23 Javascript Validation Example In Html
Well, let's create a JavaScript file named "validator.js" and place the following code inside it, then save it at the same location where you've saved the previous HTML file. Go through each line of the following example code to understand how JavaScript validation works: JavaScript Form Validation Example. In this example, we are going to validate the name and password. The name can’t be empty and password can’t be less than 6 characters long. Here, we are validating the form on form submit. The user will not be forwarded to the next page until given values are correct.
 Jquery Validation Example Form Validation Using Javascript
Jquery Validation Example Form Validation Using Javascript
Jun 29, 2021 - See Validation-related attributes for a complete list of attributes that can be used to constrain input values and the input types that support them. Note: You can find this example live on GitHub as full-example.html (see also the source code.) ... You must use JavaScript if you want to take ...

Javascript validation example in html. Jul 16, 2021 - JavaScript validation: you develop the validation logic using JavaScript. Or you can use a library to do so. Built-in form validation: you can use the HTML5 form validation features. This validation has a better performance than JavaScript validation. However, it isn’t as customizable as ... You can find some basic examples included in the project. They are meant to give a feeling for how to use the library and should not be considered production ready code. The native HTML form validate has been disabled in a demo purpose so that you may see how validate.js works in action. 21/2/2018 · Form validation using HTML and JavaScript. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to …
18/1/2021 · How to set up validation using JavaScript. When implementing form validation, there are a few things to consider: What is defined as "valid" data? This helps you answer questions about the format, length, required fields, and type of data. What happens when invalid data is entered? 16/9/2012 · You can use the following function. `function validateOnlyTextField (element) { var str = element.value; if (! (/^ [a-zA-Z, ]+$/.test (str))) { // console.log ('String contain number characters'); str = str.substr (0, str.length -1); element.value = str; } }`. Then on your html section use the following event. This exam will cover all topics related to javascript. - Peyman ... Hi, If you have sent me your CS account information at the beginning of the semester, your WW2 account is now ready to use. The WW2 server is a webserver, so you can put your HTML, CSS, PHP, ... files under your account and ...
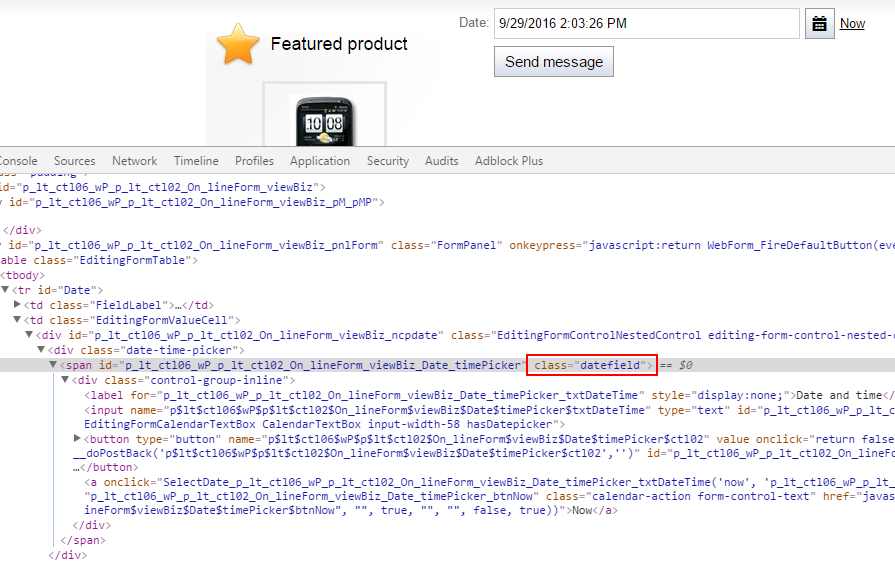
First let us see how to do a basic form validation. In the above form, we are calling validate () to validate data when onsubmit event is occurring. The following code shows the implementation of this validate () function. <script type = "text/javascript"> <!--. Some <input> elements newly introduced in HTML 5, for example color, date, datetime-local, email, month, number, range, search, tel, time, url, week,. These elements have special attributes to help the browser to know how to validate its data automatically. Below is list of some such attributes: Feb 26, 2019 - For an alternative approach to client-side form validation, without JavaScript, check out our new article on HTML5 Form Validation which is available now in most modern browsers.
May 02, 2018 - Form Field Validation with HTML (and a little Javascript) ... Love is great, but not as a password. — Matt Mullenweg · Preventing bad form information is a deadly game of cat and also cat. As web developers, we want to protect the information filled out in form fields. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: JavaScript Example Sep 08, 2020 - Form validation is the process ... user.For example, if you are using a registration form, and you want your user to submit name, email id and address, you must use a code (in JavaScript or in any other language) to check whether the user entered a name containing alphabets only, a valid email address and a proper address. ... If an HTML document contains ...
Nov 21, 2018 - The option of using pure HTML, sometimes with a touch of CSS, to complement JavaScript form validation was until recently unthinkable. Sure there have been all kinds of whacky plug-ins over the years aimed at achieving this, but never a single standard that we could work towards. Mar 15, 2019 - Finally, we finish our validate_form() function with a closing brace, and end our HTML comment and script element: ... That’s all there is to simple JavaScript form validation! Our example is very simple as it only checks one field. Let’s expand this example with a more complex function ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
So it is crucial to validate the form data before sending it to the server-side. For form validation, client-side JavaScript can help us. Let’s create Javascript code which will validate our form. In this example, we are going to validate the name, password, e-mail, telephone, subject, and address: 25/11/2020 · <!DOCTYPE html> <html> <head> <title>Contact us Form</title> <script type="text/javascript"> function validateName() { var name = document.getElementById('contact-name').value; if(name.length == 0) { producePrompt('Name is required', 'name-error' , 'red') return false; } if (!name.match(/^[A-Za-z]*\s{1}[A-Za-z]*$/)) { producePrompt('First and last name, please.','name-error', 'red'); return false; } producePrompt('Valid', … Feb 26, 2020 - It sets the focus to the input field until the user supplies a valid value. When the user does so, they may proceed and can supply value to the next available field. The later JavaScript function created is called on the onsubmit event of the form. ... <!DOCTYPE html> <html lang="en"><head> ...
23/11/2020 · In the example we have 5 input fields:-Name; Email id; Username ; Passwords; Confirm password; These all fields are created with basic HTML code. Now coming to form validation in JavaScript using a regular expression, We will create JavaScript functions (one for each input field) that check whether a value submitted by the user passes the validation. Validate.js example
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
 How To Add React Form Validation
How To Add React Form Validation
 Javaskool Com Javascript Client Side Scripting
Javaskool Com Javascript Client Side Scripting
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Javascript Onsubmit Event With Form Validation Formget
Javascript Onsubmit Event With Form Validation Formget
 Javascript Form Validation Quick And Easy Javascript Coder
Javascript Form Validation Quick And Easy Javascript Coder
Html Form Validation Using Html Learning Points
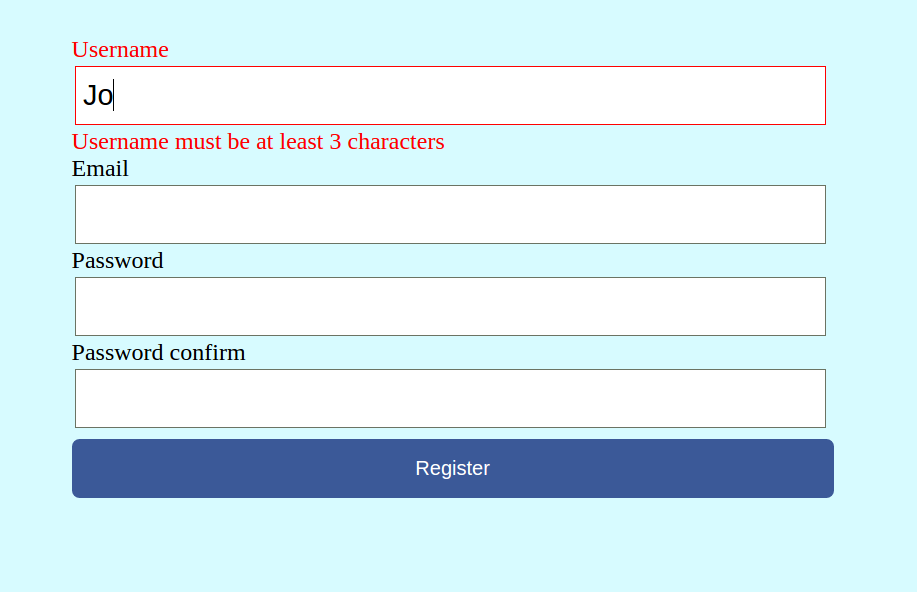
 Form Validation With Javascript On User Registration Form
Form Validation With Javascript On User Registration Form
 Form Validation With Javascript Codewithawa
Form Validation With Javascript Codewithawa
 Javascript Form Validation With Class Stack Overflow
Javascript Form Validation With Class Stack Overflow
 7 Best Pure Javascript Form Validation Libraries 2021 Update
7 Best Pure Javascript Form Validation Libraries 2021 Update
 Client Side Form Validation Using Parsley Js With Php Ajax
Client Side Form Validation Using Parsley Js With Php Ajax
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks
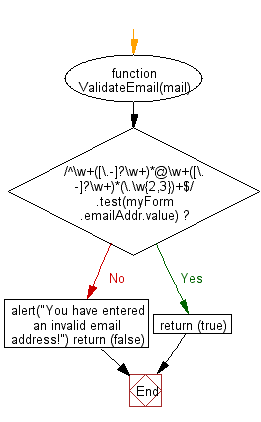
 Javascript Form Validation The Email Function
Javascript Form Validation The Email Function
 Javascript Email Validation W3resource
Javascript Email Validation W3resource
 Confirm Password Validation In Javascript Javatpoint
Confirm Password Validation In Javascript Javatpoint
 Email Validation In Js Javascript Html Code Example
Email Validation In Js Javascript Html Code Example
 Validation In Javascript For Registration Form Code Example
Validation In Javascript For Registration Form Code Example
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
 Javascript Field Level Form Validation W3resource
Javascript Field Level Form Validation W3resource
 How To Create A Password Validation Form
How To Create A Password Validation Form

0 Response to "23 Javascript Validation Example In Html"
Post a Comment