29 Angularjs Scope Variable In Javascript
AngularJS - Scopes, Scope is a special JavaScript object that connects controller with views. Scope contains model data. In controllers, model data is accessed via $scope object. Jun 07, 2015 - I'm really new to angular and javascript in general. I know there is probably an easy way to do this but I'm just having a hard time figuring it out. I have an angular service and controller defi...
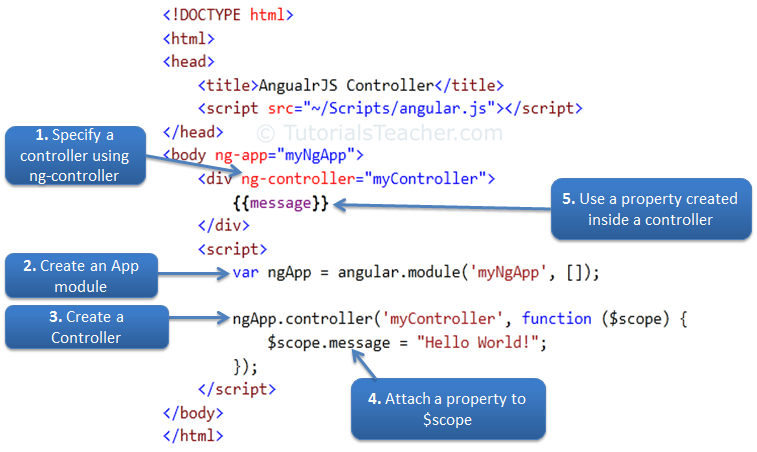
 Angularjs Hello World Application Your First Example Program
Angularjs Hello World Application Your First Example Program
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

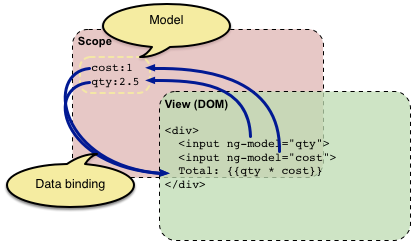
Angularjs scope variable in javascript. Aug 16, 2019 - I would like to access my $scope variable in Chrome's JavaScript console. How do I do that? ... name of my module myapp in the console as variables. Model, which is the data available for the current view. Controller, which is the JavaScript function that makes/changes/removes/controls the data. Then the scope is the Model. The scope is a JavaScript object with properties and methods, which are available for both the view and the controller. AngularJS is what HTML would have been, had it been designed for building web-apps. Declarative templates with data-binding, MVC, dependency injection and great testability story all implemented with pure client-side JavaScript!
Jul 25, 2019 - A protip by rmcdaniel about jquery, scope, javascript, angularjs, and angular. AngularJs Scope Object Example. </title>. <script src="https://ajax.googleapis /ajax/libs/angularjs/1.4.8/angular.min.js"></script>. <script type="text/javascript">. var app = angular.module('angularscopeapp', []); app.controller('angularctrl', function ($scope) {. $scope.fname = "Welcome to"; access angular scope from ... controllerangularjs call scope function from javascriptuse angular scope in javascriptaccess angular variable from jqueryhow to access variable outside function in angularjsangular injector get scopejavascript tutorialjava scriptjavascriptjavascript ...
var dom_el = document.querySelector('[ng-controller="add"]'); var ng_el = angular.element(dom_el); var ng_el_scope = ng_el.scope(); var street_name = ng_el_scope.streetName; And it's much shorter if you're using jQuery: var street_name = $('[ng-controller="add"]').scope().streetName; Link to jsfiddle demo Angularjs scope ($scope) with example. In angularjs scope object / variables will act as glue between view (html) and controller and it is used to get controller variables, function values and display it in view (html page). When it regards inheritance, that statement is often true. Scopes have a prototypal model of inheritance, typical to JavaScript, and nested scopes are common to AngularJS. Many directives create child scopes such as ngRepeat, ngIf, and ngController. When resolving a model, the lookup starts ...
This tutorial explain the $scope object in AngularJS. The $scope in an AngularJS is a built-in object, which can contains application data & methods. 4/12/2013 · In your case, you would never change the value attribute of that input, you would modify the ng-model so the changes will be reflected in your $scope variable. So, in your above element of ID button, use an ng-click. ng-click="changeValue()" //In controller $scope.changeValue = function() { $scope.name = "ascd..."; 5 days ago - What is $scope in AngularJS? The scope is a JavaScript object which basically binds the "controller" and the "view". One can define member variables in the scope within the controller which can then b
Jun 24, 2013 - This gave me the ability to do what I needed with the variable totals. Special thanks to @jvandemo for helping me arrive at this answer. ... Not the answer you're looking for? Browse other questions tagged javascript html angularjs angularjs-scope or ask your own question.
 Everything You Wanted To Know About Javascript Scope
Everything You Wanted To Know About Javascript Scope
Github Yearofmoo Angularjs Scope Onready A Helper Wrapper
 How To Make A Variable In A Function Global Javascript Code
How To Make A Variable In A Function Global Javascript Code
 How Do I Use Scope Watch And Scope Apply In Angularjs
How Do I Use Scope Watch And Scope Apply In Angularjs
 Accessing Scope Variable Outside Function In Same Controller
Accessing Scope Variable Outside Function In Same Controller
 Angularjs Rootscope Not Geting Updated Javascript
Angularjs Rootscope Not Geting Updated Javascript
 How To Extend A Controller In Angularjs Complete Guide
How To Extend A Controller In Angularjs Complete Guide
 Angularjs Developer Guide Conceptual Overview
Angularjs Developer Guide Conceptual Overview
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
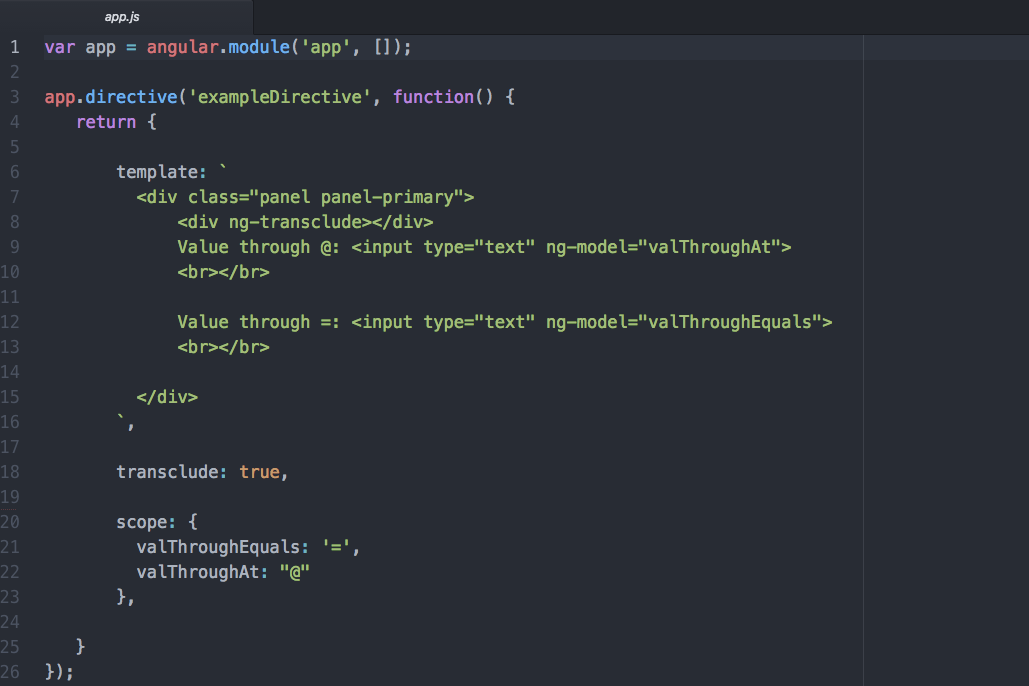
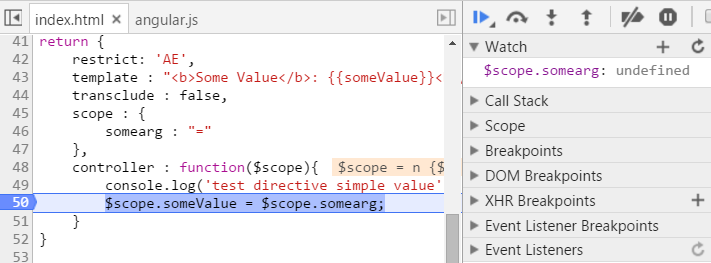
 Angularjs Custom Directive And Isolated Scope How To Pass
Angularjs Custom Directive And Isolated Scope How To Pass
 Angularjs Isolate Scope Two Way Binding Example Journaldev
Angularjs Isolate Scope Two Way Binding Example Journaldev
 Scope In Angularjs For Beginners
Scope In Angularjs For Beginners
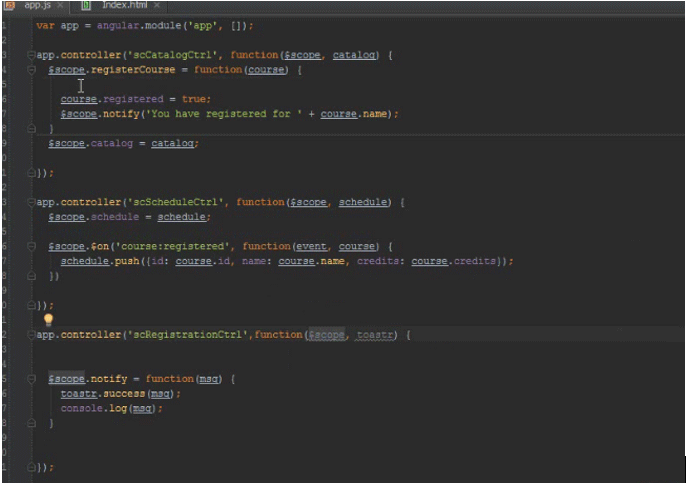
 Angularjs Events Learn Different Kinds Of Events In Angularjs
Angularjs Events Learn Different Kinds Of Events In Angularjs
 How To Create Dynamic Scope Variables In Angularjs Stack
How To Create Dynamic Scope Variables In Angularjs Stack
 Javascript Var Vs Let Top 8 Essential Comparison Of Js Var
Javascript Var Vs Let Top 8 Essential Comparison Of Js Var
 Jeffry Houser S Blog Why Are My Angularjs Directive S
Jeffry Houser S Blog Why Are My Angularjs Directive S
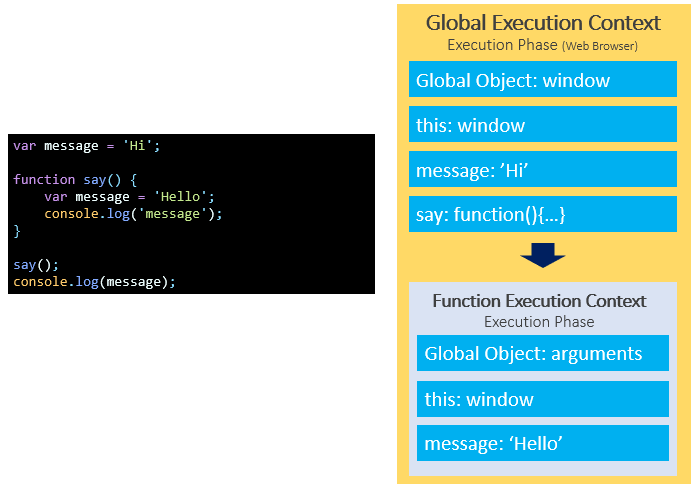
 Understanding Hoisting In Javascript Digitalocean
Understanding Hoisting In Javascript Digitalocean
 How Do I Use Scope Watch And Scope Apply In Angularjs
How Do I Use Scope Watch And Scope Apply In Angularjs
 A Quick Guide To Angular Scopes Logrocket Blog
A Quick Guide To Angular Scopes Logrocket Blog
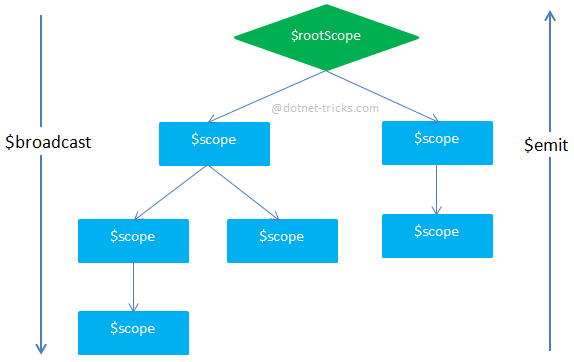
 Understanding Emit Broadcast And On In Angularjs
Understanding Emit Broadcast And On In Angularjs
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Scope Vs Rootscope In Angularjs Interview Questions
Scope Vs Rootscope In Angularjs Interview Questions
 Data Binding In Angularjs 1 And Angularjs 2 Habile Technologies
Data Binding In Angularjs 1 And Angularjs 2 Habile Technologies
 How To Get Angular Variable To Javascript When Using Scope
How To Get Angular Variable To Javascript When Using Scope




0 Response to "29 Angularjs Scope Variable In Javascript"
Post a Comment