29 Javascript Call Rest Api Example
This page will contains all rest service .Thease are Fake Online REST API for Testing and Prototyping of sample application which are using rest call to display listing and crud features. You can use this rest api tutorials, faking a server, sharing code examples. There are following public apis # Calling Google News RESTful Web Service with JavaScript / jQuery. This guide walks you through writing a simple javascript/jquery to calling rest web service. When we call Google News API and web service with the help of javascript and jquery then we will get the JSON response given below. "description": "The number of people killed in China by ...
 Using Javascript To Interact With The Rest Query Api Rapid7
Using Javascript To Interact With The Rest Query Api Rapid7
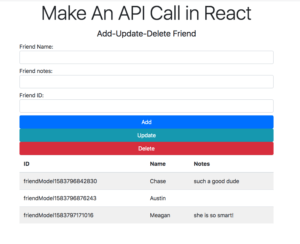
Finally, I will point you towards more advanced examples so you can continue to grow! 1. Create a Basic Project Structure. Make a new folder. I named mine react-api-call. Open up your text editor inside of the new folder and navigate into the new folder with your terminal. Create the following folders: public. src.

Javascript call rest api example. Since an API can be accessed by many different methods - JavaScript, PHP, Ruby, Python and so on - the documentation for most APIs doesn't tend to give specific instructions for how to connect. We can see from this documentation that it tells us we can make requests with curl or regular REST calls, but we might not have a clue how to do that yet. How To Combine REST API calls with JavaScript Promises in node.js or OpenWhisk. A familiar scenario for node.js developers: you want to make an HTTP request to a REST API, and depending on the ... The point is that an API is a collection of things we can do when writing code. So when we say we're creating a REST API, we just mean that we're using REST ideas to create something that programmers can use to interact with our data. Simple Example REST API. Let's use all of these ideas to create a REST API.
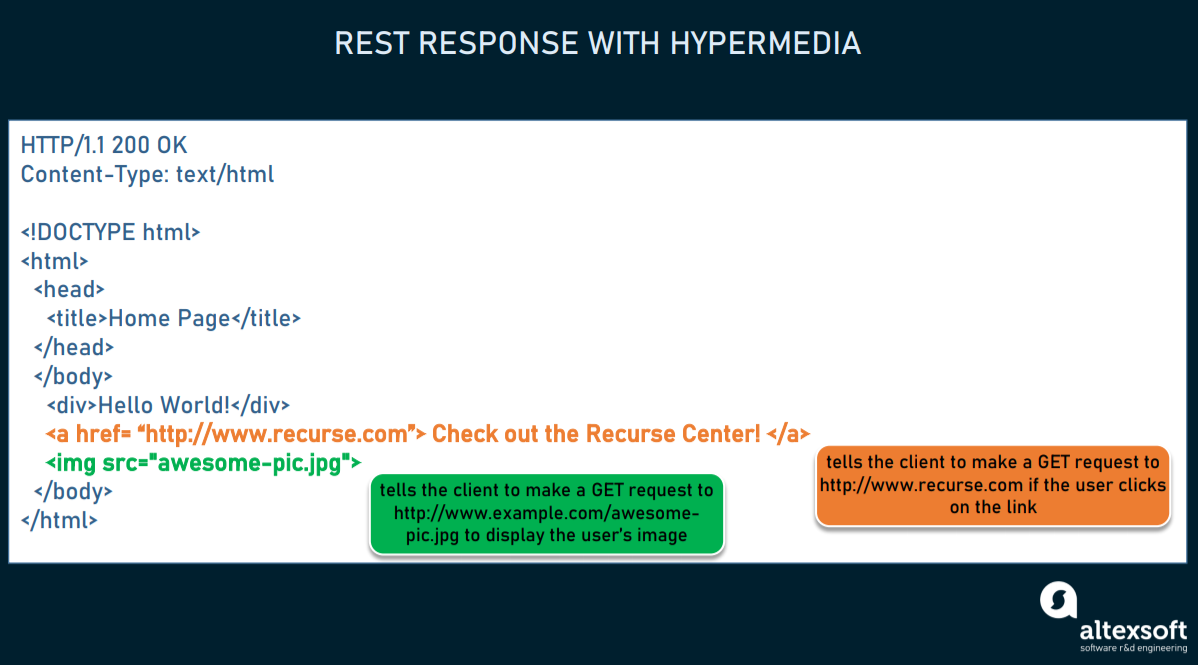
Javascript is an interesting language that at first may seem odd to those of us used to more traditional languages, but once you familiarize with it you find it can do many cool things. I hope this article and example code along with the previous one serve as a good introduction to the use of REST APIs. Complete Tutorial: Create a web API; Familiarity with CSS, HTML, and JavaScript; Call the web API with JavaScript. In this section, you'll add an HTML page containing forms for creating and managing to-do items. Event handlers are attached to elements on the page. The event handlers result in HTTP requests to the web API's action methods. To install, initiate and call a JavaScript SDK generated by API Gateway for a REST API. Extract the contents of the API Gateway-generated .zip file you downloaded earlier. Enable cross-origin resource sharing (CORS) for all of the methods the SDK generated by API Gateway will call. For instructions, see Enabling CORS for a REST API resource .
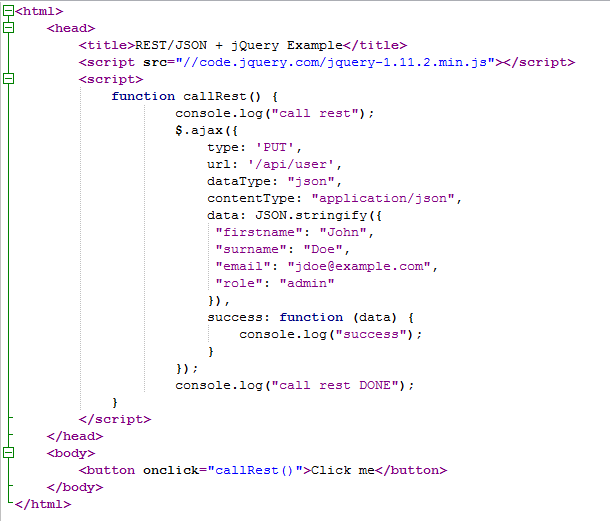
REST Service: the server. There are many popular libraries that make creation of these servers a breeze, like ExpressJS for NodeJS and Django for Python. REST API: this defines the endpoint and methods allowed to access/submit data to the server. We will talk about this in great detail below. Then the arguments can be inserted into input type=hidden value fields using JavaScript and the form can be submitted from the button click event listener or onclick event using one line of JavaScript. Here is an example that assumes the REST API is in file REST.php: I'm keeping most of the part of all the examples in the form of hard coding assuming you already know how to pass values from front end using Ajax or simple form data and how to process them using express Request object. List Users. Let's implement our first RESTful API listUsers using the following code in a server.js file −. server.js
It adds static typing to your javascript code, provides better intillisense support means faster development and much more. The popular client side framework… Rest API Using TypeScript Ruby REST API Example. Ruby has more HTTP client libraries then I can count on my fingers and toes. In this section we will cover two. Let's first make a call using net/http which is built into the Ruby standard library. Open your text editor and paste in the following code: Using JavaScript's Fetch with a REST API. If you are at all familiar with modern JavaScript, you have probably heard of, or used, Fetch; a function that allows you to make asynchronous HTTP requests. It leverages ES6 promises to make it easy to define asynchronous behavior. Fetch and promises can be tricky to work with and understand ...
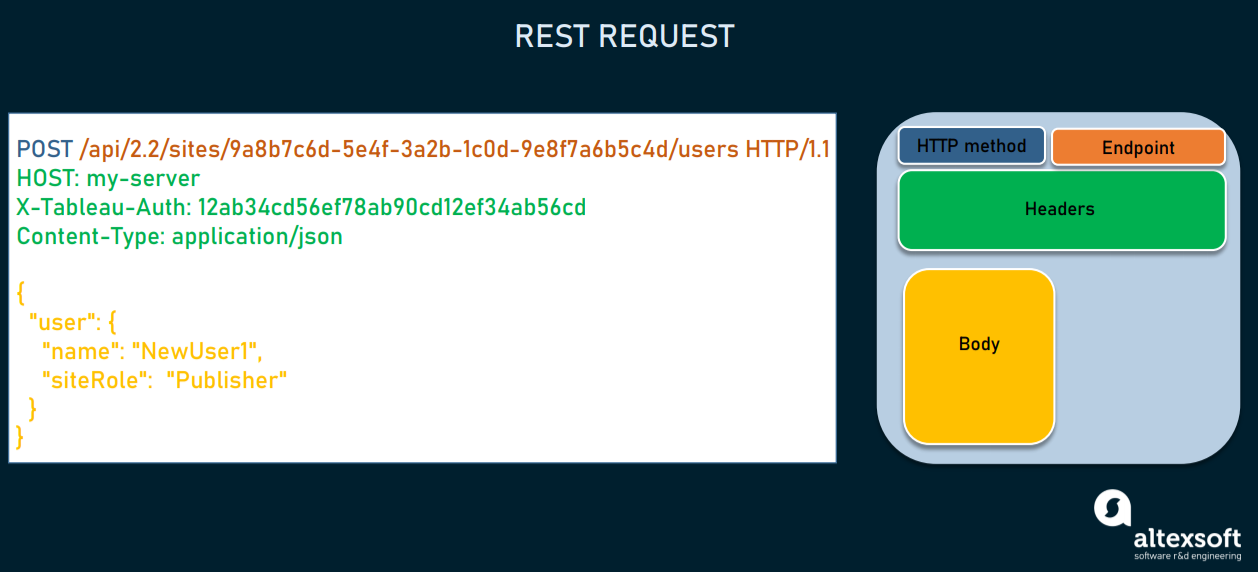
4/3/2018 · The Javascript new Fetch API provides an interface for fetching resources. It will seem familiar to anyone who has already used XMLHttpRequest or other Json requests APIs. Furthermore, it provides a definition for related concepts like CORS and Http Origin header. For this tutorial, we will use a free online Rest API, loading fake data. GET Request This example demonstrates how to use a script include to provide a response. By using a script include you can reuse common code and maintain readability in the REST service scripts. /** * GET - Sample Request API - Script Include */ ( function process ( /*RESTAPIRequest*/ request, /*RESTAPIResponse*/ response) { var responseObj = global. POST — Push data to the API. For example, create a new user record with name, age, and email address. PUT — Update an existing record with new data. For example, update a user's email address. DELETE — Remove a record. For example, delete a user from the database. There are three elements in every REST API.
The examples in this section show you more advanced use cases for the REST API, like calling the REST API from a script or an app. Examples in this section: Calling the REST API from a script: Graphing image links. Calling the REST API from an app: Quickview inline dialog app. Calling the REST API from a script: Graphing image links The Fetch API provides a fetch () method defined on window Object.The Fetch API default is using GET method to consume rest api. The fetch method has only one mandatory parameter is URL.The simple GET call using fetch () method. fetch (url) .then (function () { // success response data }) .catch (function () { //server returns any errors }); This post describes how to make API calls in Typescript, and how we can support types and interfaces while calling REST APIs. If you just want to see the example code, go here Typescript helps developers by providing static analysis and autocomplete features for their Javascript code.
Other methods for calling APIS in JavaScript are Fetch API and Promise. Call Web API GET method from JavaScript. The ASP.NET Core Web API has a method that returns all the flight reservations in JSON. It's signature is shown below: [HttpGet] public IEnumerable<Reservation> Get() { //… return all the reservations } I will now Call this Web ... For example you might want to allow both a mobile app and a web app to access your database via a REST API. In order to do that of course, you need to know how to use your REST API from within your mobile app or web app! In this post we'll look at how to interact with a REST API using JavaScript, so that your web apps to use it. 2. Check the API endpoint(s) in a browser or REST client. Now that you have identified the necessary endpoint(s), it's time to actually see how the endpoint(s) respond. To test REST APIs, I like to use a REST client whenever possible. A REST client is like a browser, but with extra features tailored for web development.
Start with the new Fetch API, supported by all browsers except IE11 at the time of writing. It simplifies the XMLHttpRequest syntax you see in many of the other examples. The API includes a lot more, but start with the fetch() method. It takes two arguments: A URL or an object representing the request. The easiest way to call a REST API in JavaScript is to use the fetch library. It is built into the standard JavaScript library and can be used to make all sorts of HTTP calls. Documentation for the fetch library can be found at Moz but we will cover everything you need to interact with a REST API in this tutorial. SharePoint Rest API. We worked on various client object model techniques like CSOM, JSOM, etc. Microsoft also introduced REST (Representational State Transfer) service in SharePoint 2013 which is comparable to existing SharePoint client object models.. By using Rest API, we can interact with SharePoint remotely. We can interact to with SharePoint data by using any technology that supports REST ...
The same POST API call in various JavaScript libraries Published Apr 08, 2020 I was testing an API using Insomnia , a very cool application that lets you perform HTTP requests to REST API or GraphQL API services. I did have the code and examples but I do not remember where they are at this moment. This is just a fun exercise for me because I was curious to see how I can use JS to make JIra API calls. My recommendation - however - is not to use this simple approach. User OAuth to make API calls. For each of these actions, JAAS API provides a corresponding endpoint. Browse APIs In order to demonstrate the entire CRUD functionality in JavaScript, we will complete the following steps: Make a POST request for the API used to create the object. We will save object id which was received in the answer.
Check it out the Fetch API demo.. Summary. The Fetch API allows you to asynchronously request for a resource. Use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text() or json().These methods resolve into the actual data.
 How To Use Api With React Reactjs Api Call Example
How To Use Api With React Reactjs Api Call Example
 Things To Consider When You Build Rest Apis With Amazon Api
Things To Consider When You Build Rest Apis With Amazon Api
 Rest Client Visual Studio Marketplace
Rest Client Visual Studio Marketplace
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
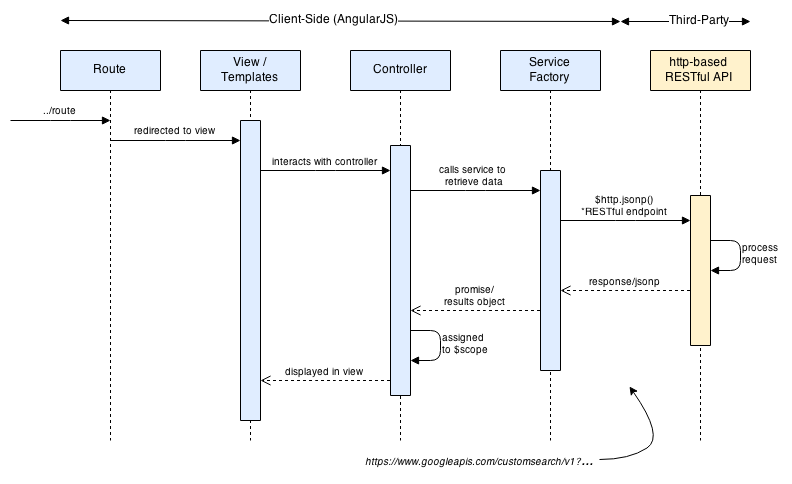
 Calling Third Party Http Based Restful Apis From The Mean
Calling Third Party Http Based Restful Apis From The Mean
 Calling Third Party Http Based Restful Apis From The Mean
Calling Third Party Http Based Restful Apis From The Mean
 Node Js Express File Upload Rest Api Example Using Multer
Node Js Express File Upload Rest Api Example Using Multer
 How To Scan Rest Apis Using Acunetix Wvs Version 10
How To Scan Rest Apis Using Acunetix Wvs Version 10
 How To Create A Secure Rest Api In Node Js
How To Create A Secure Rest Api In Node Js
 Best Practices For Rest Api Design Stack Overflow Blog
Best Practices For Rest Api Design Stack Overflow Blog
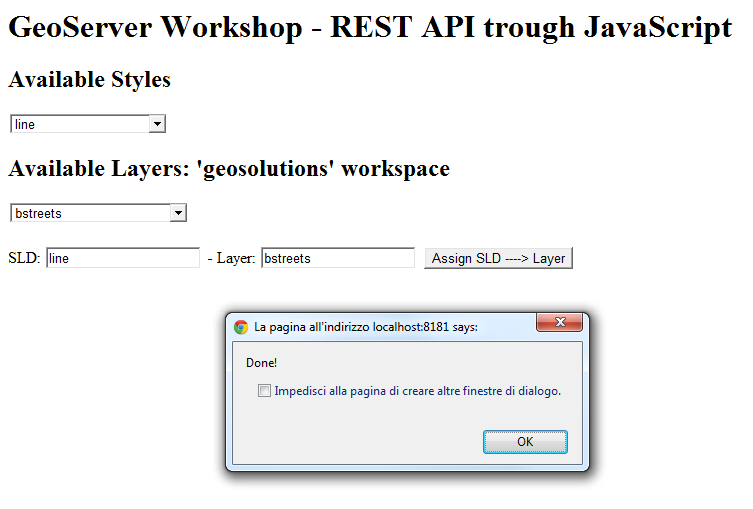
 Javascript Rest Examples Geoserver Training
Javascript Rest Examples Geoserver Training
 Rest Api Tutorial Rest Client Rest Service And Api Calls
Rest Api Tutorial Rest Client Rest Service And Api Calls
 Oauth 2 0 Compliant Rest Api Sap Help Portal
Oauth 2 0 Compliant Rest Api Sap Help Portal
 Consuming Rest Apis In React With Fetch And Axios Smashing
Consuming Rest Apis In React With Fetch And Axios Smashing
 Node Js Express File Upload Rest Api Example Using Multer
Node Js Express File Upload Rest Api Example Using Multer
 Rest Api Best Practices Concepts Structure And Benefits
Rest Api Best Practices Concepts Structure And Benefits
 Tutorial Build A Rest Api For Your Mobile Apps Using Node Js
Tutorial Build A Rest Api For Your Mobile Apps Using Node Js
Node Js Rest Api To Add Edit And Delete Record From Mysql
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 Handle Ajax Requests In Vue Js With Axios Amp Fetch Api
Handle Ajax Requests In Vue Js With Axios Amp Fetch Api

 Rest Api Best Practices Concepts Structure And Benefits
Rest Api Best Practices Concepts Structure And Benefits

 Rest Api Testing How To Get Response Using Google Chrome
Rest Api Testing How To Get Response Using Google Chrome
 Make Your First Api Calls With Jquery Ajax
Make Your First Api Calls With Jquery Ajax
 Build A Simple Node Js Restful Api Dev Community
Build A Simple Node Js Restful Api Dev Community
 Calling Third Party Http Based Restful Apis From The Mean
Calling Third Party Http Based Restful Apis From The Mean
 How To Build Rest Api With Node Js From Scratch Edureka
How To Build Rest Api With Node Js From Scratch Edureka
0 Response to "29 Javascript Call Rest Api Example"
Post a Comment