26 Javascript Drag Drop Div
Content of HTML table cells can be dragged to another cell or another table. It isn't difficult to define onMouseMove handler and change top / left element styles to move the object. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
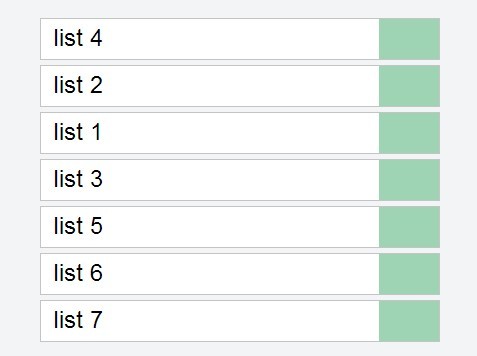
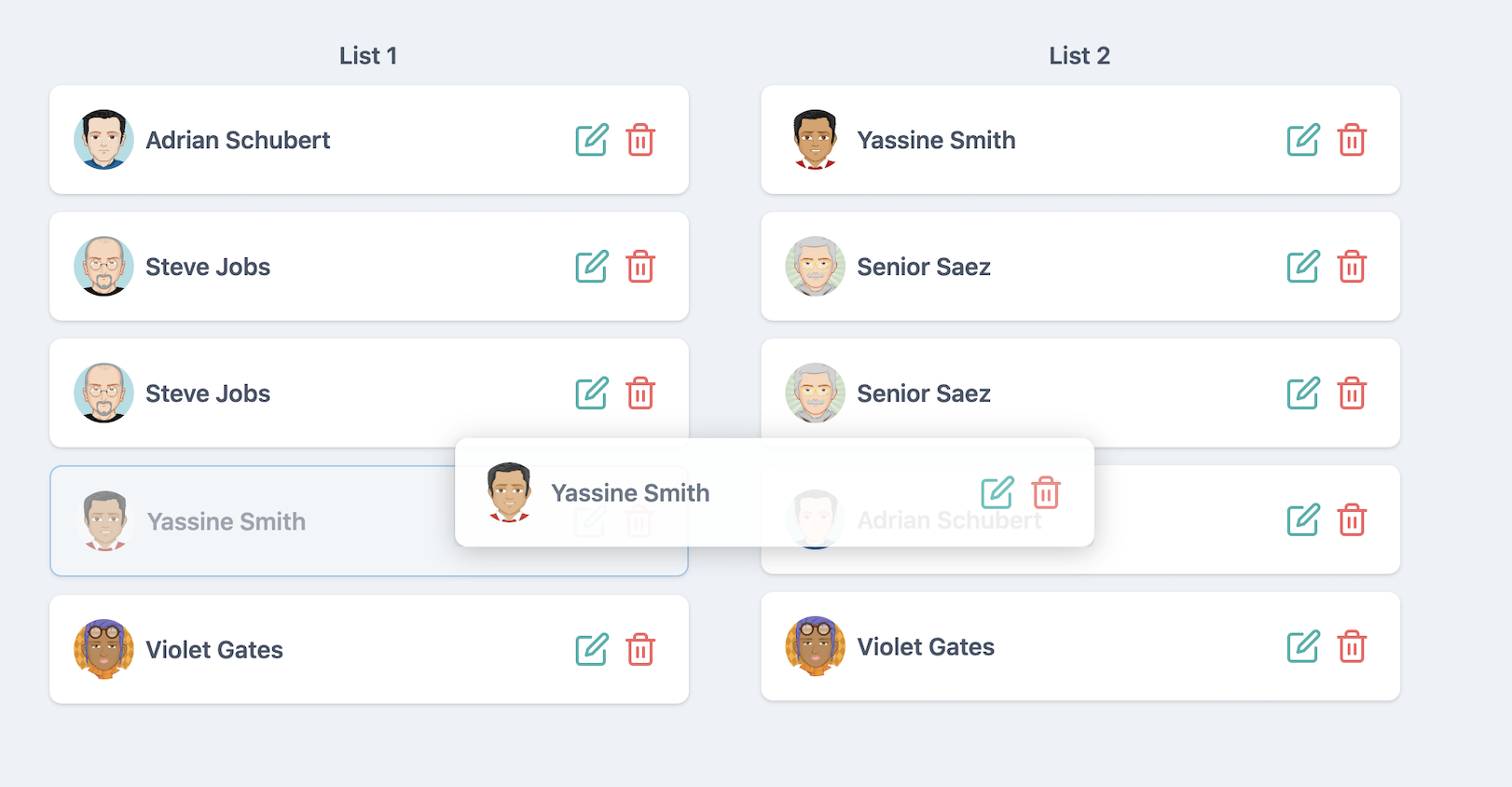
 Jquery Drag And Drop From One List To Another Codehim
Jquery Drag And Drop From One List To Another Codehim
Drag and Drop Sortable List With Javascript - A Simple Example By W.S. Toh / Tips & Tutorials - Javascript / January 4, 2021 January 29, 2021 Welcome to a quick tutorial on how to create a drag and drop sortable list with HTML and Javascript.

Javascript drag drop div. Javascript Drag and drop change div dragDrop. February 20, 2021 by admin. How can drag and drop to replace the elements I dragstart, drop all implemented.only I can't replace the div. the function that can be replaced can be replaced . Only javascript.please help me. const dragAndDrop = () => { const zono1 = document.querySelector ('.zono-1 ... 5 days ago - HTML Drag and Drop interfaces enable applications to use drag-and-drop features in browsers. fakeInput.files is a FileList which we can use to preview and upload images. We will create the handleFiles() function later.. Drag Events. The Drag & Drop API defines 8 events: 4 events for the draggable element and 4 events for the droppable element. We will only need the latter 4 when developing a drag & drop image uploading. dragenter: a dragged item enters a valid drop target.
Jun 01, 2021 - One of the more satisfying experiences in the interface of modern operating systems is dragging-and-dropping. It’s incredibly intuitive and looks quite smooth. I wanted to add this functionality to… In this code we will try to do Simple Drag & Drop Image using JavaScript. The program will enable you to drag and drop an image to different position. The trick of this code is to bind each div element with an id then receive with a binded image in ondragstart event. To learn more about this, just follow the steps below. Getting started: HTML5 - Drag & drop. Drag and Drop (DnD) is powerful User Interface concept which makes it easy to copy, reorder and deletion of items with the help of mouse clicks. This allows the user to click and hold the mouse button down over an element, drag it to another location, and release the mouse button to drop the element there.
Using JavaScript it is possible to make drag&drop div element with handle, inside another draggable element in the following way. 1. Custom solution example. Note: big advantage of presented approach in this section is resistance for changed margin, border and padding sizes ( with nested elements too ). 14/9/2017 · On the drop event you get the x and y coords of the mouse and set the style to be absolute in that position. Note that the top left corner of the image will snap to the exact coord of the mouse pointer. See below: ///Drag'n Drop functions function allowDrop (ev) { ev.preventDefault (); } function drag (ev) { ev.dataTransfer.setData ("text", ev. JavaScript drag and drop example. We’ll develop the following simple drag-and-drop application to demonstrate the JavaScript drag and drop API: Create the project structure. First, create a new folder called drag-n-drop-basics. Inside this folder, create two subfolders called css and js.
<!DOCTYPE HTML> <html> <head> <script> function allowDrop(ev){ ev.preventDefault(); } function drag(ev){ ev.dataTransfer.setData("Text",ev.target.id); } function drop(ev){ ev.preventDefault(); var data=ev.dataTransfer.getData("Text"); ev.target.appendChild(document.getElementById(data)); } </script> </head> <body> <div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"></div> <img id="drag1" src="img_logo.gif" draggable="true" ondragstart="drag… By DeveloperDrive Staff With HTML5 and JavaScript, you can implement native drag and drop functions within the Web browser. This is one of the emerging HTML5 tools that promises to make websites more interactive without relying on additional technologies such as Flash. JavaScript drag and drop, resizing, and multi-touch gestures for modern browsers (and also IE9+)
1/10/2015 · How to drag and drop an object from one Div to another div using pure JavaScript? Yes. We can use HTML5’s power to drag and drop any object from one div to another using only JavaScript no other library like jQuery so that our webpage will get too heavy. What you need? 1 HTML page; 1 image; so lets start with basic. I am using OpenLayers to render a WMS inside of a div tag. This is right out of the OpenLayers documentation. My WMS layer is rendering well. Using the jQuery UI I have a fixed div which I am trying to center vertically and horizontally. Yes, I know there are many question and tutorials to perform this. I checked and followed the instructions. Here's one that I implemented: #draggable { position: fixed; top: 50%; left: 50%; transform: translate(-50%, ...
Using JavaScript it is possible to make drag&drop div element with handle in following way. 1. Custiom solution example. Note: big advantage of presented approach in this section is resistance for changed margin, border and padding sizes (with nested elements too). More complicated example with nexted elements is here. // Make the DIV element draggable: dragElement(document.getElementById("mydiv")); function dragElement(elmnt) { var pos1 = 0, pos2 = 0, pos3 = 0, pos4 = 0; if (document.getElementById(elmnt.id + "header")) { // if present, the header is where you move the DIV from: document.getElementById(elmnt.id + "header").onmousedown = dragMouseDown; } else One of the greatest interface solutions of JavaScript is known as "Drag and Drop". In this chapter, we are going to find out what it is mainly used for, and why it should be an essential part of your work.
Dragging-and-dropping is a common user interaction that you can find in many graphical user interfaces. There are pre-existing JavaScript libraries for adding a drag-and-drop feature to your app. However, there may be situations where a library is not available or introduces an overhead or dependency that your project does not need. Aug 08, 2018 - I want to make a div inside of my movable div that acts like a window that can hold content and carries the same width as the draggable div. Exactly like a program on your computer works/looks like... The example is using the HTML5 Drag and Drop API. To make the draggable li, we need to set the draggable attribute to true and set the element id as text data using the ondragstart event than after ondrop event of the div we get the element from the data (that we set the element id on ondragstart event of the li) and just remove the element.
Where to Drop - ondragover. The ondragover event specifies where the dragged data can be dropped. By default, data/elements cannot be dropped in other elements. To allow a drop, we must prevent the default handling of the element. This is done by calling the event.preventDefault() method for the ondragover event: Apr 25, 2017 - Browse other questions tagged javascript html css drag-and-drop or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... HTML5 Canvas vs. SVG vs. div Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
The init () function will fire on page load. All it does are basically 3 things: Fetch a reference to the HTML elements (drop zone, status, fallback form). Attach a "drop-to-upload" if the drag-and-drop upload is supported. Otherwise, this will hide the dropzone and show the fallback upload form instead. Dragula provides the easiest possible API to make cross-browser (IE7 included!) drag-and-drop a breeze in your applications. Basics. Draggable is a modular drag & drop library, allowing you to start small and build up with the features you need. At its most basic, Draggable gives you drag & drop functionality, fast DOM reordering, accessible markup, and a bundle of events to grab on to.
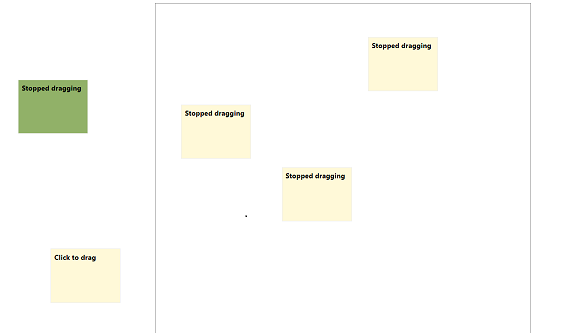
Aug 30, 2014 - Hi! I want to let the mouse drag a div using a left click and when it releases, it stops dragging. This is my code: <script type="text/javascript"> var prevX = 0; var currentDivX = 0; … There is a reason why we looked at each tiny step of a drag gesture in great detail. The code you are about to see takes all those visuals and text and turns it into something our browser actually understands. The full HTML, CSS, and JavaScript for our drag example looks as follows: #3 has a boundary for DIV, see full feature in #4...
Drag and Drop with HTML5 attributes. HTML5 includes new attributes that can be used for Drag and Drop effects. draggable - This attribute specifies whether an element is draggable or not (values: true, false, or auto). ondrag - This event fires continuously during a drag operation. ondragstart - This event is fired when the user starts to drag ... Sep 30, 2010 - At this point you will find that you can drag the items, however nothing else will happen. To add the DnD functionality we need to use the JavaScript API. ... There are a number of different events to attach to for monitoring the entire drag and drop process. Aug 29, 2020 - At this point you will find that you can drag the items, however nothing else will happen. To add the DnD functionality we need to use the JavaScript API. ... There are a number of different events to attach to for monitoring the entire drag and drop process.
In the modern HTML standard there's a section about Drag and Drop with special events such as dragstart, dragend, and so on. These events allow us to support special kinds of drag'n'drop, such as handling dragging a file from OS file-manager and dropping it into the browser window. Then JavaScript can access the contents of such files. With HTML5, you can allow users to drag and drop Web page items. Using a combination of HTML markup and JavaScript, you can implement drag and drop operations natively in supporting browsers.In this tutorial we will explore how you can use drag and drop functionality to let users rearrange the items in a list - the same principle applies to rearranging any element type. Basically, this a to-do list type program and you also can shift up and down items with drag and drop. You have to hold the mouse click or touch tap and drop into over other items to shift them. You also can add items in the list by type and click on add icon. So, Today I am sharing HTML Drag and Drop List With JavaScript.
Javascript using native drag-n-drop to reorder for each screen size on desktop and mobile. Layout Grid is a plugin that allows you to build a static responsive grid with pure css and using Javascript to provide native drag-n-drop support to reorder for each screen size on desktop and mobile. 4. jQuery Gridly HTML Drag and Drop interfaces enable web applications to drag and drop files on a web page. This document describes how an application can accept one or more files that are dragged from the underlying platform's file manager and dropped on a web page.. The main steps to drag and drop are to define a drop zone (i.e. a target element for the file drop) and to define event handlers for the drop ...
 Drag And Drop With Jquery Your Essential Guide
Drag And Drop With Jquery Your Essential Guide
 Create A Draggable Element In Javascript Kirupa
Create A Draggable Element In Javascript Kirupa
 How To Drag And Drop In Selenium Webdriver Example
How To Drag And Drop In Selenium Webdriver Example
 Drag And Drop Sorting For Smooth Transition Develop Paper
Drag And Drop Sorting For Smooth Transition Develop Paper
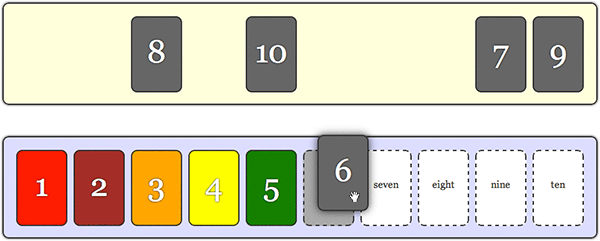
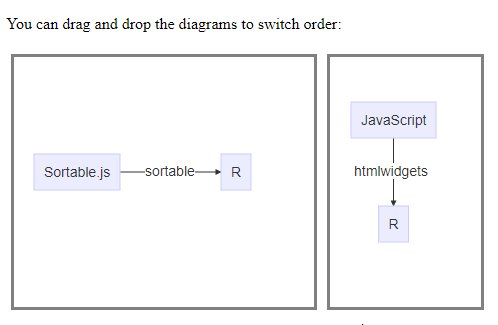
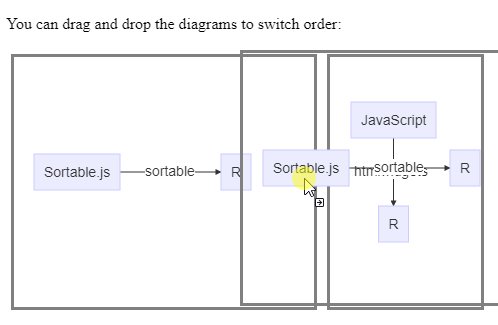
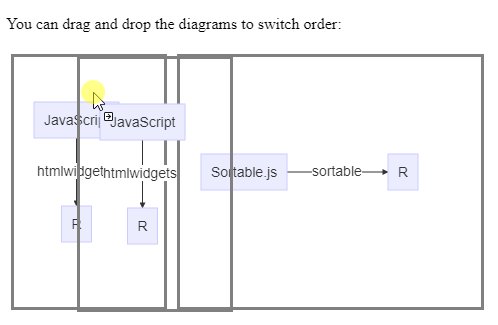
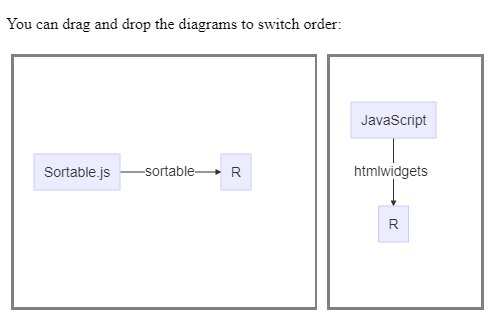
 Drag And Drop In Shiny Apps With Sortablejs Sortable
Drag And Drop In Shiny Apps With Sortablejs Sortable
 Javascript Drag And Drop Tutorial
Javascript Drag And Drop Tutorial
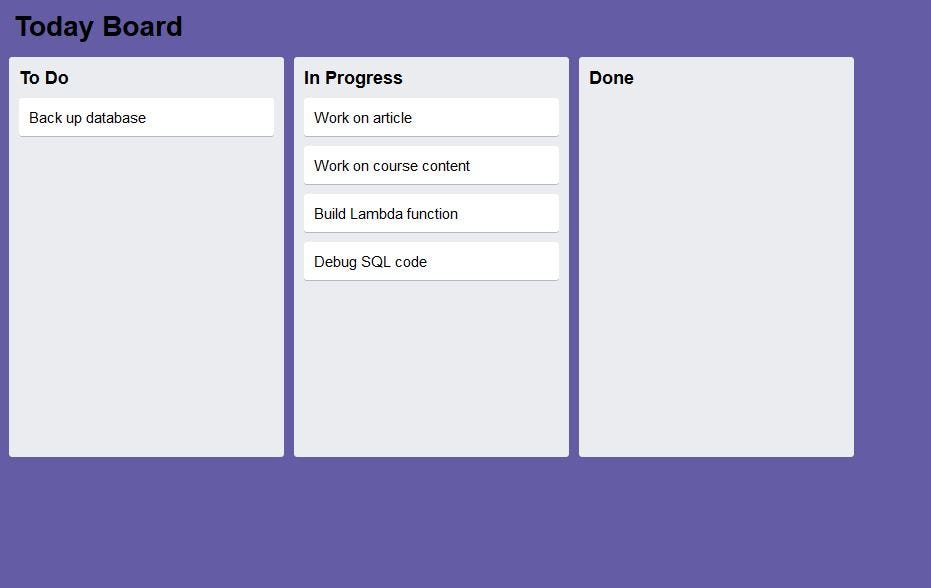
 Using Javascript To Create Trello Like Card Re Arrange And
Using Javascript To Create Trello Like Card Re Arrange And
 How To Choose The Best React Drag And Drop Top 15 Free
How To Choose The Best React Drag And Drop Top 15 Free
 Responsive Amp Fluid Drag And Drop Grid Layout With Jquery
Responsive Amp Fluid Drag And Drop Grid Layout With Jquery
A More Elaborated Jquery Drag Amp Drop With Cloning Marcos
 Jquery Plugin To Arrange Order Dom Elements By Dragging
Jquery Plugin To Arrange Order Dom Elements By Dragging
 Mastering Drag And Drop With Jquery Ui Html Goodies
Mastering Drag And Drop With Jquery Ui Html Goodies
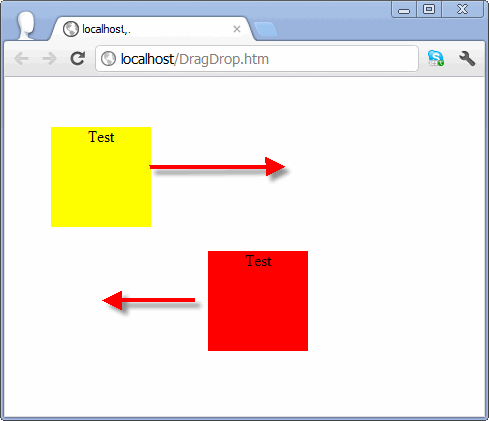
 Drag And Drop Using Javascript Codeproject
Drag And Drop Using Javascript Codeproject
 Cross Browser Drag And Drop Codeproject
Cross Browser Drag And Drop Codeproject
 How To Use The Html Drag And Drop Api In React Smashing
How To Use The Html Drag And Drop Api In React Smashing
 Drag And Drop It Like It S Hot Setting Up The Ultimate
Drag And Drop It Like It S Hot Setting Up The Ultimate
 Drag Amp Drop List Items Between Divs Using Jquery Html Goodies
Drag Amp Drop List Items Between Divs Using Jquery Html Goodies
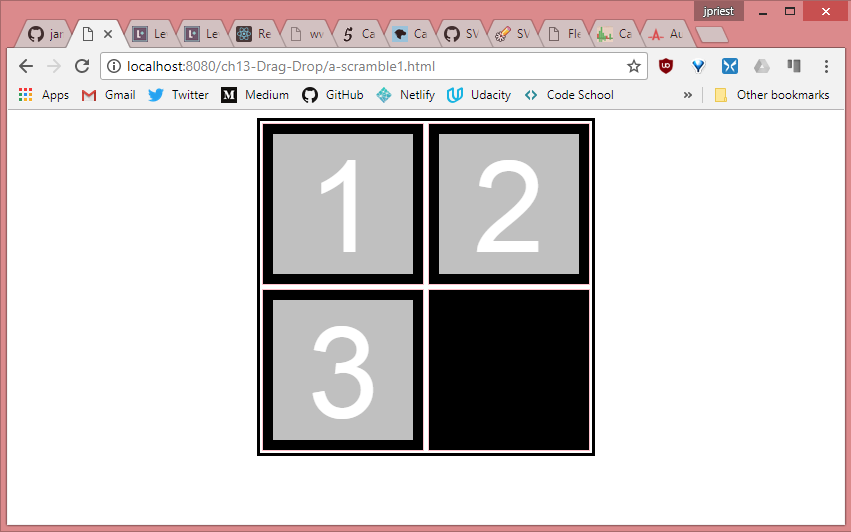
 Html5 Drag And Drop By James Priest
Html5 Drag And Drop By James Priest
 Drag And Drop Divs Across Page Stack Overflow
Drag And Drop Divs Across Page Stack Overflow
 Create Simple Drag And Drop Widget Like Igoogle Using Jquery
Create Simple Drag And Drop Widget Like Igoogle Using Jquery
 How To Create Native Drag And Drop Functionality In
How To Create Native Drag And Drop Functionality In
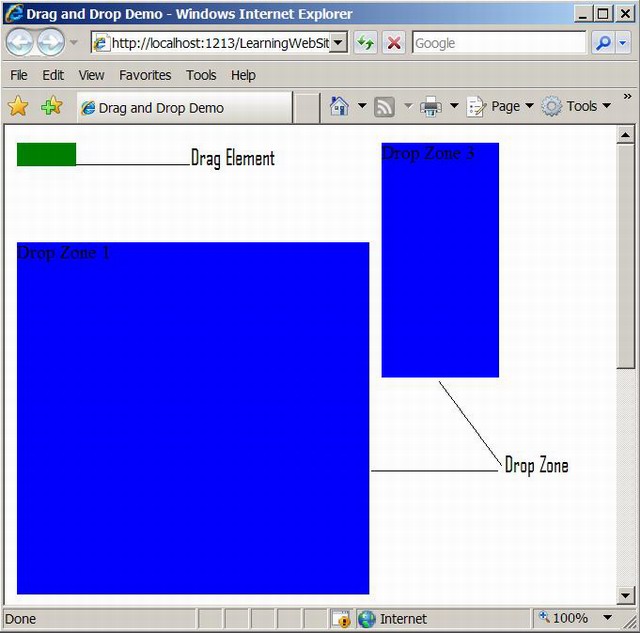
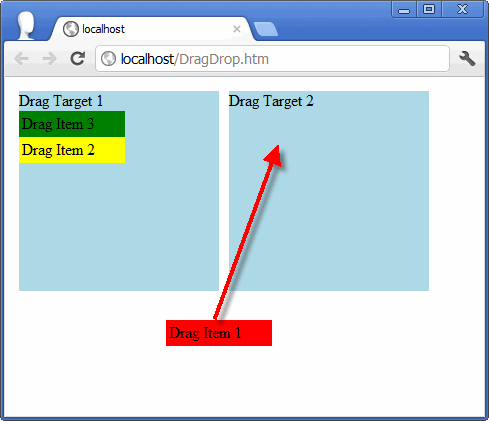
 Javascript Example Of Drag And Drop To A Target Codeproject
Javascript Example Of Drag And Drop To A Target Codeproject
 Simple Javascript Drag Amp Drop Bare Bones Interactivity By
Simple Javascript Drag Amp Drop Bare Bones Interactivity By

 Drag And Drop Elements With Vue Draggable Vue Js Feed
Drag And Drop Elements With Vue Draggable Vue Js Feed
0 Response to "26 Javascript Drag Drop Div"
Post a Comment