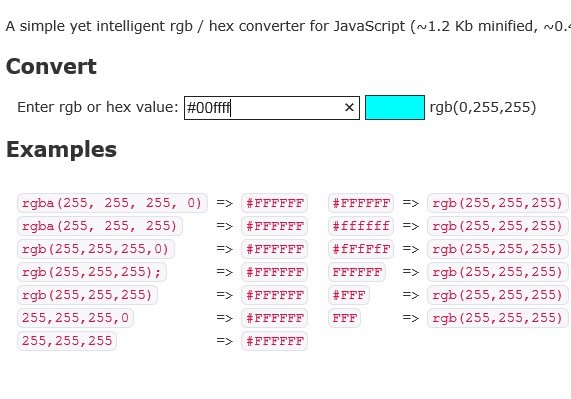
 Jquery Plugin For Simple Rgb Hex Color Converter Rgbhex
Jquery Plugin For Simple Rgb Hex Color Converter Rgbhex
 Lots Of Ways To Use Math Random In Javascript Css Tricks
Lots Of Ways To Use Math Random In Javascript Css Tricks
 A Simple Javascript Snippet That Generates A Random Colour In
A Simple Javascript Snippet That Generates A Random Colour In
 Select Color Hex Rgb Hsl With Iro Js Javascript Color
Select Color Hex Rgb Hsl With Iro Js Javascript Color
 Given A List Of Random Hexadecimal Colors Sort Them Based On
Given A List Of Random Hexadecimal Colors Sort Them Based On
 Randomcolor A Color Generator For Javascript Blog Of
Randomcolor A Color Generator For Javascript Blog Of
Generating Random Color S In Javascript
 16 Javascript Color Palette Design Examples Onaircode
16 Javascript Color Palette Design Examples Onaircode
0 Response to "20 Javascript Random Hex Color"
Post a Comment