22 Sorting Table In Javascript Example
Below is an example of the table, that uses javascript code above: If you want to add table sort feature to more than one table on the page then repeat steps 2, 3 and 4 for each table. Make sure that javascript code in the step 4 includes "tsRegister();" statement for A small & simple sorting component for tables written in JavaScript.
 Sort Icons In Table Header React Javascript The
Sort Icons In Table Header React Javascript The
If you want to sort the column into descending order: 1. sortKeys.add (new RowSorter.SortKey (columnIndexToSort, SortOrder.DESCENDING)); 3. Sorting JTable by multiple columns. Sometimes, we need to sort data in the table by more than one column. For example, in the above table, we can sort data first by job and second by name.
Sorting table in javascript example. Mar 06, 2020 - We have a very friendly service ... immediately in most cases. Click "Request Support" or use our Live Chat. ... There is a mobile optimized version of this page, view AMP Version. So recently I wanted to be able to sort a HTML table column using Javascript, I wanted to be ... Example. function sortTable () {. var table, rows, switching, i, x, y, shouldSwitch; table = document.getElementById("myTable"); switching = true; /* Make a loop that will continue until. no switching has been done: */. while (switching) {. 14/12/2016 · for the current table, find all rows (except the first)... sort the rows, based on the value of the clicked column... insert the rows back into the table, in the new order. const getCellValue = (tr, idx) => tr.children [idx].innerText || tr.children [idx].textContent; const comparer = (idx, …
Sorting a table added after page load Once you've added a new table to the page at runtime (for example, by doing an Ajax request to get the content, or by dynamically creating it with JavaScript), get a reference to it (possibly with var newTableObject = document.getElementById (idOfTheTableIJustAdded) or similar), then do this: In the example above the first column has numbers, and the second one – strings. The sorting function should handle sort according to the type. Only "string" and "number" types should be supported. ... P.S. The table can be big, with any number of rows and columns. 6/5/2020 · To sort an HTML table using JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> Sort a HTML Table Alphabetically
Feb 27, 2019 - To use the DataTables call the $().DataTables() method on the table. See the exact example in the "JavaScript" tab in the code below. When an HTML table has much data, it can be useful to make the columns of information sortable. The following technique uses JavaScript to sort the table rows by clicking on the column heading. Here is an example table with all columns sortable. A second click on the same column header text ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Since JavaScript doesn't provide any inbuilt functions to sort a table we will be required to use native methods to sort a given table. We will look into the methods in this article. Approach: A basic algorithm and similar approach will be used for both of the following examples. Loop the program to switch and sort the elements until it is ... Sorting tables with VanillaJS. If you are willing anyway to sort a table without a plugin, then you'll have to write your own code for it. The following JavaScript Object (class-style) offers the makeSortable method that expects as first argument a DOM element of a table specifically: /** * Modified and more readable version of the answer by Paul S. to sort a table with ASC and DESC order ... Then sort the array. Use the reverse process to put the array values back into the innerHTML of the HTML table in the corresponding locations to the 2d Javascript array. This is short, lightweight code by comparison to many other methods for sorting an HTML table. /* A few requirements for configuring the table: 1. The table must have id ...
This tutorial walks through the creation and installation of an object-oriented JavaScript implementation of the QuickSort algorithm. This script is an extendable, unobtrusive, and cross-browser compatible way of enhancing almost any type of tabular data. ... That's it! Seriously, you can upload the files and sort your tables... Filter and sort a dynamically created table with Vanilla JavaScript 10 minute read Here is the demo and GitHub repository. Overview. This mini Vanilla JS project is about dynamically creating a table, which is filterable and sortable. We managed to perform these operations by resorting to several amazing JavaScript higher-order functions. Sorting the table. Here's where all the real work takes place, in the sortRows function. We carry this out in three steps: Get all of the values in the specific column and store them in an array. Sort the array using an appropriate function. Position the rows in the table, one-by-one, using the new order.
A "follow up" of the above sort function in section a. This function tdraw() pretty much just takes the sort order sorder and regenerates the <tbody> part of the table. SECTION D. For new tables only, generates the header cells, attaches onclick = tsort, and draw the (unsorted) table body. In this tutorial, we'll be creating a Bootstrap table with features like sorting, paging and searching using DataTable.js. The sort () method sorts the elements of an array. The sort order can be either alphabetic or numeric, and either ascending (up) or descending (down). By default, the sort () method sorts the values as strings in alphabetical and ascending order. This works well for strings ("Apple" comes before "Banana").
Here is the pure JS for sorting table data. I used first column which holds numbers. You have to modify column index and condition statement as per your requirements. I hope that solves your problem... // Table data sorting starts.... function sortData() { // Read table body node. Sorting options Using the order initialisation parameter, you can set the table to display the data in exactly the order that you want. The order parameter is an array of arrays where the first value of the inner array is the column to order on, and the second value is asc (ascending ordering) or desc (descending ordering) as required. Nov 01, 2019 - I have an array of objects including just four elements for the sake of simplicity. This table should be sorted by some properties of these objects, not all of them. I have to build this table without using any of the view libraries, just plain-old JavaScript!
How to sort table data in HTML using JavaScript with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, formatting, attribute ... Mar 30, 2019 - Here is a list of 33 JavaScript table sorting scripts and their sources. Enjoy it! ... ML is a freelance web designer and developer with a passion for interaction design. She studied Cognitive Science and Computational Logic and has a weakness for the smell of freshly ground peppercorns. The function returns an object that has "sort" method that can be invoked to sort the table based on the passed sorting column and sort order (asc | desc). below example shows how the sort function can be used. var classes = $("#classes").enableSorting(sortingConfig); classes.sort("#StartDate", "asc");
In this article, we discuss the various sorting algorithms in JavaScript. They include Bubble Sort, Selection Sort, Insertion Sort, Merge Sort, Quick Sort, Bucket Sort, Counting Sort, and Radix sort. We have included examples which you can run and experiment with straight from your terminal if you have Node.js installed. Table of Contents hide. The trick to do table sorting is as follows: clear all the rows in the table; sort the data array; loop through each item in the data array and add it as a row to the table; In JavaScript, an array has its own built-in sort function which sorts the element and returns a new array. Also, it accepts an optional compare function which is defined ... Sort Table Rows By Design Headers (JavaScript/JS Example) The maker of this layout has given us the alternative to sort the table. On the off chance that you are an apprentice this table arranging code scrap will support you. The data can be shorted on climbing and dropping worth premise.
Source code available:https://codepen.io/dcode-software/pen/zYGOrzKIn this video tutorial I'll be demonstrating how you can use a simple bit of JavaScript to... In this video we will be using javascript to handle table sorting by column on the frontendFollow me on Twitter: https://twitter /dennisivy11LinkedIn: htt... Setting the Initial Sort. The first step is to make table columns sortable. To do that, import the MatSort directive and add mat-sort-header to each column header cell that should trigger sorting: <mat-table [dataSource]="dataSource" matSort>. MatSort is a container for MatSortables to manage the sort state and provide default sort parameters.
With DataTables you can alter the ordering characteristics of the table at initialisation time. Using the order initialisation parameter, you can set the table to display the data in exactly the order that you want.. The order parameter is an array of arrays where the first value of the inner array is the column to order on, and the second is 'asc' (ascending ordering) or 'desc' (descending ... 1. Create sort links. First off, let's start by creating the sorting links that will be added to each header cell in the tables. And we can do that once the page loads by query selecting all elements with the . sorting class. The following function will generate sorting links for each table with the 'sorting' class. See all available sort types in the sort directory of the project. Defaults to string if no sort types are provided. Additional options Ascending/Descending. You can pass an alternate sort order as a second parameter. By default sort is ascending. To change this, set: new Tablesort (document. getElementById (' table-id '), {descending: true});
A JavaScript plugin for sortable tables which enables the user to sort the table columns in alphabetical or numerical order. ... sort-table is a small JavaScript library which applies the sorting functionality to your HTML table. The sort table needed a bootstrap table with a JavaScript method. There is two ways to sort table data which is below. The first way helps to sort table data automatically using the DataTable() method. The second way helps the user to sort table data as per requirement. Method. Let us discuss some methods. This syntax needed table class with id ...
 Sort Html Table With Vanilla Javascript
Sort Html Table With Vanilla Javascript
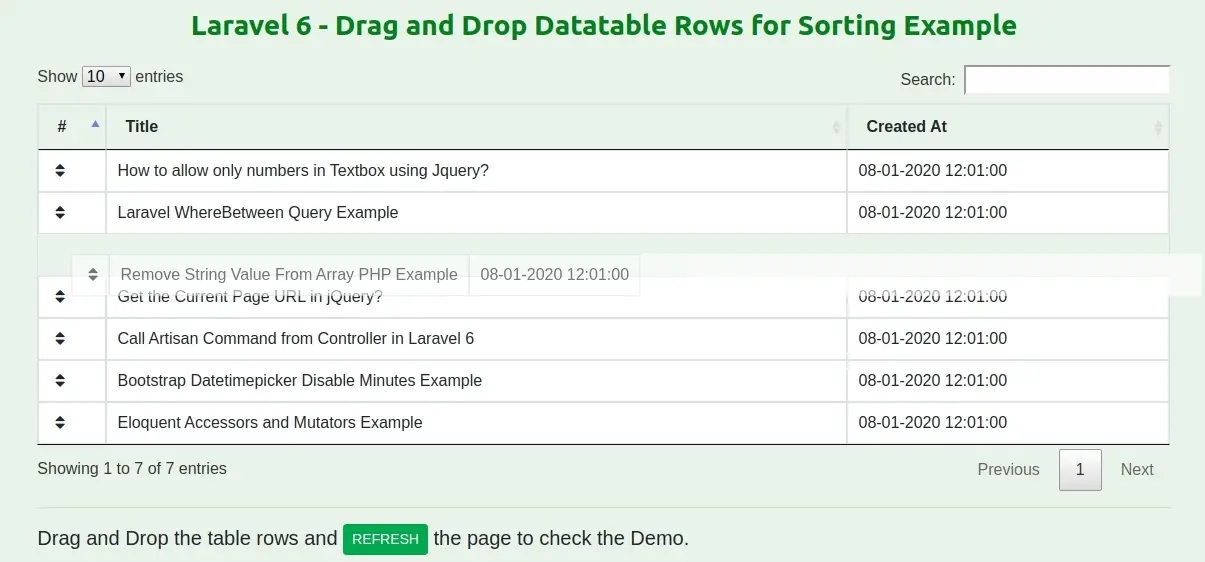
 Laravel 6 Drag And Drop Datatable Rows For Sorting Example
Laravel 6 Drag And Drop Datatable Rows For Sorting Example
 Easy Table Sorting With Javascript By Bobby Jack
Easy Table Sorting With Javascript By Bobby Jack
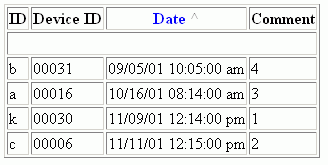
Sortable Table Sorting By Dates Finia Consulting
 Sorting Html Tables Using Javascript Codeproject
Sorting Html Tables Using Javascript Codeproject
 33 Javascript Solutions For Sorting Tables
33 Javascript Solutions For Sorting Tables
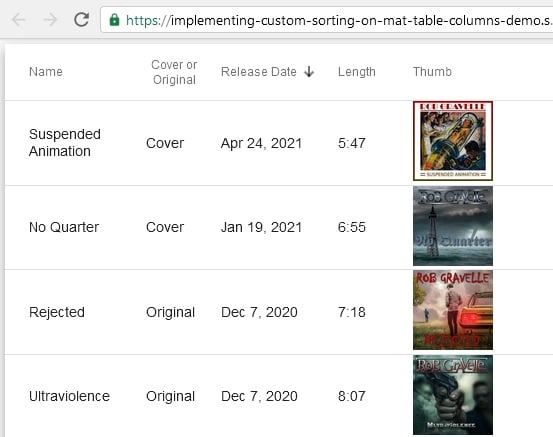
 Implementing Custom Sorting In Columns In Javascript
Implementing Custom Sorting In Columns In Javascript
How To Sort Html Table Using Jquery Code Learning Jquery
Sorting Table Or Grid In Client Side Using Jquery In Asp Net Mvc
 Bootstrap Table Sorting Not Working For Inputfield
Bootstrap Table Sorting Not Working For Inputfield
Angularjs Search And Sort On Table Data Advance Sharp
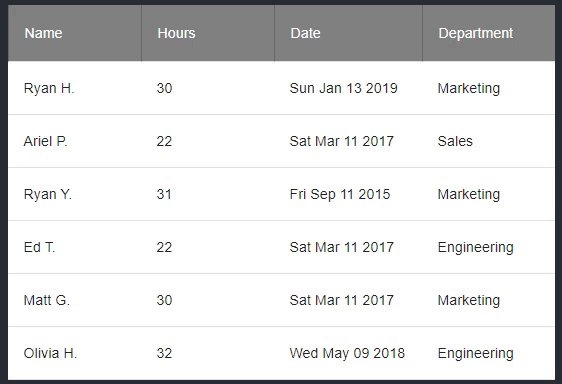
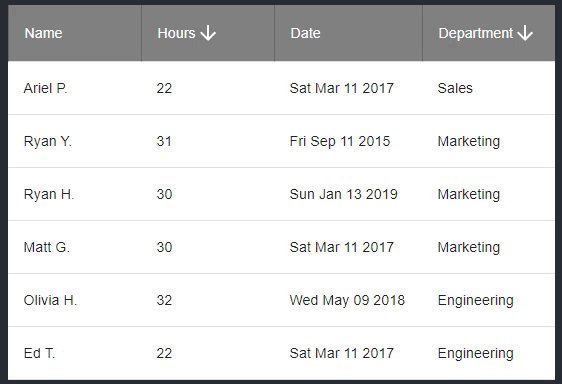
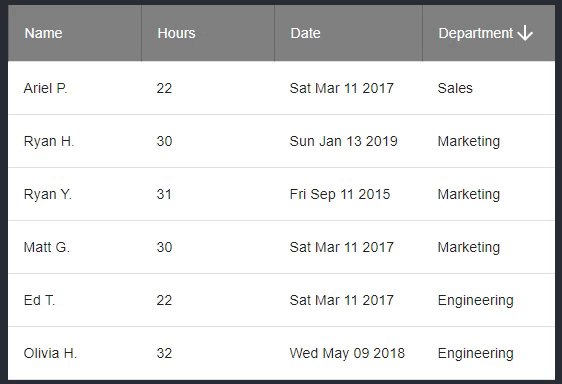
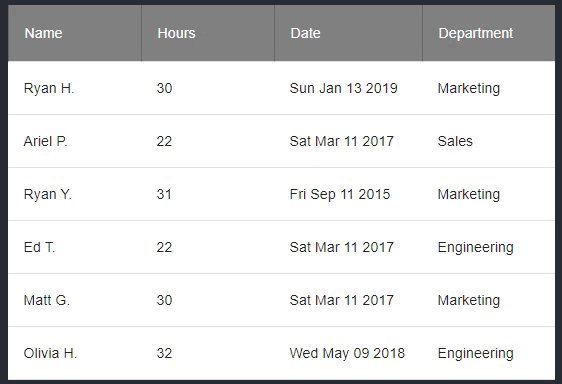
 Sorting Multiple Columns In A Table With React Dmc Inc
Sorting Multiple Columns In A Table With React Dmc Inc
 40 Best Table Sorter Jquery Plugins Digital Design Journal
40 Best Table Sorter Jquery Plugins Digital Design Journal
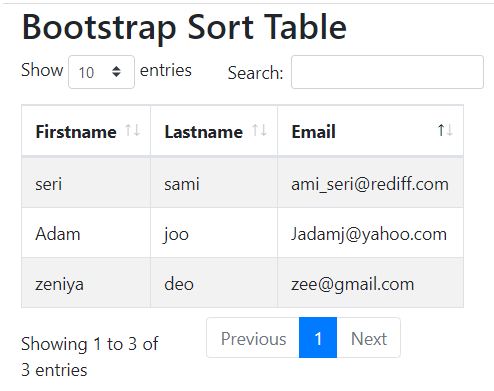
 Bootstrap Sort Table How To Sort Table In Bootstrap Examples
Bootstrap Sort Table How To Sort Table In Bootstrap Examples
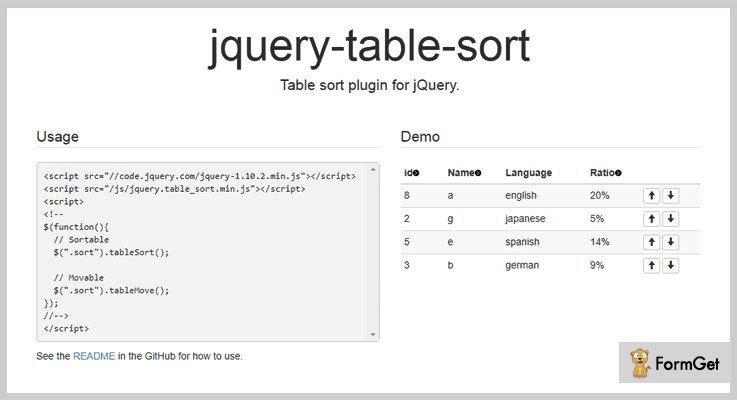
 5 Jquery Table Sorting Plugins 2021 Free And Paid Formget
5 Jquery Table Sorting Plugins 2021 Free And Paid Formget
Sort Mysql Table Using Php May 2020
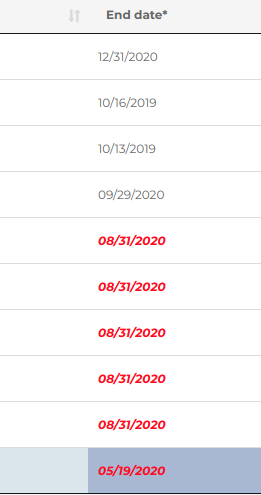
 Date Sort Ascending Descending In Data Table According To
Date Sort Ascending Descending In Data Table According To
 Make Html Table Sortable With Sort Table Library Css Script
Make Html Table Sortable With Sort Table Library Css Script
 Sort Fake Tables Made Without Table Markup Faketablesort Js
Sort Fake Tables Made Without Table Markup Faketablesort Js
 Sortable Table Using Pure Javascript Atakanau
Sortable Table Using Pure Javascript Atakanau
 Date Time And Alphabet Wise Sort In Html Table Using
Date Time And Alphabet Wise Sort In Html Table Using
0 Response to "22 Sorting Table In Javascript Example"
Post a Comment